La migración del plugin Agenda a SPIP 2.0 fue una oportunidad para repensar y mejorar la ergonomía de su interfaz.
Navegar por los eventos del sitio
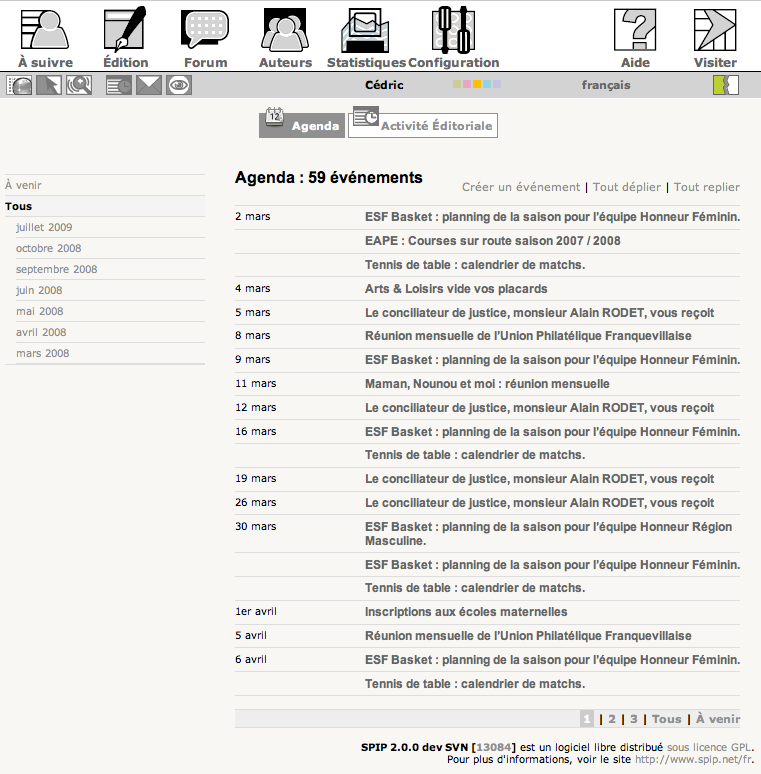
La navegación de los eventos en la agenda está accesible directamente dentro de un submenú del menú Edición del Sitio :
Los eventos ya no se presentan a través de un calendario sino con una listado más fácil de utilizar.
De forma predeterminada sólo se muestran los próximos eventos :

Este funcionamiento intenta no saturar la pantalla con infomación que en general ya no es demasiado útil.
Un menú de navegación lateral permite ver todos los eventos, paginados y ordenados por fecha :

El menú también incluye un calendario mensual anticronológico para mostrar todos los eventos de un mes
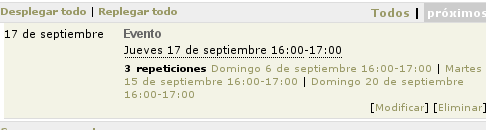
La lista central proporciona un resúmen de cada evento. Puedes ver más detalles haciendo click en el titulo del evento :
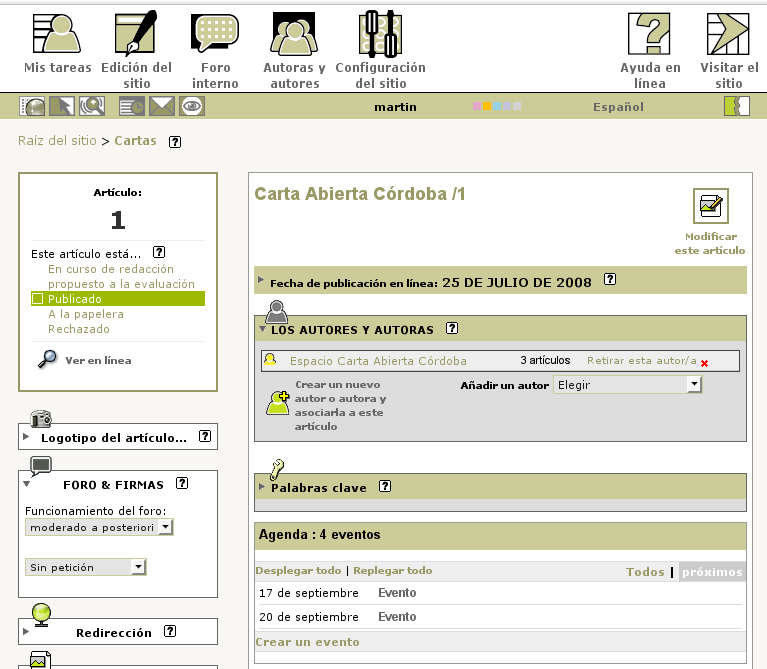
Un link [article] permite acceder al artículo que contiene dicho evento :

