Présentation
Le plugin Étiquettes permet de créer facilement des formulaires publics pour ajouter/modifier des mots-clés « à la volée » sur n’importe quel élément les acceptant (articles, forums, etc, et plus encore suivant la configuration de votre site).
Il propose donc une balise #FORMULAIRE_ETIQUETTES qui va générer un formulaire pour taper les mots-clés, et éventuellement une aide qui pourra être de différente sorte suivant les plugins disponibles.
Note : Étiquettes ne modifie (normalement :-) pas les autorisations du système en place. Il ne fait que produire des formulaires clé-en-main, faciles à intégrer (ce qui est déjà pas mal). Ce sera à vous de bien faire attention à qui aura le droit d’ajouter des mots-clés à tel ou tel élément, sur la page de configuration des groupes de mots, ou avec le plugin Autorité, ou autre.
Mise en place rapide
- Choisissez un type d’objet acceptant les mots-clés. Prenons les articles par exemple.
- Faîtes une boucle de ce type.
- Insérer la balise #FORMULAIRE_ETIQUETTES dedans.
- Et c’est tout, ça marche !
- Par défaut, le formulaire ajoute les mots dans le groupe « tags ».
Ça donne cela :
<BOUCLE_article(ARTICLES){id_article}>
#FORMULAIRE_ETIQUETTES
</BOUCLE_article>Et pour un formulaire AJAX (qui ne recharge pas toute la page) :
<BOUCLE_article(ARTICLES){id_article}>
<div class="ajax">
#FORMULAIRE_ETIQUETTES
</div>
</BOUCLE_article>Les aides
Afin de faciliter l’ajout d’étiquettes à un élément, le plugin propose d’intégrer une aide pour afficher à l’utilisateur les mots-clés déjà existants sur le site. Cela permet notamment de minimiser le risque de synonymes qui vont nuire à la navigation. Voici comment ça marche :
- Les mots les plus fréquents

Si vous avez le plugin Nuage, sous le champ texte viendra une liste des mots les plus fréquemment utilisés, sous forme de Nuage (la grosseur des mots est pondérée en fonction de la fréquence).
- Une liste déroulante en fonction de ce que vous tapez

Si vous avez le plugin Sélecteur générique, une liste déroulante apparaîtra lorsque vous commencerez à écrire dans le champ texte, proposant des mots déjà existants en fonction des premières lettres tapées. Par exemple si vous tapez « or », il pourra y avoir dans la liste « ornithorynque ».
- Uniquement une liste à cliquer

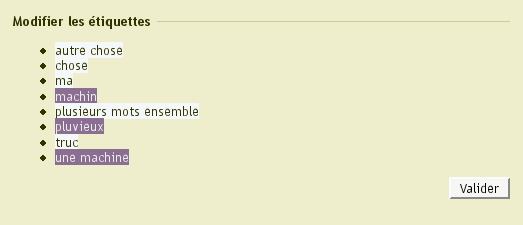
Aucun plugin n’est nécessaire. Cela va masquer le champ texte et afficher uniquement une liste de mots à cliquer. Au niveau ergonomique, ça fait comme une liste de cases à cocher.
Note : par défaut, l’aide est activée automatiquement. Si aucun des plugins n’est installé, il n’y aura pas d’aide, tout simplement. Si vous avez ces plugins mais que vous voulez forcer un choix particulier : utilisez les paramètres.
Installation
Le plugin s’installe avec la procédure classique : vous récupérez le ZIP, et vous décompressez le dossier « etiquettes » dans le dossier « plugins » de votre SPIP. Ensuite vous l’activez dans l’espace privé, et vous jouez avec.
Si vous désirez les aides décrites précédemment il vous faudra installer le plugin Nuage et/ou le plugin Sélecteur générique.
Documentation complète de #FORMULAIRE_ETIQUETTES
- Ça fait quoi ?
#FORMULAIRE_ETIQUETTES va insérer un formulaire de modification des mots-clés d’un élément quelconque de SPIP.
Il est composé d’un champ de texte et éventuellement d’une aide.
