Remarque importante
Attention, ce plugin utilise la version 2 de l’API Google Maps qui ne sera plus fonctionnelle à partir du 19 mai 2013. Pensez à migrer rapidement vers les versions plus récentes de GIS.
Présentation
Ce plugin, couplé au plugin Google Maps API permet d’afficher des cartes GoogleMaps sur les pages publiques du site. Les articles, les rubriques et les mots-clés du site peuvent être géolocalisés par des marqueurs sur les cartes. Un clic sur un marqueur permet d’afficher les informations de l’élément associé (titre et lien vers l’élément, chapo, logo, lecteur mp3).
Installation et paramétrage
Avant d’utiliser ce plugin, vous devez installer et configurer le plugin Google Maps API ou le plugin OpenLayers.
Ce plugin est développé pour une compatibilité avec SPIP 1.9.2 minimum avec le plugin CFG installé.
Après avoir téléchargé l’archive sur votre disque dur, décompressez-la et déposez - via FTP - le dossier Gis dans le dossier plugins de votre site SPIP.
Une fois cette opération effectuée, rendez-vous dans l’espace privé de votre site et activez le plugin.
Avant de l’utiliser, vous devez configurer le plugin à l’aide du plugin CFG à l’adresse ecrire/?exec=cfg&cfg=gis.

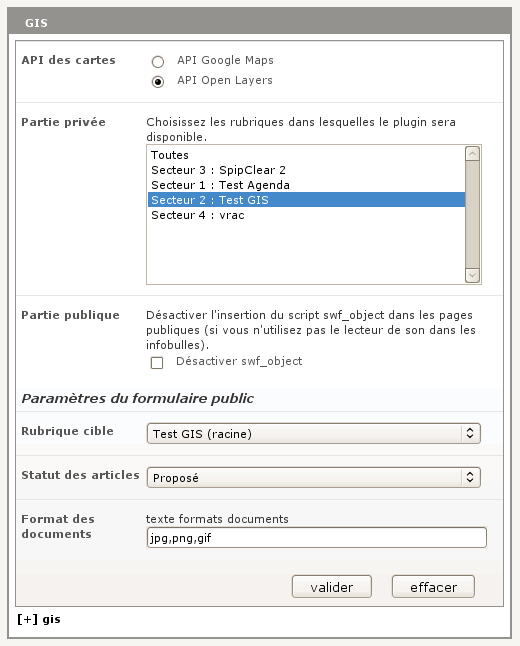
Cette page permet de définir les options suivantes :
- API de cartes à utiliser ;
- portée du plugin GIS dans l’espace privé (toutes les rubriques ou seulement certaines d’entre elles) ;
- désactivation du script swf_object si vous n’utilisez pas la fonctionnalité du lecteur mp3 dans les bulles d’informations ;
- paramètres du formulaire public du plugin.
Publier des articles en utilisant GIS
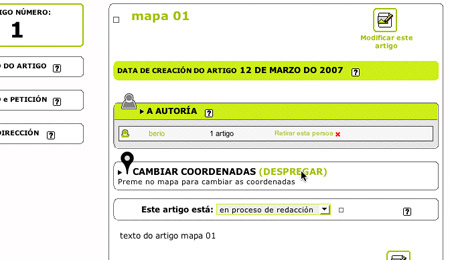
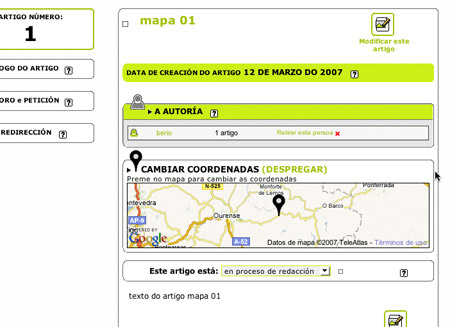
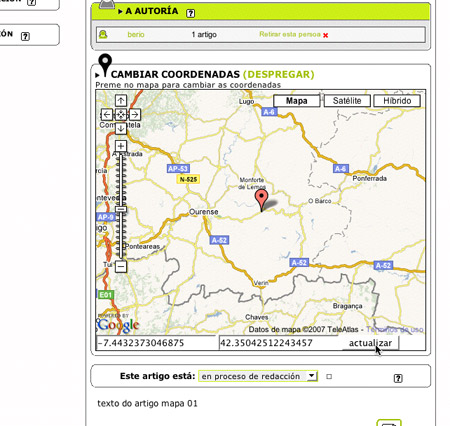
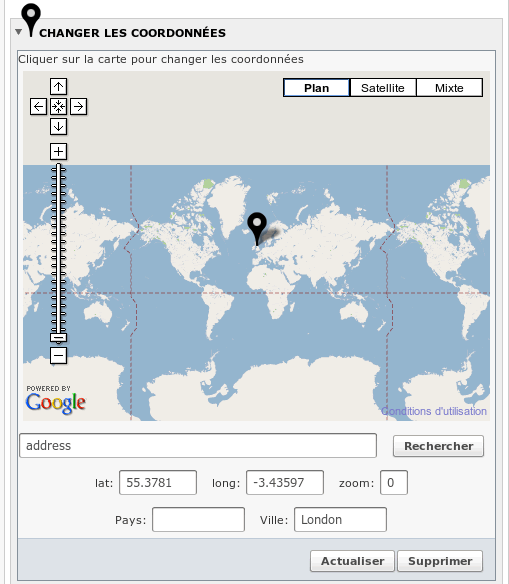
Lors de l’affichage d’un article dans l’espace privé, cliquez le bouton Déplier.

Il faut cliquer sur la carte pour marquer un point à faire apparaître (une icône apparaît ainsi que des coordonnées placées en dessous). Puis enclencher le bouton actualiser, qui se trouve à côté des coordonnées.

