Remarque importante
Attention, ce plugin utilise la version 2 de l’API Google Maps qui ne sera plus fonctionnelle à partir du 19 mai 2013. Pensez à migrer rapidement vers les versions plus récentes de GIS.
Présentation
Ce plugin, couplé au plugin Google Maps API permet d’afficher des cartes GoogleMaps sur les pages publiques du site. Les articles, les rubriques et les mots-clés du site peuvent être géolocalisés par des marqueurs sur les cartes. Un clic sur un marqueur permet d’afficher les informations de l’élément associé (titre et lien vers l’élément, chapo, logo, lecteur mp3).
Installation et paramétrage
Avant d’utiliser ce plugin, vous devez installer et configurer le plugin Google Maps API ou le plugin OpenLayers.
Ce plugin est développé pour une compatibilité avec SPIP 1.9.2 minimum avec le plugin CFG installé.
Après avoir téléchargé l’archive sur votre disque dur, décompressez-la et déposez - via FTP - le dossier Gis dans le dossier plugins de votre site SPIP.
Une fois cette opération effectuée, rendez-vous dans l’espace privé de votre site et activez le plugin.
Avant de l’utiliser, vous devez configurer le plugin à l’aide du plugin CFG à l’adresse ecrire/?exec=cfg&cfg=gis.

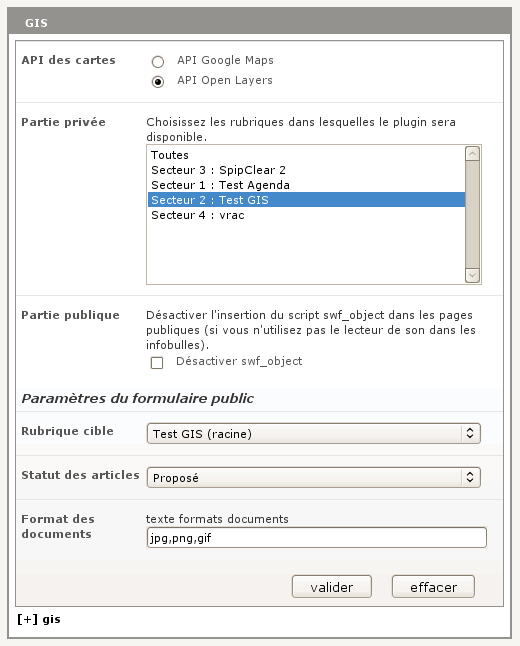
Cette page permet de définir les options suivantes :
- API de cartes à utiliser ;
- portée du plugin GIS dans l’espace privé (toutes les rubriques ou seulement certaines d’entre elles) ;
- désactivation du script swf_object si vous n’utilisez pas la fonctionnalité du lecteur mp3 dans les bulles d’informations ;
- paramètres du formulaire public du plugin.
Publier des articles en utilisant GIS
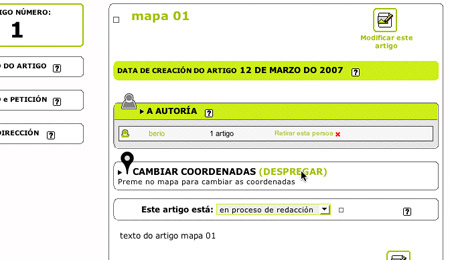
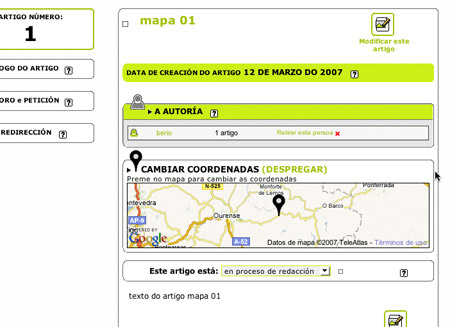
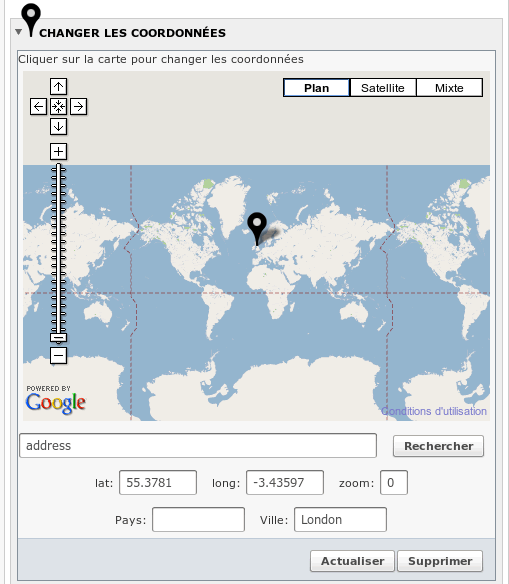
Lors de l’affichage d’un article dans l’espace privé, cliquez le bouton Déplier.

