Note de version
Depuis la version 2 du plugin Compositions, il est possible de définir des héritages par branche.
La fonctionnalité Article d’accueil a été extraite dans un plugin dédié.
Compositions nécessite le plugin Bonux.
Objectif
Ce plugin a pour but de fournir un mécanisme et une interface pour faire varier le type de composition de chaque objet en fonction des besoins.
Par exemple, vous pouvez avoir besoin de composer certains articles sous une forme d’article de journal, et certains autres comme des albums photos.
Ou vous pouvez vouloir composer certaines rubriques comme des blogs, et d’autres de façon plus classique...
Configuration
Le plugin ne nécessite pas CFG, mais si celui-ci est installé vous pourrez modifier certaines options de fonctionnement. Dans le cas contraire, les réglages par défaut seront appliqués.
Sous SPIP 3, le formulaire de configuration est directement accessible, sans CFG, via le menu Configuration > Compositions.

Utiliser les compositions sur les objets
Sous SPIP 3 uniquement, vous pouvez définir les objets pouvant recevoir des compositions.
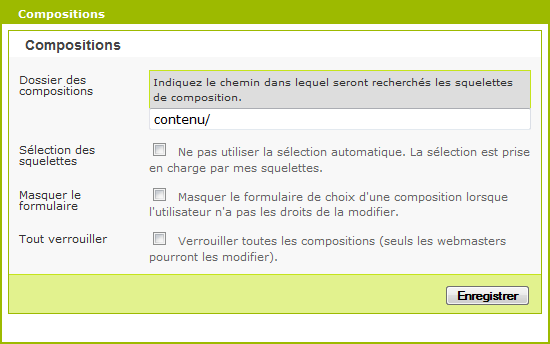
Dossier des compositions
Ce réglage vous permet de choisir le sous-dossier qui contiendra les différentes compositions. Par défaut le nom de dossier compositions/ est utilisé, contenu/ si vous utilisez Zpip, content si vous utiliser Zcore. C’est-à-dire que les compositions seront recherchées dans squelettes/compositions/, puis dans les sous dossiers compositions/ des plugins, etc.
Sélection des squelettes
Par défaut, le squelette de la composition est sélectionné automatiquement par SPIP. Mais ce mécanisme est désactivable pour des besoins précis.
Masquer le formulaire
Vous pouvez masquer le formulaire de Compositions aux utilisateurs n’ayant pas les droits de modifier la composition d’un objet donné afin d’alléger l’interface.
Tout verrouiller
Compositions possède un mécanisme permettant à la personne qui gère le site avec le statut webmaster de verrouiller une composition et/ou les compositions d’une branche. En activant cette option, toutes les compositions seront verrouillées et uniquement la ou le webmaster pourra les modifier.
Définir des compositions
Une composition est constituée par une paire de fichiers : un squelette et un fichier XML qui l’accompagne et porte le même nom. Leur nom est composé du type de l’objet (article, rubrique ou autre) suivi du nom de la composition séparée par un tiret. Par exemple : article-edito.html et article-edito.xml ou encore rubrique-chronologique.html et rubrique-chronologique.xml.
Les compositions doivent être rangées dans un sous-répertoire de votre dossier squelettes, appelé compositions/ (le nom de ce sous-répertoire est configurable).
Il est possible de définir une composition par défaut pour chaque type d’objet, en la nommant simplement article, rubrique, etc. sans la suffixer.
Pour définir une composition de type portfolio d’un article on va par exemple :
- créer un squelette compositions/article-portfolio.html,
- créer à côté un fichier compositions/article-portfolio.xml.
Le squelette sera constitué classiquement de boucles et balises pour réaliser l’affichage de l’article selon le mode de composition qui vous convient. Le fichier XML pourra contenir la description de cette composition :
<composition>
<nom>Article Portfolio</nom>
<description>Composition adaptée aux galeries d'images</description>
<icon>images/article-portfolio.png</icon>
</composition>Lorsqu’aucune composition n’est définie pour un type d’objet donné, aucune interface n’apparait dans l’espace privé.
