Présentation :
Adaptation pour Zpip du thème Wordpress Maparaan conçu par Padd Solutions.
Voir une démo du thème et du squelette Maparaan.
Pour bénéficier pleinement du thème, je vous recommande vivement d’installer le squelette associé.
NB : Le thème Maparaan peut être utilisé indépendamment du squelette, dans une présentation simplifiée.
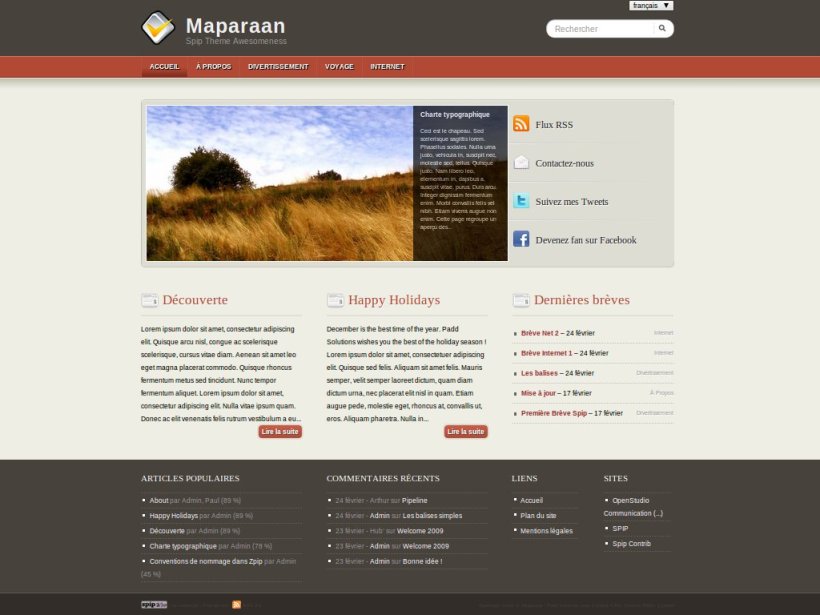
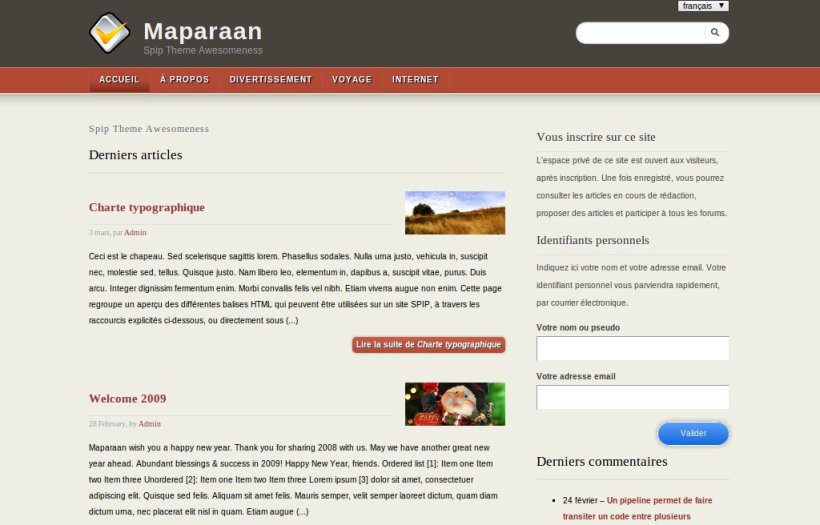
Captures :
Toutes les captures dans le portfolio.
Installation :
L’installation du thème s’effectue comme celle de n’importe quel autre thème :
- Téléchargez le Thème Maparaan,
- Déposez-le dans le dossier
themes/à la racine de votre SPIP (créez-le s’il n’existe pas). - Installez le plugin Zen-garden (nécessite les plugins Squelettes Zpip, et SPIP-Bonux),
- Un fois l’installation effectuée, un sous-menu « Thèmes » apparaît dans le menu « Configuration » de votre interface privée Spip. Cliquez dessus, et choisissez le thème Maparaan dans la liste des thèmes présents sur votre configuration.
