Métas + est un plugin qui permet d’améliorer l’indexation de vos contenus dans les moteurs de recherche et leur affichage sur les réseaux sociaux grâce aux métadonnées Dublin Core, Open Graph et Twitter Card.
Voir l’article consacré à la version 1.
Évolutions
→ Cette version du plugin génére et insère automatiquement les métadonnées dans le <head> de vos pages, quelque soit le type d’objet éditorial.
Dans la majorité des cas, il suffit d’activer le plugin, et ça fonctionne : plus besoin de modifier les squelettes.
→ Quelques métadonnées ont été ajoutées ou mises à jour, notamment :
- Tous les auteurs sont présents au lieu d’un seul auparavant
- Les mots-clés sont présents
- Les dimensions des images ont été mises à jour pour correspondre aux dernières recommandations des réseaux sociaux, et leur titre est présent.
- 3 images sont sélectionnées pour Open Graph
- Le format « riche » est activé pour Open Graph / Facebook
→ Dans la configuration, on choisit les protocoles à activer plutôt que ceux à désactiver.
→ Côté intégration, le rangement des squelettes a été revu.
→ Pour SPIP 3.1+
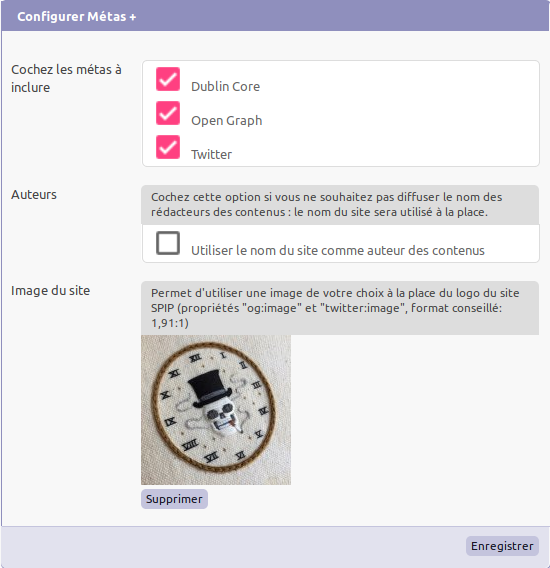
Configuration
La page de configuration vous permet plusieurs choses :
- Choisir les protocoles à activer (attention dans la v1 c’était l’inverse : on choisissait ceux à désactiver)
- Utiliser le nom du site comme auteur des contenus.
- Utiliser une image personnalisée à a place du logo du site.

Accès aux images pour les robots d’indexation
Si les images sont absentes lors des partages, il est probable que les robots d’indexation ne parviennent pas à les récupérer.
Pour leur donner accès au répertoire qui stocke les images redimensionnées, surchargez le fichier robots.txt.html en ajoutant des règles.
Voici un exemple pour le robot de Twitter :
User-agent: Twitterbot
Disallow: /local/
Allow: /local/cache-gd2/
Allow: /local/cache-vignettes/Intégration & personnalisation
Le reste de cette documentation ne vous sera utile que si vous avez besoin de personnaliser les métadonnées lorsque la génération automatique ne convient pas.
Le plugin tente de récupérer toutes les informations pertinentes automatiquement (titre, description, etc.), ce qui devrait convenir la plupart du temps, mais il peut arriver que cela ne soit pas suffisant dans certains cas.
Il n’est par exemple pas possible de deviner le « type » exact de chaque contenu, c’est pourquoi on en indique un assez générique par défaut : « article » pour Open Graph, « Text » pour Dublin Core.
Mais il pourrait être utile d’indiquer le vrai type précis pour les nouveaux objets éditoriaux.
Dans ces cas, il faut créer des squelettes de variantes.
Organisation des squelettes et mécanisme de sélection
Les squelettes sont maintenant organisés ainsi (comparaison avant/après) :
| Chemin | Explication |
|---|---|
inclure/metasplus/dist.html |
Génère automatiquement les valeurs des métadonnées, puis les affiche en incluant le suivant. |
inclure/metasplus/inc-dist.html |
Affiche les métadonnées selon les valeurs qu’on lui transmet. |
inclure/metasplus/ {type-page}.html |
Variante spécifique à un type de page |
Pour chaque type de page, le plugin va chercher s’il existe un squelette spécifique inclure/metasplus/{type-page}.html, et à défaut il se rabat sur le squelette générique inclure/metasplus/dist.html qui produit automatiquement les métadonnées [1].