Crear un nuevo evento
El vínculo sobre el borde superior del contenedor de la agenda permite crear un nuevo evento.

Modificar un evento
Cuando despliegas los detalles de un evento, un botón [modificar] te permitirá acceder a la edición del artículo.

Si el evento es una repetición no será posible editarlo directamente. En este caso, el vínculo de edición se sustituirá por un enlace [source] , que permite el acceso a la fuente de evento para cambiarlo.
Edición de un evento
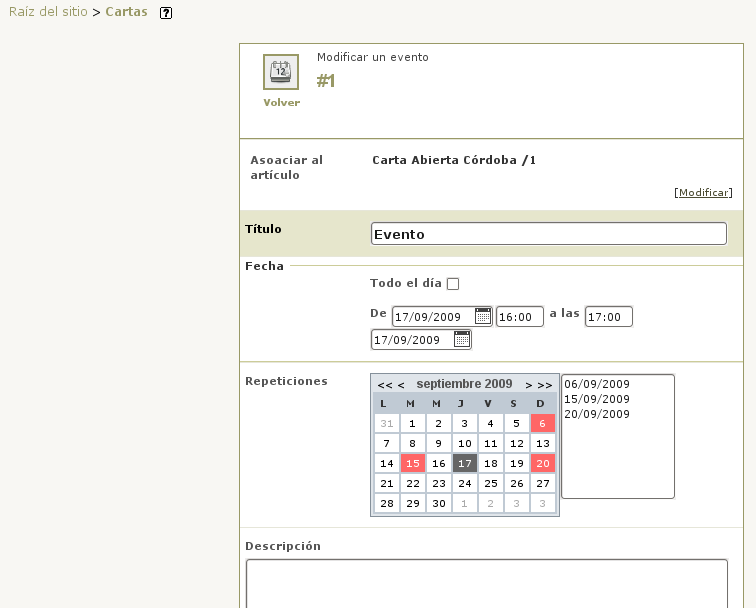
Ya sea la hora de crear o editar, ahora existe una página independiente dedicada a la carga de datos :

Además de los habituales campos de título y descripción, se encuentra la edición de inicio y finalización. Una casilla de verificación todo el día permite obviar el horario.
En cada campo de dato tipo fecha, un ícono da acceso a un calendario desplegable.
Las repeticiones se configuran desde el apartado bajo la configuración de fecha, con un calendario dedicado ad hoc. El principio de funcionamiento de los eventos repititivos es que conservan la hora de inicio y duración del evento original, sólo cambiando el día en que se produce.
Después de configurar y guardar el evento, se regresa a la página del artículo y se muestra el detalle :