Mais lorsque vous avez défini au moins une composition, une interface apparaît et permet aux administrateurs de choisir sur chaque objet la composition qui lui convient parmi celles qui sont définies.
Définir des compositions héritées
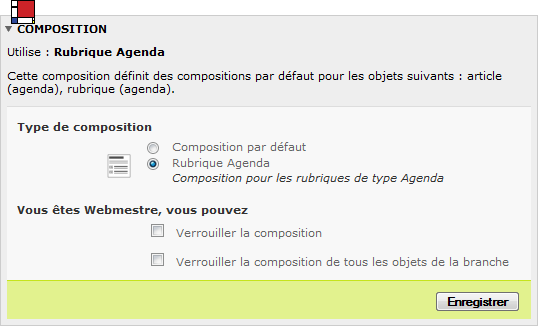
Dans le fichier XML d’une composition de rubrique, vous pouvez définir une composition qui s’appliquera par défaut aux objets de la branche (articles, sous-rubriques, brèves...). Il vous suffit d’ajouter dans le XML de la composition une tag de la forme <branche type="objet" composition="nom_composition" />. Par exemple, vous pouvez faire une composition rubrique-agenda avec le XML suivant :
<composition>
<nom>Rubrique Agenda</nom>
<description>Composition pour les rubriques gérant un agenda</description>
<icon>images/objet-liste-contenus-dates.png</icon>
<branche type="article" composition="agenda" />
<branche type="rubrique" composition="agenda" />
</composition>Les articles de cette rubrique et de ses sous-rubriques hériteront alors de la composition article-agenda.html. Attention : il doit s’agir d’une composition valable et doit donc disposer d’une description dans un fichier article-agenda.xml.
La composition héritée par un objet n’est pas forcément homonyme de la composition de la rubrique. Vous pouvez donc avoir une composition rubrique-machin avec <branche type="article" composition="truc" />. Dans le cas présent, truc fait référence au suffixe de article-truc.html. Le tag <nom></nom> de article-truc.xml reste libre de recevoir le texte de votre choix.
Par ailleurs, il vous est toujours possible de modifier au cas par cas la composition d’un objet donné. Si l’objet hérite d’une composition, l’interface vous proposera donc de lui appliquer la composition héritée ou bien de lui appliquer une autre composition de votre choix.
La composition par défaut d’un objet n’ayant pas de nom (puisqu’il s’agit du squelette correspondant au nom de l’objet sans suffixe), on pourra l’indiquer dans le tag <branche /> à l’aide d’un tiret (composition="-").
Si les rubriques parentes d’un objet définissent plusieurs compositions héritées, c’est la composition définit par la rubrique la plus proche qui s’appliquera.
Prenons un exemple concret. Supposons un secteur A ayant trois sous-rubriques A1, A2 et A3. La composition appliquée au secteur A attribue aux articles de ce secteur la composition truc (<branche type="article" composition="truc" />). Par ailleurs, on a appliqué à la sous-rubrique A3 une composition attribuant aux articles de sa branche la composition par défaut (<branche type="article" composition="-" />). Les articles des rubriques A, A1 et A2 seront alors affichés avec le squelette article-truc.html alors que ce sera article.html qui sera utilisé pour les articles de la rubrique A3 [1].
Verrouiller les compositions
Par défaut, les individus ayant le droit de modifier le contenu d’un objet ont le droit de modifier sa composition. Cependant, si vous êtes webmaster, vous pouvez verrouiller une composition. Cette dernière ne sera alors plus modifiable que par un webmaster.
Si vous êtes dans une rubrique, vous pouvez verrouiller la composition de tous les objets de cette branche (sous-rubriques, articles, brèves, sites, etc.).
Enfin, dans la configuration de Compositions, vous pouvez également verrouiller toutes les compositions.
Interface
Lorsque des compositions ont été mises en place par le webmestre, un formulaire de sélection apparait automatiquement dans l’espace privé sur chaque objet de ce type.
L’interface peut différer selon vos réglages afin de n’afficher que les options s’appliquant à votre situation.

