Note de version
Depuis la version 2 du plugin Compositions, il est possible de définir des héritages par branche.
La fonctionnalité Article d’accueil a été extraite dans un plugin dédié.
Compositions nécessite le plugin Bonux.
Objectif
Ce plugin a pour but de fournir un mécanisme et une interface pour faire varier le type de composition de chaque objet en fonction des besoins.
Par exemple, vous pouvez avoir besoin de composer certains articles sous une forme d’article de journal, et certains autres comme des albums photos.
Ou vous pouvez vouloir composer certaines rubriques comme des blogs, et d’autres de façon plus classique...
Configuration
Le plugin ne nécessite pas CFG, mais si celui-ci est installé vous pourrez modifier certaines options de fonctionnement. Dans le cas contraire, les réglages par défaut seront appliqués.
Sous SPIP 3, le formulaire de configuration est directement accessible, sans CFG, via le menu Configuration > Compositions.

Utiliser les compositions sur les objets
Sous SPIP 3 uniquement, vous pouvez définir les objets pouvant recevoir des compositions.
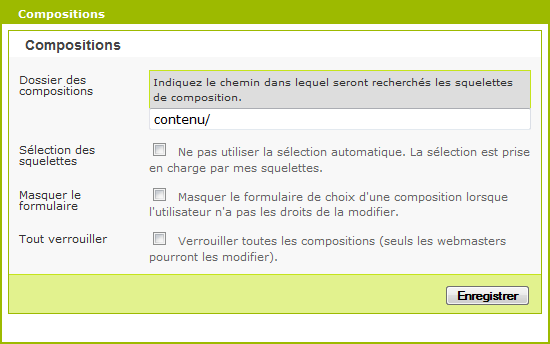
Dossier des compositions
Ce réglage vous permet de choisir le sous-dossier qui contiendra les différentes compositions. Par défaut le nom de dossier compositions/ est utilisé, contenu/ si vous utilisez Zpip, content si vous utiliser Zcore. C’est-à-dire que les compositions seront recherchées dans squelettes/compositions/, puis dans les sous dossiers compositions/ des plugins, etc.
Sélection des squelettes
Par défaut, le squelette de la composition est sélectionné automatiquement par SPIP. Mais ce mécanisme est désactivable pour des besoins précis.
Masquer le formulaire
Vous pouvez masquer le formulaire de Compositions aux utilisateurs n’ayant pas les droits de modifier la composition d’un objet donné afin d’alléger l’interface.
Tout verrouiller
Compositions possède un mécanisme permettant à la personne qui gère le site avec le statut webmaster de verrouiller une composition et/ou les compositions d’une branche. En activant cette option, toutes les compositions seront verrouillées et uniquement la ou le webmaster pourra les modifier.
Définir des compositions
Une composition est constituée par une paire de fichiers : un squelette et un fichier XML qui l’accompagne et porte le même nom. Leur nom est composé du type de l’objet (article, rubrique ou autre) suivi du nom de la composition séparée par un tiret. Par exemple : article-edito.html et article-edito.xml ou encore rubrique-chronologique.html et rubrique-chronologique.xml.
Les compositions doivent être rangées dans un sous-répertoire de votre dossier squelettes, appelé compositions/ (le nom de ce sous-répertoire est configurable).
Il est possible de définir une composition par défaut pour chaque type d’objet, en la nommant simplement article, rubrique, etc. sans la suffixer.
Pour définir une composition de type portfolio d’un article on va par exemple :
- créer un squelette compositions/article-portfolio.html,
- créer à côté un fichier compositions/article-portfolio.xml.
Le squelette sera constitué classiquement de boucles et balises pour réaliser l’affichage de l’article selon le mode de composition qui vous convient. Le fichier XML pourra contenir la description de cette composition :
<composition>
<nom>Article Portfolio</nom>
<description>Composition adaptée aux galeries d'images</description>
<icon>images/article-portfolio.png</icon>
</composition>Lorsqu’aucune composition n’est définie pour un type d’objet donné, aucune interface n’apparait dans l’espace privé.