Allí puedes verificar las fechas.
Puedes ver todos los eventos asociados al artículo o sólo aquellos que están programados para los días posteriores, cliqueando en los links correspondientes.
Dentro de los esqueletos
La introducción de eventos de agenda se realiza a través de un nuevo bucle
el bucle EVENEMENTS
Balizas
Corresponden a los campos del evento :
- #TITRE (título)
- #DATE_DEBUT (fecha de inicio)
- #DATE_FIN (fecha de finalización)
- #LIEU (lugar)
- #DESCRIPTIF (descripción)
- #HORAIRE (horario) que toma valor sí/no, y es útil saber si se debe mostrar la hora o no en el bucle (ver 2° ejemplo)
- #ID_EVENEMENT_SOURCE : cuando el evento es una repetición, devuelva el id del evento original y 0 en caso contrario
Los critérios
Por supuesto, puedes utilizar los campos de los eventos como criterios :
id_evenement, date_debut, date_fin, lieu, descriptif, horaire y id_evenement_source. Notar que el criterio date también se puede usar, que dentro de este contexto es identico a date_debut.
Pero hay otros critérios que también están disponibles :
- Critérios de fecha
Todos los criterios relacionados con fecha como age, age_relatif, mois_relatif, jour_relatif son utilizados respecto a las fechas de inicio y finalización : age_debut, age_relatif_debut, mois_relatif_debut, jour_relatif_debut, y análogamente age_fin, age_relatif_fin, mois_relatif_fin, jour_relatif_fin
En este caso, vale señalar que la comparación se realiza respecto a los valores de date_debut y date_fin del contexto.
De esta manera, si utilizas{mois_relatif_debut<0}como critério de un bucle EVENEMENTS, obtendrás los eventos cuyo mes de inicio sea superior o igual al mes de date_debut del contexto (sea#ENV{date_debut}o el #DATE_DEBUT del bucle padre)
Para obtener los eventos de una fecha específica, puedes pasar como parámetros date_debut y date_fin a través de una inclusión.
- Critérios de árbol
Dado que los eventos están asociados a un artículo, es posible utilizar dentro de un bucle de eventos los criterios asociados a la estructura del sitio : id_article, por supuesto, pero también id_rubrique, id_secteur, branche, que se interpretan implícitamente a través del artículo que contiene al evento en contexto.
- Critérios de palabras clave
Al poder asociar palabras clave a los eventos, los criterios de este elemento están disponibles (id_mot, type_mot ...).
- Critérios agenda
El critério agenda de SPIP permite seleccionar eventos de un día, semana, mes o período teniendo en cuenta las fechas de inicio y finalización. Ejemplo :{agendafull date_debut,date_fin, mois, #ENV{annee}, #ENV{mois}}
Los filtros
- Agenda incluye los filtros Agenda_memo_full, Agenda_memo_evt_full y Agenda_affiche_full
Son la transposición de filtros nativos de SPIP (agenda_memo y agenda_affiche) para eventos. Se debe tener en cuenta la fecha de finalización. Ejemplos :-
[(#DATE_DEBUT|Agenda_memo_full{#DATE_FIN,#TITRE,#DESCRIPTIF,#LIEU,#URL_ARTICLE, 'color'})]recordar un evento que será mostrado con la clase ’color’ en la agenda, al horario correspondiente. -
[(#DATE_DEBUT|Agenda_memo_evt_full{#DATE_FIN,#TITRE,#DESCRIPTIF,#LIEU,#URL_ARTICLE, 'color'})]recordar un evento si noción de horario (#HORAIRE=non) que se mostrará en la agenda con la clase ’color’. -
[(#TOTAL_BOUCLE|Agenda_affiche_full{<:aucun_article:>, 'mois'})]muestra la agenda con los eventos recordados en la aplicación de los filtros precedentes.
-
- el filtro Agenda_affdate_debut_fin muestra la fecha de los eventos teniendo en cuenta que la fecha de inicio y la de finalización pueden no corresponder al mismo día, mes o año, y contemplando si se debe mostrar la hora o no. Ejemplo:emple :
[(#DATE_DEBUT|Agenda_affdate_debut_fin{#DATE_FIN,#HORAIRE})]
- El filtro Agenda_dateplus mostrará la fecha desfasa una cantidad de segundos :
[(#DATE_FIN|Agenda_dateplus{3600,'H:i'})]muestra la fecha de finalización más 1 hora (3600 segundos) en formato ’H:i’ (horas:minutos, ver affdate para opciones formato)
Ejemplos de bucles
1° ejemplo
