Cet article concerne l’utilisation du plugin « Jeux » qui permet d’insérer dans vos articles différents jeux. Ici, Il est traité tout particulièrement de l’insertion dans vos articles de grilles de chiffres ou de lettres.
Vous pouvez trouver et télécharger ce plugin à cette adresse : Des jeux dans vos articles !
Dépendances
Pour un usage optimal, il vous faut une version de SPIP supérieure ou égale à 1.9.2 ou sinon, installer et activer le plugin Jquery que vous pouvez télécharger ici : http://zone.spip.org/files/spip-zon....]].
Grâce à jQuery et à Javascript bien fonctionnels dans votre navigateur, vous bénéficierez alors de conditions confortables pour naviguer dans les grilles de vos espaces publics et privés.
| *** Insérer une grille de mots-croisés *** |
|---|
- module : mots_croises.php, mots_croises.js et mots_croises.css
- séparateurs obligatoires : [horizontal], [vertical] & [solution]
- séparateurs optionnels : [titre], [texte], [copyright], [config]
- plusieurs grilles entre <jeux> et </jeux> : non
- paramètres de configuration par défaut :
solution=oui // Afficher de la solution ? fondnoir=noir // Couleur des cases noires compact=non // Définitions en format compact ? type=0 // type de grille : 0 ou 1 vertical=chiffres // on met des chiffres en vertical ou bien des lettres ? (vertical=lettres) horizontal=lettres // on met des lettres en horizontal ou bien des chiffres (horizontal=chiffres)
Un exemple virtuel :
<jeux> [horizontal] Definition A Definition B1. Definition B2 Definition C [vertical] Definition 1 Definition 2 Definition 3 [solution] aaa bcg a*d </jeux>
Après le séparateur [solution], il faut écrire toutes les lignes horizontales de la grille (et seulement elles), en indiquant les cases noires grâce à une étoile (*). Cet énoncé représente facilement la grille une fois réalisée, mais attention de ne pas vous tromper en oubliant une case !
Les couleurs disponibles pour les cases noires ([config] fondnoir=xxx) sont actuellement : blanc, noir, gris, vert, bleu, brun, jauneclair, brunclair (ou white, black, grey, green, blue, brown, lightyellow, lightbrown).
Le tiret (-) seul sur une ligne est utilisé lorsqu’aucun mot n’est à définir horizontalement ou verticalement. En mode compact ([config] compact=oui), la ligne ou la colonne non utilisée n’est pas affichée dans les définitions. Exemple :
<jeux> [titre] une grille test ! [horizontal] Définition pour A - Définition pour C [vertical] (...) [solution] (...) [config] compact=oui </jeux>
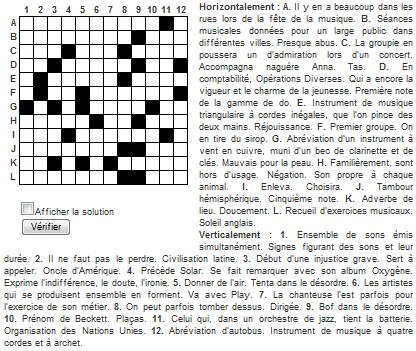
Un exemple réel :

Code de l’image ci-dessus :
<jeux>
[horizontal]
Il y en a beaucoup dans les rues lors de la fête de la musique.
Séances musicales données pour un large public dans différentes villes. Presque abus.
La groupie en poussera un d'admiration lors d'un concert. Accompagna naguère Anna. Tas.
En comptabilité, Opérations Diverses. Qui a encore la vigueur et le charme de la jeunesse. Première note de la gamme de do.
Instrument de musique triangulaire à cordes inégales, que l'on pince des deux mains. Réjouissance.
Premier groupe. On en tire du sirop.
Abréviation d'un instrument à vent en cuivre, muni d'un bec de clarinette et de clés. Mauvais pour la peau.
Familièrement, sont hors d'usage. Négation. Son propre à chaque animal.
Enleva. Choisira.
Tambour hémisphérique. Cinquième note.
Adverbe de lieu. Doucement.
Recueil d'exercices musicaux. Soleil anglais.