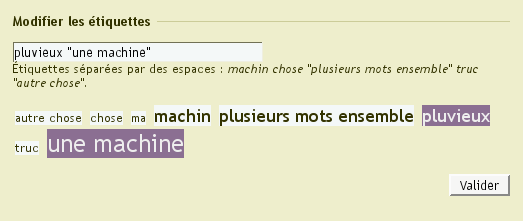
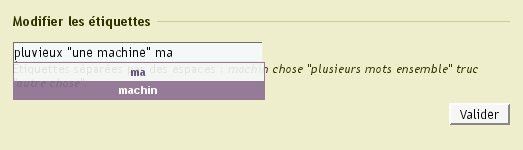
Dans le champ texte, on devra taper une liste de mots-clés que l’on veut voir liés à un objet, séparés par des espaces. Pour créer des étiquettes ayant plusieurs mots, il suffit de les entourer de guillemets. On pourra par exemple écrire : SPIP CMS "gestion de contenu" internet "web 2.0".
Tous les comportements par défaut sont modifiables avec des paramètres.
- Où mettre la balise ?
La balise doit normalement être insérée à l’intérieur d’une boucle qui va définir quel objet sera touché. On pourra par exemple écrire ceci :
<BOUCLE_etiquettes(ARTICLES){id_article}>
#FORMULAIRE_ETIQUETTES
</BOUCLE_etiquettes>Ce qui va générer un formulaire pour modifier les étiquettes de l’article en cours (par exemple dans le squelette des articles).
- Mais les mots-clés sont séparés en groupes, non ?
Par défaut, le formulaire gère les mots du groupe « tags ». Ce groupe peut être modifié dans les paramètres.
- Et si je veux seulement qu’on puisse ajouter des étiquettes ?
Par défaut, le formulaire demande de modifier les mots. Ce qui signifie que le champ texte sera pré-rempli avec les mots qui sont déjà liés à l’objet que l’on veut modifier. Si l’on supprime des mots de la liste, cela les déliera de l’objet. Si l’on ajoute des mots, cela créera les mots le cas échéant, et les liera à l’objet.
Une option permet de ne pas modifier mais de seulement ajouter. Dans ce cas, le formulaire est toujours vide, et tous les mots tapés dedans seront rajoutés en plus de ceux déjà liés à l’élément.
Intégrer Étiquettes dans un formulaire à vous
- À quoi ça sert ?
Si vous êtes développeur et que vous fabriquez vous-même des formulaires, cela va vous permettre d’intégrer le champ texte (et les aides éventuelles) à l’intérieur de votre code. Il suffit pour cela d’ajouter le paramètre uniquement_champ=true.
L’utilisation repose sur le même principe, sauf que cela ne va générer que le champ texte et les aides éventuelles. Le but est de pouvoir facilement intégrer un champ de type « tags » (même si c’est pour une autre utilisation) à l’intérieur d’un autre formulaire. Elle est donc essentiellement destiné aux créateurs de plugins.
- Attention la balise n’est alors plus un formulaire, donc elle ne vérifie aucune autorisation. C’est à vous de faire le nécessaire dans votre propre formulaire/balise/etc.
- Dans un formulaire de création
Si vous utilisez uniquement_champ dans un formulaire de création d’objet, et bien.... l’objet n’existe pas encore ! Donc vous ne pouvez ni placer la balise dans une boucle, ni préciser explicitement l’objet dans les paramètres.
Heureusement, avec cette balise on peut dire « aucun objet » dans les options (cf plus bas).
- Et après, comment je traite ?
Effectivement, vu que c’est un formulaire à vous, c’est à vous de traiter le résultat du champ texte.
Par défaut, la balise génère un champ avec pour name : etiquettes-groupe-type-id. Mais vu que ce n’est pas forcément très pratique tous les jours, on peut facilement imposer un nom de champ dans les paramètres !
Une fois que vous avez récupéré le champ, vous devez utiliser la fonction ajouter_mots() de la librairie tag-machine.php.
- Un petit exemple ?
