Remarque importante
Attention, ce plugin utilise la version 2 de l’API Google Maps qui ne sera plus fonctionnelle à partir du 19 mai 2013. Pensez à migrer rapidement vers les versions plus récentes de GIS.
Présentation
Ce plugin, couplé au plugin Google Maps API permet d’afficher des cartes GoogleMaps sur les pages publiques du site. Les articles, les rubriques et les mots-clés du site peuvent être géolocalisés par des marqueurs sur les cartes. Un clic sur un marqueur permet d’afficher les informations de l’élément associé (titre et lien vers l’élément, chapo, logo, lecteur mp3).
Installation et paramétrage
Avant d’utiliser ce plugin, vous devez installer et configurer le plugin Google Maps API ou le plugin OpenLayers.
Ce plugin est développé pour une compatibilité avec SPIP 1.9.2 minimum avec le plugin CFG installé.
Après avoir téléchargé l’archive sur votre disque dur, décompressez-la et déposez - via FTP - le dossier Gis dans le dossier plugins de votre site SPIP.
Une fois cette opération effectuée, rendez-vous dans l’espace privé de votre site et activez le plugin.
Avant de l’utiliser, vous devez configurer le plugin à l’aide du plugin CFG à l’adresse ecrire/?exec=cfg&cfg=gis.

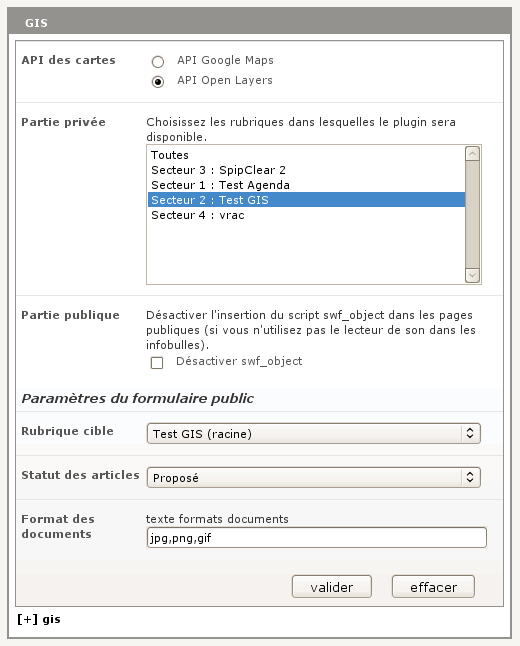
Cette page permet de définir les options suivantes :
- API de cartes à utiliser ;
- portée du plugin GIS dans l’espace privé (toutes les rubriques ou seulement certaines d’entre elles) ;
- désactivation du script swf_object si vous n’utilisez pas la fonctionnalité du lecteur mp3 dans les bulles d’informations ;
- paramètres du formulaire public du plugin.
Publier des articles en utilisant GIS
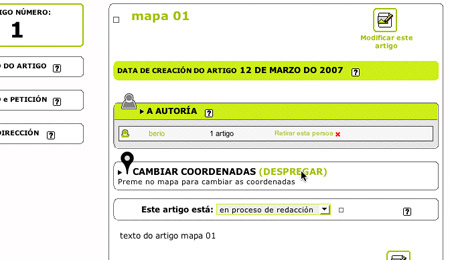
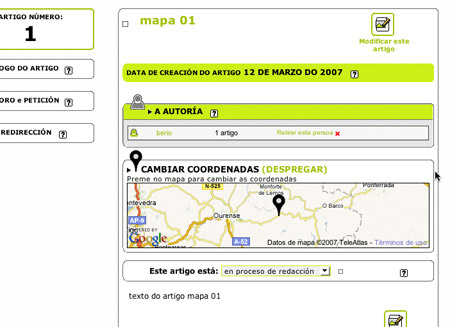
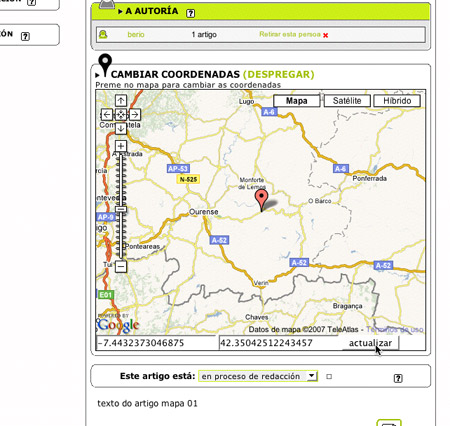
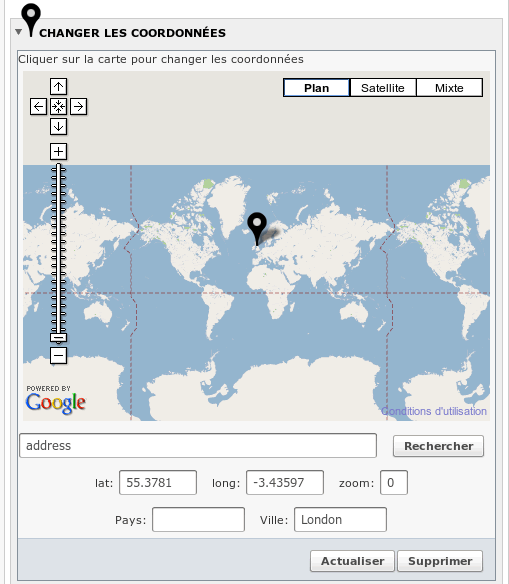
Lors de l’affichage d’un article dans l’espace privé, cliquez le bouton Déplier.

Il faut cliquer sur la carte pour marquer un point à faire apparaître (une icône apparaît ainsi que des coordonnées placées en dessous). Puis enclencher le bouton actualiser, qui se trouve à côté des coordonnées.