Si, pour un type de page précise, la génération automatique ne convient pas, il suffit de créer un squelette de variante.
Pour exclure certaines pages de l’insertion automatique, on peut les lister au moyen d’une constante à ajouter dans mes_options.php, ou bien créer des squelettes de variantes vides :
define('_METASPLUS_PAGES_EXCLUES', 'article,patate,pomme');Squelettes de variantes
Prenons l’exemple d’un hypothétique objet éditorial « livre », qui aurait plusieurs particularités :
- Le type par défaut ne convient pas.
- La date pertinente n’est pas celle de rédaction du contenu (
#DATE), mais celle de publication du livre (#DATE_PUBLICATION). - Les auteurs seraient différenciés au moyen du plugin Rôles d’auteurs (auteur, traducteur, relecteur, etc.), et nous souhaitons avoir les auteurs avec un rôle précis.
Dans ce cas, il faudrait un squelette de variante inclure/metasplus/livre.html.
Quant au contenu, vous avez plusieurs possibilités :
1) Inclure le squelette dist.html
En incluant ce squelette, vous ne tranmsettez que les valeurs que vous souhaitez modifier, celles non transmises seront générées automatiquement.
<BOUCLE_livres(LIVRES){id_livre}>
[(#REM) Récupérer les données à modifier ]
#SET{auteurs,#ARRAY}
<BOUCLE_auteurs(AUTEURS){id_livre}{role=ecrivain}>
#SET{auteurs,#GET{auteurs}|push{#NOM}}
</BOUCLE_auteurs>
[(#REM) Afficher les métadonnées ]
<INCLURE{fond=inclure/metasplus/dist,
og-type=book,
dc-type=PhysicalObject,
date=#DATE_PUBLICATION,
auteurs=#GET{auteurs},
} />
</BOUCLE_livre>2) Inclure le squelette inc-dist.html
Avec cette inclusion, vous devez transmettre toutes les valeurs, celles non transmises ne seront pas présentes.
<BOUCLE_livre(LIVRE){id_livre}>
[(#REM) Récupérer toutes les données ]
#SET{auteurs,#ARRAY}
<BOUCLE_auteurs(AUTEURS){id_livre}{role=ecrivain}>
#SET{auteurs,#GET{auteurs}|push{#NOM}}
</BOUCLE_auteurs>
<!-- Idem pour les mots-clés, les images, etc. -->
[(#REM) Afficher les métadonnées ]
<INCLURE{fond=inclure/metasplus/inc-dist,
og-type=book,
dc-type=PhysicalObject,
titre=#TITRE,
url=#URL_LIVRE,
desc=#DESCRIPTIF,
lang=#LANG,
date=#DATE_PUBLICATION,
maj=#MAJ,
auteurs=#GET{auteurs},
mots=…,
logos=…,
} />
</BOUCLE_livre>3) Tout faire à la main
Et vous pouvez bien sûr tout faire vous même, si par exemple vous avez besoin d’ajouter des metadonnées qui ne sont prises en compte dans les squelettes génériques.
Paramètres
Voici la liste de tous les paramètres pris en compte.
Les nouveaux sont signalés avec une astérisque*, ceux obsolètes sont barrés.
| Paramètre | Explication |
|---|---|
titre |
Titre de la ressource |
desc |
Description de la ressource |
url |
URL absolue de la ressource |
date |
Date de publication |
maj |
Date de dernière modification |
lang |
Code de langue en 2 lettres : fr |
territoire |
2 lettres pour compléter la langue afin de créer la locale : en_US par ex. |
og-type |
Type de ressource Open Graph |
dc-type |
Type de ressource Dublin Core |
mots* |
Soit un tableau linéaire : |
| Soit une liste de mots-clés séparés par des virgules | |
auteurs
|
Soit un tableau linéraire : |
| Soit une liste de noms séparés par des virgules | |
logos
|
Soit un tableau de tableaux associatifs contenant l’URL et le texte alternatif de chaque image : |
Soit une liste d’URLs séparées par des virgules : |
Métadonnées générées
Voici un exemple complet des métadonnées générées pour un article.