[vertical]
Ensemble de sons émis simultanément. Signes figurant des sons et leur durée.
Il ne faut pas le perdre. Civilisation latine.
Début d'une injustice grave. Sert à appeler. Oncle d'Amérique.
Précède Solar. Se fait remarquer avec son album Oxygène. Exprime l'indifférence, le doute, l'ironie.
Donner de l'air. Tenta dans le désordre.
Les artistes qui se produisent ensemble en forment. Va avec Play.
La chanteuse l'est parfois pour l'exercice de son métier.
On peut parfois tomber dessus. Dirigée.
Bof dans le désordre.
Prénom de Beckett. Plaças.
Celui qui, dans un orchestre de jazz, tient la batterie. Organisation des Nations Unies.
Abréviation d'autobus. Instrument de musique à quatre cordes et à archet.
[solution]
ANIMATIONS*B
CONCERTS*ABU
CRI*ROI*AMAS
OD*JEUNE*UT*
R*HARPE*FETE
D*ER*ERABLE*
*L*R*SAXO*UV
NASES*NE*CRI
OTA*OPTERA*O
TIMBALE**SOL
EN*O*U*PIANO
SOLFEGE**SUN
[config]
compact=oui
</jeux>Utilisation de la grille :
- Le remplissage de la grille est simplifié par la possibilité de se déplacer au clavier (flèche gauche, droite, haut et bas) pendant la saisie.
- Les lettres tapées sont automatiquement changées en majuscules.
- Lorsqu’on entre une lettre, le curseur se déplace automatiquement dans la case suivante sur le plan horizontal ou vertical.
- Le sens du déplacement automatique est modifié par le clic droit de la souris.
- Au survol de la grille, l’icône de la souris se modifie en indiquant le sens d’écriture (flèches horizontales ou verticales).
Concernant l’alphabet utilisé, il est possible d’en choisir un autre ou de l’indiquer en clair à chaque jeu :
[config]
alphabet=azerty1
alphabet=A,B,C,D,È,É,Ê,Ë,Ï,Î,À,Â,Ä,Ô,Ö,Ù,Û,ÜVoici les alphabets actuellement disponibles nativement :
latin1 : A,B,C,D,E,F,G,H,I,J,K,L,M,N,O,P,Q,R,S,T,U,V,W,X,Y,Z,-
latinbr : A,B,C,D,,E,F,G,H,I,,J,K,L,M,N,,O,P,Q,R,S,,T,U,V,W,X,,Y,Z,-
azerty1 : A,Z,E,R,T,Y,U,I,O,P,,Q,S,D,F,G,H,J,K,L,M,,W,X,C,V,B,N
azerty2 : A,Z,E,R,T,Y,U,I,O,P,,Q,S,D,F,G,H,J,K,L,M,,W,X,C,V,B,N,-
qwerty1 : Q,W,E,R,T,Y,U,I,O,P,,A,S,D,F,G,H,J,K,L,,Z,X,C,V,B,N,M
qwerty2 : Q,W,E,R,T,Y,U,I,O,P,,A,S,D,F,G,H,J,K,L,,Z,X,C,V,B,N,M,-
qwerty3 : Q,W,E,R,T,Y,U,I,O,P,,A,S,D,F,G,H,J,K,L,Ñ,,Z,X,C,V,B,N,M,-
español1 : A,B,C,D,E,F,G,H,I,J,K,L,M,N,Ñ,O,P,Q,R,S,T,U,V,W,X,Y,Z,-
español2 : A,B,C,D,E,F,G,H,I,J,K,L,M,N,Ñ,O,P,Q,R,S,T,U,V,W,X,Y,Z,Á,É,Í,Ó,Ú,-
cyrillic1 : А,Б,В,Г,Д,Е,Ё,Ж,З,И,Й,К,Л,М,Н,О,П,Р,С,Т,У,Ф,Х,Ц,Ч,Ш,Щ,Ъ,Ь,Ы,Э,Ю,Я
Une autre façon de personnaliser votre alphabet est d’ajouter la ligne suivante dans config/mes_options.php :
define('jeux_alphabet_mesaccents', 'A,B,C,D,È,É,Ê,Ë,Ï,Î,À,Â,Ä,Ô,Ö,Ù,Û,Ü');et puis configurer le jeu comme ceci :
[config]
alphabet=mesaccents| *** Insérer une grille de sudoku *** |
|---|
- module : sudoku.php
- séparateurs obligatoires : [sudoku] & [solution]
- séparateurs optionnels : [titre], [texte], [copyright], [config]
- plusieurs grilles entre <jeux> et </jeux> : non
- paramètres de configuration par défaut :
solution=oui // Afficher de la solution ?