Bien sûr, alors dans le formulaire d’abord :
<form blablabla>
<input type="texte" name="mon_champ" value="bidule" />
<textarea name="un_autre_champ">Truc</textarea>
#FORMULAIRE_ETIQUETTES{uniquement_champ=true, objet=aucun, name=un_truc_perso}
<input type="submit" name="valider" value="C'est parti !"
</form>Puis dans le traitement de votre formulaire :
$mon_champ = _request('mon_champ');
$un_autre_champ = _request('un_autre_champ');
$etiquettes = _request('un_truc_perso');
// Blablabla vous faîtes vos traitements
// Vous avez créé un nouvel article par exemple
// et récupéré son nouvel $id_article donc.
// Alors :
include_spip('inc/tag-machine');
ajouter_mots($etiquettes, $id_article, 'tags', 'articles', 'id_article');Pour plus d’informations sur les fonctions, ouvrez le fichier en question (tag-machine.php), c’est bien documenté dedans.
- Et on peut l’utiliser pour faire des contrôleurs de crayons ?
On peut aussi. C’est un peu particulier mais ça marche très bien !
D’abord il faut rajouter ceci avant la balise :<input type="hidden" disabled="disabled" name="#ENV{name_tags}" />
Ensuite vous forcez le nom du champ avec #ENV{name_tags} puis dans la vue, vous récupérez #ENV*{tags} et vous appliquez le filtre |ajouter_etiquettes{} qui prend les mêmes paramètres que la fonction ajouter_mots() décrite précédemment.
Exemple. Imaginons que vous faîtes un crayon pour modifier les tags d’un auteur. Dans le contrôleur on aura :
<BOUCLE_auteur(AUTEURS){tous}{id_auteur}>
<fieldset style="width:#ENV{largeur}px;">
<legend><:etiquettes:modifier_etiquettes:></legend>
<input type="hidden" disabled="disabled" name="#ENV{name_tags}" />
#FORMULAIRE_ETIQUETTES{uniquement_champ=true, name=#ENV{name_tags}}
</fieldset>
</BOUCLE_auteur>Et dans la vue, on pourrait avoir :
<BOUCLE_auteur(AUTEURS){tous}{id_auteur}>
[(#ENV*{tags}|ajouter_etiquettes{#ID_AUTEUR,tags,auteurs,id_auteur,true})]
<h3><:etiquettes:etiquettes:></h3>
<ul>
<BOUCLE_tags(MOTS){type=tags}{id_auteur}{par titre}>
[<li>(#TITRE)</li>]
</BOUCLE_tags>
<li>Aucun tag</li>
<//B_tags>
</ul>
</BOUCLE_auteur>Les paramètres
Il existe un grand nombre de paramètres permettant de modifier le comportement de #FORMULAIRE_ETIQUETTES. Ne vous affolez surtout pas : ils sont tous optionnels. Voici la liste complète des options.
| Paramètre | Description | Valeurs | Par défaut |
|---|---|---|---|
| groupe | nom du groupe de mots-clés auxquels seront rajoutées les étiquettes | une chaîne de caractère, tout est possible, y compris avec des espaces et des accents | tags |
| remplacer | booléen indiquant si le formulaire va modifier (true) ou seulement ajouter (false) les mots | true, false | true |
| objet | indique explicitement à quel objet seront rajoutés les étiquettes ; lorsqu’il est utilisé, la balise ne fait plus attention au contexte où elle est, ce sont ces paramètres qui sont prioritaires | une chaîne de la forme type-id, càd un type d’objet ayant des mots-clés, et un numéro d’objet existant ex : document-3, ou article- #ID_ARTICLE, ou « aucun » si on en veut pas |
prend le contexte où est placé la balise |
| aide | type de l’aide, tel que décrit un peu plus haut ; si on force l’aide à « nuage » et que le plugin n’est pas là... bah il n’y aura rien | nuage = que le nuage autocompletion = que la liste déroulante liste = une liste de mots à cliquer aucune, aucun, rien = ... |
aide activée suivant les plugins installés |
| proposer_login | booléen (true / false) indiquant si l’on propose le formulaire de login, lorsque la balise détecte que le visiteur n’a pas les bons droits pour ajouter/modifier les étiquettes ; par défaut la balise n’affiche strictement rien si le visiteur n’a pas les bons droits | true, false | false |
| uniquement_champ | booléen permetant de ne générer que le champ et les aides | true, false | false |
| name | force le nom du champ des étiquettes (name= ?) | une chaîne de caractères sans espace | etiquettes-groupe-type-id |
| explication | permet de supprimer ou modifier le petit texte d’explication qui est mis par défaut | false ou une chaîne de caractère pour remplacer | un petit texte expliquant comment remplir le champ |
| label | permet de modifier le contenu de la légende affectée à l’étiquette, utile par exmple lorsqu’on utilise des étiquettes multiples sur une même page | une chaîne de caractère pour remplacer | un titre de formulaire remplaçable |
Voir aussi
- Etiquette succède et remplace le plugin « tag machine ».