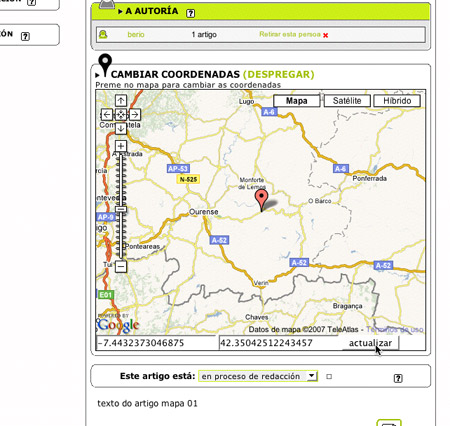
Il faut cliquer sur la carte pour marquer un point à faire apparaître (une icône apparaît ainsi que des coordonnées placées en dessous). Puis enclencher le bouton actualiser, qui se trouve à côté des coordonnées.

On voit comment l’icône apparaît effectivement à cet endroit à chaque fois que l’on va sur l’article. Si l’on veut changer la localisation sur la carte, il faut recliquer sur Déplier et actualiser la position du marqueur.

Utilisation dans les squelettes et les articles
Pour insérer une carte dans un squelette, on se sert du modèle fourni par le plugin en insérant le code suivant à l’endroit où l’on souhaite afficher la carte :
[(#MODELE{carte_gis}{id_article}{id_rubrique}{id_mot}{id_auteur}
{recherche}{latit}{lonxit}{zoom=X}{type=xxx}{control=xxx})]On peut aussi utiliser le modèle fourni par le plugin pour afficher une carte depuis le contenu d’un article. Pour cela, il suffit d’ajouter ce code dans le texte de votre article :
<carte_gis1|id_article=9|zoom=X|type=xxx|control=XXX>
Il est possible d’afficher plusieurs cartes sur la même page. Pour cela il faut bien faire attention à incrémenter le numéro d’identification du modèle comme ceci :
<carte_gis1|id_article=9|zoom=X|type=xxx|control=XXX>
<carte_gis2|id_article=10|zoom=X|type=xxx|control=XXX>Paramètres du modèle
Si on n’inclut pas le modèle dans un contexte, la carte affichera tous les articles du site. Si on l’inclut dans un contexte (dans une boucle rubrique par exemple) ou en posant un numéro dans les paramètres de l’inclusion précédente comme ceci : {id_rubrique=1}, la carte affichera les articles du contexte ; ici ceux de la rubrique 1.
On peut afficher tous les articles d’un secteur en passant le paramètre {id_secteur} au modèle. Dans ce cas, si on tente aussi de passer le paramètre {id_rubrique} celui-ci ne sera pas pris en compte par le modèle.
On peut aussi afficher le marqueur d’un seul article en passant le paramètre {id_article=X} au modèle (où X correspond au numéro de l’article à afficher).
Les paramètres {zoom}, {latit} et {lonxit} permettent de gérer la zone affichée par la carte :
- zoom comme son nom l’indique permet de spécifier le niveau de zoom de la carte (de 0 à 13).
