Remarque importante
Attention, ce plugin utilise la version 2 de l’API Google Maps qui ne sera plus fonctionnelle à partir du 19 mai 2013. Pensez à migrer rapidement vers les versions plus récentes de GIS.
Présentation
Ce plugin, couplé au plugin Google Maps API permet d’afficher des cartes GoogleMaps sur les pages publiques du site. Les articles, les rubriques et les mots-clés du site peuvent être géolocalisés par des marqueurs sur les cartes. Un clic sur un marqueur permet d’afficher les informations de l’élément associé (titre et lien vers l’élément, chapo, logo, lecteur mp3).
Installation et paramétrage
Avant d’utiliser ce plugin, vous devez installer et configurer le plugin Google Maps API ou le plugin OpenLayers.
Ce plugin est développé pour une compatibilité avec SPIP 1.9.2 minimum avec le plugin CFG installé.
Après avoir téléchargé l’archive sur votre disque dur, décompressez-la et déposez - via FTP - le dossier Gis dans le dossier plugins de votre site SPIP.
Une fois cette opération effectuée, rendez-vous dans l’espace privé de votre site et activez le plugin.
Avant de l’utiliser, vous devez configurer le plugin à l’aide du plugin CFG à l’adresse ecrire/?exec=cfg&cfg=gis.

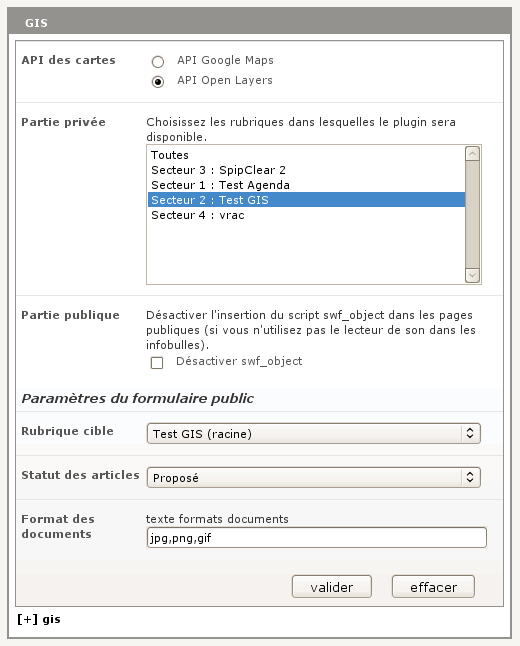
Cette page permet de définir les options suivantes :
- API de cartes à utiliser ;
- portée du plugin GIS dans l’espace privé (toutes les rubriques ou seulement certaines d’entre elles) ;
- désactivation du script swf_object si vous n’utilisez pas la fonctionnalité du lecteur mp3 dans les bulles d’informations ;
- paramètres du formulaire public du plugin.
Publier des articles en utilisant GIS
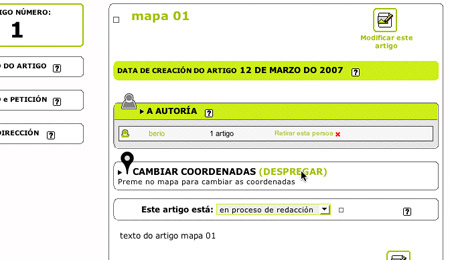
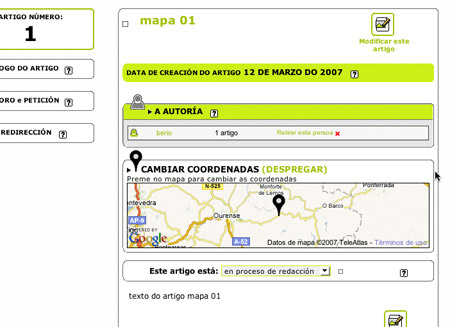
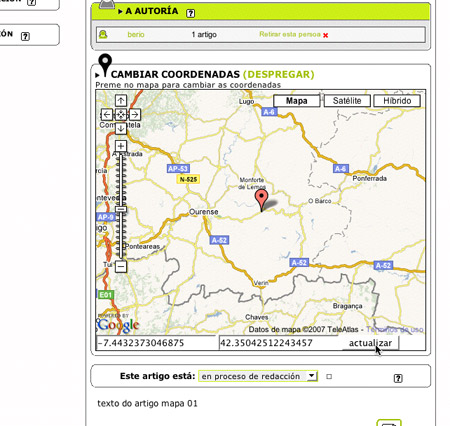
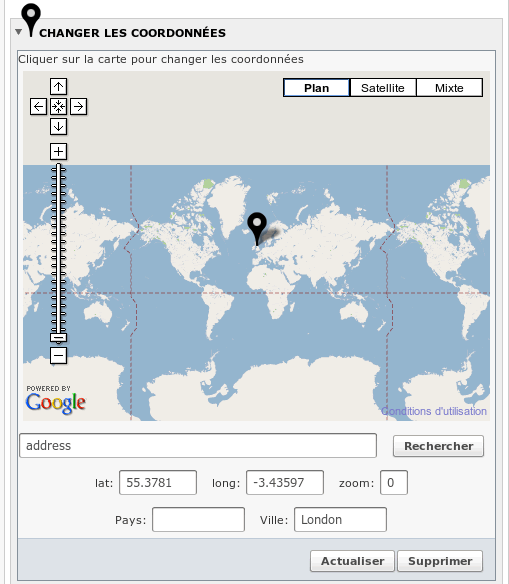
Lors de l’affichage d’un article dans l’espace privé, cliquez le bouton Déplier.