On voit comment l’icône apparaît effectivement à cet endroit à chaque fois que l’on va sur l’article. Si l’on veut changer la localisation sur la carte, il faut recliquer sur Déplier et actualiser la position du marqueur.

Utilisation dans les squelettes et les articles
Pour insérer une carte dans un squelette, on se sert du modèle fourni par le plugin en insérant le code suivant à l’endroit où l’on souhaite afficher la carte :
[(#MODELE{carte_gis}{id_article}{id_rubrique}{id_mot}{id_auteur}
{recherche}{latit}{lonxit}{zoom=X}{type=xxx}{control=xxx})]On peut aussi utiliser le modèle fourni par le plugin pour afficher une carte depuis le contenu d’un article. Pour cela, il suffit d’ajouter ce code dans le texte de votre article :
<carte_gis1|id_article=9|zoom=X|type=xxx|control=XXX>
Il est possible d’afficher plusieurs cartes sur la même page. Pour cela il faut bien faire attention à incrémenter le numéro d’identification du modèle comme ceci :
<carte_gis1|id_article=9|zoom=X|type=xxx|control=XXX>
<carte_gis2|id_article=10|zoom=X|type=xxx|control=XXX>Paramètres du modèle
Si on n’inclut pas le modèle dans un contexte, la carte affichera tous les articles du site. Si on l’inclut dans un contexte (dans une boucle rubrique par exemple) ou en posant un numéro dans les paramètres de l’inclusion précédente comme ceci : {id_rubrique=1}, la carte affichera les articles du contexte ; ici ceux de la rubrique 1.
On peut afficher tous les articles d’un secteur en passant le paramètre {id_secteur} au modèle. Dans ce cas, si on tente aussi de passer le paramètre {id_rubrique} celui-ci ne sera pas pris en compte par le modèle.
On peut aussi afficher le marqueur d’un seul article en passant le paramètre {id_article=X} au modèle (où X correspond au numéro de l’article à afficher).
Les paramètres {zoom}, {latit} et {lonxit} permettent de gérer la zone affichée par la carte :
- zoom comme son nom l’indique permet de spécifier le niveau de zoom de la carte (de 0 à 13).
- latit permet de spécifier la latitude du point central de la carte.
- lonxit permet de spécifier la longitude du point central de la carte.