- latit permet de spécifier la latitude du point central de la carte.
- lonxit permet de spécifier la longitude du point central de la carte.
Le paramètre {type=xxx} permet de définir le type de carte à afficher. Il est optionnel et peut prendre plusieurs valeurs :
- satellite (valeur par défaut si le paramètre n’est pas défini)
- carte
- hybride
- physique (pour afficher la carte de relief)
Le paramètre {control=xxx} permet de choisir l’apparence des boutons de contrôle de la carte. Il est optionnel et peut prendre les valeurs suivantes :
- custom pour afficher des boutons personnalisés
- large pour afficher les boutons par défaut de google maps
- small pour afficher les petits boutons de google maps
Le paramètre {control_type=non} permet d’empêcher l’affichage des boutons de changement de type de carte.
Le paramètre {control_type=complet} permet d’afficher tous les boutons de changement de type de carte (Plan, Satellite, Mixte et Relief).
Le paramètre {recursive=1} permet d’afficher les articles de la rubrique en cours ainsi que ceux de toutes ses sous-rubriques.
Le paramètre {limit=xxx} permet de limiter le nombre de marqueurs à afficher sur la carte (valeur par défaut 50).
Le paramètre {attente=1} accompagne indirectement le paramètre limit et permet d’afficher une roue d’attente tant que la carte et tous ses points ne sont pas intégralement affichés. Particulièrement utile sur les cartes avec un grand nombre de points et des temps de chargements dépassant les 10, 20 secondes... Permet de rassurer l’utilisateur ! ;-)
Le paramètre {ombre=0} permet de désactiver l’affichage des ombres de marqueurs. Ce paramètre peu s’avérer utile sur les cartes denses en évitant que les ombres ne polluent encore plus un visuel déjà chargé.
Les paramètres {width=xx} et {height=xx} permettent de spécifier les dimensions de la carte à condition que le paramètre {style=non} ne soit pas passé au modèle. Les valeurs par défaut sont 100% pour width et 400px pour height.
Le paramètre {style=non} permet de désactiver les styles appliqués à la div qui contient la carte. Ainsi vous pouvez styler cette div depuis vos propres feuilles de styles.
Le paramètre {zoom_molette=non} permet de désactiver la fonctionnalité du zoom à l’aide de la molette de la souris. Celle-ci est active par défaut.
Le paramètre {id_a_ouvrir=XX} permet d’afficher la bulle d’information du marqueur dont l’id_article est XX lors du chargement de la carte (utilise la fonction abrirVentana présentée ci-dessous).
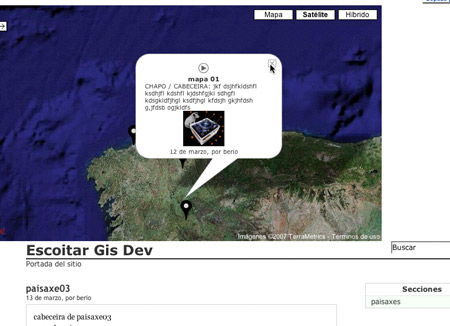
Contenu des bulles d’information
La bulle qui apparait sur la carte, lorsque l’on clique sur un marqueur, fera apparaître le chapo de l’article, #CHAPO, ainsi que la première image que l’on chargera en document de l’article, et un lecteur mp3 si l’on a attaché un document mp3 à cet article.

Balises et boucles du plugin
On crée une boucle GIS pour récupérer les coordonnées de localisation de l’article en cours ; les balises #LAT et #LONX permettent d’afficher les coordonnées de l’article.
Exemple de boucle gis :
<BOUCLE_centrado(GIS){id_article}>
#LAT
#LONX
</BOUCLE_centrado>Astuces
Centrer la carte sur l’article en cours
Pour centrer la carte sur l’article en cours, vous devez d’abord inclure le modèle du plugin dans votre squelette article.html (ou article-x.html si vous voulez restreindre cette modification au secteur numéro x).