Mais lorsque vous avez défini au moins une composition, une interface apparaît et permet aux administrateurs de choisir sur chaque objet la composition qui lui convient parmi celles qui sont définies.
Définir des compositions héritées
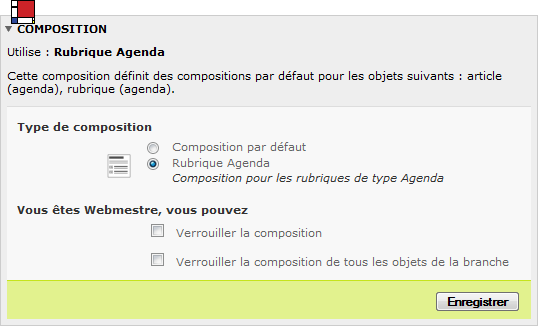
Dans le fichier XML d’une composition de rubrique, vous pouvez définir une composition qui s’appliquera par défaut aux objets de la branche (articles, sous-rubriques, brèves...). Il vous suffit d’ajouter dans le XML de la composition une tag de la forme <branche type="objet" composition="nom_composition" />. Par exemple, vous pouvez faire une composition rubrique-agenda avec le XML suivant :
<composition>
<nom>Rubrique Agenda</nom>
<description>Composition pour les rubriques gérant un agenda</description>
<icon>images/objet-liste-contenus-dates.png</icon>
<branche type="article" composition="agenda" />
<branche type="rubrique" composition="agenda" />
</composition>Les articles de cette rubrique et de ses sous-rubriques hériteront alors de la composition article-agenda.html. Attention : il doit s’agir d’une composition valable et doit donc disposer d’une description dans un fichier article-agenda.xml.
La composition héritée par un objet n’est pas forcément homonyme de la composition de la rubrique. Vous pouvez donc avoir une composition rubrique-machin avec <branche type="article" composition="truc" />. Dans le cas présent, truc fait référence au suffixe de article-truc.html. Le tag <nom></nom> de article-truc.xml reste libre de recevoir le texte de votre choix.
Par ailleurs, il vous est toujours possible de modifier au cas par cas la composition d’un objet donné. Si l’objet hérite d’une composition, l’interface vous proposera donc de lui appliquer la composition héritée ou bien de lui appliquer une autre composition de votre choix.
La composition par défaut d’un objet n’ayant pas de nom (puisqu’il s’agit du squelette correspondant au nom de l’objet sans suffixe), on pourra l’indiquer dans le tag <branche /> à l’aide d’un tiret (composition="-").
Si les rubriques parentes d’un objet définissent plusieurs compositions héritées, c’est la composition définit par la rubrique la plus proche qui s’appliquera.
Prenons un exemple concret. Supposons un secteur A ayant trois sous-rubriques A1, A2 et A3. La composition appliquée au secteur A attribue aux articles de ce secteur la composition truc (<branche type="article" composition="truc" />). Par ailleurs, on a appliqué à la sous-rubrique A3 une composition attribuant aux articles de sa branche la composition par défaut (<branche type="article" composition="-" />). Les articles des rubriques A, A1 et A2 seront alors affichés avec le squelette article-truc.html alors que ce sera article.html qui sera utilisé pour les articles de la rubrique A3 [1].
Verrouiller les compositions
Par défaut, les individus ayant le droit de modifier le contenu d’un objet ont le droit de modifier sa composition. Cependant, si vous êtes webmaster, vous pouvez verrouiller une composition. Cette dernière ne sera alors plus modifiable que par un webmaster.
Si vous êtes dans une rubrique, vous pouvez verrouiller la composition de tous les objets de cette branche (sous-rubriques, articles, brèves, sites, etc.).
Enfin, dans la configuration de Compositions, vous pouvez également verrouiller toutes les compositions.
Interface
Lorsque des compositions ont été mises en place par le webmestre, un formulaire de sélection apparait automatiquement dans l’espace privé sur chaque objet de ce type.
L’interface peut différer selon vos réglages afin de n’afficher que les options s’appliquant à votre situation.