Menus :
Vous pouvez utiliser le plugin Menus, pour définir votre propre navigation. Avec ce thème, 2 menus sont prévus. Identifiez-les comme suit :
- Navigation principale :
barrenav. - Menu dans le pied de page :
piednav(Le titre de ce menu est affiché en tête de colonne dans le pied de page).




Discussions par date d’activité
50 discussions
Bonjour
Utilisateur de ce squelette et du thème associé, je voulais féliciter le concepteur pour cette réussite esthétique !!
Voici le site de mon AMAP qui utilise ce squelette : http://consomacteurs46.fr
J’ai cependant « modifié » le squelette comme suit pour l’adapter à mes besoins :
- Suppression du nom et du slogan pour laisser toute la place à un bandeau / logo en haut de page.
- Ajout de liens et d’icones particuliers à droite du slider
- Modification de la largeur d’affichage de la barre de navigation pour afficher 5 éléments de menus en collaboration avec le plugin Menus
- Quelques remarques pour finir :
- Le menu Barrenav : le plugin Menus n’est pas facile à comprendre ! Par contre dans mon cas nul besoin d’autre plugins pour gérer l’affichage en menus déroulants !!?? alors que les docs disent le contraire ? est-ce le squelette qui prend en charge cet affichage ?
- ça devient compliqué de comprendre les imbrications des éléments SPIP (squelettes, thèmes, CSS…) : exemple avec la dépendance du squelette avec le thème Maparaan, mais aussi avec Zpip-dist !! OK j’en étais resté à SPIP version 1 :-)
- Pas d’incompatibilité avec d’autres plugins sauf peut être avec Compositions ; mais pas testé à fond (perte d’affichage des articles dans une rubrique)
- Seul point noir : impossibilité de changer le texte « Info portfolio » et « titre documents joints » qui trainent en bas des articles contenant ces éléments. J’ai cherché dans le fichier de lang (maparaan_fr) et ajouté des entrées, mais pas moyen ! Si quelqu’un sait ? …
Merci encore, bonne continuation
Bertrand
Bonjour,
Au cas où vous n’auriez pas trouvé depuis novembre 2012 (et pour ceux qui cherchent encore...), j’ai fait ça ce matin.
Il ne suffit pas de créer les entrées inexistantes dans le fichier de langue fr du thème Maparaan, il faut aussi invoquer :maparaan:info_portfolio : au lieu de :info_portfolio : dans le fichier documents.html du dossier inclure du squelette maparaan. (testé sous spip 3)
Naturellement, il vaux mieux placer ces fichiers dans les dossiers idoines de votre répertoire squelettes et laisser les originaux à leurs emplacements initiaux, puis vider le cache...
Cordialement,
Henri
Répondre à ce message
Bonjour,
Utilisateur du squelette et du thème Maparaan je voulais savoir quel mot clé associé aux articles que je souhaiterai faire apparaître en dessus du slider ?
J’avais essayé « icône » mais sans succès. Pour l’instant n’apparaissent que les articles publiés les uns après les autres
cordialement
Bonjour,
C’est expliqué sur la page du squelette : http://contrib.spip.net/Maparaan-Squelette
Par défaut il n’y a pas de mot clé donc :
Tu crées le mot clef que que tu veux
Tu ajoutes le critère id_mot=xx dans la boucle du slider article :
<BOUCLE_articles_sec(ARTICLES) {!par date} {doublons} {0, 4} {id_mot=xx}>dd
je te remercie pour tes précieux conseils et je voulais te dire que tout fonctionne parfaitement.
merci
sinon je viens de tester mais hélas alors que je pensais que les articles apparaissaient rien ne se passe en dessous du slider et donc je voulais savoir où trouver la boucle à modifier.
Dans quel fichier ? car moi j’ai fait la modification dans le fichier suivant : page-sommaire.html et je voulais donc savoir si c’était dans celui ci ?
cordialement
merci !
Répondre à ce message
Bonjour à tous
Je viens d’installer les plugins squelette et thèmes Maparaan sur SPIP3 en local, tout à l’air de fonctionner normalement, j’ai créé 6 rubriques six articles , les menus barrenav et piednav fonctionnent correctement
Le slider fonctionne également
Sauf que ... Les articles (édité) n’apparaissent pas sous le slider
Y a-t-il une bonne âme pour me renseigner sur ce problème ?