Il faut cliquer sur la carte pour marquer un point à faire apparaître (une icône apparaît ainsi que des coordonnées placées en dessous). Puis enclencher le bouton actualiser, qui se trouve à côté des coordonnées.

On voit comment l’icône apparaît effectivement à cet endroit à chaque fois que l’on va sur l’article. Si l’on veut changer la localisation sur la carte, il faut recliquer sur Déplier et actualiser la position du marqueur.

Utilisation dans les squelettes et les articles
Pour insérer une carte dans un squelette, on se sert du modèle fourni par le plugin en insérant le code suivant à l’endroit où l’on souhaite afficher la carte :
[(#MODELE{carte_gis}{id_article}{id_rubrique}{id_mot}{id_auteur}
{recherche}{latit}{lonxit}{zoom=X}{type=xxx}{control=xxx})]On peut aussi utiliser le modèle fourni par le plugin pour afficher une carte depuis le contenu d’un article. Pour cela, il suffit d’ajouter ce code dans le texte de votre article :
<carte_gis1|id_article=9|zoom=X|type=xxx|control=XXX>
Il est possible d’afficher plusieurs cartes sur la même page. Pour cela il faut bien faire attention à incrémenter le numéro d’identification du modèle comme ceci :
<carte_gis1|id_article=9|zoom=X|type=xxx|control=XXX>
<carte_gis2|id_article=10|zoom=X|type=xxx|control=XXX>Paramètres du modèle
Si on n’inclut pas le modèle dans un contexte, la carte affichera tous les articles du site. Si on l’inclut dans un contexte (dans une boucle rubrique par exemple) ou en posant un numéro dans les paramètres de l’inclusion précédente comme ceci : {id_rubrique=1}, la carte affichera les articles du contexte ; ici ceux de la rubrique 1.
On peut afficher tous les articles d’un secteur en passant le paramètre {id_secteur} au modèle. Dans ce cas, si on tente aussi de passer le paramètre {id_rubrique} celui-ci ne sera pas pris en compte par le modèle.
On peut aussi afficher le marqueur d’un seul article en passant le paramètre {id_article=X} au modèle (où X correspond au numéro de l’article à afficher).
Les paramètres {zoom}, {latit} et {lonxit} permettent de gérer la zone affichée par la carte :
- zoom comme son nom l’indique permet de spécifier le niveau de zoom de la carte (de 0 à 13).
- latit permet de spécifier la latitude du point central de la carte.
- lonxit permet de spécifier la longitude du point central de la carte.
Le paramètre {type=xxx} permet de définir le type de carte à afficher. Il est optionnel et peut prendre plusieurs valeurs :
- satellite (valeur par défaut si le paramètre n’est pas défini)
- carte
- hybride
- physique (pour afficher la carte de relief)
Le paramètre {control=xxx} permet de choisir l’apparence des boutons de contrôle de la carte. Il est optionnel et peut prendre les valeurs suivantes :
- custom pour afficher des boutons personnalisés
- large pour afficher les boutons par défaut de google maps
- small pour afficher les petits boutons de google maps
Le paramètre {control_type=non} permet d’empêcher l’affichage des boutons de changement de type de carte.
Le paramètre {control_type=complet} permet d’afficher tous les boutons de changement de type de carte (Plan, Satellite, Mixte et Relief).
Le paramètre {recursive=1} permet d’afficher les articles de la rubrique en cours ainsi que ceux de toutes ses sous-rubriques.
Le paramètre {limit=xxx} permet de limiter le nombre de marqueurs à afficher sur la carte (valeur par défaut 50).
Le paramètre {attente=1} accompagne indirectement le paramètre limit et permet d’afficher une roue d’attente tant que la carte et tous ses points ne sont pas intégralement affichés. Particulièrement utile sur les cartes avec un grand nombre de points et des temps de chargements dépassant les 10, 20 secondes... Permet de rassurer l’utilisateur ! ;-)
Le paramètre {ombre=0} permet de désactiver l’affichage des ombres de marqueurs. Ce paramètre peu s’avérer utile sur les cartes denses en évitant que les ombres ne polluent encore plus un visuel déjà chargé.