On voit comment l’icône apparaît effectivement à cet endroit à chaque fois que l’on va sur l’article. Si l’on veut changer la localisation sur la carte, il faut recliquer sur Déplier et actualiser la position du marqueur.

Utilisation dans les squelettes et les articles
Pour insérer une carte dans un squelette, on se sert du modèle fourni par le plugin en insérant le code suivant à l’endroit où l’on souhaite afficher la carte :
[(#MODELE{carte_gis}{id_article}{id_rubrique}{id_mot}{id_auteur}
{recherche}{latit}{lonxit}{zoom=X}{type=xxx}{control=xxx})]On peut aussi utiliser le modèle fourni par le plugin pour afficher une carte depuis le contenu d’un article. Pour cela, il suffit d’ajouter ce code dans le texte de votre article :
<carte_gis1|id_article=9|zoom=X|type=xxx|control=XXX>
Il est possible d’afficher plusieurs cartes sur la même page. Pour cela il faut bien faire attention à incrémenter le numéro d’identification du modèle comme ceci :
<carte_gis1|id_article=9|zoom=X|type=xxx|control=XXX>
<carte_gis2|id_article=10|zoom=X|type=xxx|control=XXX>Paramètres du modèle
Si on n’inclut pas le modèle dans un contexte, la carte affichera tous les articles du site. Si on l’inclut dans un contexte (dans une boucle rubrique par exemple) ou en posant un numéro dans les paramètres de l’inclusion précédente comme ceci : {id_rubrique=1}, la carte affichera les articles du contexte ; ici ceux de la rubrique 1.
On peut afficher tous les articles d’un secteur en passant le paramètre {id_secteur} au modèle. Dans ce cas, si on tente aussi de passer le paramètre {id_rubrique} celui-ci ne sera pas pris en compte par le modèle.
On peut aussi afficher le marqueur d’un seul article en passant le paramètre {id_article=X} au modèle (où X correspond au numéro de l’article à afficher).
Les paramètres {zoom}, {latit} et {lonxit} permettent de gérer la zone affichée par la carte :
- zoom comme son nom l’indique permet de spécifier le niveau de zoom de la carte (de 0 à 13).
- latit permet de spécifier la latitude du point central de la carte.
- lonxit permet de spécifier la longitude du point central de la carte.