- Le plugin Spipicious réalise à peu près la même fonction, à ceci prêt que dans spipicious, les motclés créés sont propres à l’auteur qui les a créé alors que dans Etiquette, ils sont communs à tous les auteurs.


Discussions par date d’activité
29 discussions
Bonjour,
Est-il possible de pré remplir le champ ?
J’utilise Etiquettes avec le plugin Curator et je souhaiterais préremplir les champs avec des valeurs récupérées
J’ai essayé d’ajouter en vain.
D’avance merci
Bonjour,
avez-vous trouvé une solution à votre problème ? Ça m’intéresse :)
Ça pré-remplit avec les mots déjà liés à l’objet voulu.
Mais sinon non, il n’y pas moyen de préremplir avec autre chose. Mais d’ailleurs je vois même pas trop le comportement attendu : préremplir si c’est vide ? et si jamais on voulait vraiment le vider ensuite, ça remettrait un truc à chaque fois ? ça ferait un truc pas très compréhensible on dirait
Je réessaie... quelque temps plus tard.
Pourquoi suis-je intéressé par pré-remplir un champ avec une valeur ?
1. J’effectue la veille avec Feedly et j’utilise le plugin curator complété par étiquettes.
... pour récupérer les données exportées via l’url
1. Dans l’url d’export, je récupère entre autres :
titre=titre de l’article
url_site= url du site
nom_site= nom du site
2. Préemplir la valeur de l’étiquette du nom du site serait donc un gain de temps. car sauf nouveau flux, ce sont toujours les mêmes.
Et ce serait la même chose pour un autre critère.
Quelle serait la bonne syntaxe ?
#FORMULAIRE_ETIQUETTES{uniquement_champ=true, objet=aucun, name=tags, groupe=site,titre_mot=#GET{nom_du_site}}Aussi je renouvelle demande d’aide..
D’avance merci si c’est possible.
Mais c’est dans quel formulaire ? Un truc de la communauté ? Tu parles de ça là ? :
https://git.spip.net/spip-contrib-extensions/curator/src/branch/master/formulaires/share.html#L75
Donc bah c’est à ce formulaire de charger les valeurs… dans le nom « tags », dans sa fonction charger(), comme pour tout CVT de SPIP :
https://git.spip.net/spip-contrib-extensions/curator/src/branch/master/formulaires/share.php#L3
Sauf que ce n’est pas à mettre dans le tableau retourné par le charger(), mais dans le POST d’après le code qui est ici :
https://git.spip.net/spip-contrib-extensions/etiquettes/src/branch/master/formulaires/etiquettes.php#L75
Donc dans le charger de curator, sûrement faire un
set_request('tags', …truc voulu…);Merci pour la réponse.
J’ai déjà récupéré la valeur dans...
Comme j’ai étendu les possibilités de Curator avec étiquettes,
j’ai ajouté
Jusqu’ici, tout marche bien depuis le début.
Mais pour récupérer la valeur de $nom_site dans le champ nom du site du formulaire de curator, j’ai essayé en vain :
$value = _request('nom_site');D’avance merci si vous pouvez éclairer un analphabète du code.
