Le plugin pgn4spip permet d’afficher des parties d’échecs dans vos articles SPIP.
La version de pgn4spip disponible à partir de SPIP 3 présente quelques améliorations par rapport à la précédente version pour SPIP 2, notamment l’installation est beaucoup plus simple.
Utilisation
L’usage le plus simple est de télécharger un fichier pgn et de saisir dans le corps de l’article le modèle pgn avec le numéro du document, par exemple
<pgn123> où 123 est le numéro du fichier pgn (document) téléchargé sur le site.
Pour un usage avancé il est possible d’afficher de nombreuses options. Par exemple <pgn489|option="initialHalfmove=11 movesDisplay=puzzle ">
- affiche le document (fichier pgn) numéro 489
- le coup à jouer à partir de la position affichée est le 6e pour les noirs (initialHalfmove=11)
- on a un affichage type puzzle (position à résoudre - initialement le texte n’est pas affiché, la solution s’affiche lorsque l’on appuie sur les boutons)
Les options possibles sont décrites en détail dans l’article de ce site
On peut voir le plugin en fonctionnement par exemple dans cet article
Il est possible également de saisir des positions FEN, comme dans cet exemple.
Installation
Le plugin copie le plugin original pgn4web dans un dossier lib à la racine du site.
Pour pouvoir installer le plugin en automatique il faut donc avoir préalablement créés :
- le dossier plugins/auto
- le dossier lib
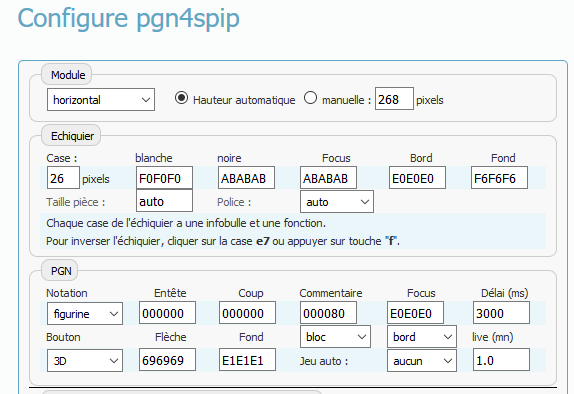
Configuration
Dans le backoffice la page de configuration du plugin s’appelle ainsi
monsitespip.tld/ecrire/ ?exec=configurer_pgn4spip

Il est possible d’y accéder facilement à partir de la page gestion des plugins, en cliquant sur l’icône outils sur la ligne de pgn4spip.
Crédits
pgn4spip est l’interface SPIP de pgn4web créé par Paolo Casaschi.
Todo
- Vérifier le fonctionnement des parties en live
- Vérifier que les nouvelles options de pgn4web pourraient s’implémenter (vidéos...)
- Vérifier l’accessibilité
- Améliorer la visibilité du sélecteur de parties en multiparties



Discussions par date d’activité
2 discussions
Bonjour,
Je suis webmestre du site : echiquier-du-leon.infini.fr
J’ai installé le plugin pgn4spip.
Je ne réussis pas à utiliser toutes les fonctions du plugin.
Ce message apparaît : « your web browser or your host do not support iframes as required to display the chessboard »
Y a-t-il quelque chose que je n’ai pas bien installé ?
Un grand merci pour votre aide.
Bonjour,
Aurais-tu une page article à montrer où ça ne fonctionne pas ?
Ce message est un message destiné aux vieux navigateurs qui ne supportaient pas les iframes...
En principe comme tu as installé le plugin il suffit de télécharger un fichier pgn puis d’appeler ce fichier dans l’article comme ceci
<pgn123>(pour un fichier pgn qui a le numéro 123), publier l’article et c’est tout...Bonsoir,
Merci pour la réponse rapide.
Pgn4spip fonctionne bien avec un fichier pgn . Exemple sur la page : http://www.echiquier-du-leon.infini.fr/Des-parties-d-echecs-de-Kasparov
Il fonctionne aussi avec l’option puzzle.
Mais par contre, j’ai des difficultés d’affichage avec par exemple les lignes suivantes : <pgn418|option="layout=v squareSize=34 lightColor=FFCC99 darkColor=CC9966 boardBorderColor=252ACC autoplayMode=l delay=1000">
Les pièces de l’échiquier n’apparaissent pas, mais on voit que les cases clignotent quand une pièce bouge. Voir le document joint.
Je précise que j’ai créé un répertoire \lib dans lequel, j’ai téléchargé (avec Filezilla) le fichier pgn4web. Il ne s’était pas installé automatiquement au chargement du plugin. Le site fonctionne avec Spip 3.
Encore merci pour ton aide.
Cordialement.
Merci du retour, ça me rappelle que d’abord il faut que je mette à jour la doc !!
Depuis la version 3.0 du plugin il n’est plus nécessaire de charger le fichier complet dans le dossier lib. Une version réduite est intégrée dans le plugin. C’était pour éviter de télécharger 15Mo à chaque fois ! Et simplifier l’installation aussi pour ne pas avoir un dossier lib à créer)
Dans le plugin il y a trois tailles de police (dossier \plugins\auto\pgn4spip\v3.0.1\pgn4web\images) liée à trois polices différentes. Dans les plugins intégrés à Wordpress, Joomla ou autre il n’y a qu’une taille.