Le paramètre {type=xxx} permet de définir le type de carte à afficher. Il est optionnel et peut prendre plusieurs valeurs :
- satellite (valeur par défaut si le paramètre n’est pas défini)
- carte
- hybride
- physique (pour afficher la carte de relief)
Le paramètre {control=xxx} permet de choisir l’apparence des boutons de contrôle de la carte. Il est optionnel et peut prendre les valeurs suivantes :
- custom pour afficher des boutons personnalisés
- large pour afficher les boutons par défaut de google maps
- small pour afficher les petits boutons de google maps
Le paramètre {control_type=non} permet d’empêcher l’affichage des boutons de changement de type de carte.
Le paramètre {control_type=complet} permet d’afficher tous les boutons de changement de type de carte (Plan, Satellite, Mixte et Relief).
Le paramètre {recursive=1} permet d’afficher les articles de la rubrique en cours ainsi que ceux de toutes ses sous-rubriques.
Le paramètre {limit=xxx} permet de limiter le nombre de marqueurs à afficher sur la carte (valeur par défaut 50).
Le paramètre {attente=1} accompagne indirectement le paramètre limit et permet d’afficher une roue d’attente tant que la carte et tous ses points ne sont pas intégralement affichés. Particulièrement utile sur les cartes avec un grand nombre de points et des temps de chargements dépassant les 10, 20 secondes... Permet de rassurer l’utilisateur ! ;-)
Le paramètre {ombre=0} permet de désactiver l’affichage des ombres de marqueurs. Ce paramètre peu s’avérer utile sur les cartes denses en évitant que les ombres ne polluent encore plus un visuel déjà chargé.
Les paramètres {width=xx} et {height=xx} permettent de spécifier les dimensions de la carte à condition que le paramètre {style=non} ne soit pas passé au modèle. Les valeurs par défaut sont 100% pour width et 400px pour height.
Le paramètre {style=non} permet de désactiver les styles appliqués à la div qui contient la carte. Ainsi vous pouvez styler cette div depuis vos propres feuilles de styles.
Le paramètre {zoom_molette=non} permet de désactiver la fonctionnalité du zoom à l’aide de la molette de la souris. Celle-ci est active par défaut.
Le paramètre {id_a_ouvrir=XX} permet d’afficher la bulle d’information du marqueur dont l’id_article est XX lors du chargement de la carte (utilise la fonction abrirVentana présentée ci-dessous).
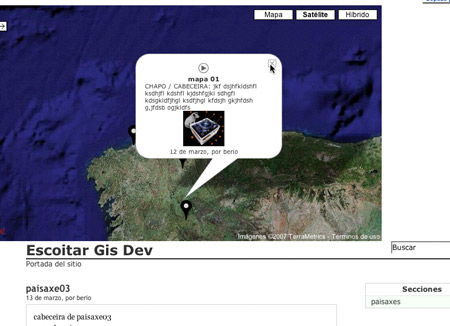
Contenu des bulles d’information
La bulle qui apparait sur la carte, lorsque l’on clique sur un marqueur, fera apparaître le chapo de l’article, #CHAPO, ainsi que la première image que l’on chargera en document de l’article, et un lecteur mp3 si l’on a attaché un document mp3 à cet article.

Balises et boucles du plugin
On crée une boucle GIS pour récupérer les coordonnées de localisation de l’article en cours ; les balises #LAT et #LONX permettent d’afficher les coordonnées de l’article.
Exemple de boucle gis :
<BOUCLE_centrado(GIS){id_article}>
#LAT
#LONX
</BOUCLE_centrado>Astuces
Centrer la carte sur l’article en cours
Pour centrer la carte sur l’article en cours, vous devez d’abord inclure le modèle du plugin dans votre squelette article.html (ou article-x.html si vous voulez restreindre cette modification au secteur numéro x).