Les paramètres {width=xx} et {height=xx} permettent de spécifier les dimensions de la carte à condition que le paramètre {style=non} ne soit pas passé au modèle. Les valeurs par défaut sont 100% pour width et 400px pour height.
Le paramètre {style=non} permet de désactiver les styles appliqués à la div qui contient la carte. Ainsi vous pouvez styler cette div depuis vos propres feuilles de styles.
Le paramètre {zoom_molette=non} permet de désactiver la fonctionnalité du zoom à l’aide de la molette de la souris. Celle-ci est active par défaut.
Le paramètre {id_a_ouvrir=XX} permet d’afficher la bulle d’information du marqueur dont l’id_article est XX lors du chargement de la carte (utilise la fonction abrirVentana présentée ci-dessous).
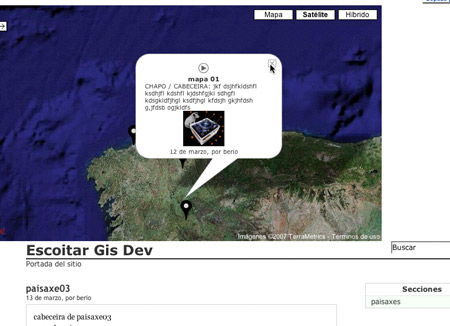
Contenu des bulles d’information
La bulle qui apparait sur la carte, lorsque l’on clique sur un marqueur, fera apparaître le chapo de l’article, #CHAPO, ainsi que la première image que l’on chargera en document de l’article, et un lecteur mp3 si l’on a attaché un document mp3 à cet article.

Balises et boucles du plugin
On crée une boucle GIS pour récupérer les coordonnées de localisation de l’article en cours ; les balises #LAT et #LONX permettent d’afficher les coordonnées de l’article.
Exemple de boucle gis :
<BOUCLE_centrado(GIS){id_article}>
#LAT
#LONX
</BOUCLE_centrado>Astuces
Centrer la carte sur l’article en cours
Pour centrer la carte sur l’article en cours, vous devez d’abord inclure le modèle du plugin dans votre squelette article.html (ou article-x.html si vous voulez restreindre cette modification au secteur numéro x).
Depuis votre squelette rubrique-x.html, dans les liens pointant sur chaque article, ajoutez le code suivant :
<BOUCLE_articles(ARTICLES){id_rubrique}>
<BOUCLE_centrado(GIS){id_article}>
<a href="[(#URL_ARTICLE)&zoom=16[&latit=(#LAT)]
[&lonxit=(#LONX)]]">#TITRE</a>
</BOUCLE_centrado>
</BOUCLE_articles>La boucle GIS permet de récupérer les coordonnées de chaque article et de les transmettre à la carte du squelette article-x.html en les passant dans l’url.
Ouverture d’une bulle d’information depuis un lien
On peut ouvrir les bulles d’information depuis des liens situés à l’extérieur de la carte. Pour faire cela, il suffit de créer une boucle comme la suivante :
<BOUCLE_articles_map(ARTICLES) {par date}{inverse}{0,20}>
<a href="javascript:abrirVentana([(#ID_ARTICLE)],1)">[(#TITRE)]</a>
</BOUCLE_articles_map>Dans cet exemple le chiffre 1 correspond à l’id de la carte dans laquelle on veut ouvrir les bulles.
Zoomer sur un point de la carte depuis un lien
On peut zoomer sur un point de la carte depuis un lien situé à l’extérieur (ou dans le descriptif d’un marqueur...) en utilisant la fonction javascript zoomIci. Exemple :
<a href="javascript:zoomIci(XX, YY, 16, 1);">Zoomer sur le Truc</a>Les paramètres sont les suivants :
- XX latitude
- YY longitude
- 16 le facteur de zoom
- 1 l’id de la carte
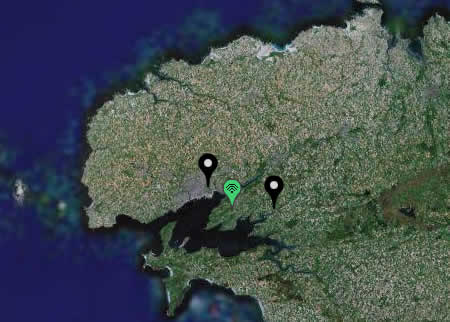
Personnalisation des marqueurs
Il est possible de personnaliser l’apparence des marqueurs présents sur la carte : créez un groupe de mots-clés nommé marker_icon et attribuez un logo aux mots-clés de ce groupe.

Remarque : l’image doit être aux mêmes dimensions que les marqueurs d’origine (20 pixels de large et 34 pixels de haut) et enregistrée au format png transparent.