Euh lire_config(’Site’) ? qu’est-ce que ça peut bien vouloir dire ? bah là tu bidouilles je crois, je vois pas trop ce que je peux aider, à part réfléchir à zéro au besoin et faire ton code à ta place, mais j’ai pas vraiment le temps pour ça déso :p
Tout ce que je peux dire c’est au dessus, c’est au charger() de Curator de préremplir si voulu le champ « tags » qui est inséré dans le squelette, et donc j’ai mis la ligne, ça se remplit avec le contenu du POST, donc dans le charger() de curator faut remplir POST (pas avec set_request en fait, qui remplit GET apparemment). Après je sais pas pourquoi ça prend POST directement au lieu de _request() dans le code de Étiquettes mais bon…
Un grand merci d’avoir essayé de m’aider.
J’ai modifié
lire_config('curator/groupe_mots')}}Pour tester, j’ai repris le squelette fourni par le plugin, et j’ai ajouté dans charger()
tags' => _request('nom_site'),En vain.
Je reviens dans 2 ans ! ;-) Encore merci.
Finalement, je suis arrivé à mes fins en bidouillant (je sais ce n’est pas bien).
J’ai modifié deux fichiers du plugin curator.
J’ai ajouté dans share.php le code suivant
Dans share.html, j’ai détourné la balise explication pour récupérer la valeur nom_site
Ensuite, dans le fichier explication.html du plugin Etiquettes, j’ai modifié la ligne 40
value="#ENV{explication}"je pige que couic à ce que tu fais lol, et comme dit plus haut rien que « lire_config(’Site’) » ça veut à priori rien dire et je sais pas si tu sais toi même ce que t’attends en écrivant ça :p
et ya pas de fichier « explication.html » dans Étiquettes, mais si tu parles de etiquettes.html alors ce que tu viens de dire pète totalement le fonctionnement partout, puisque le champ ne se remplira alors jamais avec le contenu du vrai champ dans les cas normaux (#ENV*#ENVname càd bah la valeur du name choisi et prérempli ou rempli lors de la saisie (notamment quand ya une erreur ailleurs dans un autre champ frère et que ça DOIT remettre ce qu’on venait de taper dedans)
C’est bien le formulaire etiquettes.html.
Sur mon site, j’utilise plusieurs groupes de mots clés. Et « Site » est un de ces groupes de mots.
Si je remplace lire_config(’Site’) ou lire_config(’ISBN’) - que j’utilise aussi dans le même objectif - par lire_config(’curator/groupe_mots’)), l’ajout des mots clés dans ces groupes ne fonctionne plus car j’utilise dans le formulaire un input par groupe de mots clés.
Je n’utilise le plugin Etiquettes qu’avec Curator. Je ne note que tu signales que je casse son fonctionnement pour d’autres utilisations.
Je suis utilisateur et non informaticien. Pour m’aider dans la veille littéraire sur bibliosurf.com, je dois trouver des solutions qui me facilitent la vie.
Mais lire_config(’Site’) n’a AUCUN rapport avec « les groupes de mots clés »… lire_config() c’est pour lire la valeur de la table spip_meta qui contient les configurations (du noyau et des plugins). Donc ça n’a aucun sens dans le code que tu montres et aucun rapport avec les groupes
Si j’utilise lire_config(’Site’) , le formulaire va bien associer le mot clé et l’id article.
Donc tout marche.
Si j’utilise lire_config(’curator/groupe_mots’), il crée un nouveau mot clé dans le premier groupe de mot.
Encore une fois il me semble que tu copies colles sans comprendre : lire_config(’Site’) ne retourne littéralement RIEN. Donc logiquement dans ton code $groupe_mots est alors vide en conséquence.
Et donc forcément ça rentre alors dans le if( !$groupe_mots ) qui suit juste après (si ce qui vient d’une config est vide, alors on le remplit en dur avec un truc par défaut). Bref du coup toute la première partie n’a aucun sens et aucun intérêt puisque ne retourne jamais rien, ça fait que le truc en dur qui suit.