Depuis votre squelette rubrique-x.html, dans les liens pointant sur chaque article, ajoutez le code suivant :
<BOUCLE_articles(ARTICLES){id_rubrique}>
<BOUCLE_centrado(GIS){id_article}>
<a href="[(#URL_ARTICLE)&zoom=16[&latit=(#LAT)]
[&lonxit=(#LONX)]]">#TITRE</a>
</BOUCLE_centrado>
</BOUCLE_articles>La boucle GIS permet de récupérer les coordonnées de chaque article et de les transmettre à la carte du squelette article-x.html en les passant dans l’url.
Ouverture d’une bulle d’information depuis un lien
On peut ouvrir les bulles d’information depuis des liens situés à l’extérieur de la carte. Pour faire cela, il suffit de créer une boucle comme la suivante :
<BOUCLE_articles_map(ARTICLES) {par date}{inverse}{0,20}>
<a href="javascript:abrirVentana([(#ID_ARTICLE)],1)">[(#TITRE)]</a>
</BOUCLE_articles_map>Dans cet exemple le chiffre 1 correspond à l’id de la carte dans laquelle on veut ouvrir les bulles.
Zoomer sur un point de la carte depuis un lien
On peut zoomer sur un point de la carte depuis un lien situé à l’extérieur (ou dans le descriptif d’un marqueur...) en utilisant la fonction javascript zoomIci. Exemple :
<a href="javascript:zoomIci(XX, YY, 16, 1);">Zoomer sur le Truc</a>Les paramètres sont les suivants :
- XX latitude
- YY longitude
- 16 le facteur de zoom
- 1 l’id de la carte
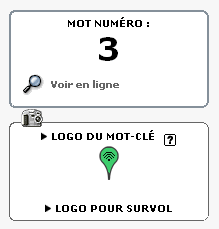
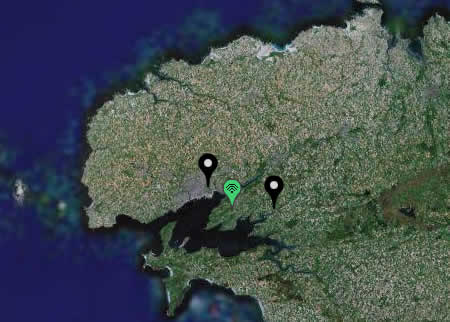
Personnalisation des marqueurs
Il est possible de personnaliser l’apparence des marqueurs présents sur la carte : créez un groupe de mots-clés nommé marker_icon et attribuez un logo aux mots-clés de ce groupe.

Remarque : l’image doit être aux mêmes dimensions que les marqueurs d’origine (20 pixels de large et 34 pixels de haut) et enregistrée au format png transparent.
Ensuite lorsqu’on attache un mot-clé de ce groupe à un article ou une rubrique, le logo du mot-clé est bien affiché sur la carte à la place du marqueur par défaut.

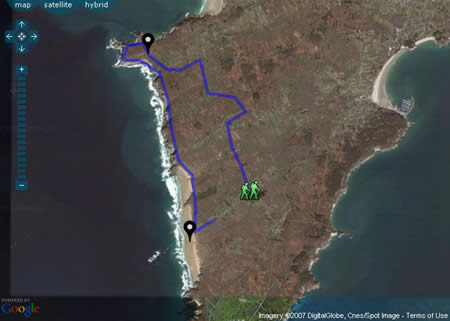
Superposition de fichiers KML
Vous pouvez joindre un fichier kml à vos articles ou rubriques et le contenu de celui-ci sera affiché en superposition de la carte. Pour cela, il faut afficher une carte à l’aide du modèle du plugin en lui passant l’id_article ou l’id_rubrique correspondant à l’élément qui comporte le fichier kml en document joint.
Attention : Il faut utiliser la version 2 ou « current version » de l’API de GoogleMaps pour que la superposition de KML fonctionne. Vous pouvez choisir la version de l’API depuis la page de configuration du plugin Google Maps API.

Pour générer ce type de fichier, vous pouvez utiliser le site de google maps et cliquer sur l’onglet mes cartes. Après avoir dessiné les tracés sur votre carte, il faut cliquer sur le lien KML (en haut au-dessus de la carte) pour télécharger le fichier.