Ensuite lorsqu’on attache un mot-clé de ce groupe à un article ou une rubrique, le logo du mot-clé est bien affiché sur la carte à la place du marqueur par défaut.

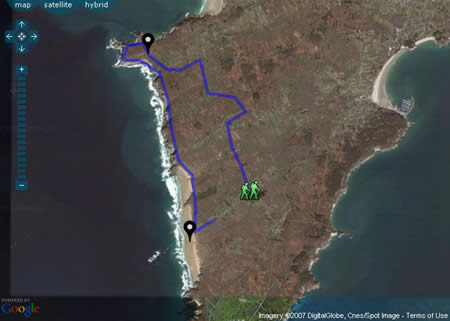
Superposition de fichiers KML
Vous pouvez joindre un fichier kml à vos articles ou rubriques et le contenu de celui-ci sera affiché en superposition de la carte. Pour cela, il faut afficher une carte à l’aide du modèle du plugin en lui passant l’id_article ou l’id_rubrique correspondant à l’élément qui comporte le fichier kml en document joint.
Attention : Il faut utiliser la version 2 ou « current version » de l’API de GoogleMaps pour que la superposition de KML fonctionne. Vous pouvez choisir la version de l’API depuis la page de configuration du plugin Google Maps API.

Pour générer ce type de fichier, vous pouvez utiliser le site de google maps et cliquer sur l’onglet mes cartes. Après avoir dessiné les tracés sur votre carte, il faut cliquer sur le lien KML (en haut au-dessus de la carte) pour télécharger le fichier.
Geocoding
La page de configuration du plugin permet d’activer l’option de geocoding (ou plus précisément de « reverse geocoding »). Cette option, uniquement disponible avec l’API de Google Maps, permet de récupérer l’adresse des points placés sur vos cartes.

Une fois activée, l’option ajoute deux champs dans le formulaire de GIS (Pays et Ville). Lorsque vous positionnez un point sur la carte les informations d’adresse de celui-ci sont ajouté dans ces champs. Il se peut que ces informations soient erronées, le geocoding n’est pas « une science exacte ».
Dans vos squelettes, vous bénéficiez des nouvelles balises suivantes pour les boucles GIS :
-
#PAYS -
#CODE_PAYS -
#REGION -
#VILLE -
#CODE_POSTAL
Ainsi on pourra écrire :
<BOUCLE_centrer(GIS){id_article}>
[<div class="adr">
<span class="country-name">(#PAYS)</span>[,
<span class="region">(#REGION)</span>][,
<span class="locality">(#VILLE)</span>]
</div>]
</BOUCLE_centrer>Auteurs du plugin :
Traductions de l’interface
L’interface est traduite à ce jour en :
- galicien
- espagnol
- français


Discussions par date d’activité
296 discussions
Bonjour je souhaiterais savoir si il est possible de modifier les largeurs et hauteurs des « marker » de base (34px par 20px). En effet je souhaiterais mettre des icones un peu plus grosses. Dans quel fichier cela se passe-t-il car je n’arrive pas à le trouver ? D’avance merci de vos réponses.
François
Il faut créer des mots clés et leur attacher des images.
Ensuite, il faut attacher le mot à l’article géolocalisé.
Une réponse partielle.
De 32 x 32, par exemple ?
Bien que le marqueur Google de base (certain le compare à une goutte d’eau) adopte une taille de 20 x 34 par défaut, il est possible de signaler dans le fichier (Google) geomap.js que l’iconSize est de 32 x 32.
Répondre à ce message
Bonjour,
J’ai installé le plugin Google Maps API et le plugin Gis escoitar.
J’ai modifié le fichier rubrique.html en ajoutant : « »
dans la balise
et la ligne :
div id=« mapSpip » style=« width : 600px ; height : 400px ; top:0px » /div
à l’endroit où je voudrais voir apparaître la carte (j’ai mis mapSpip parce que j’ai fini par télécharger la version de développement, en croyant que ça irait mieux).
J’ai localisé 3 articles d’une rubrique et la carte n’apparaît pas quand je visualise la page de la rubrique (il y a seulement un emplacement vide de 600 px sur 400 px).
Qu’ai-je oublié dans les modifications à apporter ?
Merci
Philippe
Répondre à ce message
bonjour,
je ne comprend pas bien comment dans un squelette article ou dans un squelette rubrique je peux ajouter des boucles afin de :
- modifier la taille de l’image qui va s’afficher dans l’info bulle, par exemple avec un filtre de redimensionnement pour éviter une grande image.
- modifier le lien qui apparait dans l’info bulle. Je voudrais utiliser des boucles pour lui faire indiquer un lien personnalisé.