<B_agenda>
<h3><:agenda:></h3>
<dl>
<BOUCLE_agenda(EVENEMENTS){age<0}{par date}{statut=publie}>
<dt>#TITRE</dt>
[<dd>(#DATE_DEBUT|Agenda_affdate_debut_fin{#DATE_FIN,#HORAIRE})</dd>]
<dd>#LIEU</dd>
<dd>#DESCRIPTIF</dd>
</BOUCLE_agenda>
</dl>
</B_agenda>2° exemple
<B_lesevenements>
<h3 class="spip">Eventos asociados</h3>
<ul class="spip">
<BOUCLE_lesevenements(EVENEMENTS) {par date} {id_article}>
<li
class="spip"><strong>[(#TITRE|supprimer_numero|couper{80})] :</strong>
[(#DATE_DEBUT|jour|=={[(#DATE_FIN|jour)]}|?{
le [(#DATE_DEBUT|nom_jour)] [(#DATE_DEBUT|affdate)]
[(#HORAIRE|=={oui}|?{
[(#REM) misma hora ?]
[(#DATE_DEBUT|=={#DATE_FIN}|?{ a las
[(#DATE_DEBUT|heures)]h[(#DATE_DEBUT|minutes)],''})]
[(#REM) duracion definida ?]
[(#DATE_DEBUT|!={#DATE_FIN}|?{ Desde
[(#DATE_DEBUT|heures)]:[(#DATE_DEBUT|minutes)] hasta las
[(#DATE_FIN|heures)]:[(#DATE_FIN|minutes)],''})]
,''})]
,
el [(#DATE_DEBUT|nom_jour)] [(#DATE_DEBUT|affdate)]
[(#HORAIRE|=={oui}|?{ a partir de las
[(#DATE_DEBUT|heures)]H[(#DATE_DEBUT|minutes)],''})] de
[(#DATE_FIN|nom_jour)]
[(#DATE_FIN|affdate)] [(#HORAIRE|=={oui}|?{ a
[(#DATE_FIN|heures)]H[(#DATE_FIN|minutes)],''})] })]
[Lugar: (#LIEU)]
</li>
</BOUCLE_lesevenements>
</ul>
</B_lesevenements>Equeletos
agenda_xx
La adaptación al bucle EVENEMENTS los esqueletos agenda_jour, agenda_semaine, agenda_mois y agenda_periode y utilizando los criterios agendafull y filtros asociados se incluyen en este plugin. Así, cuando se activa el plugin ?page=agenda muestra el calendario con todos los eventos definidos en lugar de los artículos.
ical-agenda
Se muestran los eventos en formato ical. Podemos optar por seleccionar sólo los eventos asociados a un artículo especificandolo en la dirección URL
El Mini-Calendario
El plugin incluye un ejemplo de #CALENDRIER_MINI que es una adaptación al bucle EVENEMENTS de la versión propuesta por James. Está definido dentro de formulaires/calendrier_mini.html, y puedes personalizarlo en tu propia carpeta de esqueletos (dentro de un subdirectorio formulaires/ ).
Por defecto, su sintáxis es :
#CALENDRIER_MINI{#ENV{date},'date',#SELF}
- el primer argumento es la fecha en curso
- el segundo el nombre de la variable de fecha en la url
- el tercero es la url base sobre a la que el calendario debe remitir
Dentro de la versión definida en el plugin, el calendario lista los artículo los artículos ligados a un id_article del contexto y eventualmente a un id_mot de contexto.
Personalización de #CALENDRIER_MINI
Por defecto, la baliza colecta el id_rubrique, id_article e id_mot del contexto en que es llamada. Para mostrar, por ejemplo, todos los eventos de una misma sección, sin contemplar el id_article ni el id_mot, se deberá modificar los criterios BOUCLE_calendrier dentro calendrier_mini.html
Un ejemplo de utilización de la baliza se ilustra en el esqueleto de demostración demo_calendrier_mini.html
Un formulario de edición de edición de eventos
Es posible mostrar un formulario para permitir a lo visitantes editar o proponer eventos. Como estos deben asociarse a un artículo, este formulario debe invocarse dentro de un bucle articles a través de la baliza #FORMULAIRE_EDITION_EVENEMENT.
Si se especifica un id_evenement en la url, el formulario permitirá modificar el evento seleccionado. En cambio, si el parámetro ajout_evenement=oui está presente en la url, permitirá crear un evento nuevo.
El formulario recolecta todos los id_article y id_evenement del contexto.
Para hacer un link que permita adjuntar un evento, puedes utilizar esta forma de contruir la url :
<a href='[(#SELF|parametre_url{ajout_evenement,oui}|parametre_url{id_evenement,''})]'><:agenda:titre_cadre_ajouter_evenement:></a>
Para permitir proponer eventos pero no editarlos, puedes mostrar el formulario con un estilo display:none en función de la presencia de un id_evenement :
<div [style='(#ID_EVENEMENT|?{display:none,''})']>
#FORMULAIRE_EVENEMENT
</div>

Aucune discussion
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