Geocoding
La page de configuration du plugin permet d’activer l’option de geocoding (ou plus précisément de « reverse geocoding »). Cette option, uniquement disponible avec l’API de Google Maps, permet de récupérer l’adresse des points placés sur vos cartes.

Une fois activée, l’option ajoute deux champs dans le formulaire de GIS (Pays et Ville). Lorsque vous positionnez un point sur la carte les informations d’adresse de celui-ci sont ajouté dans ces champs. Il se peut que ces informations soient erronées, le geocoding n’est pas « une science exacte ».
Dans vos squelettes, vous bénéficiez des nouvelles balises suivantes pour les boucles GIS :
-
#PAYS -
#CODE_PAYS -
#REGION -
#VILLE -
#CODE_POSTAL
Ainsi on pourra écrire :
<BOUCLE_centrer(GIS){id_article}>
[<div class="adr">
<span class="country-name">(#PAYS)</span>[,
<span class="region">(#REGION)</span>][,
<span class="locality">(#VILLE)</span>]
</div>]
</BOUCLE_centrer>Auteurs du plugin :
Traductions de l’interface
L’interface est traduite à ce jour en :
- galicien
- espagnol
- français


Discussions par date d’activité
296 discussions
haaaaa les modèles, le zoom et le type de carte en plus, il est bien mieux ce plugin maintenant. Bon je trouve un moment et je fais la mise à jour dans multi-saisons. Viva toi B_B. Bon faut trouver le moyen de communiquer ton marqueur (moui celui sur ta maison là) directement dans le GPS de la bagnole maintenant ;) PS : je regarde pour faire un squelette kml histoire de nourrir le nouveau google truc là. En suivant le principe d’une géolocalisation par article et en utilisant les même coordonnées, on devrait pouvoir le nourrir de photos.
Répondre à ce message
Salut a vous ; voila j’essaye donc d’afficher la carte sur la page sommaire.
en bidouillant je suis arrivé a afficher la carte sur bachant.free.fr en inserant le code suivant :
mais je suis sur qu’il y a une autre solution ; mais je ne voie pas.
Donc une petite aide pour un code propre pour afficher ma carte en hybride avec un marqueur pour la ville de bachant
merci.
Bonjour,
L’inclusion de la carte réalisée de cette façon correspond à l’ancienne version de GIS :
<INCLURE{fond=inc-gis_map}{id_rubrique=327}{id_mot}{id_auteur}{recherche}{id_article}{zoom}{latit}{lonxit}>Celle-ci est la bonne à utiliser comme indiqué dans l’article de documentation :
[(#MODELE{carte_gis}{id_article=638}{id_rubrique}{id_mot}{id_auteur}{recherche}{latit}{lonxit}{zoom=X}{type=hybride}{control=xxx})]Dans ton cas, si les coordonnées de l’élément à afficher sont celles de l’article 638 tu peux faire ceci :
[(#MODELE{carte_gis}{id_article=638}{latit}{lonxit}{zoom=13}{type=hybride})]++
Impeccable merci beaucoup .............
me reste a regarder comment placer le marqueur ; si ta une piste sans trop abuser car j’ai pas tous compris non plus de ce coté.
@micalement
Répondre à ce message
Bonjour, le Plugin fonctionne avec mon article « Maps » sur la partie public mais mon squelette possède également une page « Contact ERTI » et c’est ici que je flanche, je n’arrive pas à afficher ma carte. Est ce qu’une personne pourrait m’orienter dans mes recherches ?
http://erti.ovh.org
Oups !! j’allais oublier. Un grand Merci pour ce plugin extra !!!!
Cyril
En écrivant ce qui suit dans ma page “contact.html” l’affichage est correct sous Firefox, en outre sous IE la carte est décalée.
Est ce correct ?
Cela devrait suffire avec ça :
[(#MODELE{carte_gis}{recherche}{type=hybride}{zoom=16}{latit=#LAT}{lonxit=#LONX})]Merci de de porter de l’intérêt à mon sujet mais en écrivant :
L’affichage de la carte n’apparait pas, seul l’enplacement y subsiste ! « Je n’ai pas d’explication à celà. »
Un lien vers le fichier du squelette en question nous permettra peut être de t’aider un peu plus...