Est ce possible ?
merci
Bonjour,
Oui c’est possible, tout se passe dans le fichier rss-gis.html comme indiqué dans ce message du forum :
http://www.spip-contrib.net/Plugin-Gis-escoitar?debut_forums=100#forum396315
Bon courage ++
Répondre à ce message
Bonjour,
Quelqu’un aurait-il eu ce problème :
Le plugin Gis n’a pas créer les deux tables spip.gis et spip_gis_mots
Comment fairer pour qu’il les crée ?
Décochez le plugin et cliquez sur le bouton effacer tout. Vider le cache puis réactiver le plugin. Manip à faire de préférence lorsque le serveur n’est pas surchargé. (le matin tôt ou la nuit). @+
Répondre à ce message
Yo.
L’appel du javascript chicane le validateur w3c. Dans le code source des pages on a une ligne de la sorte :
<script language="javascript">Alors que pour être correct il nous faut :
<script type="text/javascript">walla
Répondre à ce message
Bonjour à tous,
J’ai cru comprendre qu’il était possible de géolocaliser un mot clef. Pourtant lorsque j’affiche la page du mot en question, je n’ai aucune carte.
J’ai ajouté la boucle suivante pour vérifier si je pouvais lire les coordonnées du mot clef :
Et j’ai le message d’erreur suivant :
Pour le moment aucun article n’est associé à ce mot clef. Je souhaite seulement en afficher la localisation sur une carte. Ais-je mal compris quelque chose ?
C’est vrai qu’il manque des explications détaillées sur ce plugin. J’ai écrit 4 articles qui sont encore en cours de rédaction, faute de temps. J’ai pioché dedans pour te répondre :
« Il est possible de changer le pointeur par défaut. Ceci dans le but d’associer à une localisation, un type d’activité par exemple. Imaginez une carte avec différents marqueurs montrant des zones VTT et des zones de randonnée par exemple. Afin de permettre un choix de types de marqueurs aux rédacteurs, l’administrateur du site aura intérêt à créer un groupe de mots-clés ’marker_icon’ et imaginer quelques mots-clés (VTT, Randonnée, ... ). A chacun des mots-clés sera associé un logo qui permettra de faire une relation, par exemple le logo d’un vélo pour le VTT ou le logo d’un marcheur pour les randonnées pour localiser une zone. Chaque image de logo sera au format png transparent ... »
Et plus lon :
"Le plugin GIS a bien installé 2 tables supplémentaires dans la base de données de SPIP. C’était précisé par les auteurs. La première table porte le nom de spip-gis et contient les champs :
- id_gis
- id_article
- lat
- lonx
La deuxième table (spip_gis_mots) :
- id_gis
- id_mot
- lat
- lonx
- zoom
En espérant que ça t’éclaire ...
Mince, il manque l’essentiel. Ah, le copier-coller ...
« L’article étant fini (avec sa carte intégrée), le rédacteur aura intérêt à attacher à son oeuvre un mot-clé qu’il devra choisir dans le groupe de mots ’marker_icon’. Il pourra trouver quelques proposition de mots-clés spécialement créés pour lui par le webmestre (VTT, Randonnée, ... par exemple). De ce fait, le logo du mot-clé apparaîtra à la place d’un marqueur par défaut. Une réelle personnalisation des marqueurs : le bon mot-clé dans l’article pour voir le bon marqueur sur la carte qui va bien. »
Ok merci pour ces infos, je n’avais donc pas tout à fait saisi le principe. En réalité la carte est associée à un article et le mot clef ne sert qu’à changer l’aspect du marqueur indiqué sur la carte. C’est bien ça ?
En ce qui me concerne j’ai des articles présentant chacun une manifestation (concert de tel groupe) et je souhaite leur associer des mot clefs de type LIEU (en affichant un mot clef, je peux afficher toutes les manifestations associées au lieu en question).
Je pensais afficher une carte contenant les marqueurs de tout les mots du groupe LIEU (ça afficherait toutes les dates du concert de tel groupe par exemple).
Si j’ai bien compris, GIS n’offre pas cette fonctionnalité...
Chaque manifestation (concert) peut être géolocalisée par le biais de GIS. Le rédacteur choisit le lieu pour le concert (lieu en fait associé à l’article) et GIS mémorise ce lieu dans sa table.
Ensuite, les mots-clefs peuvent être utilisés pour identifier un groupe. Une boucle_article avec le mot-clef du groupe et c’est l’ensemble des articles de ce groupe qui est listé.
Pour GIS, c’est pareil, la même boucle_article pour afficher l’ensemble des marqueurs établissant ainsi les lieux des concerts du groupe en question. Le zoom de la carte sera choisi avec soin pour laisser apparaître tous les marqueurs.
En fait, on voit bien que ce sont les boucles SPIP qui jouent le grand rôle.
La manifestation (l’article) est toujours la même, mais l’endroit (le mot clef) est différent selon les dates. Je peux donc avoir un article « manifestation » avec cinq lieux différents par exemple.