Le paramètre {type=xxx} permet de définir le type de carte à afficher. Il est optionnel et peut prendre plusieurs valeurs :
- satellite (valeur par défaut si le paramètre n’est pas défini)
- carte
- hybride
- physique (pour afficher la carte de relief)
Le paramètre {control=xxx} permet de choisir l’apparence des boutons de contrôle de la carte. Il est optionnel et peut prendre les valeurs suivantes :
- custom pour afficher des boutons personnalisés
- large pour afficher les boutons par défaut de google maps
- small pour afficher les petits boutons de google maps
Le paramètre {control_type=non} permet d’empêcher l’affichage des boutons de changement de type de carte.
Le paramètre {control_type=complet} permet d’afficher tous les boutons de changement de type de carte (Plan, Satellite, Mixte et Relief).
Le paramètre {recursive=1} permet d’afficher les articles de la rubrique en cours ainsi que ceux de toutes ses sous-rubriques.
Le paramètre {limit=xxx} permet de limiter le nombre de marqueurs à afficher sur la carte (valeur par défaut 50).
Le paramètre {attente=1} accompagne indirectement le paramètre limit et permet d’afficher une roue d’attente tant que la carte et tous ses points ne sont pas intégralement affichés. Particulièrement utile sur les cartes avec un grand nombre de points et des temps de chargements dépassant les 10, 20 secondes... Permet de rassurer l’utilisateur ! ;-)
Le paramètre {ombre=0} permet de désactiver l’affichage des ombres de marqueurs. Ce paramètre peu s’avérer utile sur les cartes denses en évitant que les ombres ne polluent encore plus un visuel déjà chargé.
Les paramètres {width=xx} et {height=xx} permettent de spécifier les dimensions de la carte à condition que le paramètre {style=non} ne soit pas passé au modèle. Les valeurs par défaut sont 100% pour width et 400px pour height.
Le paramètre {style=non} permet de désactiver les styles appliqués à la div qui contient la carte. Ainsi vous pouvez styler cette div depuis vos propres feuilles de styles.
Le paramètre {zoom_molette=non} permet de désactiver la fonctionnalité du zoom à l’aide de la molette de la souris. Celle-ci est active par défaut.
Le paramètre {id_a_ouvrir=XX} permet d’afficher la bulle d’information du marqueur dont l’id_article est XX lors du chargement de la carte (utilise la fonction abrirVentana présentée ci-dessous).
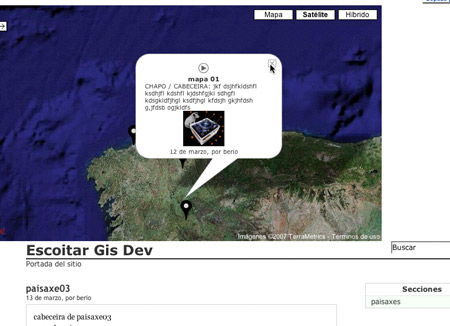
Contenu des bulles d’information
La bulle qui apparait sur la carte, lorsque l’on clique sur un marqueur, fera apparaître le chapo de l’article, #CHAPO, ainsi que la première image que l’on chargera en document de l’article, et un lecteur mp3 si l’on a attaché un document mp3 à cet article.

Balises et boucles du plugin
On crée une boucle GIS pour récupérer les coordonnées de localisation de l’article en cours ; les balises #LAT et #LONX permettent d’afficher les coordonnées de l’article.
Exemple de boucle gis :
<BOUCLE_centrado(GIS){id_article}>
#LAT
#LONX
</BOUCLE_centrado>Astuces
Centrer la carte sur l’article en cours
Pour centrer la carte sur l’article en cours, vous devez d’abord inclure le modèle du plugin dans votre squelette article.html (ou article-x.html si vous voulez restreindre cette modification au secteur numéro x).
Depuis votre squelette rubrique-x.html, dans les liens pointant sur chaque article, ajoutez le code suivant :
<BOUCLE_articles(ARTICLES){id_rubrique}>
<BOUCLE_centrado(GIS){id_article}>
<a href="[(#URL_ARTICLE)&zoom=16[&latit=(#LAT)]
[&lonxit=(#LONX)]]">#TITRE</a>
</BOUCLE_centrado>
</BOUCLE_articles>La boucle GIS permet de récupérer les coordonnées de chaque article et de les transmettre à la carte du squelette article-x.html en les passant dans l’url.