Actuellement il n’y a que trois valeurs possibles à squareSize 22, 38 et 56 (les trois dimensions proposées dans la configuration du plugin)
Si tu veux faire fonctionner avec squareSize=44 alors il faudrait que tu récupères la font de taille 35 et que tu mettes ainsi ce dossier 35 à cet emplacement : \plugins\auto\pgn4spip\v3.0.1\pgn4web\images\alpha\35
Bonjour,
Ok, ça fonctionne. J’ai juste modifié la sS.
Par contre, je ne réussis pas à saisir des positions FEN, comme celle-ci :
[PGN movesDisplay=puzzle]
[Black « Blacks play and win »]
[Result « 0-1 »]
[FEN « 1r4k1/p1p2pp1/1b1r3p/3P4/QP2q3/5N2/P4PPP/R5KR b - - 0 1 »]
1... Qe2 2. h4 Rg6 3. Rh2 0-1
[/PGN]
que j’ai copié du site Ressource-echecs.net
Je suppose qu’on doit le coller dans l’article...
D’autre part, est-il possible et/ou souhaitable de copier le fichier pgn4web en entier dans le dossier correspondant ? Peut-être qu’il est trop volumineux et que ça ralentirait le chargement.
Ah, ça c’est la faute au type de guillemets. Il ne faut pas remplacer les guillemets droits " " par les guillemets français « »
Il est possible de télécharger le dossier complet mais pas dans le plugin sur la zone ce serait trop gros. Par contre localement tu peux le faire. Attention toutefois à deux choses :
- j’avais profité de télécharger partiellement pgn4web pour modifier certains paramètres difficiles à modifier autrement.
- en cas de mise à jour les fichiers non intégrés au plugin seraient enlevés
Mais en connaissant le risque tu pourrais charger tout le dossier images/alpha par exemple... 2Mo tout de même ! Le dossier images complet représente 10 Mo tout de même...
Le pgn4web est très suffisant. Il suffit juste de savoir que les sS sont limitées.
Je n’ai pas réussi avec les positions FEN.
J’avais fait un copié / collé.
Puis j’ai essayé de retaper les guillemets. Ceux que j’insère sont anglais : « ». Ils se transforment en guillemets français quand j’enregistre... J’ai tout essayé, alt + 34.
Je suis bloqué.
Oui j’ai essayé depuis avec le squelettes (Soyez Créateurs) que tu utilises et j’ai le même souci.
Ce squelette appelle le plugin orthotypographie qui transforme les guillemets droits en guillemets français... (impossible à désactiver avec ce squelettes)
Depuis le début du plugin ce genre de modification était prévue mais ça ne fonctionne plus je ne sais pas depuis quand... On va chercher une solution.
Répondre à ce message
Bonjour,
J’ai installé hier spip3_test en local sous Wamp.
Ajouté dans le dossier spip3_test le dossier plugins.
Dans le dossier plugins j’ai créée un dossier auto avec toutes les autorisation (777).
Installé dans le dossier plugins pgn4spip_v3
Ce qui me surprend est que le dossier auto reste vide malgré l’ajout de deux programmes comme spécifié en image ci dessous :
Autre chose aussi :
Je n’ai pas bien compris comment à partir de spip3 mettre en ouvre les diagrammes d’échecs.
Je parviens néanmoins à créer un article.Mais les explications sont trop succinctes pour un total débutant comme moi.
J’aurai besoin de plus de détails afin d’avancer pas à pas.
Je suis un peu perdu dans ce qui est totalement nouveau en ce qui me concerne.
Merci d’avance.
Bonjour,
Si tu as bien ces deux plugins dans la liste c’est que tu les as dans le dossier plugins ou dans le dossier plugins/auto. Si tu cliques sur le nom du plugin tu obtiens un peu de doc mais aussi l’adresse de stockage du plugin
Répertoire : plugins/auto/pgn4spip/
La première chose à faire est donc bien de créer un article (après avoir créé une rubrique bien entendu) puis pour afficher des diagrammes il faut télécharger un fichier pgn puis l’appeler dans l’article comme expliqué plus haut.
Bonjour et merci pour votre aide.
J’ai donc pas mal avancé au bout de quelques heures de recherches.
Cependant je tombe sur un nouvel écueil auquel vous pourriez sans doute me sortir de l’impasse.
Tout est expliqué sur l’image ci jointe.
Cordialement.
Voici l’image oubliée précédemment :
Euh... Il y a quelque chose qui cloche.
As-tu bien téléchargé un fichier pgn que tu as appelé avec l’id de ton document par exemple <pgn1> si ton fichier pgn est le document 1 ?