J’ai une centaine de manifestations à lister et pour chacune j’aurais entre cinq et six lieux différents, je ne compte pas créer un article par date, mais seulement un article avec un mot clef par lieu.
Pour présenter graphiquement l’ensemble des evènements, je souhaitais afficher une carte avec tout les mots clefs (je pourrais le faire en créant un ARTICLE carte auquel j’associe tout les mots clefs du groupe ?).
Une idée à creuser pour une évolution de GIS : pouvoir utiliser le système de localisation avec tout les objets de spip (afficher une carte de MOTS, une carte de BREVES, une carte d’évenements du plugin Agenda, etc.)
Répondre à ce message
Bonjour,
J’aimerai supprimer la date et l’auteur de l’article dans les bulles qui affichent les articles lorsque l’on clique sur les markers mais je n’arrive pas à trouver la ligne de code qui les génère.
Si quelqu’un a une idée ...
Hi opopop,
Yes !, you can do it in the rss-gis.html file, that is inside the plugin gis.
Best
Berio
Thank you very much Berio ! It’s OK !
J’ai voulu ajouter class=’thickbox’ sur les liens images, comme sur le site de Escoitar mais ça ne marche pas !
Why ?
Voir un exemple sur mon site ici
Pourriez-vous donner le code qui permet d’afficher plusieurs marqueurs sur une carte ?
comme ici
Merci d’avance.
Bonjour,
On peut lire ceci sur cette page :
Donc si tu insère ce code dans une boucle rubrique (par exemple celle d’un squelette rubrique.html) la carte affichera les markers correspondants aux articles de cette rubrique.
Bon courage ++
Merci pour votre réponse.
Je ne sais ce que je fais d’incorect. Mais les marqueurs ne s’affiche toujours pas.
Voir la page de test :
http://www.bibliosurf.com/spip.php?page=test
Sous la carte, j’ai mis une boucle sur la table GIS qui montre bien que celle-ci n’est pas vide.
Le code utilisé est celui ci :
Re Bonjour,
Avec Firebug on peut voir que le script de GIS n’arrive pas à charger cette page :
http://www.bibliosurf.com/spip.php?page=rss-gis&id_rubrique=1
Or la page rss-gis est celle qui fournit à GIS les informations des markers pour les afficher sur la carte. Pas de rss-gis = pas de markers...
Bon courage ++
Je n’ai pourtant pas modifié ce fichier...
Y aurait-il une raison connue pourquoi le script GIS n’arrive pas à charger cette page ?
J’ai eu un problème en mettant à jour mes plugins Gis et GoogleMaps récemment. Ils étaient dans des dossiers nommés gis_14901 et googlemap_api_14910. J’ai supprimé ces dossiers et ça a marché, après avoir crée une nouvelle clé googleMap !
Essai de les mettre à jour... (bizarement, ces 2 plugins sont à la fois dans les dossiers plugins_test et plugins_dev !)
Sinon, sur l’exemple que tu cite plus haut, dans mon squelette rubrique=38.html j’ai dans le head :
<BOUCLE_mapi(RUBRIQUES)id_rubrique=38>
<INCLUREfond=inc-gis_mapid_rubrique=38id_motid_auteurrechercheid_articlezoomlatitlonxit>
</BOUCLE_mapi>
et dans le body : <body onunload=« GUnload() »>
<div id=« map » style=« width : 540px ; height : 520px ; top:0px »></div>
J’essaie, j’essaie... toujours en vain.
Dans le fichier rss-gis.html
j’ai des caractères <div au lieu de <div.
Est-ce normal ?
Est-ce quelqu’un pourrait me copier entre
etle code du fichier rss-gis.html que vous utilisez pour afficher plusieurs marqueurs sur la carte ?
J’ai fais un petit tuto de base (pour les débutants dont je fais parti !)
Il esttéléchargeable ici, en cherchant un peu !
Sympa, ce nouveau tuto...
Mais, ça ne marche toujours pas sur mon site.
Voir la page de test :
http://www.bibliosurf.com/-calendrier-
Que dois-je faire ?
Je suis en SPIP 1.9.2c [9381]
Je viens de faire un test sur SPIP 1.9.2a [8878]
Ca marche sans problème... et même très bien.
J’ai desinstallé le plugin sur ma version SPIP 1.9.2c [9381]
j’ai aussi supprimé les tables GIS et les infos dans la table meta...
et je n’ai pas réussi.
Y aurait-il un problème avec la version 1.9.2.c ?
Je viens de tester
SPIP 1.9.2c [10268]
ça marche pas...
mais sur une SPIP 1.9.2a [8878]
ça marche...
Désolé de tous ces posts.
Sur une SPIP 1.9.2c [10268], ça marche aussi... mais en créant une nouvelle rubrique...
Je ne comprends guère... pourquoi.
Et on finit toujours par y arriver !