Voici le lien du fichier
http://petitblancsec.free.fr/contact_erti.html
Répondre à ce message
Ouin, j’ai un problème ! :-/
J’ai installé le plugin, pas de problème.
Je l’ai configuré pour qu’il soit actif dans une rubrique.
Je ne touche pas à mes squelettes.
Je crée un article dans la bonne rubrique, et je lui mets
<carte_gis1|id_article=230|zoom=7|type=hybride>
Dans l’espace privé, je vois bien ma carte, avec les définitions demandées (hybride, zoomée, etc.).
Je publie l’article ; je passe dans l’espace public et là, point de carte, un bête espace blanc de la taille qu’elle devrait occuper.
Firefox me signale deux erreurs :
Error : $(document).unload is not a function
Source File : http://jfmoyen.free.fr/spip.php?article230&var_mode=calcul
Line : 29
Error : $(document).ready is not a function
Source File : http://jfmoyen.free.fr/spip.php?article230&var_mode=calcul
Line : 155
Une idée ?
[spip 1.9.2d, blip 2.2]
Pardon, j’allais oublier
Origine svn ://zone.spip.org/spip-zone/_plugins_/_dev_/gis le samedi 3 mai 2008, 19:05:25 (UTC+0200)
Revision : 20305
Dernier commit 2008-05-03 18:34:37 +0200 (Sat, 03 May 2008)
Origine svn ://zone.spip.org/spip-zone/_plugins_/_dev_/googlemap_api le samedi 3 mai 2008, 19:05:25 (UTC+0200)
Revision : 20304
Dernier commit 2008-05-03 18:33:40 +0200 (Sat, 03 May 2008)
Bonjour,
jQuery n’est pas actif sur ton site, du moins dans le squelette de cette page, c’est pour ça que cela ne fonctionne pas... Si tu ajoute l’appel à jquery dans l’entête de tes pages cela va fonctionner.
Bon courage ++
« Si tu ajoute l’appel à jquery dans l’entête de tes pages cela va fonctionner. »
Question bête, mais je fais ça comment ? Y’a un plugin ? Ou juste un
<script src> à ajouter<small class="fine d-inline"> </small>?Ok, j’ai compris - on rajoute un #INSERT_HEAD et tout va bien.
Sauf que ça interfère bizarrement avec la lightbox, la div #overlay (le fond noir de la lightbox) s’affiche maintenant d’office sur ma page quand je la charge !
Ca ne marche toujours pas — je persiste à avoir la même erreur, même après avoir mis le #INSERT_HEAD. Un peu de googling (par exemple http://docs.jquery.com/Using_jQuery_with_Other_Libraries ) m’indique un conflit potentiel entre JQuery et Prototype — que j’utilise pour la lightbox.
La solution semble être de forcer l’un des deux à ne pas utiliser $ (qui semble être un raccourci pour dire « fonction locale », en gros, mais je ne parle pas le js donc j’essaie de deviner !). Mais je ne vois pas trop comment, dans la mesure où tout les appels Jquery/prototype se font dans les plugins, bien loin de article.html que je sais modifier !
JF
Bon voilà, comme souvent en essayant de forumler la question (tiens, c’est une jolie faute de frappe ça — je la garde comme synonyme de « formuler la question de façon à la poser sur un forum » :) ) on trouve la réponse.
Donc on a affaire à un conflit jQuery/prototype qui se battent pour utiliser $. La solution la plus simple consiste à décider de qui en hérite. On peut demander à GIS de ne pas utiliser $ en changeant les deux lignes suivantes :
***** Dans gis_pipeline.php, à la ligne 78, changer
$(document).unload(function()
par
jQuery(document).unload(function()
***** Dans inc-gis_map, à la ligne 74, faire le même changement.
Ne pas oublier de « recalculer cette page », parce que vou avez changé un élément de squelette (html) !!
Et hop.
