Note de version
Depuis la version 2 du plugin Compositions, il est possible de définir des héritages par branche.
La fonctionnalité Article d’accueil a été extraite dans un plugin dédié.
Compositions nécessite le plugin Bonux.
Objectif
Ce plugin a pour but de fournir un mécanisme et une interface pour faire varier le type de composition de chaque objet en fonction des besoins.
Par exemple, vous pouvez avoir besoin de composer certains articles sous une forme d’article de journal, et certains autres comme des albums photos.
Ou vous pouvez vouloir composer certaines rubriques comme des blogs, et d’autres de façon plus classique...
Configuration
Le plugin ne nécessite pas CFG, mais si celui-ci est installé vous pourrez modifier certaines options de fonctionnement. Dans le cas contraire, les réglages par défaut seront appliqués.
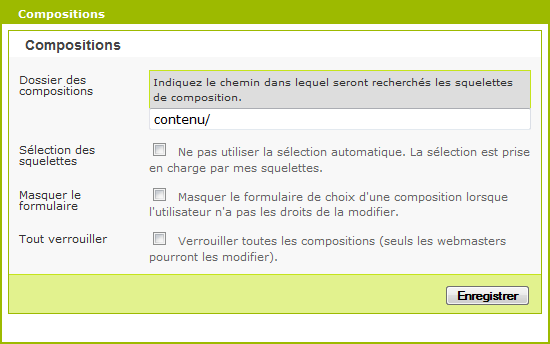
Sous SPIP 3, le formulaire de configuration est directement accessible, sans CFG, via le menu Configuration > Compositions.

Utiliser les compositions sur les objets
Sous SPIP 3 uniquement, vous pouvez définir les objets pouvant recevoir des compositions.
Dossier des compositions
Ce réglage vous permet de choisir le sous-dossier qui contiendra les différentes compositions. Par défaut le nom de dossier compositions/ est utilisé, contenu/ si vous utilisez Zpip, content si vous utiliser Zcore. C’est-à-dire que les compositions seront recherchées dans squelettes/compositions/, puis dans les sous dossiers compositions/ des plugins, etc.
Sélection des squelettes
Par défaut, le squelette de la composition est sélectionné automatiquement par SPIP. Mais ce mécanisme est désactivable pour des besoins précis.
Masquer le formulaire
Vous pouvez masquer le formulaire de Compositions aux utilisateurs n’ayant pas les droits de modifier la composition d’un objet donné afin d’alléger l’interface.
Tout verrouiller
Compositions possède un mécanisme permettant à la personne qui gère le site avec le statut webmaster de verrouiller une composition et/ou les compositions d’une branche. En activant cette option, toutes les compositions seront verrouillées et uniquement la ou le webmaster pourra les modifier.
Définir des compositions
Une composition est constituée par une paire de fichiers : un squelette et un fichier XML qui l’accompagne et porte le même nom. Leur nom est composé du type de l’objet (article, rubrique ou autre) suivi du nom de la composition séparée par un tiret. Par exemple : article-edito.html et article-edito.xml ou encore rubrique-chronologique.html et rubrique-chronologique.xml.
Les compositions doivent être rangées dans un sous-répertoire de votre dossier squelettes, appelé compositions/ (le nom de ce sous-répertoire est configurable).
Il est possible de définir une composition par défaut pour chaque type d’objet, en la nommant simplement article, rubrique, etc. sans la suffixer.
Pour définir une composition de type portfolio d’un article on va par exemple :
- créer un squelette compositions/article-portfolio.html,
- créer à côté un fichier compositions/article-portfolio.xml.
Le squelette sera constitué classiquement de boucles et balises pour réaliser l’affichage de l’article selon le mode de composition qui vous convient. Le fichier XML pourra contenir la description de cette composition :
<composition>
<nom>Article Portfolio</nom>
<description>Composition adaptée aux galeries d'images</description>
<icon>images/article-portfolio.png</icon>
</composition>Lorsqu’aucune composition n’est définie pour un type d’objet donné, aucune interface n’apparait dans l’espace privé.