Depuis votre squelette rubrique-x.html, dans les liens pointant sur chaque article, ajoutez le code suivant :
<BOUCLE_articles(ARTICLES){id_rubrique}>
<BOUCLE_centrado(GIS){id_article}>
<a href="[(#URL_ARTICLE)&zoom=16[&latit=(#LAT)]
[&lonxit=(#LONX)]]">#TITRE</a>
</BOUCLE_centrado>
</BOUCLE_articles>La boucle GIS permet de récupérer les coordonnées de chaque article et de les transmettre à la carte du squelette article-x.html en les passant dans l’url.
Ouverture d’une bulle d’information depuis un lien
On peut ouvrir les bulles d’information depuis des liens situés à l’extérieur de la carte. Pour faire cela, il suffit de créer une boucle comme la suivante :
<BOUCLE_articles_map(ARTICLES) {par date}{inverse}{0,20}>
<a href="javascript:abrirVentana([(#ID_ARTICLE)],1)">[(#TITRE)]</a>
</BOUCLE_articles_map>Dans cet exemple le chiffre 1 correspond à l’id de la carte dans laquelle on veut ouvrir les bulles.
Zoomer sur un point de la carte depuis un lien
On peut zoomer sur un point de la carte depuis un lien situé à l’extérieur (ou dans le descriptif d’un marqueur...) en utilisant la fonction javascript zoomIci. Exemple :
<a href="javascript:zoomIci(XX, YY, 16, 1);">Zoomer sur le Truc</a>Les paramètres sont les suivants :
- XX latitude
- YY longitude
- 16 le facteur de zoom
- 1 l’id de la carte
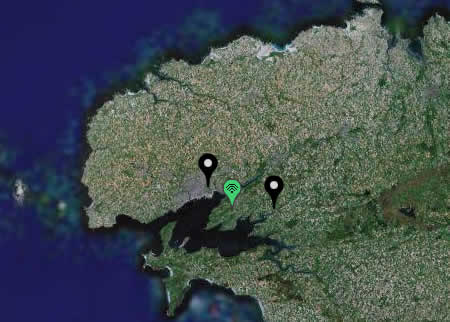
Personnalisation des marqueurs
Il est possible de personnaliser l’apparence des marqueurs présents sur la carte : créez un groupe de mots-clés nommé marker_icon et attribuez un logo aux mots-clés de ce groupe.

Remarque : l’image doit être aux mêmes dimensions que les marqueurs d’origine (20 pixels de large et 34 pixels de haut) et enregistrée au format png transparent.
Ensuite lorsqu’on attache un mot-clé de ce groupe à un article ou une rubrique, le logo du mot-clé est bien affiché sur la carte à la place du marqueur par défaut.

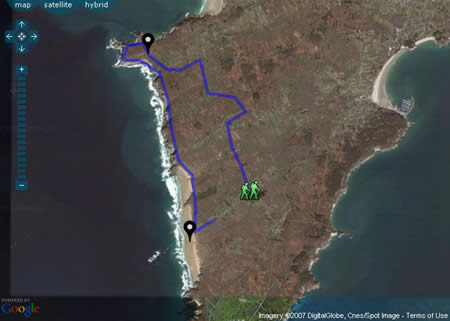
Superposition de fichiers KML
Vous pouvez joindre un fichier kml à vos articles ou rubriques et le contenu de celui-ci sera affiché en superposition de la carte. Pour cela, il faut afficher une carte à l’aide du modèle du plugin en lui passant l’id_article ou l’id_rubrique correspondant à l’élément qui comporte le fichier kml en document joint.
Attention : Il faut utiliser la version 2 ou « current version » de l’API de GoogleMaps pour que la superposition de KML fonctionne. Vous pouvez choisir la version de l’API depuis la page de configuration du plugin Google Maps API.

Pour générer ce type de fichier, vous pouvez utiliser le site de google maps et cliquer sur l’onglet mes cartes. Après avoir dessiné les tracés sur votre carte, il faut cliquer sur le lien KML (en haut au-dessus de la carte) pour télécharger le fichier.