Effectivement, j’ai copié un code que l’on m’a fourni "et qui marche" sans comprendre.
Depuis 15 ans, j’utilise SPIP parce que c’est un CMS qui permet d’interroger facilement la base de données grâce à son langage de boucle. Ensuite avec un peu de connaissance en HTML, on peut très rapidement produire des sites intéressants.
Ma passion, c’est la médiation et pas le code. Toute mon énergie actuelle est de trouver des solutions pour faciliter la veille littéraire sur « Bibliosurf.com » et supprimer au maximum... le copier-coller.
Le code ci-dessous, c’est la suppression de 40 copier-coller par jour.
Il fonctionne avec . intval comme avec .lire_config.
Je préférai savoir que j’ai code propre... mais à défaut,
J’arrête de spammer ce forum en apportant une précision.
intval ne fonctionne pas.
Le code ne fonctionne qu’avec .lire_config.
Répondre à ce message
Éclatement des « mots composés »
Dans squelette, j’utilise formulaire dans une boucle DOCUMENTS. Le formulaire est appelé en mode liste :
Le souci rencontré est que l’on obtient (pas systématiquement - mais très fréquemment) des « éclatements de mots » pour les mots clefs composés de plusieurs mots
Par exemple le choix du mot clef « Sols Vivants » provoque la création du mot « Sols » et du mot « Vivants » et ce sont ces 2 nouveaux mots clefs qui sont attachés au document
Autre exemple :« Pépites / best of / à la une » qui provoque la création des mots « pépites », « / » « Best », ,« of », « à », « la », et « une » etc...
Est-ce un problème connu ?
SPIP 3.1.10 - Etiquettes 2.2.7
je ne me rappelle vraiment plus comment ça marche de tête, trop vieux, mais pour les plusieurs mots, c’est censé être avec des quotes autour non ? Comme dans les captures dans la doc plus haut : « une machine ». Il faudrait regarder dans le champ hidden dans l’inspecteur puisque là avec cette aide le vrai champ est caché
Pas compris, pas vu où était cette histoire de hidden.
Comme workaround, j’ai transformé les mots « multi mots » en mots « mono-mot » en remplaçant les espaces par des _ (underscore). Quand il s’agira de les afficher, un filtre remplaçant les _ (underscore) par des espaces devrait faire l’affaire (enfin, je croise les doigts)
Tu comprends pas quoi ? Tu parles d’un formulaire non ? Et d’un champ. Sauf que c’est un faut champ l’aide en liste. Le vrai champ c’est un hidden dans le code. Donc tu regardes dans l’inspecteur du navigateur et tu vois le hidden.
Répondre à ce message
Comme j’ai donné à l’administrateur restreint la possibilité de changer le nom du groupe de mots avec crayon,
j’aimerais avoir la possibilité d’utiliser étiquette avec
Id_groupe =XY a-t-il possibilité de faire cela ?Non actuellement ce n’est pas prévu, effectivement. Il faudrait modifier un peu la balise pour permettre de donner id_groupe=XX.
https://zone.spip.net/trac/spip-zone/browser/spip-zone/_plugins_/etiquettes/trunk/balise/formulaire_etiquettes.php#L31
Répondre à ce message
ce formulaire ajoute un mot. Je voudrais qu’il remplace le mot. Je croyais que remplacer=true faisait cela
Bé normalement c’est ça et c’est ce que dis la doc juste au-dessus. Et même normalement il n’y a pas besoin de l’utiliser, puisque c’est la valeur par défaut, càd remplacer la liste entière dans anciens par la nouvelle liste qu’on donne. C’est seulement si on met false que ça doit uniquement ajouter. Si ça ne fait plus ça c’est qu’il y a un bug…
Est-ce que cela pourrait être un conflit avec mes_options.php comme pour DUPLICATOR ?
Par FTP j’ai jeté mes_options.php et les mots-clé s’ajoutent toujours
Voici un lien.