Mais lorsque vous avez défini au moins une composition, une interface apparaît et permet aux administrateurs de choisir sur chaque objet la composition qui lui convient parmi celles qui sont définies.
Définir des compositions héritées
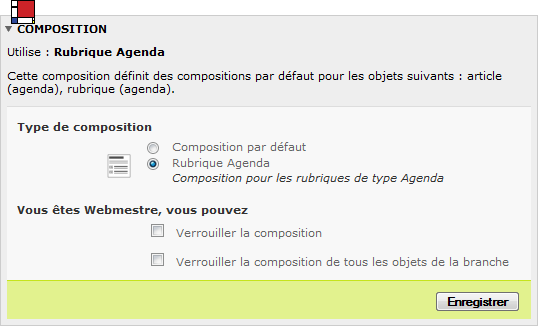
Dans le fichier XML d’une composition de rubrique, vous pouvez définir une composition qui s’appliquera par défaut aux objets de la branche (articles, sous-rubriques, brèves...). Il vous suffit d’ajouter dans le XML de la composition une tag de la forme <branche type="objet" composition="nom_composition" />. Par exemple, vous pouvez faire une composition rubrique-agenda avec le XML suivant :
<composition>
<nom>Rubrique Agenda</nom>
<description>Composition pour les rubriques gérant un agenda</description>
<icon>images/objet-liste-contenus-dates.png</icon>
<branche type="article" composition="agenda" />
<branche type="rubrique" composition="agenda" />
</composition>Les articles de cette rubrique et de ses sous-rubriques hériteront alors de la composition article-agenda.html. Attention : il doit s’agir d’une composition valable et doit donc disposer d’une description dans un fichier article-agenda.xml.
La composition héritée par un objet n’est pas forcément homonyme de la composition de la rubrique. Vous pouvez donc avoir une composition rubrique-machin avec <branche type="article" composition="truc" />. Dans le cas présent, truc fait référence au suffixe de article-truc.html. Le tag <nom></nom> de article-truc.xml reste libre de recevoir le texte de votre choix.
Par ailleurs, il vous est toujours possible de modifier au cas par cas la composition d’un objet donné. Si l’objet hérite d’une composition, l’interface vous proposera donc de lui appliquer la composition héritée ou bien de lui appliquer une autre composition de votre choix.
La composition par défaut d’un objet n’ayant pas de nom (puisqu’il s’agit du squelette correspondant au nom de l’objet sans suffixe), on pourra l’indiquer dans le tag <branche /> à l’aide d’un tiret (composition="-").
Si les rubriques parentes d’un objet définissent plusieurs compositions héritées, c’est la composition définit par la rubrique la plus proche qui s’appliquera.
Prenons un exemple concret. Supposons un secteur A ayant trois sous-rubriques A1, A2 et A3. La composition appliquée au secteur A attribue aux articles de ce secteur la composition truc (<branche type="article" composition="truc" />). Par ailleurs, on a appliqué à la sous-rubrique A3 une composition attribuant aux articles de sa branche la composition par défaut (<branche type="article" composition="-" />). Les articles des rubriques A, A1 et A2 seront alors affichés avec le squelette article-truc.html alors que ce sera article.html qui sera utilisé pour les articles de la rubrique A3 [1].
Verrouiller les compositions
Par défaut, les individus ayant le droit de modifier le contenu d’un objet ont le droit de modifier sa composition. Cependant, si vous êtes webmaster, vous pouvez verrouiller une composition. Cette dernière ne sera alors plus modifiable que par un webmaster.
Si vous êtes dans une rubrique, vous pouvez verrouiller la composition de tous les objets de cette branche (sous-rubriques, articles, brèves, sites, etc.).
Enfin, dans la configuration de Compositions, vous pouvez également verrouiller toutes les compositions.
Interface
Lorsque des compositions ont été mises en place par le webmestre, un formulaire de sélection apparait automatiquement dans l’espace privé sur chaque objet de ce type.
L’interface peut différer selon vos réglages afin de n’afficher que les options s’appliquant à votre situation.

Utilisation avec les squelettes de type Z comme Zpip
Utilisé avec un squelette Z comme le squelette Zpip (version 1.7.10 minimum), le fonctionnement par défaut des compositions s’applique au cœur de page (le contenu). Le dossier par défaut pour mettre les compositions est alors contenu/ pour zpip et content/ pour zcore..