Les grilles de sudoku peuvent avoir les tailles : 4x4, 6x6 ou 9x9.
Les cases blanches sont représentées par le tiret : ’-’
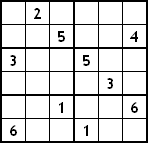
Exemples :
<jeux> [sudoku] -2 --5--4 3--5 ----3 --1--6 6--1 [solution] 423615 165324 314562 256431 531246 642153 </jeux>

Une case blanche dans la grille (case à remplir par l’utilisateur) doit être notée par un tiret (-) dans l’énoncé du sudoku : voir l’exemple ci-dessus. Notez que les tirets terminaux ne sont pas obligatoires : « -2 » est interprété comme « -2---- » dans un sudoku de 6 lignes.
Utilisation de la grille :
Pour un usage optimal, il vous faut une version de Spip supérieure à 1.9.2 ou installer et activer le plugin Jquery [1].Si la condition précédente est remplie et si Javascript est bien fonctionnel sur votre navigateur, alors :
- Le remplissage de la grille est simplifié par la possibilité de se déplacer au clavier (flèche gauche, droite, haut et bas) pendant la saisie.
- Lorsqu’on entre un chiffre, le curseur se déplace automatiquement dans la case suivante sur le plan horizontal ou vertical.
- Le sens du déplacement automatique est modifié par le clic droit de la souris.
- Au survol de la grille, l’icône de la souris se modifie en indiquant le sens d’écriture (flèches horizontales ou verticales).


Discussions par date d’activité
10 discussions
Bonjour,
En plus des problèmes secondaires signalés le mois dernier, je rencontre avec la version 3.5.0 un problème plus sérieux avec les jeux multiples :
- la correction affiche « Erreur de syntaxe » (au lieu du jeu) pour les qcm qrm pour les jeux multiples.
Essai fait aussi (même résultat) avec le jeu multiple en exemple sur le forum ; :
jeu mutiple pris ici
Merci
Jack
Répondre à ce message
Bonjour,
Ce plugin a pour les mots croisés un bon système de remplissage des cases (voir le paragraphe « Utilisation de la grille ») : ,
Mais je n’arrive pas à le faire fonctionner en Spip 3.2
Essai sous Firefox chrome :
si on veut passer à la case suivante par les flèches :
on a une erreur Javascript
pour cette fonction javascript :
...
Sous Android, il n’y a pas de possibilité de revenir en arrière et je n’ai pas pu changer la direction d’insertion .
Merci
Jack de Nantes
Bonjour !
En principe il y a une version 3.5.0 du plugin qui est censée améliorer javascript, je tente d’en former le paquet tout de suite.
Au plaisir pour les retours d’expérience et de voir ce qui fonctionne toujours pas ?
Voici le lien direct : https://git.spip.net/spip-contrib-extensions/jeux/archive/v3.5.0.zip
Pat
Merci Patrice,
Dès que possible, je refais le test avec cette nouvelle version.
Jack De Nantes
Rebonjour,
Juste pour signaler que le lien est en 404.
Le fichier est introuvable.
Jack
Arf désolé, Voici un lien pour le récupérer, le paquet ne semble pas encore prêt : https://www.dropbox.com/s/uxjwzpvu5jwr126/jeux-v3.5.0.zip?dl=0
Bonjour Patrice,
Oui, le changement est remarquable, l’insertion au fil de l’eau fonctionne bien sous Chrome Firefox, aussi sous Android.