Ouverture d’une bulle d’information depuis un lien
On peut ouvrir les bulles d’information depuis des liens situés à l’extérieur de la carte. Pour faire cela, il suffit de créer une boucle comme la suivante :
<BOUCLE_articles_map(ARTICLES) {par date}{inverse}{0,20}>
<a href="javascript:abrirVentana([(#ID_ARTICLE)],1)">[(#TITRE)]</a>
</BOUCLE_articles_map>Dans cet exemple le chiffre 1 correspond à l’id de la carte dans laquelle on veut ouvrir les bulles.
Zoomer sur un point de la carte depuis un lien
On peut zoomer sur un point de la carte depuis un lien situé à l’extérieur (ou dans le descriptif d’un marqueur...) en utilisant la fonction javascript zoomIci. Exemple :
<a href="javascript:zoomIci(XX, YY, 16, 1);">Zoomer sur le Truc</a>Les paramètres sont les suivants :
- XX latitude
- YY longitude
- 16 le facteur de zoom
- 1 l’id de la carte
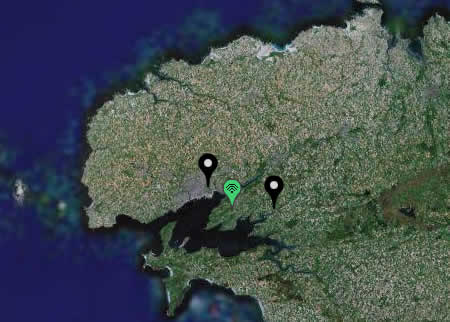
Personnalisation des marqueurs
Il est possible de personnaliser l’apparence des marqueurs présents sur la carte : créez un groupe de mots-clés nommé marker_icon et attribuez un logo aux mots-clés de ce groupe.

Remarque : l’image doit être aux mêmes dimensions que les marqueurs d’origine (20 pixels de large et 34 pixels de haut) et enregistrée au format png transparent.
Ensuite lorsqu’on attache un mot-clé de ce groupe à un article ou une rubrique, le logo du mot-clé est bien affiché sur la carte à la place du marqueur par défaut.

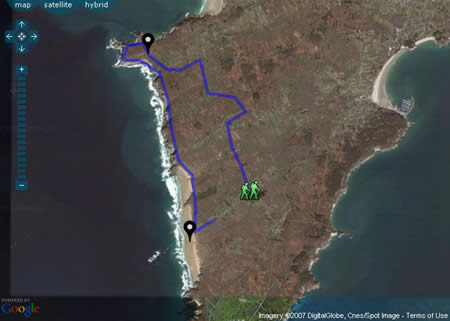
Superposition de fichiers KML
Vous pouvez joindre un fichier kml à vos articles ou rubriques et le contenu de celui-ci sera affiché en superposition de la carte. Pour cela, il faut afficher une carte à l’aide du modèle du plugin en lui passant l’id_article ou l’id_rubrique correspondant à l’élément qui comporte le fichier kml en document joint.
Attention : Il faut utiliser la version 2 ou « current version » de l’API de GoogleMaps pour que la superposition de KML fonctionne. Vous pouvez choisir la version de l’API depuis la page de configuration du plugin Google Maps API.

Pour générer ce type de fichier, vous pouvez utiliser le site de google maps et cliquer sur l’onglet mes cartes. Après avoir dessiné les tracés sur votre carte, il faut cliquer sur le lien KML (en haut au-dessus de la carte) pour télécharger le fichier.
Geocoding
La page de configuration du plugin permet d’activer l’option de geocoding (ou plus précisément de « reverse geocoding »). Cette option, uniquement disponible avec l’API de Google Maps, permet de récupérer l’adresse des points placés sur vos cartes.