Une composition contenu/article-portfolio.html sera alors utilisée à la place de contenu/article.html, le reste de la page étant alors inchangé. Pour plus d’information sur la construction des pages dans le squelette Zpip, voir sa documentation.
N.B. : pour que la composition bloc/article-portfolio.html soit prise en compte, il doit obligatoirement y avoir un squelette bloc/article.html dans le même dossier.
ll n’y a donc aucun réglage à faire pour utiliser le plugin Compositions avec Zpip : il suffit de déclarer des compositions dans un dossier contenu/ (dans le dossier squelettes/ par exemple) pour pouvoir les utiliser pour faire varier la présentation du contenu des objets de SPIP.
Utilisation avec Zcore
Si vous créez vos propres jeux de squelettes avec Zcore, n’oubliez pas de passer la composition dans votre fichier objet.html de base. Exemple avec article.html.
<BOUCLE_principale_article (ARTICLES) {id_article}>
<INCLURE{fond=structure, env, id_rubrique=#ENV{id_rubrique,#ID_RUBRIQUE}, id_secteur=#ID_SECTEUR, type-page=article, composition=#COMPOSITION} />
</BOUCLE_principale_article>Utilisation avec le noiZetier
Si vous utilisez Compositions avec le plugin noiZetier, vous pouvez créer des compositions directement dans l’interface de SPIP. Une fois créées, il vous reste seulement à modifier les noisettes de votre composition pour disposer d’un affichage alternatif pour vos objets.
Pour plus d’informations, voir Les compositions du noiZetier.
Utilisation personnalisée dans les squelettes
En dehors des squelettes Z, le fonctionnement du plugin par défaut est de sélectionner automatiquement un squelette, dans son intégralité. Ce mode de fonctionnement oblige donc à définir le squelette en entier pour chaque composition.
Pour une utilisation différente du plugin dans le cadre d’un squelette personnel, et pour utiliser les compositions pour faire varier une partie de la page uniquement, le mécanisme automatique peut être désactivé.
Dans ce cas, la balise #COMPOSITION peut être utilisée dans les squelettes pour inclure la bonne variante de composition dans la partie de la page que le webmestre souhaite faire varier.
La balise #COMPOSITION tient compte des héritages éventuels s’appliquant à un objet. Il est donc impératif de s’appuyer sur cette dernière et non sur la valeur du champ composition des tables SQL pour connaître la composition s’appliquant à un objet. Elle doit être appelée au sein d’une boucle.
Le plugin laisse donc la liberté au webmestre d’utiliser le mécanisme de compositions en fonction de son besoin propre.
Si par exemple, vous souhaitez que le cœur des pages articles change en fonction de la composition choisie (mais les colonnes latérales, l’en-tête et le pied de page seront inchangés), vous remplacerez la partie concernée de article.html par <INCLURE{fond=#COMPOSITION|compositions_selectionner{article}}{env}>.
Cette inclusion doit se trouver dans une boucle article dans ce cas.
Des icones pour vos compositions
Le plugin intègre dans le sous dossier images/ plusieurs icones simples que vous pouvez utiliser et décliner pour identifier vos compositions. N’hésitez pas à proposer vos variantes pour enrichir le plugin !
| Image | Code à utiliser |
|---|---|

|
<icon>images/objet-simple.png</icon> |

|
<icon>images/objet-liste-contenus.png</icon> |

|
<icon>images/objet-liste-contenus-dates.png</icon> |

|
<icon>images/composition-cours.png</icon> |

|
<icon>images/composition-tableau.png</icon> |

|
<icon>images/composition-test.png</icon> |

Discussions par date d’activité
71 discussions
Bonjour,
J’ai cherché à voir si le choix de la composition pouvait être géré par mot clef, pouvez vous me dire si j’ai mal lu, si c’est possible, ou pas du tout.
J’explique mon besoin : le site doit servir à plusieurs groupes de travail, chacun ayant des types d’articles différents (des comptes rendus de réunions, des forums, une todo-list, un agenda ...). La présentation de ces articles dans des compositions différentes serait préférable.
