Balise #CFG_ARBO : petite aide au développement
#CFG_ARBO est une balise utile au moment de la création d’un plugin utilisant CFG. Elle permet de lister un contenu enregistré par CFG, sous forme d’une arborescence dépliable.
#CFG_ARBO{crayons} va donc par exemple lister le contenu sauvegardé par le formulaire CFG du plugin Crayons. Cette balise prends les mêmes paramètres que la balise #CONFIG.
Lorsque l’on ne donne aucun paramètre à #CFG_ARBO, c’est une arborescence du contenu de la table SQL ’spip_meta’ qui est retournée.

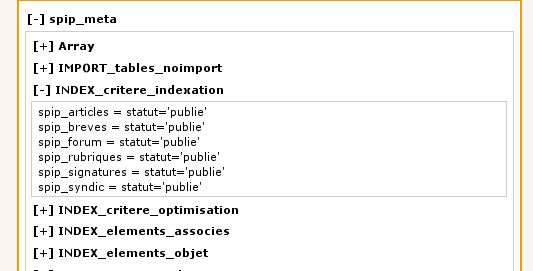
Résultat de #CFG_ARBO
Sans argument, la balise affiche le contenu de spip_meta. Les valeurs qui contiennent un tableau peuvent être dépliées

Aucune discussion
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