Bonjour et merci pour l’info, c’est maintenant corrigé dans le plugin ;)
Répondre à ce message
Bonjour,
D’abord encore une fois merci pour ce plugin assez génial.
Toutefois après avoir ramé une journée à comprendre, voici quelques détails à livrer à la communauté :
- j’ai été obligé de placer la ligne de code qui doit se placer dans le head en dehors du head pour la carte puisse s’afficher...je ne sais pourquoi, mais çà marche (192d)
- ensuite certains articles ou certaines rubriques n’affichaient pas les signets. Le seul moyen que j’ai trouvé est dans ce cas de recréer l’article ou bien la rubrique....pareil je ne sais pourquoi, mais quand on le sait le mal de tête dure moins longtemps.
- enfin j’ai pu glaner que si le chapeau est trop plein dans un article, il se passe la même chose.
En dehors de ces détails çà fait classe tout cela, même si on se donne en pâture au père google. http://www.revue-osteo4pattes.eu/sp...
- Projet : et comment au lieu d’une google maps on met derrière une image quelconque style une planche d’anatomie...quelqu’un saurait faire ????
Tu peux détailler ce que tu as bougé en dehors du head ?
En fait le plugin a l’air de beaucoup bouger en ce moment et entre mon post et le tien, la façon de procéder a changer, rein à mettre dans le head maintenant....
Répondre à ce message
Bonjour,
Le plugin a été mis à jour et son utilisation grandement simplifiée. Plus besoin d’insérer plusieurs choses dans ses squelettes. Maintenant un simple appel du modèle du plugin avec les bons paramètres (depuis vos squelettes ou vos articles) suffit pour afficher une ou plusieurs cartes.
Amusez vous bien ;)
Bonjour je viens de tester la nouvelle en effet c’est sympa, mais j’ai un problème le markeur de lieu n’apparait plus, la carte est bien présente mais sans son marqueur .. Dommage
Une Solution ?
Hello,
Meme probleme ici.
Si c’est sur un article, le plan est bien centré.
Le plan va bien chercher le bon rss-gis avec les bons parametres dans tous les cas, mais je n’ai pas le marqueur.
Une idée ?
Répondre à ce message
bonjour,
Merci pour ce plugin formidable.
personnellement, je l’ai agrémenté d’une interface de navigation géographique en flash.
je récupère #longx et #laty ainsi que le mot clé correspondant qui déterminera mon bouton dans la carte de résultats.
J’aimerais mettre mes développements flash à disposition de la communauté spip. Actuellement je n’ai que la carte de Belgique qui est vectorisée. Rendre l’application open-source permettrait d’augmenter la bibliothèque des cartes disponibles.
Je cherche quelqu’un qui soit en mesure de m’aider à faire un plugin avec geozoom.
voir l’application ici : www.geozoom.be
Répondre à ce message
Excellent plugin, bravo !
est il possible, en utilisant la fonction :
de positionner automatiquement la bulle info au centre de la carte ?
Je parlais de la fonction : AbrirVentana ;)
Répondre à ce message
Bonjour,
Peut-on envisager une version pour uiliser les cartes GoolgeMaps dans les brèves ?
Je veux bien tenter de modifier le plugin.
Cela interresse-t-il quelqu’un ?
Des pistes ?
François
Répondre à ce message
Bonjour,
J’ai bien eu du mal à le faire marcher... [1.9.2d]
En fait, le div avait un mauvais id :
doit être
Bonjour,
Petite précision pour ne pas induire les utilisateurs(rices) du plugin : le comportement que tu décris concerne la version svn du plugin et non la version stable. Avec la version stable, la div doit bien avoir un
id="map".Pour ma part, j’utilise le plugin GIS version 17694, associé au plugin Google Maps API version 17885, et le tout est installé sur un SPIP version 1.9.2c [10268].
J’ai bien un id=« MapSpip » et ça marche !
Le mieux est de vérifier ce qui se passe quand ça ne marche pas en utilisant l"extension de Firefox nommée Web Developer. On voit bien quel id il faut mettre ensuite dans le squelette ...
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