J’ai le choix de mettre chaque type d’article dans une rubrique adéquate pour coller aux compositions spécifiques ... et de gérer les groupes de travail avec des mots clefs ; mais la gestion des accès dans les groupes de travail est plus adéquate en utilisant une rubrique par groupe. Alors je dois gérer les types d’articles par mot clef, d’ou ma question du premier paragraphe.
Autres suggestion de structure à envisager bienvenue aussi.
Merci et bonne journée
du coup ce n’est pas vraiment des compositions par mot clefs que tu veux, vu que tu n’utilise pas la composition.
Je vois deux solution
1) tu dis que tes mot clefs = des compositions. Et donc tu n’utilise pas les mot clefs natifs de SPIP mais uniquement les composition.
2) tu dis que tes composition = des mot clefs. Et dans ce cas tu n’utilise pas le plugin composition mais les mot clef natif de SPIP. Mais alors il faut t’assurer qu’il n’y a qu’un mot clef par groupe. Et tu utiliser SPMC : Squelette par mot clé V2.0.
Super
Effectivement, utiliser Composition comme un mot clef est simple, et puis avec l’astuce donnée dans ce forum permettant de sélectionner les articles utilisant telle composition, cela permet tout ce que je peux vouloir. Je suppose qu’elle est encore valable.
Je n’avais pas vu la V2 de Squelette par mot clef, mais finalement je la trouve très redondante avec Composition, sauf si j’ai raté quelque-chose.
Merci beaucoup pour la rapidité de réponse.
la perspective n’est pas totalement la même. Il se trouve que chez toi la composition rejoint le mot clef, mais ce n’est pas toujours le cas.
Et puis historiquement article par mot clef précéde composition ;-)
Les compositions sont nées justement pour ne pas avoir à détourner les mots clés de leur rôle sémantique pour sélectionner un squelette.
tout à fait. Mais il se trouve que parfois le mot clef à une valeur sémantique ET de composition.
Il se trouve que les deux derniers sujets de ce forum évoquent les mots clefs à associer avec les compositions. Ma question était clairement un manque de compréhention (avant d’avoir essayé le plugin) de la façon dont on peut l’utiliser. La solution n’est donc pas dans la programmation du plugin, mais dans sa documentation. Voici ma proposition :
Merci pour vos éclaircissements
Répondre à ce message
Hello,
Est-il possible, dans le cadre l’utilisation de Zpip, de prendre les compositions pour tous les z_blocs ? Parce que là, il prend que les compositions du premier bloc Z j’ai l’impression, non ?
Merci !
Une composition peut également s’appliquer à d’autres blocs. Il faut déjà définir sa composition dans le bloc principal, par exemple
contenu/article-macompo.xmletcontenu/article-macompo.html, mais on peut aussi définir un fichierextra/article-macompo.xmlqui s’appliquera pour la compo macompo dans le bloc extra.Merci pour cette réponse toutefois ça ne fonctionne pas quand je l’essaie. J’utilise SPIP3/Z-Core/Spipr-dist avec mon propre squelette. Peut-être Z-Core fonctionne-t-il à cet égard de manière différente.
En l’état content affiche ma composition mais aside et extra sont vides (sans même les dist) et l’ajout de fichiers xml/html dans extra ne résoud rien.
Je n’utilise pas spipr pour ma part. Le mieux serait d’exposer le problème sur la liste SPIP Zone.
Cordialement
Hello !
Pour cela, j’ai une astuce : http://www.teddypayet.com/Squelettes-Z-core-sous-SPIP-3
Il faut aussi, pour Zcore, mettre dans les options ceci :
Le premier élément du tableau se doit d’être ’content’. C’est l’élément principal.
Ajouter autant d’éléments que de blocs pour lesquels vous désirez que Zcore/SPIP aille prendre un fichier
dist.htmlRépondre à ce message
Bonjour,
J’essaye d’utiliser compositions pour définir une composition pour un groupe de mots clé et grâce à l’héritage à chacun des mots clé de ce groupe.