En haut c’est pour afficher les articles avec
{titre_mot=memo}Le mot memo a été donné à la création de l’article
En bas dans le rectangle gris c’est pour afficher les articles avec
{titre_mot=en attente}Ce mot a été ajouté par le plugin étiquettehttp://nous.reneepicard.ca/spip.php?rubrique14&id_rubrique=14
Répondre à ce message
Bonsoir Rasta, Marcimat,
Etiquettes est nécessaire pour l’utilisation de Curator, et j’ai été contacté par Davduf chez qui le formulaire était tout cassé.
J’ai regardé de près, et ce qui bloque le formulaire chez lui est la ligne d’appel du formulaire étiquettes
qui visiblement provoque une erreur, et bloque la fin du chargement du html.
La spécificité de ce Davduf est que ses groupes de mots clés contiennent un espace « groupe numero1 », « groupe numero2 ».
J’ai par ailleurs vu que Marcimat avait fait quelques modifs sur le code à l’occasion du passage en compatibilité 3.2, j’imagine donc que le souci vient de là (puisque Davduf n’avait pas de souci avant).
Auriez vous la gentillesse de jeter un œil ?
Merci ;-)
PS : j’ai essayé de jeter un œil au code de etiquettes, mais je ne suis plus *du tout* dans mon élément à ce niveau là ;-)
Merci les amis :-)
Non vraiment je ne vois pas ce que j’aurais cassé. Je n’ai semble-t-il pas de souci en local avec ce formulaire. Par contre il faut bien un recalcul.
J’ai (presque) réussi à reproduire le bug chez moi :
si le groupe de mot clé contient un « & », alors le formulaire ne charge pas.
Ah... une piste ?
Certains de mes mots clés comportent des « # » (pour être compatibles avec... https://seenthis.net/ :-)
Une explication ?
Quel formulaire ? Le formulaire entier ou juste le champ étiquettes ?
Là moi en 3.2 le formulaire se charge tout le temps, que le groupe ait & ou pas, mais sauf que par contre j’ai pas du tout le champ étiquettes (et oui j’ai le plugin activé).
Le formulaire :
le
<label>,<input>,<div class="explication">, le nuage de mots-clé, le bouton enregistrerHein ? Ça c’est un champ pas un formulaire, d’où ma question mais tu réponds encore plus ambigu…
C’est le formulaire Curator qui ne s’affiche pas, ou LE champ des étiquettes (qui est intégré par Curator seul à l’intérieur de son formulaire à lui) ?
Le champ étiquettes, pardon, effectivement. Ci dessous en copie écran, sans &.
Copie d’écran avec &
Dans le cas de Davduf :
Plugin Etiquettes activé, il appelle le formulaire Curator.
Le html arrête de charger après le champ PS, donc toute la partie en image ci-dessous ne s’affiche pas (y compris, donc le bouton enregistrer).
Plugin Etiquettes désactivé : le formulaire Curator s’affiche normalement
Je ne reproduis rien du tout mais je n’avais pas Nuage et ensuite en l’ayant je n’ai qu’un seul mot, je ne sais pas ce qui est nécessaire pour le faire apparaitre.
Si ça coupe la page, et que la suite n’est pas généré, pas le bouton etc (regarder dans le source aussi si ya pas le html de fin, que c’est vraiment cassé coupé) c’est qu’il y a une erreur PHP bloquante. Il faut donc afficher les erreurs pour savoir.
Salut salut !
Je pense que j’ai trouvé le problème... et une solution qui m’a rétabli le formulaire.
Dans la modif du 9 octobre, la fonction boolval() est introduite.
Voir le commit
Hors dans la doc, je lis : boolval() is a PHP function that was introduced in PHP 5.5
Mon site tourne avec une version 5.4 ce qui déclanche une erreur 500 :
Call to undefined function boolval()
Si vous avez un soucis avec le plugin, vous êtes probablement avec une version php inférieure à 5.5
Solution :
J’ai ajouté ceci dans mes_fonctions.php
(Solution trouvée ici : https://millionclues.com/wordpress-tips/solved-fatal-error-call-to-undefined-function-boolval/)
Super, merci pour ton conseil !