Une fois activée, l’option ajoute deux champs dans le formulaire de GIS (Pays et Ville). Lorsque vous positionnez un point sur la carte les informations d’adresse de celui-ci sont ajouté dans ces champs. Il se peut que ces informations soient erronées, le geocoding n’est pas « une science exacte ».
Dans vos squelettes, vous bénéficiez des nouvelles balises suivantes pour les boucles GIS :
-
#PAYS -
#CODE_PAYS -
#REGION -
#VILLE -
#CODE_POSTAL
Ainsi on pourra écrire :
<BOUCLE_centrer(GIS){id_article}>
[<div class="adr">
<span class="country-name">(#PAYS)</span>[,
<span class="region">(#REGION)</span>][,
<span class="locality">(#VILLE)</span>]
</div>]
</BOUCLE_centrer>Auteurs du plugin :
Traductions de l’interface
L’interface est traduite à ce jour en :
- galicien
- espagnol
- français


Discussions par date d’activité
296 discussions
Bonjour,
J’utilise ce plugin en association avec le plugin googlemap_api.
J’ai un souci :
1) dans l’espace prive la map n’apparait pas dans l’article mais un carre gris (meme en utilisant <carte_gis1|id_article=25|type=hybride>) : ce n’est pas tres important ;
2) dans l’espace privee la carte s’afiche bien par contre je n’ai pas le marqueur que j’ai selectrionne au niveau de l’interface privee. Les images sont a mettre dans le directory « images » ?
Cordialement
Hello Campagne j.
We updated the plugin last tuesday (Gis : 15698, googlemap_api : 15697), to solve some problems with the visualization of the map in both public and private spaces. Wich version of the plugin are you using ?.
Please, let me know if you are still having problems.
Best
Can you please use the last svn on Spip contrib ? (last version is 15380 for googlemap_api). Thanks. Hope it will work after that : http://www.trebeurden.org/littoral/Localisation-par-GoogleMaps.html
Hi !
In fact I am using only stable versions : googlemap_api_14910 and gis_14901.
When do you plan to fix the next stable version ?
Kind regards.
We will try to do it next tuesday.
I will put a message here when it will be done.
best
Do you succeed to froze a stable version or do I should catch a SVN one ?
I actually tried the revision 15680 of Gis
and revision 15697 of Google_map API
I can see the map on private space but in the publi one I’ve got this javascript Error :
Anybody have the same problem ?
Bonjour,
j’ai presque les mêmes problèmes cités ci-dessous. Alors j’ai bêtement(bah ! je commence à m’énerver lol) utilisé la fonction onload donnée par le site de Google Map, et j’y ai ajouter qlq lignes pour afficher le marqueur.
Résultat : la carte s’affiche bien et avec le marqueur :
ces lignes, comme vous avez pu le deviner est à mettre entre la balise
<head></head>pour afficher la carte, j’ai mis le code suivant dans le squelette de l’article :
vous changer les dimensions comme bon vous semble.
ça a bien marché, mais je ne sais pas si que c’est professionnel.
n’oubliez pas de modifier la balise < body > :
@+
Bonsoir,
Après avoir tous les problèmes rencontrés par la plupart d’entre vous :
- avec la dernière version de gis, j’ai seulement la partie privée qui fonctionne,
- avec une version dite stable, la partie privée déconne mais est utilisable et la partie publique n’affiche pas le marqueur
Alors j’ai utilisé le code donné par Manar ce qui me permet maintenant d’afficher la partie en public mais sans la possibilité de changer le type : carte, satellite, hybride , y a t’il une solution ?
Ok, j’ai rajouté map.addControl(new GMapTypeControl()) ;
Pfiou, c’est un bon plugin mais entre les versions de spip, de gis, de google, du navigateur, il faut sortier la bidouille.com ;)
Fabuleux outil pour SPIP.
Après une certaine appropriation de connaissances (nouvelles pour moi de Javascript, des scripts Google, de la découverte de la structure, du nouveau SPIP, ...), je suis satisfait.
J’allais dire : je n’ai qu’un problème, c’est que la fenêtre GIS dans la partie privée est toujours dépliée. Agaçant !