Utilisation avec les squelettes de type Z comme Zpip
Utilisé avec un squelette Z comme le squelette Zpip (version 1.7.10 minimum), le fonctionnement par défaut des compositions s’applique au cœur de page (le contenu). Le dossier par défaut pour mettre les compositions est alors contenu/ pour zpip et content/ pour zcore..
Une composition contenu/article-portfolio.html sera alors utilisée à la place de contenu/article.html, le reste de la page étant alors inchangé. Pour plus d’information sur la construction des pages dans le squelette Zpip, voir sa documentation.
N.B. : pour que la composition bloc/article-portfolio.html soit prise en compte, il doit obligatoirement y avoir un squelette bloc/article.html dans le même dossier.
ll n’y a donc aucun réglage à faire pour utiliser le plugin Compositions avec Zpip : il suffit de déclarer des compositions dans un dossier contenu/ (dans le dossier squelettes/ par exemple) pour pouvoir les utiliser pour faire varier la présentation du contenu des objets de SPIP.
Utilisation avec Zcore
Si vous créez vos propres jeux de squelettes avec Zcore, n’oubliez pas de passer la composition dans votre fichier objet.html de base. Exemple avec article.html.
<BOUCLE_principale_article (ARTICLES) {id_article}>
<INCLURE{fond=structure, env, id_rubrique=#ENV{id_rubrique,#ID_RUBRIQUE}, id_secteur=#ID_SECTEUR, type-page=article, composition=#COMPOSITION} />
</BOUCLE_principale_article>Utilisation avec le noiZetier
Si vous utilisez Compositions avec le plugin noiZetier, vous pouvez créer des compositions directement dans l’interface de SPIP. Une fois créées, il vous reste seulement à modifier les noisettes de votre composition pour disposer d’un affichage alternatif pour vos objets.
Pour plus d’informations, voir Les compositions du noiZetier.
Utilisation personnalisée dans les squelettes
En dehors des squelettes Z, le fonctionnement du plugin par défaut est de sélectionner automatiquement un squelette, dans son intégralité. Ce mode de fonctionnement oblige donc à définir le squelette en entier pour chaque composition.
Pour une utilisation différente du plugin dans le cadre d’un squelette personnel, et pour utiliser les compositions pour faire varier une partie de la page uniquement, le mécanisme automatique peut être désactivé.
Dans ce cas, la balise #COMPOSITION peut être utilisée dans les squelettes pour inclure la bonne variante de composition dans la partie de la page que le webmestre souhaite faire varier.
La balise #COMPOSITION tient compte des héritages éventuels s’appliquant à un objet. Il est donc impératif de s’appuyer sur cette dernière et non sur la valeur du champ composition des tables SQL pour connaître la composition s’appliquant à un objet. Elle doit être appelée au sein d’une boucle.
Le plugin laisse donc la liberté au webmestre d’utiliser le mécanisme de compositions en fonction de son besoin propre.
Si par exemple, vous souhaitez que le cœur des pages articles change en fonction de la composition choisie (mais les colonnes latérales, l’en-tête et le pied de page seront inchangés), vous remplacerez la partie concernée de article.html par <INCLURE{fond=#COMPOSITION|compositions_selectionner{article}}{env}>.
Cette inclusion doit se trouver dans une boucle article dans ce cas.
Des icones pour vos compositions
Le plugin intègre dans le sous dossier images/ plusieurs icones simples que vous pouvez utiliser et décliner pour identifier vos compositions. N’hésitez pas à proposer vos variantes pour enrichir le plugin !
| Image | Code à utiliser |
|---|---|