Faut-il créer un mot clé ?
Merci d’avance
Tes articles ont-ils un logo ? Peux-tu créer 2 autres articles.
dd
Répondre à ce message
Bonjour,
Je viens d’installer le thème Maparaan et le squelette associé, je ne sais pas comment faire
pour afficher mon menu horizontal qui est vide et de couleur de fond rouge pour l’instant.
En fait j’aimerais avoir comme menu horizontal mes rubriques.
Cordialement,
activer le plugin Menus
Identification du menu
Titre : navigation
Identifiant : barrenav
ajouter une entrée
Construction du menu
Liste ou arborescence de rubriques et d’articles (avec beaucoup d’options)
ton menu de rubrique devrait apparaitre
Répondre à ce message
Rebonjour à vous et merci pour ce travail
Erreur de ma part un article n’était pas édité
Cela a fonctionné, une seule fois les trois articles étaient affichés sous le slider,
A l’ouverture suivantes de la pages 1 seul article apparaissait sous le slider !!!!
Merci de m’aider si vous avez rencontré ce souci
Surement une mauvaise configuration de ma part ......
Dans l’attente d’un sauveur
Répondre à ce message
Bonjour
J’utilise ce superbe thème (http://touch-strasbourg.com)
J’ai un petit souci avec les images en logo de chaque article ... je m’explique :
Pour avoir une image qui défile sur le menu d’accueil, il faut une image suffisamment grande. mais l’imagette qui s’affiche quand on clique sur l’article n’est plus qu’un extrait de cette grande image ... du coup ce n’est pas très esthétique, voir même parfois l’image ne veut plus rien dire
avez vous une astuce pour corriger ça ?
Merci
Bonsoir,
En effet, c’est la seule critique que l’on peut faire à ce thème magnifique. Qui peut nous communiquer la solution pour que l’on puisse avoir un logo sur les articles qui s’affiche correctement ?
Merci d’avance pour vos solutions
Répondre à ce message
Bonjour ,
comment faire pour afficher une page d’accueil avec Marapaan.
J’ai essaye d’écrire un articl avec un mot clé article_une mais ça ne fonctionne pas.
D’avance merci,
Arnaud
Répondre à ce message
Bonjour.
Problèmes d’affichage.
Si tout va bien sur Firefox, sur IE le menu déroulant des rubriques n’affiche qu’une rubrique sur 4 et ne se déroule pas.
Dans la page d’accueil, le bandeau des onglets « contact », « twitter » etc, est sous le slider, non à droite et les logos ne s’affichent pas.
Sous la fenêtre de recherche, apparait une bande blanche avec le signe >>.
Dans le pied de page, problème d’affichage de certaines majuscules.
Je ne trouve pas la solution, et je ne connais rien au code, n’ayant pas un niveau d’informatique très élevé
pouvez vous m’aider ?
Merçi d’avance.
Répondre à ce message
Bonjour.
Vraiment, j’adore ce thème. C’est vraiment du très bon travail !
Je voudrais savoir si quelqu’un l’utilise en multilangue et dans ce cas, comment vous avez configuré votre site... notamment pour que les articles du slider ne concernent QUE la langue actuelle du site.
Merci d’avance.
Finalement j’ai trouvé ;-)
Bonjour,
Ce qui serait bien serait que tu nous donnes la solution que tu as trouvée < :-)
J’ai utilisé un plugin qui ajoute des balise multi partout et qui permettent de faire la traduction en plusieurs langues en ne créant qu’un seul article... et ça fonctionne, mais finalement mon client a abandonné l’idée du multilangue entre temps ;-)
Oh, ça a l’air génial ça !
Tu l’as publié ton plugin magique ?
tu le trouveras sur spip contrib. Chez moi, ça fonctionnait plutôt pas mal.
http://www.spip-contrib.net/Multilang-en-test
Répondre à ce message
bonjour.
j’utilise Maparaan et le descriptif du site ne s’affiche pas sous le titre, alors que dans la démo il apparait.
même en utilisant le plugin Slogan rien n’apparait, pourquoi ?
merçi d’avance
Es-tu sûr que tu ne confonds pas avec le slogan ?
Tu peux faire apparaître le slogan, grâce au plugin du même nom.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