Après, si jamais il s’agit de ça, ces versions de PHP ne sont plus supportées, et lorsqu’on en a la possibilité (config OVH par exemple), il faut vraiment passer à 5.6 au moins.
Merci Pierre !
Je regarde dès que possible !
David
Répondre à ce message
Salut Rastapopoulos,
Je suis tombé sur un cas d’usage particulier qui provoque un comportement étrange (quoique non bloquant), alors je le retranscris ici.
#FORMULAIRE_ETIQUETTESest inséré côté public et fonctionne bien. Seulement voilà, dans le cas où l’article contient un#MODELE{audio}, issu du plugin-dist medias, (autrement dit, la lib mediaelements), j’observe, dans la console réseau, 2 requêtes venues d’on-ne-sait-où, et manifestement incorrectes :404 : http://monsite.loc/function (ele) {for (var i = 0; i < this.length; i++) {if (this[i] == ele) {return true;}}return false;}C’est la conjonction du javascript de mejs et etiquettes.js qui pose problème.
En ayant recours à
Object.definePropertypour définir les nouvelles méthodes sur Array, le conflit disparait. Voir le diff sur etiquette.js.SPIP 3.1.6 | Étiquettes 2.2.3 | Medias 2.11.40
À noter que la version récente de mediaelements adopte elle aussi la déclaration via Object.defineProperty.
Bah super, si tu as des modifs qui font que ça débug, go go commit les dans le plugin, si ça ne pète rien :)
Répondre à ce message
Bonjour, j’ai inséré le formulaire dans la page article d’un squelette. Mais les rédacteurs et administrateurs-restreints ne peuvent voir le formulaire dans la partie publique du site ?
Que dois-je faire ?
Merci
Répondre à ce message
bonjour,
il y a un (petit) conflit avec le plugin GIS, la fonction removeAllMarkers de GIS retourne une erreur :
TypeError: this.geojsons[i].clearLayers is not a functionCette erreur n’apparaît que lorsque le plugin Etiquettes est activé.
Qui est « coupable » : GIS ou Etiquettes ???
Merci,
Sylvain
lol, je vois pas du tout le rapport…
Ce ne serait pas plutôt parce qu’il y a une autre erreur javascript en amont, qui empêche GIS de se lancer et qui fait que ça n’existe pas ?
Oui, c’est bien étonnant, et n’a sans doute aucun rapport direct avec Etiquettes, mais un site spip 3.1 de base, avec juste GIS, affichage minimal d’une carte, ça marche, j’ajoute Etiquettes (sans même l’utiliser), boum erreur javascript, je l’enlève ça remarche...
J’en reste bien au niveau du symptôme, je reconnais.
b_b dit que cette fonction removeAllMarkers est un vieux truc qui traîne pour rétrocompatibilité, mais je n’ai pas réussi à faire sans.
(je n’ai pas compris pourquoi ton message a mis 10 jours à s’afficher sur le site ?)
MErci,
Sylvain
Mais la question que je posais n’est pas répondue : as-tu regardé dans la console javascript du navigateur pour voir si une erreur JS s’affichait ? Quand il y a une « fatal error » JS, tous les prochains trucs JS sont bloqués, ça s’arrête.
non, pas d’erreur javascript visible dans la console avant celle mentionnée.
non, pas d’erreur javascript dans la console
Répondre à ce message
Bonjour,
le sélecteur générique ne fonctionne pas, ni en privé ni en public ! Je souhaitais juste obtenir les mots clés du groupe « tags ». Je pensais à un conflit JS mais ça devrait fonctionner en privé logiquement ce qui n’est pas le cas. Après peut être un conflit avec les plugins suivant :
Avez-vous déjà vu ce cas de figure ? J’utilise également Bootstrap, j’ai essayé d’épurer et ça ne fonctionnait toujours pas...
merci pour vos retours car là c’est un peu désespérant.
Répondre à ce message
Bonjour,
le selecteur fourni avec le plugin ne fonctionne pas dans mon cas d’utilisation, en changeant le header par contre c’est ok.
Quelqu’un reproduit ce problème ? je commit et met a jour le selecteur ?
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