Ce lien conduit vers une carte Googlemaps géolocalisant les romans policiers.
Mille merci pour ce plugin
Répondre à ce message
Bonjour,
Est t’il possible d’appeler la carte regroupant tous les articles comme dernier article permanent sur la page d’accueil du site ?
Suis un peu novice en boucle, alors... :-( !!
Merci de vos reponses
mon site en developpement
Répondre à ce message
Bonjour,
J’ai marqué plusieurs articles mais sur la carte il n’en affiche qu’un alors que je les voudrais tous !
http://www.bibliosurf.com/spip.php?page=carte_france-rp
Merci de votre aide.
Cordialement,
BS
Répondre à ce message
Bonjour,
J’ai essayé le plugin GIS ce matin. Tout marche parfaitement jusqu’à l’affichage sur le site public.
Je suis sur Spip 1.9.2b. J’utilise le squelette @-brest. J’ai les plugins suivants installés et activés : Formulaires&Tables (SPIP 1.9.1+), Escoitar Gis Plugin et GoogleMap Api. J’ai modifié inc_head.html, sommaire.html et inc_sidebar.html.
J’ai créé 2 marqueurs associés à 2 articles. La carte s’affiche bien dans la barre latérale mais les marqueurs non.
Voici l’adresse de mon site : http://jc.guimard.free.fr
Une idée pour m’aider ? Merci et bonne journée
J’ai cherché par moi-même... Sans résultats concluants.
Dans la partie administration du site (spip/ecrire/), la carte s’affiche bien avec tous les boutons d’échelle de zoom, de map/satellite/hybride, etc. Le marqueur géolocalisant un article s’affiche également.
C’est dans la partie publique que ces boutons ne s’affichent pas. Je m’en suis aperçu en ouvrant le site avec IE. On voit qu’il ne trouve pas les images.
Peut-être que résoudre le problème d’affichage des boutons dans la partie publique permettrait de résoudre celui de l’affichage des marqueurs. Mais comment faire ?
Bonjour,
Avez-vous placé #INSERT_HEAD entre
etde votre page.html ?
Bonjour,
Avez-vous placé #INSERT_HEAD entre
<head> et </head>de votre page.html ?NB : Annule et remplace mon précédent message qui ne contenait pas
<code>J’avais lu les autres posts et relevé votre remarque dans un précédent message. J’avais donc vérifié la présence de cette balise.
Ma page sommaire fait un INCLURE sur « inc_head.html ». C’est dans ce dernier que j’ai placé le #INSERT_HEAD.
Extrait du fichier sommaire.html :
Extrait du fichier inc_head.html :
Affichage du code source sur la page accueil (sommaire.html) :
Alors... fait-il bien le INSERT HEAD ? A noter que insert head est en commentaire dans le code source... Est-ce normal ?
<!-- insert_head -->parait normal ; comme tout ce que vous avez fait d’ailleurs.J’ai créé, comme vous, un système d’inclusion sur ma page pour voir ce qui allait se passer ; bizarremment, j’ai tous mes marqueurs alors que dans mon contexte d’article j’aurais dû en avoir qu’un seul(comme dans mon système sans inclusion). J’ai donc supprimé mon système d’inclusion et tout est redevenu normal(?). Dans ce principe, en fait, il y a une sous inclusion, peut-être que Spip n’aime pas.
Essayer sans inclusion pour voir ce que cela donne.
J’ai mis le INCLURE directement dans la page sommaire.html. Je n’ai pas l’impression que cela ai changé quoi que ce soit. Si ce n’est que la carte ne s’affiche désormais que sur la page accueil, ce qui est normal. J’ai volontairement laissé le #INSERT_HEAD dans le inc_head.html, plutôt que le coller dans sommaire.html, car cela ne changeait rien, voire me générait des erreurs javascript dans les pages autres que l’accueil.
Nouvel extrait de sommaire.html :
Nouvel extrait de inc_head.html :
J’appelle la carte dans la sidebar. Peut-être que le problème est à ce niveau ? La balise n’est dans aucun contexte, normalement tous les marqueurs devraient être affichés.
Extrait du fichier inc_sidebar.html :
Pourquoi avez-vous ?
Je n’avais pas remarqué dans un premier temps que normalement votre INCLURE devrait être du genre :
Il semble que de ce fait les balises #LAT et #LONX de chacun de vos articles ne sont pas
positionnées sur votre carte et les marqueurs n’apparaissent donc pas ? Ainsi que le zoom.
Je n’ai fait que suivre l’exemple d’utilisation. Et dans cet exemple on en renseigne pas zoom=7latit=#LATlonxit=#LONX.
Je l’ai tout de même fait pour essayer et suivre votre conseil. Cela a pour effet de positionner ma carte à tel endroit avec un zoom de 7, mais en aucun cas cela n’affiche les boutons de zoom, de navigation et de switch de fond ni même les marqueurs...