Comme tu demandes un retour, voici quelques observations :
- Sous Android on n’a pas de flèches indiquant le sens d’insertion,
mais le touch fait bien le basculement d’horizontal à vertical et vice-versa
(si le sens d’insertion pouvait changer dans le cas où le sens choisi est bloqué, ça pourrait fluidifier, notamment sur Android où ce n’est pas évident).
- Selon les explications de la page du plugin, le texte inséré devrait passé en majuscules, mais ça reste en minuscules (la solution est bien présentée en majuscules)
- Je pensais utiliser l’alphabet pour neutraliser les accents (je veux par exemple que les e é è ê soient tous des E ), mais avec alphabet=latin1 où la liste des caractères sans accents, ça ne change rien : les caractères ne sont pas filtrés, ce sont ceux que je tape au clavier. (Je n’en ai manifestement pas compris l’usage.)
- Après avoir rempli la grille, et après un reload, les inputs affichent au survol la liste des caractères entrés précédemment, ce qui n’est pas souhaitable.
- Si la grille est mise dans un bloc Ajax, après le premier click sur vérifier, l’insertion revient au case par case, le Javascript n’opère plus.
Jack
Répondre à ce message
top . merci pour cet investissement qui va me permettre de proposer des jeux à mes élèves.
Répondre à ce message
Bonjour,
J’ai un problème avec l’affichage d’une grille de mots croisés (plugin jeux).
Ci-dessous, le code placé dans mon article. Sur le site public, cela affiche la même chose (sans les balises ).
Qu’est-ce qu’il manque ? Voir <http://www.plus50dison.be/spip.php?...> .
Merci de m’aider.
Sinon, ce plugin paraît génial.
[titre]
MOTS CROISES
[horizontal]
Froissée.
Participe. Hommes d’équipe.
Affluent du Rhin. Divinité grecque. Terme de tennis.
Montagne du Dauphiné. Elément d’une ruche.
Petit lac d’Italie. Durcit.
S’engage. Ferrure.
Suffixe. Excréments.
Emblème royal. Abréviation religieuse. Dépassé.
Pièce de musique faite de bribes d’airs connus.
Grâce.
[vertical]
Qui est condamnable.
Points d’insertion des vaisseaux sur un organe. Imprimeur.
Attachée. Constitue des fonds.
Près du sol. Est utilisé en vannerie. Symbole.
Glace. Figure rhétorique.
Exclamation espagnole. Dessein.
Symbole. Qui est en état. Legs du passé.
Dans le nom d’un drame de Dumas. Moulure.
Qui critique méchamment.
La nuit y tombe plus tôt. Avenir.
[solution]
CHIFFONNEE
RI*AILIERS
ILL*GE*SET
MEIJE*PLI*
ISEO*PREND
N*ENTRE*TE
ET*CROTTES
LYS*OP*OUT
*POTPOURRI
JOLIESSE*N
je dois signaler que les balises jeux ont disparu de mon message... je suppose que c’est normal ?
Solution trouvée.
Il manquait le « / » dans la balise jeux finale.
Cela semble aller super !
Bonjour les balises disparaissent car elles sont interprétées comme du code HTML. Pour les faire apparaitre, il faut entourer ton code avec les balises
<cadre>...</cadre>par exemple :Répondre à ce message
Un bug dans les mots-croisés ? (Peut-être pas mais je sèche sur ce problème).
La grille suivante affiche une erreur d’affichage à la ligne 4 et je ne vois pas pourquoi. La ligne 4 commence par une case blanche au lieu d’une case noire et ajoute une case blanche ensuite (voir fichier joint).
Voilà d’ailleurs la grille « solution » affichée.
Bonne année quand même ;-)
Pour des raisons de droits j’ai changé ma grille mais le problème reste : il ya une erreur quand une ligne commence par une case noire.
Bonjour,
Je ne reproduis pas ton problème... Il s’agit probablement d’une interaction avec un autre plugin, pourrais-tu vérifier cela ?