Utilisation avec les squelettes de type Z comme Zpip
Utilisé avec un squelette Z comme le squelette Zpip (version 1.7.10 minimum), le fonctionnement par défaut des compositions s’applique au cœur de page (le contenu). Le dossier par défaut pour mettre les compositions est alors contenu/ pour zpip et content/ pour zcore..
Une composition contenu/article-portfolio.html sera alors utilisée à la place de contenu/article.html, le reste de la page étant alors inchangé. Pour plus d’information sur la construction des pages dans le squelette Zpip, voir sa documentation.
N.B. : pour que la composition bloc/article-portfolio.html soit prise en compte, il doit obligatoirement y avoir un squelette bloc/article.html dans le même dossier.
ll n’y a donc aucun réglage à faire pour utiliser le plugin Compositions avec Zpip : il suffit de déclarer des compositions dans un dossier contenu/ (dans le dossier squelettes/ par exemple) pour pouvoir les utiliser pour faire varier la présentation du contenu des objets de SPIP.
Utilisation avec Zcore
Si vous créez vos propres jeux de squelettes avec Zcore, n’oubliez pas de passer la composition dans votre fichier objet.html de base. Exemple avec article.html.
<BOUCLE_principale_article (ARTICLES) {id_article}>
<INCLURE{fond=structure, env, id_rubrique=#ENV{id_rubrique,#ID_RUBRIQUE}, id_secteur=#ID_SECTEUR, type-page=article, composition=#COMPOSITION} />
</BOUCLE_principale_article>Utilisation avec le noiZetier
Si vous utilisez Compositions avec le plugin noiZetier, vous pouvez créer des compositions directement dans l’interface de SPIP. Une fois créées, il vous reste seulement à modifier les noisettes de votre composition pour disposer d’un affichage alternatif pour vos objets.
Pour plus d’informations, voir Les compositions du noiZetier.
Utilisation personnalisée dans les squelettes
En dehors des squelettes Z, le fonctionnement du plugin par défaut est de sélectionner automatiquement un squelette, dans son intégralité. Ce mode de fonctionnement oblige donc à définir le squelette en entier pour chaque composition.
Pour une utilisation différente du plugin dans le cadre d’un squelette personnel, et pour utiliser les compositions pour faire varier une partie de la page uniquement, le mécanisme automatique peut être désactivé.
Dans ce cas, la balise #COMPOSITION peut être utilisée dans les squelettes pour inclure la bonne variante de composition dans la partie de la page que le webmestre souhaite faire varier.
La balise #COMPOSITION tient compte des héritages éventuels s’appliquant à un objet. Il est donc impératif de s’appuyer sur cette dernière et non sur la valeur du champ composition des tables SQL pour connaître la composition s’appliquant à un objet. Elle doit être appelée au sein d’une boucle.
Le plugin laisse donc la liberté au webmestre d’utiliser le mécanisme de compositions en fonction de son besoin propre.
Si par exemple, vous souhaitez que le cœur des pages articles change en fonction de la composition choisie (mais les colonnes latérales, l’en-tête et le pied de page seront inchangés), vous remplacerez la partie concernée de article.html par <INCLURE{fond=#COMPOSITION|compositions_selectionner{article}}{env}>.
Cette inclusion doit se trouver dans une boucle article dans ce cas.
Des icones pour vos compositions
Le plugin intègre dans le sous dossier images/ plusieurs icones simples que vous pouvez utiliser et décliner pour identifier vos compositions. N’hésitez pas à proposer vos variantes pour enrichir le plugin !
| Image | Code à utiliser |
|---|---|