L’héritage entre groupe_mots et mot semble prévu dans le code mais ne fonctionne pas dans mon cas.
Je ne sais pas trop où chercher une solution à ce problème.
Les compositions fonctionne correctement sur le site, si j’applique une composition à un mot clé, cela fonctionne.
Une Idée ?
Merci
Répondre à ce message
Bonjour,
J’essaie d’utiliser le plugin « compositions » ; j’ai créé une composition qui s’est affichée correctement ; mais dès que j’ai cliqué sur « recalculer la page », elle a disparu. Depuis, impossible de la réafficher.
Dans le fichier XML, j’avais mis la balise sans rien à l’intérieur. J’ai mis un chemin, c’est à ce moment que ça a fonctionné, mais seulement pendant quelque secondes :(
J’ai essayé de désactiver tous mes plugins, ça ne change rien.
Que faire ?
Merci
Si jamais ça peut aider quelqu’un, j’avais mis « article-xx » comme nom de fichier alors que je cherchais à présenter les rubriques, j’avais oublié qu’il fallait changer le nom du fichier en « rubrique-xx »
Répondre à ce message
Bonjour !
En SPIP2 [19782] et compositions 2.1.6 j’ai un problème :
- soit un couple rubrique-mamie.xml/rubrique-mamie.html
- rubrique-mamie.xml a sa propre compo et déclare pour ses sous-rubriques.
<branche type="rubrique" composition="mamie-famille" />Mais les sous-rubriques refusent obstinément cet héritage !
Y-a-t il un notaire dans l’avion ? Que dois-je faire ? Merci de m’éclairer.
En premier lieu, ne jamais d’utiliser de tiret dans le nom d’une composition.
S’assurer de l’existence du couple rubrique-mamiefamille.html/.xml et déclarer :
<branche type="rubrique" composition="mamiefamille" />Rhhaaaaaah trouvé ! Ca ne change pas, après tests, d’avoir mamiefamille ou mamie_famille.
Mais évidemment ça ne pouvait pas marcher puisque le fichier rubrique.html à la racine du squelette personnel n’embarquait pas la composition ! il faut avoir absolument dans une boucle rubrique ceci :
<INCLURE{fond=structure}{env}{id_secteur=#ID_SECTEUR}{type=rubrique}{composition=#COMPOSITION} ></INCLURE>Voilou, ça marche maintenant , merci de ton aide quand même !
Ah hum, avec les plugins zpip-vide + noizetier. merci !
Forcément, si tu avais surcharger le squelette rubrique.html situé à la racine. En l’absence de surcharge, celui fourni par Zpip-dist tient bien compte de la composition.
Sauf qu’en l’occurence ce n’est pas moi qui est fait ce squelette au départ :) C’est un site qui existait déjà, avec un rubrique.html qui effectivement n’a même pas lieu d’être à cet endroit. Merci donc ça me permet de le virer !
Répondre à ce message
SPIP3.05 / compositions3.3.0
j’ai créé des compositions dans le dossier squelettes/compositions/
ces compositions ne sont pas visibles sur la partie privée.
Pourquoi ? Une idée ...
merci beaucoup
Avec quel squelette ? S’il s’agit de Zpip, les compositions doivent être dans le répertoire contenu/.
Que dit la configuration du plugin ? Pour les squelettes autres que Zpip, il est possible de définir le répertoire contenant les compositions.
Cordialement
je viens de trouver le problème...
c’est le nom de mes fichiers compositions
nom mis au départ sous-rubrique
nom qui fonctionne rubrique-sous
merci à ceux qui ont réfléchi à mon problème...
bon développement.
je suis encore endormi désolé...
Répondre à ce message
Merci pour ce plugin bien pensé qui me permet de me séparer d’un groupe de mots clé et d’un grand nombre de problèmes associés !
Répondre à ce message
Bonjour,
Quand on écrit une composition, article-image.html par exemple, y-a-t-il un moyen pour introduire à l’intérieur de celle-ci un lien vers l’article avec une autre version de la composition et en particulier la version de base article.html.
Ceci afin de permettre au visiteur de voir s’il le souhaite l’article avec le squelette de base.
Merci de votre réponse.