Savez-vous comment faire pour qu’on la trouve pliée à chaque fois ?
Répondre à ce message
Magnifique plugin que je viens d’installer sur le site www.bouchondelopera.fr et qui fonctionne à merveille.
Encore bravo !!
Répondre à ce message
Bonjour,
D’abord bravo pour ce plugin qui fonctionne à merveille !
Un petit souci quand même sur la partie privée : n’importe quel auteur peut modifier la position du marqueur de n’importe quel article, même s’il n’est ni admin ni rédacteur de cet article. C’est embêtant...
Bonjour et merci pour la remarque,
Je vais voir si je peux corriger ce problème dès que possible.
++
Répondre à ce message
Moi la carte s’affiche bien, mais seulement durant le chargement de la page....puis pouf disparait en lieu et place j’ais ceci :
#SETlatitude,#LAT #SETlonxitude,#LONX
Je me demande si y a pas un petit conflit nottament avec le couteau suisse qui me pose pas mal de probleme avec d’autres plugins !
Suis sous SPIP 1.9.2c
J’utilise les deux et pas de souci sur multi-saisons
J’ai ENFIN reussi a afficher la carte dans mon article
mais cette fois ci il me manque la localisation ( la petite image en forme de de goutte d’eau) as tu une astuce a me donner Artlo ??
C’est bon je n’ais plus de probleme !! :)
Apres avoir dinè, voila ti pas que la carte n’apparait meme plus par enchentement !!
je vais suivre ton conseil eclairé : aller dès demain matin chez mon libraire me payer une carte papier de l’atlas Mondial et je m’en vais te l’envoyer au père noel pour qu’il me donne la methode pour migrer spip vers joomala ou drupal !!!!!!!!!!!!!!!!!!
Au diable ce plugin qui m’a fait perdre mon samedi et quelque dixiemes à mes pauvres yeux !!!
Je te l’installe pour 100 euros. :) Chez moi il marche.
Mais moi aussi finalement j’ais reussi à l’installer !!
Seulement j’avais surestimé les capacité de ce plugin au depart d’ou mes echecs !!
Je pensais que l’on pouvais mettre plusieurs cartes dans des articles differents, je voulais les utiliser surtout pour des agendas culturelles sur paris !
Or, or c’est toujours la meme carte qui s’affiche !
Et comme je m’entetai a le coller dans contexte id_article...
du coup je suis replié vers une methode moins radical les modeles !
Et la ca marche, mais faut briffer les redacteurs qui, en dehors d’ecrire, sont de veritables louses dés lors qu’il doivent coder a minima !
100 euros la vache !!!!!!!
Répondre à ce message
Quand j’active le plugin, au moment d’accéder à l’article (statut « en cours de rédaction ») dans l’interface privée, IE7 me fait un joli « Internet Explorer ne peut pas ouvrir le site http://....., Opération abandonnée ». Clic sur OK et puis... plus rien ! Après désactivation du plugin, tout refonctionne normalement. (Spip 1.9.2 8782)
Since the [11688] plugin version, it works in Internet Explorer, but you will have to do some few changes :
you can see the changes here :
http://www.spip.escoitar.org/spip.php?article618
To download the last plugin version, go here :
http://files.spip.org/spip-zone/
best
berio
Hello ,
When I try to use the plugin I have this page error message « GMap2 is not defined » , same when I try to open your example . Could you help .
Thanks
GH
Ce plugin est ......... chaque post illustre un probleme different...
parfois j’arrives a faire apparaitre la maudite carte dans la partie privée et cela me fait une belle guibolle, parfois, mais rarement dans la partie public, mais la il manque le marqueur.
A la fin je ne sais plus ou j’en suis tellement j’ais telechargè de version differente de ce plugin !
le pire est que j’arrive a tout afficher dans mon ancien site en spip 1.9.0.
Mais vu que je suis passé à la derniere version , les yeux fermées.....
Bref a moins d’etre mazo, moi je te conseil de laisser tomber !!!!!!
Répondre à ce message
j’ai perdu plus de 10h a mettre ce plugin en route.