Geocoding
La page de configuration du plugin permet d’activer l’option de geocoding (ou plus précisément de « reverse geocoding »). Cette option, uniquement disponible avec l’API de Google Maps, permet de récupérer l’adresse des points placés sur vos cartes.

Une fois activée, l’option ajoute deux champs dans le formulaire de GIS (Pays et Ville). Lorsque vous positionnez un point sur la carte les informations d’adresse de celui-ci sont ajouté dans ces champs. Il se peut que ces informations soient erronées, le geocoding n’est pas « une science exacte ».
Dans vos squelettes, vous bénéficiez des nouvelles balises suivantes pour les boucles GIS :
-
#PAYS -
#CODE_PAYS -
#REGION -
#VILLE -
#CODE_POSTAL
Ainsi on pourra écrire :
<BOUCLE_centrer(GIS){id_article}>
[<div class="adr">
<span class="country-name">(#PAYS)</span>[,
<span class="region">(#REGION)</span>][,
<span class="locality">(#VILLE)</span>]
</div>]
</BOUCLE_centrer>Auteurs du plugin :
Traductions de l’interface
L’interface est traduite à ce jour en :
- galicien
- espagnol
- français

Discussions par date d’activité
296 discussions
Bnjour,
Est-il possible d’ajouter le G_PHYSICAL_MAP à la liste des fond de carte disponibles ?
Merci d’avance
Bonjour,
Voilà qui est fait, pour cela il suffit d’appeler le modèle de la carte avec le paramètre
{type=physique}. Cela affichera la carte en mode relief.Il faut mettre à jour le plugin google_map_api pour en bénéficier.
++
Répondre à ce message
Bonjour,
L’application fonctionne à merveille mais avec un seul choix.
Je voudrais réaliser des recherches sur une sélection de plusieurs mots clés ou une liste d’articles.
J’ai essayé d’intégrer du PHP sans succès.
Auriez vous des idées ?
Merci, André
Je précise que la recherche s’effectue avec ET.
J’ai une autre possibilité qui serait de créer une table temporaire clone de GIS où serait stockée le résultat de la recherche.
Y a-t-il des fichiers de config à compléter/modifier pour que l’application lise cette table, car la modification des pages Html ne suffit pas ?
Merci pour votre aide, André
Répondre à ce message
Bonjour,
Dans mon fichier inc-liste.html, j’ai placé les lignes de code du plugin GIS permettant l’insertion d’une carte Google Maps. Ceci me permet d’avoir au-dessus de la liste des mes articles une carte qui affiche tous les marqueurs correspondants aux articles listés, et cela fonctionne bien.
J’ai ensuite créé un fihier KML à partir de Google Maps - Mes Cartes.
Mais je ne sais pas quoi faire de mon fichier KML si je veux le faire apparaitre dans cette même carte.
J’ai essayé de le joindre en tant que document dans un des articles mais rien ne se passe.
Merci d’avance pour votre aide.
Bonjour,
Le fichier kml à afficher doit être attaché à la rubrique ou à l’article en cours d’affichage. Il faut donc passer l’id de la rubrique ou de l’article qui possède le kml en tant que document joint à ta on inclure.
Bon courage ++
Répondre à ce message
Hola de nuevo. Ando montando un enlace para mostrar el mapa en grande en una ventana flotante con thickbox y casi todo va bien slavo que no consigo que cuando se abre centre el mapa.
Por lo que he investigado por internet y la api de google es un problema de que, tal como está, al abrir la ventana, no sabe las dimensiones de la ventana y ajusta al principio a 0,0.
Creo que manejando GLatLngBounds se podría resolver, pero no tengo ni idea. ¿Alguna ayuda ?