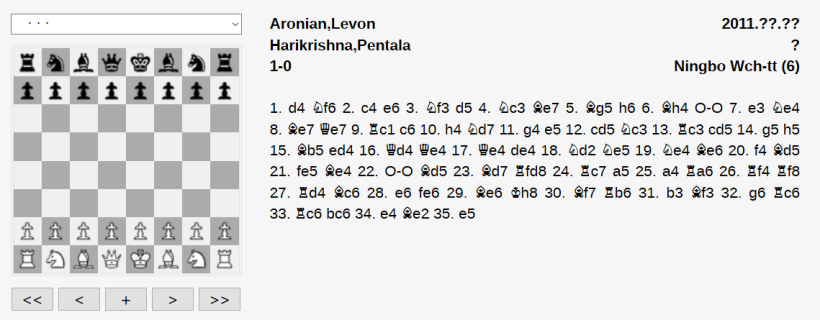
Tu devrais plutôt avoir quelque chose comme ça
Articles les plus récents
essai pgn4web
7 novembre, par Jacques
[Event « FRA-chT2 »] [Site « France »] [Date « 2002.01.?? »] [Round « 6 »] [White « Larrat, Philippe »] [Black « Grandmougin, Olivier »] [Result « 0-1 »] [ECO « C01 »] [WhiteElo « 2159 »] [BlackElo « 2100 »] [PlyCount « 62 »] [EventDate « 2002.??.?? »] [EventType « team »]
(...)
exemple <pgn1> si ton fichier pgn est le document 1 ?
C’est ce qu’il me semble avoir fait il y a quelques jours déjà.
D’ailleurs je te présente une image qui indique en mode « hors ligne » que cela fonctionne.
essai pgn4web
Sous Wamp (en mode local) www/pgn4web-3.03/home.html
J’ai une page en anglais.
7 novembre, par Jacques
Où est ce que se trouve ce fichier ?
Pourrais tu me le transmettre ?
Quelle est la différence entre
www/pgn4web-3.03
et
www/spip3_test
J’avoue seulement découvrir tout cela avec le peu de temps dont je dispose depuis quelques jours.
Merci pour votre aide.
Si je parviens à faire quelque chose de bien avec tout cela, bien des joueurs d’échecs pourront apprécier ce travail !
Pourrais tu me fournir un fichier pgn pour que je puisse faire un essai ?
Ou le texte d’un fichier pgn.
Tu trouveras de nombreux fichiers pgn sur internet en regardant des parties sur internet, mais généralement les gens saisissent leurs parties en pgn pour les partager dans le club.
Par example il y a un site qui présente une combinaison par jour, et qui permet de télécharger le fichier pgn
Le texte ci-dessous à enregistrer sous unepartie.pgn (par exemple)
Tu trouveras des descriptions des différentes options possibles de pgn4web sur https://www.ressources-echecs.net/Les-options-possibles-de-PGN4SPIP
Merci.
Désormais je sais que le problème ne provient pas des fichiers concernant les parties.
Je m’en doutais. Mais tant qu’ à faire je voulais en être certain.
Donc la présentation de la partie se fait bien dans l’espace privé au cours de la rédaction.
Mais lorsque je bascule sur « site public » voici en image ce qui apparait :
Il faudrait que je tente non plus en local mais sur serveur distant.
Mais sauf erreur de ma part l’image que tu montres est une vue de la page d’accueil du site. Avec la dist tu as seulement un extrait des articles en page d’accueil. C’est la balise #INTRODUCTION qui affiche le texte (extrait) que tu vois et elle interdit l’affichage du javascript donc de l’échiquier.
Il faut que tu cliques sur le titre de l’article pour afficher l’article entier dans la partie publique et là tu auras l’échiquier qui apparaît.
Effectivement.
Serait il possible de voir apparaitre l’échiquier lorsque la page se charge en public ?
Voici une image représentative de ce qui apparait en cliquant sur un article :
Oui, il faut que tu personnalises ton squelettes SPIP. Puisque tu es en local tu peux faire des essais sans trop de risque.
A la racine de ton SPIP tu créées un dossier squelettes avec à l’intérieur un dossier inclure.
Dans ce dossier squelettes/inclure tu copies le fichier recents.html de squelettes-dist/inclure. Avec un éditeur de texte tu remplaces dans ce fichier squelettes/inclure/recents.html la balise #INTRODUCTION par #TEXTE et ça devrait le faire.
Par ailleurs je te recommande de lire un peu de doc sur comment sont construits les squelettes et comment les personnaliser : https://spip.net/fr_rubrique135.html
OK merci.
Avec ton aide je suis sur la bonne voie désormais.
Ainsi je vais pouvoir me consacrer à la lecture détaillée du squelette dont tu m’indiques l’adresse.
En lisant tout cela attentivement.
Cette lecture sera pour moi très intéressante et j’ai déjà hâte de faire les choses concrètement mais prudemment.
Mais aussi avec le temps dont je dispose.Car j’ai beaucoup et sans doute trop d’activités.
Mais quand on aime on ne compte pas.
Je reviendrai vers toi pour te donner des nouvelles.
Merci et bonnes continuations.
Je garde ce site dans mes favoris bien sûr.
Cordialement.
:)
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