Oui, bien sûr, je vais regarder. merci ! :-)
Ça vient du couteau suisse ! C’est la lame « Belles puces » qui provoque cela : en effet, dans cette lame on peut autoriser le raccourci « * », qui se place dans la 1re colonne. Là, manifestement il est pris comme une marque de liste (ce qui explique la déformation de la grille). Personnellement, ça m’arrange de garder ce raccourci, il faudra peut-être dire que ce raccourci n’est pas pris en compte quand il est entre deux balises
<jeux>. Ou alors changer le caractère représentant la case noire.Ah bonne pioche ;-)
Je viens de poster une correction sur le Couteau Suisse pour laisser les jeux tranquilles quant à ce raccourci. La solution de changer de caractère (ou plutôt d’en proposer plusieurs à disposition, comme le dièse par exemple) pour les cases noires n’est pas à écarter...
Belle efficacité ! Merci :-)
Répondre à ce message
Bonjour,
Dans les mots croisés
Comment fait-on pour paramétrer les solutions verticales ?
Le séparateur [solution] ne permet que les solutions horizontales
Merci
Fred
Salut, ne serait-ce pas du pareil au même ? Pourquoi voudrais-tu présenter la solution verticalement ?
Je ne comprenait pas comment il fallait indiquer la solution. Je viens de trouver : dans la solution, il faut écrire toutes les lignes horizontales (et seulement elles), en indiquant les cases noires.
Comme je n’avais pas compris ce principe j’essayais d’écrire la solution aux définitions (donc seulement les mots entiers) y compris les verticaux.
Une fois cela compris, il n’y a effectivement pas besoin de solution verticale.
En tous cas merci, c’est vraiment un très bon plugin
Fred
Ah ok, je reconnais que l’article est actuellement un peu succint à ce sujet ;-)
Répondre à ce message
L’insertion du jeux de test sudoku pris dans cet article me renvoie l’erreur suivante :
Plugin du jour sur une 193 dev. dantant de 2 jours.
Eh oui, cette partie du plugin est en développement. Ta contribution éventuelle est la bienvenue. D’ailleurs, les scores du sudoku ne sont pas encore programmés pour être enregistrés en base.
La version 1.0.08 du plugin devrait être à présent plus stable.
Répondre à ce message
Félications pour ce plugins.
Webmestre d’un site de collège, je vais mettre une rubrique avec différentes sorte de jeux.
exemple sur le site :
http://col.voltaire.free.fr/spip.ph...
Répondre à ce message
Tous les jeux fonctionnent correctement même si il faut ajouter manuellement les lignes suivantes dans article.html du dossier squelettes :
<script type="text/javascript" src="http://leplaisirdapprendre.com/plugins/fenetres_flottantes/interface.js"></script><script type="text/javascript" src="http://leplaisirdapprendre.com/plugins/fenetres_flottantes/jquery.cookie.js"></script><script type="text/javascript" src="http://leplaisirdapprendre.com/dist/javascript/layer.js"></script><script type="text/javascript" src="http://leplaisirdapprendre.com/plugins/jeux/javascript/pendu.js"></script><script type="text/javascript" src="../plugins/jeux/javascript/mots_croises.js"></script>Parcontre mots croisés est totalement fou, regarder plutôt :
http://leplaisirdapprendre.com/Mots-croises-test,176.html
Comment résoudre le problème ?
En principe, il n’y a rien à rajouter à la main !
Il semble que la balise #INSERT_HEAD n’ait pas été mise dans tes squelettes. Elle doit apparaitre dans le header, ce qui permet aux plugins d’ajouter leur css ou js.
Autre solution encore plus simple : cocher l’outils « balise #INSERT_HEAD » du plugin Le Couteau Suisse.
Répondre à ce message
Bonjour,
Dans votre texte :
...Pour un usage optimal, il vous faut une version de Spip supérieure à 1.9.2 ou sinon...
vous avez dû faire une erreur typographique, car il n’existe pas de version supérieure à la 1.9.2, c’est la dernière version !
Voulez-vous corriger SVP ?
Meilleurs messages
FDG
Bonjour, je voyais loin ;-)
Merci pour la remarque, j’ai corrigé en : supérieur ou égal. Ceci dit, la version en développement aujourd’hui est une version 1.9.3
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