Je sens que je ne vais pas m’en sortir !! :-(
Je penserai plus à une histoire de chemin des images. Mais ce que je ne comprends pas, c’est que dans l’administration ma carte s’affiche très bien et je peux pointer mes articles. Je n’ai modifié aucun fichier. J’ai téléchargé les plugins, les ai installé et rien de plus.
Bonjour,
Le problème de l’affichage des boutons de contrôle de la carte a été corrigé la semaine dernière (cf post ci-dessous). Vous pouvez re télécharger et re installer le plugin pour corriger ça.
Bon courage ++
J’ai fait l’installation des plugins que vendredi dernier (3 août). Je devais donc déjà avoir les dernières mises à jour.
Pour être certain, j’ai tout de même remplacé les fichiers du plugin gis.
Les versions que j’ai sont :
plugin gis : 2 août
plugin googlemap : 31 juillet
Je précise que j’ai également fait la désinstallation de google_map (effacer_tout dans l’administration), supprimer les fichiers sur le ftp et remplacé par le dossier google_map que j’ai téléchargé sur la zone : http://files.spip.org/spip-zone/googlemap_api.zip
nous avons le même souci ...
INSTALLATION du 30 aout.
cela marche à présent.
Même problème, avec une installation au 2 septembre.
J’ai tout essayé avec les conseils donnés ci-dessus, sans résultat. Ma configuration :
SPIP version 1.9.2
Pluggins : GIS et Google Maps API
IE7 et Firefox
Herbergé chez free et en local (easyPHP)
Question supplémentaire : à supposer que le problème de marqueur soit résolu, comment afficher les marqueurs de tous mes articles sur la même carte ? Je ne saisis pas bien ce qui est expliqué dans l’article.
en fait on a réussi avec la version GIS précédentes ( cad avec googleMAP inclus dans gis ) :
ici :
http://www.memocite.net/?page=balades&id_rubrique=5
Même problème, également. J’ai aussi tout essayé.
La carte s’affiche bien mais sans marqueurs :
Voir ici
Ma configuration :
SPIP version 1.9.2b
Pluggins :
Acces Restreint 2.0
Barre typographique généralisée
Barre Typo V2 pour 1.9.2 et suivantes
cfg : moteur de configuration
Extension multilingue pour la barre typographique V2
Escoitar Gis Plugin
GoogleMap Api
IE7 et Firefox
Herbergé chez free et en local (easyPHP)
Help !!!! Dommage c’est vraiment un plug super utile
Telecharger la dernière version de gis et de google api et installer sur le serveur
, respecter les #INSERT_HEAD
J’ ai découvert ceci : si vous mettez des textes dans le descriptif rapide ne dépasser pas 80 caracteres sinon ca crée une erreur xml dans le fichier rss-gis.html à cause de ce bout de code à la ligne 26
<itunes:summary>(#DESCRIPTIF|couper{80})</itunes:summary>le fait est que votre texte deviendra : le texte long (...) et ca provoque une erreur
Essayer donc ca a marcher pour moi...
Bonjour,
Moi j’ai le même genre de problème c’est à dire :
1) Tout est bien sous Firefox
2) Dans la partie publique sous IE7 la carte s’affiche bien
2) dans la partie publique sous IE6 n’apparaissent que les boutons de zoom et de type de carte (satellite,map,hybrid) et le fond est gris
3) sous IE6 et IE7 dans la partie privée lors d’un clique sur déplier le navigateur plante.
- J’utilise spip 1.9.2c
- gis stable 14901
- google map API stable 14910
J’ai essayé de prendre les dernière versions svn de ces derniers et le résultat est :
- Sous IE6 et 7 les images de zoom n’apparaissent plus et sous IE6 le fond de la carte est gris
J’ai suivi au pied de la lettre toutes les infos données sur le forum et je n’ai plus d’idées...
Quelqu’un a t-il une solution ?
Merci (en tout cas chouette boulot !)
Bonjour,
J’ai moi aussi quelques soucis avec ce plugin très utile.
J’ai spip 1.9.2c et les mêmes plugins...
J’insère une carte dans un article (n°10 en occurence) avec la commandeEst-il normal que je sois obligé d’ajouter
pour qu’elle s’affiche ?
Merci par avance pour toute aide...
Merci Boul25
merci merci merci
j’ai lu absolument tous les posts ci-dessus, j’ai tout essayé point par point
je suis tombé sur ces quelques lignes discrètes comme un nota bene... et ca marche, mes marqueurs sont revenus. Faudrait faire un grand caliquot, ca éviterait des nuits blanches ;-)
SI VOTRE MARQUEUR NE S’AFFICHE PAS DANS L’ESPACE PUBLIC. REDUISEZ LE DESCRIPTIF
Klaude Charlier
F-et-T.com
FLASHdynamic.net
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