<!-- Plugin Métas + -->
<!-- Dublin Core -->
<meta name="DC.Format" content="text/html">
<meta name="DC.Type" content="Text">
<meta name="DC.Language" scheme="rfc1766" content="fr">
<meta name="DC.Title" lang="fr" content="Omnis quia quo cum eaque – Lorem ipsum">
<meta name="DC.Description.Abstract" lang="fr" content="Sapiente totam quo ut fugiat pariatur voluptatum nihil nulla. Ratione culpa consectetur quo quasi est enim autem repellat,…">
<meta name="DC.Date" scheme="DCTERMS.W3CDTF" content="2018-05-08">
<meta name="DC.Date.Modified" scheme="DCTERMS.W3CDTF" content="2018-05-09">
<meta name="DC.Identifier" scheme="URI" content="https://www.monjolisite.ltd/lorem-ipsum">
<meta name="DC.Publisher" content="Lorem ipsum">
<meta name="DC.Source" scheme="URI" content="https://www.monjolisite.ltd">
<meta name="DC.Creator" content="Lorem Ipsum">
<meta name="DC.Creator" content="Tempus Fugit">
<meta name="DC.Subject" content="Lorem">
<meta name="DC.Subject" content="Ipsum">
<!-- Open Graph -->
<meta property="og:rich_attachment" content="true">
<meta property="og:site_name" content="Lorem ipsum">
<meta property="og:type" content="article">
<meta property="og:title" content="Omnis quia quo cum eaque – Lorem ipsum">
<meta property="og:locale" content="fr_FR">
<meta property="og:url" content="https://www.monjolisite.ltd/lorem-ipsum">
<meta property="og:description" content="Sapiente totam quo ut fugiat pariatur voluptatum nihil nulla. Ratione culpa consectetur quo quasi est enim autem repellat,…">
<meta property="og:image" content="https://www.monjolisite.ltd/image1.jpg">
<meta property="og:image:width" content="1200">
<meta property="og:image:height" content="630">
<meta property="og:image:type" content="image/jpeg">
<meta property="og:image:alt" content="Et cumque sunt explicabo hic tempora">
<meta property="og:image" content="https://www.monjolisite.ltd/image2.jpg">
<meta property="og:image:width" content="1200">
<meta property="og:image:height" content="630">
<meta property="og:image:type" content="image/jpeg">
<meta property="og:image:alt" content="Amet aperiam mollitia sint aut.">
<meta property="og:image" content="https://www.monjolisite.ltd/image3.jpg">
<meta property="og:image:width" content="1200">
<meta property="og:image:height" content="630">
<meta property="og:image:type" content="image/jpeg">
<meta property="og:image:alt" content="Dolorum sed vel saepe perferendis.">
<meta property="article:published_time" content="2018-05-08">
<meta property="article:modified_time" content="2018-05-09">
<meta property="article:author" content="Lorem Ipsum">
<meta property="article:author" content="Tempus Fugit">
<meta property="article:tag" content="Lorem">
<meta property="article:tag" content="Ipsum">
<!-- Twitter Card -->
<meta name="twitter:card" content="summary_large_image">
<meta name="twitter:title" content="Omnis quia quo cum eaque – Lorem ipsum">
<meta name="twitter:description" content="Sapiente totam quo ut fugiat pariatur voluptatum nihil nulla. Ratione culpa consectetur quo quasi est enim autem repellat,…">
<meta name="twitter:dnt" content="on">
<meta name="twitter:url" content="https://www.monjolisite.ltd/lorem-ipsum">
<meta name="twitter:image" content="https://www.monjolisite.ltd/image1.jpg">
<meta property="twitter:image:alt" content="Et cumque sunt explicabo hic tempora">Constantes de personnalisation
Attention, à partir de la v 2.2, les 2 constantes ci-dessous sont obsolètes :
-
_METASPLUS_EXCLURE_GROUPESMOTS. Utiliser le plugin Mots techniques à la place. -
_METASPLUS_MASQUER_AUTEURSest remplacée par une option de configuration.


Discussions par date d’activité
31 discussions
Bonjour, je tente d’integrer aussi #LOGO_DOCUMENT si il est dispo, mais je galere, sinon merci du travail effectué
Répondre à ce message
Depuis quelques jours, facebook ne récupère plus le logo de l’article quand je le colle sur mon mur.
Le debuggeur facebook m’indique : ’les propriété manquent : fb:app_id’ et ne propose qu’un lien texte sans image.