|
<icon>images/objet-simple.png</icon> |

|
<icon>images/objet-liste-contenus.png</icon> |

|
<icon>images/objet-liste-contenus-dates.png</icon> |

|
<icon>images/composition-cours.png</icon> |

|
<icon>images/composition-tableau.png</icon> |

|
<icon>images/composition-test.png</icon> |

Discussions par date d’activité
71 discussions
Bonjour à tous,
Pour info, je viens de me casser la tête pendant 30 minutes sur la mise en œuvre de Compositions que j’avais déjà utilisé auparavant.
J’avais dans mon sous répertoire « compositions » mes fichiers html et xml.
Tout était bon, mais dans l’article la liste déroulante n’apparaissait pas...
La raison était que mon fichier XML était encodé en UTF8 avec BOM.
Avec notepad++, j’ai donc modifié l’encodage en UTF8 (sans BOM)
... menu ENCODING > Sous menu ENCODING en UTF8En bas a droite de notepad++ vous constaterez l’encodage en cours sur votre fichier.
Bonjour Julius,
Bon tuyau. Merci.
Répondre à ce message
Bonjour,
Ouf, je viens de trouver ce qui me bloquait depuis quelques temps.
Apres un essai parfaitement réussi dans un site, j’ai voulu rééditer l’installation de ce magnifique plugin, mais rien à faire.
Enfin un eclair c’est produit. Les noms de mes composistions bloquaient tout.
Par soucis de facilité de lecture du dossier composition/, j’avais préfixé le nom des compositions par le numéro de la rubrique concernée suivit d’un tiret du bas.
En retirant ces préfixes et en laissant seulement le nom de la composition tout va bien
Conclusion : pas de possibilité de commencer le nom de la composition par un chiffre et/ou d’utiliser un tiret du bas.
Maintenant je sais
Bonjour William,
Et merci pour l’info. Je vais utiliser le plugin pour la première fois, et c’est le genre de truc que j’aurais pu faire et qui m’aurait fait tourner chèvre !-)
Sympa d’avoir partagé ce retrouver d’expérience.
Répondre à ce message
Bonjour,
comment créer une composition pour un groupe de mots-clé ?
Pas de soucis pour creer une ou des compositions pour un mot clé, mais comment défirinir le type de ce groupe dans le fichier xml ?
Merci
Répondre à ce message
Bonjour et merci pour ce plugin... Y a-t-il un retour pour l’utilisation de ce plugin sous spip 4.2 ? Quelqu’un a-t-il déjà essayé en modifiant les bornes de version ?
Visiblement cela ne fonctionne pas… Pourtant je pense bien l’utiliser.
Je peux t’assurer qu’il fonctionne. Donc t’a sans doute un pb dans ta config/déclaration des compositions.
Répondre à ce message
Bonjour,
Mes squelettes articles et rubriques n’appellent pas mes compositions définies dans
squelettes/contenu
(je ne peux pas changer cet emplacement dans la config du plugin Compositions 3.9.4)
Mais apparemment mes compositions sont au bon endroit puisque je les vois et peux les sélectionner dans l’admin des rubriques et articles.
C’est un site avec Z-core 3.0.3 sous SPIP 4.0.8
Dans mon fichier squelettes/structure.html
j’ai au début :
et je vois qu’il est bien appelé sur le site public :
squelettes/rubrique.html
squelettes/structure.html
squelettes/head/rubrique.html
squelettes/inclure/head.html
squelettes/body.html
squelettes/contenu/rubrique.html
Où est mon erreur ?
Mrci
dd
Ce n’est pas ce qui est indiqué dans la doc ?
Compositions 2 et supérieur
Répondre à ce message
Problème d’héritage : dans une branche qui hérite de la composition « films », je souhaite appliquer à une sous-rubrique et les articles qu’elle contient la composition « générale », comme indiqué ici :
Mon fichier xml de la composition rubrique (tout court) stipule bien des compositions article et rubrique définies juste par un tiret. Et malgré cela, c’est la composition du secteur A qui s’impose aux articles de la sous-rubrique.
Voici le code de rubrique.xml :
Il y a quelque chose qui m’échappe, mais je ne sais pas où. J’ai l’impression, d’ailleurs, que ce n’est pas tant la question des tirets que la question d’une autre composition dans une sous-rubrique, qui ne pilote pas l’héritage des articles (priorité est donnée à l’héritage supérieur).
Répondre à ce message
Bonjour,
Tout d’abord l’environnement :
- Php 7.2
- SPIP 3.2.8 [24473]
- Squelette Median 2.0.1
J’ai installé le plugins Compositions.
Dans le réglage du plugin, j’ai coché Article et Rubriques
Suite aux défauts constatés, j’ai recopié des squelettes (html et xml )d’un site où tout fonctionne correctement.
Le menu n’apparait pas dans les articles.
Le menu apparait dans les rubriques avec un seul choix : Composition : composition par défaut.
J’ai vidé les caches, le répertoire local, le répertoire temp, sans aucun résultat.
AVvz-vous une idées de l’origine du problème ?
Merci
Bonjour,
J’ai exactement le même problème. Avez-vous trouvé une solution ?
Merci d’avance,
Bernard
Répondre à ce message
Bonjour
Dans le but de faire du ménage sur un site. J’aimerais savoir si certaines compositions n’ont jamais été utilisées par les administrateurs du site. Ou savoir pour chaque composition combien de fois elles sont utilisées et idéalement par quels articles. Y’a-t-il moyen de le savoir, j’ai essayé de chercher dans un export de la base, mais je ne trouve rien de très parlant. Merci
Il suffit d’aller dans « Squelettes > Compositions » pour afficher la liste des compositions et leurs utilisation.
Merci ! Effectivement, une heure que je cherche dans la base alors que tout est dans l’interface... 🥶
Répondre à ce message
Un truc bête : il faut que le champ composition soit transmis pour agir !
soit en utilisant le plugins zcore spipr_dist soit en ayant le même type de page, avec par exemple dans article.html à la racine du répertoires squelettes
Je confirme ce que dit touti. Il faudrait peut-être ajouter directement dans le plugin Z-core ou bien compléter la doc ci-dessus pour indiquer que c’est essentiel au fonctionnement avec Z-core.
Zcore étant le core, cela sera difficile d’ajouter cela directement, car on ne peut pas determiner à l’avance l’objet.
Par contre je viens d’ajouter un point dans la doc.
Répondre à ce message
Bonjour,
j’ai un phénomène étrange qui se produit dans ma liste de composition « article » qui contient 6 composition « article » dont celle par défaut, celle par défaut prend le nom d’une des compositions des rubriques, quand je la sélectionne c’est bien la composition par défaut qui s’applique, il s’agit donc juste d’une substitution du champ nom, description et icone.
Merci pour votre aide
Bonjour
Je me permets de vous relancer concernant mon bug d’affichage (titre & icone) de la composition par défaut, j’ai tout vérifié
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