Por cierto, puede verse aquí : http://www.redinterlocal.org/spip.php?article481 cliqueando en ampliar
Gracias
En dopstones he encontrado esta solución por si a alguien le puede servir...
imagino que todo eso lo puedo insertar en inc-gis_map.html. En eso no tengo problema. Mi duda ¿« onclick event in a link... » ? ¿cómo hago el enlace para llamar la ventana con el mapa ? Algo así :
<a href="#" onclick="gload">... A javascript ya no llego ;-) GraciasRépondre à ce message
Hola de nuevo. ¿Donde se recoge la clave de google para el mapa ? Quiero añadir en la url hl=es para que muestre los textos en castellano. Saludos de nuevo
Répondre à ce message
j’ai un probleme avec la bulle qui apparait sur la carte.
Je n’arrive pas à afficher d’image.
Pourtant j’ai lu « la bulle fait apparaitre la première image que l’on chargera en document de l’article »
J’ai essayer de la charger en tant qu’image puis document, de l’afficher dans le texte de l’article...
mais rien juste l’encadré de l’image et son ALT :« single image » qui pointe vers l’image
si quelq’un a une solution
merci d’avance
Insert la balise dans le chapeau avec une image dont les dimensions sont 100x150 pixels.
MErci parfait
Répondre à ce message
Hola de nuevo. Escribo porque intento que me aparezcan los controles personalizados con
{control=custom}y no hay maneraPodéis darme alguna pista ?
Estoy con un spip 1.9.2d y la 0.2 de gis y de google map api
Gracias.
Hola Jose Luis
Prueba poniendo control=large
Tambien puedes poner control=small si quieres el controlador estándar pero en pequeñito.
Suerte
Ah, perdona, había leído mal la pregunta.
Debería funcionar...
No se me ocurre a bote pronto de que puede ser
Intentaré averiguarlo y ya te digo
qué rápido ! gracias. he probado con small por si acaso y tampoco me hace caso.
he probado a poner la última versión para descargar y vuelven a no salir los pinchos como hace tiempo y me da problemas con los carácteres, así que he vuelto a la que tenía.
¿qué trozo del código debería coger esa variable ? por más que la he buscado no la he encontrado, las otras (zoom, lat,...) si.
saludos
Répondre à ce message
Bonjour,
Les rubriques vides n’apparaissent pas dans la configuration de Gis ce qui empêche de leur associer des coordonnées.
Pour les faire apparaître, il suffit d’ajouter
{tout}à la ligne 21 du fichier /plugins/gis/fonds/cfg_gis.htmlAinsi ces rubriques vides pourront être sélectionnées et donc se voir attribuer des coordonnées.
Cordialement
Merci pour la remarque, c’est ajouté au plugin.
++
Répondre à ce message
Bonjour
Le plugin GIS nécessite une configuration avec CFG pour lui indiquer sur quelles rubriques il doit être actif.
Une fois cela fait il n’y a plus de problèmes. Tout s’affiche comme il faut du coté public et privé !
Me concernant,
le problème (post juste en dessous) persiste.
IE m’indique cette erreur lors du chargement de la page (partie privé) si je veux cliquer sur la puce déplier de GIS :
« style.display a la valeur NULL ou n’est pas un objet » a la ligne 52,
ce qui correspond à : else window.open(’./ ?exec=menu_navigation\x26var_ajaxcharset=utf8\x26id_rubrique=\x26transformer_xml=valider_xml’) ;
Optimiste, je me dis sans doute une piste à ce problème de menu qui ne veut pas se déplier... mais encore loin de savoir comment. Serait-ce ma version d’Ajax qui bloque ?
Bonjour,
Pour afficher la carte il faut bien faire attention à cliquer sur Déplier et non la petite flèche noire comme indiqué dans la documentation ci-dessus. Est-ce bien ce que tu fais ?
Bon courage ++
Répondre à ce message
Bonjour,
Est-il possible d’avoir 2 cartes de références différentes dans 2 rubriques différentes dans l’espace privé ???
Si oui comment procéder ??
Merci.
Non il faudra le coder.
Merci.
Pour le code ça ne passera pas par moi.
J’ai pas les compétences.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