Avez-vous constaté également cela ? Comment rétablir un fonctionnement attendu ?
SPIP4.2.6 Metaplus 2.4.5 à jour
Répondre à ce message
Bonjour,
Et merci pour cet outil !
Les métas sont générées avec un attribut scheme qui est indiqué comme obsolète chez W3C validator et chez Mozilla :
https://developer.mozilla.org/fr/docs/Web/HTML/Element/meta#attr-scheme
Qu’en pensez-vous ?
François
Voici un ticket pour ce sujet :
https://git.spip.net/spip-contrib-extensions/metasplus/issues/26
Répondre à ce message
Bonjour,
Sur 2 sites en SPIP 4.1.7 avec Métas + 2.4.2
j’ai le message d’erreur suivant dans les logs debusquer.log :
Erreur d’exécution plugins/auto/metasplus/v2.4.2/inclure/metasplus/dist.html | File […]/ecrire/inc/filtres.php Line 4883 : Argument 3 passed to generer_objet_introduction() must be of the type array, null given, called in […]/ecrire/inc/filtres.php on line 4826Merci
Répondre à ce message
Bonjour,
Je ne comprend pas bien comment est désignée, pour chaque page de mon site l’« og:image » qui sera utilisée lors d’un partage sur les réseaux sociaux.
J’ai activé le plugin « Métas + (version 2) » et lorsque je regarde les balises meta de chacune des pages de mon site, il y a 3 « og:image », alors que la page comporte beaucoup plus d’image et la première listée, qui semble d’ailleurs être celle utilisée par facebook lors d’un partage, n’est pas forcément la première image de la page.
Comment désigner l’image que l’on veux pour illustrer un post lors d’un partage ?
Merci d’avance,
Cordialement,
Hervé
Bonjour,
C’est à peu près ça : ça va chercher 3 images. C’était les précos à l’époque des débuts de la v2.
La 1re c’est le logo de l’objet, et les autres ce sont des images liées à l’objet, en les ordonnant selon leurs tailles (les plus larges en 1res).
Peut-être qu’on pourrait essayer d’améliorer l’ordre en prenant celles insérées dans le texte en 1er, voir même essayer de garder l’ordre d’insertion, à réfléchir.
Ps : mieux vaut faire un ticket sinon la demande va se perdre : https://git.spip.net/spip-contrib-extensions/metasplus/issues
Merci pour cette réponse.
Est-ce qu’une solution par l’ajout d’un mot-clé technique attaché à l’image que l’on veut utiliser pour le partage sur les réseaux sociaux serait envisageable ?
Répondre à ce message
Bonjour,
je n’ai pas bien compris, avec quelles informations sont renseignées og:image:alt et twitter:image:alt ?
Répondre à ce message
Bonjour,
Avec Metas + v2.4.0, Spip 4.1.2 et PHP 8, j’obtiens sur la page « ?exec=configurer_metasplus » les erreurs suivantes :
En remplaçant la ligne 16 du fichier « formulaires/configurer_metasplus.html »
par
cela semble fonctionner.
Merci pour le signalement, le fix sera inclus dans la prochaine release.
J’ai aussi une « notice »
Répondre à ce message
Bonjour,
Je suis perplexe ;-(
Les balises meta OG et Twitter Card sont bien générées : je les visualise parfaitement avec le debug (/spip.php ?page=inclure/metasplus/dist&objet=article&id_objet=N&debug=oui).
Mais par contre elles n’apparaissent pas dans le head de toutes les pages, sauf pour la page d’accueil (sommaire.html).
Pour une page du site, avec le debug j’obtiens ce résultat :
a:2:{s:9:"type-page";s:3:"404";s:6:"erreur";b:1;}(squelette plugins-dist/metasplus/metasplus_identifier_contexte.html)
Le #ENV contient l’URL relative et lang.
dist.html n’est pas du tout appelé !
Est-ce qu’il est possible que la réécriture de l’URL empêche Metas+ de collecter les données d’environnement ?
La réécriture est forcée depuis mes_options.php. Voici un exemple pour l’objet article :
Je précise : il s’agit de la version Métas + v2.4.0 sur Spip 3.2.x !
C’est probablement lié à ça oui, la détection auto ne peut fonctionner que si SPIP est en mesure de décoder les URLs, c’est à dire que ça correspond à un type d’URL connu et déclaré comme il faut.