La méthode en 3 temps (5 minutes tout au plus) pour affichage d’une carte dans un article :
Editez article.html
-1) entre les balise < head > et < /head >
mettre ce code :
< BOUCLE_carte(GIS)id_article >
< INCLUREfond=inc-gis_mapid_rubrique=1id_motid_auteurrechercheid_articlezoomlatitlonxittype=carte >
< /BOUCLE_carte >
-2) important , modifier la balise < body > en :
< body onload="load()" onunload="GUnload()" >
-3) dans la partie prive de l’article mettre ce code :
< div id="map" style="width : 480px ; height : 400px ; top:0px">< / div >
Ne rien toucher au squelettes !!!
Vous pouvez ainsi mettre une carte dans un seul article et surtout mettre d’autres cartes dans d’autres articles.
Voila j’espère que cela est suffisamment clair.
En tous les cas chez moi cela fonctionne.
PS : attention aux espaces que j’ai collé pour faire apparaitre les codes HTML
Tu peux intégrer une carte dans un article à l’aide des modèles mis à disposition par le plugin de cette façon :
<carte_gis1|id_article=9>C’est tout de même plus simple et plus propre ;)
je complète mon explication
Si vous oubliez de modifier la balise body internet explorer y verra que dalle !
Il y a encore plus simple. Ne rien modifier dans le squelette, ne rien mettre dans l’article. On peut faire beaucoup plus simple : ajouter un lien vers google maps ou encore plus crade encore laisser l’internaute se démerder pour trouver une carte en papier au kiosque du coin.
Répondre à ce message
Bonjour
Est-il envisageable de coupler une carte à un auteur, et non à un article ? (sans utiliser d’article, en fait)
Répondre à ce message
Bonjour, superbe squelette... Pour l’instant je n’ai qu’un seul souci, c’est que j’ai configuré le plugin Gis et que tout semble fonctionner sauf que l’emplacement de la carte reste désepérament blanc... L’espace est bien présent mais pas de carte... Quelqu’un auraut-il une idée ?
Merci pour votre aide...
Salut,
J’ai le même problème, la zone de la carte est bien présente dans l’espace public mais reste blanche...
config :
SPIP 1.9.2c
Escoitar Gis Plugin, Version : 0.2
GoogleMap Api, Version : 0.2
http://taravana-tdm.com/spip.php?article1
Merci
Répondre à ce message
Bonjour,
Je n’arrive pas à afficher un fichier kml avec une insertion de type
<carte_gis1|id_article=5>dans un article.
J’ai joint le fichier kml à l’article, mais il n’y pas d’affichage de la trace sur la carte publique.
Quelqu’un a une piste (Spip 1.9.2 c, google API 0.2 et gis 0.2) ?
J’ai tenté d’utiliser le plugin svn mais ça ne change pas mon problème, par contre le marqueur personnalisé ne s’affiche plus non plus.
Merci
Je me réponds à moi même : c’était le fichier KML qui n’était pas conforme... j’ai changé de fichier et ça marche très bien.
Merci au développeur !
Enzo
Répondre à ce message
Bonjour,
J’ai install le plugin Gis et le plugin Google Api sur Spip 1.9.2.C. Tout se passe bien avec l’utilisation du code <carte_gis1|id_article=3> et la carte s’affiche bien dans la partie publique.
Par contre, je n’arrive pas à passer modifier la taille de la carte, le type de fond (sattelite, carte ou hybride).
J’ai essayé plusieurs type de syntaxe, mais j’obtiens un rectangle blanc en partie publique à chaque fois.
<carte_gis1|id_article=3, type=carte> ne marche pas par exemple.
Quelqu’un a un exemple avec la syntaxe qui va bien ?
Merci
Matthieu
J’ai trouvé la syntaxe correcte : il faut utiliser le symbole | pour séparer les paramètres. Exemple :
<carte_gis1|id_article=4|type=carte>
RRRR le code n’est pas passé dans mon message précédent. Je disais donc :
Exemple :
Un autre exemple (pour les newbee comme moi qui découvrent tout ça) avec modification de la taille de la carte google insérée dans l’article.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