Bonjour,
ceci n’est pas possible actuellement. Il n’existe pas de moyen simple pour forcer une composition à la volée. Il vous faudrait intervenir en PHP via un plugin dédié, sachant que le fonctionnement serait un poil différent si vous utilisez Zpip (qui gère lui-même l’attribution d’une composition).
Grosso modo, il faudrait ajouter une variable dans l’URL qui servirait à forcer l’utilisation d’une composition donnée via le pipeline styliser. Je ne suis pas certain que cette option devrait exister directement dans le plugin compositions car pour une majorité, cela ouvrirait la voie vers une visualisation d’articles non prévue. Il me semble que cela devrair rester un réglage particulier. Cédric a peut-être une autre opinion, je ne sais pas.
Cordialement
PS : est-ce pour un site sous SPIP 2.1 ou SPIP 3 ? avec ou sans Zpip ?
Répondre à ce message
Bonjour,
À moins d’être passé à côté sans le voir, est-il possible de définir une classe CSS pour une composition comme on peut le faire avec les noisettes ?
Je m’explique, actuellement, dans le squelette d’une composition, on a une classe CSS reprenant le nom de la composition.
Mais, pour simplifier la maintenance CSS, j’aurais besoin de pouvoir utiliser une classe CSS plus générique et surtout manuelle.
Exemple, j’ai 3 compositions :
- macompoalpha = liste d’articles de la rubrique 1.
- macompobravo = liste d’articles de la rubrique 2.
- macompocharlie = liste d’articles de la rubrique 3.
Actuellement, si je veux définir un même style pour macompobravo et macompocharlie, je suis obligé de les mentionner dans mes CSS.
Mais si demain, je veux rajouter une composition macompoecho = liste d’articles de la rubrique N. Je devrais rajouter la référence dans mes CSS.
Ce que j’aimerais, c’est pouvoir au niveau de la noisette en plus de la classe « automatique » rajouter une classe par exemple ma-classe-liste-style1.
Et ainsi, dans mes CSS, je ne fais plus référence ni à macompobravo, ni à macompocharlie, ni à macompoecho mais à ma-classe-liste-style1.
Et ainsi je peux rajouter des noisettes avec un style déjà défini dans mes CSS sans avoir à les modifier mais juste en rajoutant la classe CSS directement dans l’interface de gestion des compositions.
Merci d’avance.
Je ne comprends pas : qu’est-ce qui t’empêches de mettre cette classe CSS dans le squelette de ta composition ?
Mais pour répondre à ta question : non je ne crois pas qu’il soit souhaitable de compliquer l’interface de choix de composition en ajoutant un champ de saisie de paramètre (que ce soit une classe CSS ou autre chose). Cela doit rester simple.
Merci de cette réponse,
En effet, rien ne m’empêche de mettre la classe directement dans le squelette.
Mais, peut-être est-ce une erreur, je n’utilise pas de squelette pour les compositions tout se passe via l’interface de gestion des compositions.
J’ai seulement créé ou adapté les fichiers de noisettes existantes pour répondre aux besoins.
Mais mon but, est d’essayer d’avoir le minimum d’intéraction avec le code possible.
Je suis le webmestre technique d’un site, et je travaille avec une autre personne qui est le webmestre éditorial du site.
Actuellement, avec les besoins actuels, je suis arrivé à faire en sorte que l’autre personne soit presque totalement autonome. Tout se passe via l’interface privé de SPIP.
Et à priori, pour l’instant, c’est la seule fonctionnalité manquante pour une totale autonomie de l’autre personne.
Alors cette fonctionnalité de définir une classe sur la composition doit aller dans le noizetier aussi, puisque c’est cet outil qui sert à créer la composition via l’interface.
Merci.
Je vais donc voir du côté du noizetier.
Répondre à ce message
Bonjour,
Est-ce que ce plugins permet de conserveur la gestion de l’URL rewriting de SPIP3 ?
Merci !
Bon je me répond à moi-même : Oui les URL propres de SPIP sont bien conservés.
Je confirme que ça fonctionne bien avec des squelettes multi-langues également.
Bref, c’est parfait, bravo !
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