Sur ce dernier point j’ai une réserve, j’ai pas très bien compris comment tu procèdes dans l’ensemble et ce que tu cherches à obtenir, il faudrait plus d’infos. Mais j’ai l’impression que ça sort des clous :p
Pas de solution dans l’immédiat, au pire des cas tu peux essayer de surcharger metasplus_identifier_contexte.html pour que ça renvoie le bon objet + id_objet, mais je garantis pas que ça soit pérenne.
Peut-être qu’on pourrait ajouter un pipeline pour ces cas là mais ça me semble un peu à la marge.
Répondre à ce message
Utiliser un paramètre passé dans l’url ?
J’appelle une page rubrique qui affiche toutes les images contenues dans les articles de ladite rubrique. L’url contient un parametre id_doc pour afficher « en plus grand » l’image visée par le parametre. Cette image contient des boutons de partage.
Je cherche à utiliser id_doc dans metaplus/dist.html pour générer la meta og:image correspondant à cette image. Or le paramètre d’environnement id_doc n’est pas transmis à metaplus/dist.html. Comment procéder pour transmettre #ENVid_doc à metaplus/dist.html ?
Merci d’avance ++++
Je reposte car je ne butte toujours sur la même difficulté : actuellement, un paramètre passé dans une url appelante n’est pas transmis dans inclure/metasplus/dist.html.
Est-ce que ce serait envisageable que ca le soit ? Cela permettrait de personnaliser les métas en fonction de la valeur de ce paramètre (en l’occurrence, dans le cadre d’une photothèque, pouvoir utiliser une valeur id_document permettant d’avoir un og:image en phase avec le document invoqué dans l’url) ?
Hello,
Merci pour le retour, c’est fixé dans la v2.3.14
En résumé : pour ton besoin tu peux ajouter un squelette inclure/metasplus/rubrique.html qui inclue lui-même le squelette par défaut, en indiquant l’élément que tu souhaites modifier.
C’est le plus simple et ça évite de surcharger les squelettes dist.html et inc-dist.html
Merci beaucoup. La fonctionnalité ouvre de belles perspectives de personnalisation, c’est super !
Décidément, SPIP, c’est beau, et merci à tous ses développeurs ;-))
Répondre à ce message
Merci pour ce plugin.
Quelques remarques/questions
1/ J’applique le filtre image_reduire sur les logos, et du coup je me retrouve avec tous un tas de dossiers /local/cache-vignettes/L ???xH ???/
Du coup, pour le Twitterbot, j’ai également ajouté la règle suivante dans le robots.txt pour que ça marche :
Correct ?
2/ Mes squelettes utilisent la balise #LOGO_ARTICLE_RUBRIQUE (qui affiche le logo de la rubrique si l’article n’a pas de logo). Comment adapter ce plugin à ce type de fonctionnement ? Car j’ai l’impression que dans le cas de l’absence d’un logo à l’article et d’une image dans l’article, le logo choisi est celui configuré par le plugin.
3/ Que faut-il modifier pour que le plugin prenne l’image configurée par le plugin plutôt que le logo du site pour un lien vers la racine ? (le logo du site n’est pas dans un format adapté). J’ai l’impression que pour un lien pour la racine du site, c’est le #LOGO_SITE_SPIP qui est retourné.
Merci !
Bonjour,
1) Oui (cf. documentation)
2) Cela ressemble à un oubli dans le plugin oui. On utilise la fonction générique qui retourne le logo de n’importe quel type d’objet, normalement cela fonctionne par héritage et devrait donc chercher le logo de la rubrique si l’article n’en n’a pas. Mais possible qu’il y ait un paramètre oublié lors de l’appel de la fonction.
3) De quelles pages parlez vous précisément ?
Pour le point n°1, il y a un ticket dessus pour la 3.3 : https://core.spip.net/issues/4103
S’il est résolu, faudra peut être le préciser dans la doc ?
@jeanmarie Oui, par contre je sais pas si et comment ça a été résolu, cf. dernière remarque de b_b. Le fichier robots.txt.html n’a pas bougé en tout cas : https://git.spip.net/spip/dist/src/branch/master/robots.txt.html
Pour le troisième point, c’est bon. Ce devait être un problème de cache du validator de Twitter.
Le 2) corrigé en 2.3.10
Super, ça marche ! Merci
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