|
<icon>images/objet-simple.png</icon> |

|
<icon>images/objet-liste-contenus.png</icon> |

|
<icon>images/objet-liste-contenus-dates.png</icon> |

|
<icon>images/composition-cours.png</icon> |

|
<icon>images/composition-tableau.png</icon> |

|
<icon>images/composition-test.png</icon> |

Discussions par date d’activité
71 discussions
Bonjour,
J’utilise compositions (avec z-core) sur un site qui fonctionne bien en local, mais pas en ligne sur un hébergement spip mutualisé. SPIP 3.0.21 SVN [22724] + Compositions 3.5.3
Sur ecrire/ ?exec=configurer_compositions je vois bien la page de config, mais sur ecrire/ ?exec=compositions je lis malheureusement ’Aucune composition’.
Sur une page rubrique je vois bien la boite de gestion des compositions, mais aucune composition au choix. Juste ’Composition : composition par défaut’.
Les fichiers sont bien présents dans le bon dossier, avec leur partenaire xml. Comme ça fonctionne en local, tout va bien de ce coté là.
Est-ce que quelqu’un aurait une idée par où chercher le problème ?
D’avance merci
joz
Répondre à ce message
Petite anomalie dans composition (v. 3.5.3 pour SPIP 3.0 et 3.1) :
dans le fichier .xml si on utilise un nom long, genre
ce nom vient se télescoper avec le bouton [Changer], cela à cause de la class ’toggle_box_link’ qui fait bien le boulot dans Dater, Editer_lien, etc, mais pas dans composition. (voir copie écran)
Proposition en deux temps :
1- dans le fichier compositions/formulaires/editer_composition_objet.html, ligne #29, ajouter la classe (par exemple) box_bloc
2- ajouter le style suivant
C’est pas super propre, mais ça fait le boulot.
Qu’en pensez-vous ?
Je commite en l’état où on trouve mieux ?
oupsss...la copie d’écran
Répondre à ce message
Bonjour,
Je voudrais juste faire remonter ce qui semble être un tout petit couac d’affichage sur la version portée pour SPIP 3.1 : lorsqu’on doit choisir la composition (de son article ou sa rubrique) apparaissent les balises
<b>et</b>sur le titre des compositions. Pas problématique, juste pas très élégant ;-)Répondre à ce message
Bonjour,
sur un spip 3.0.20 avec Compositions 3.5.0, le menu ne s’affiche pas dans les articles… J’ai bien créé la paire de fichiers xml-html dans le dossier squelettes/compositions et coché la case « articles » mais rien n’y fait… Une idée ?
Répondre à ce message
Bonjour Joseph,
J’essaie de prendre en main Composition et je sèche...
Préalables : SPIP 3.1.0-rc [22517], Zpip et autres plugins à jour.
J’ai créé ma composition article-test.html et article-test.xml dans « ./content/ », que je retrouve bien dans l’espace privé et que je peux bien attribuer à un article.
Seulement l’article s’affiche avec mon squelette générique ./content/article.html.
Si je me mets en var_mode=debug, je vois bien que c’est article.html qui est chargé et que composition = (rien).
Je dois forcément rater quelque chose :
- faut-il intervenir sur structure.html et body.html ?
Merci pour ton aide,
Cordialement,
françois
Quelle version de Zpip ? En V1, c’est le répertoire contenu, en V2 c’est content.
Cdlt
Précision toute bête, on parle bien d’un sous-répertoire content ou contenu situé dans le répertoire squelettes.
Bonsoir Joseph,
Z-core 2.4.5.
J’utilise un plugin pour mes squelettes et je dépose mes « compositions » dans ./content/.
Je suis arrivé à quelque chose, mais je trouve ma méthode pour le moins alambiquée :-/
Dans mon squelette article.html, j’ai mis le code suivant :
Marcimat m’a mis sur une piste et j’ai bricolé le reste : il doit y avoir une « belle » manière de faire ça ;-)
Qu’en penses-tu ?
françois
Autant pour moi. La composition est bien détectée dans l’espace privé. C’est juste le squelette qui ne la détecte pas, c’est bien ça ?
Ici le problème ne vient pas de article.html (ta solution est juste une manière de contourner le bug) mais a priori de Zcore.
Il faut voir déjà si la variable composition est bien transmise à structure.html. Si oui, à quel moment dans les inclusions en cascade elle est perdu.
Il doit y avoir un bug avec la fonction public_styliser_par_z_dist ( http://zone.spip.org/trac/spip-zone/browser/_plugins_/z-core/public/_styliser_par_z.php ).
Bref, ca vaudrait peut être le coup de demander son avis à Cédric sur la liste Spip-Zone.
J’avais posté sur un mauvais fil (à priori). Je reposte au bon endroit.
Comme je te le disais, il faut absolument transmettre
composition=#COMPOSITIONdepuis le premier squelette utilisé.Avec spir-dist, pour les articles, ça se passe là :
http://zone.spip.org/trac/spip-zone/browser/_squelettes_/spipr-dist/trunk/article.html
Donc, si tu as ton propre squelettes/article.html, il FAUT qu’il transmette ce composition.
Ensuite, c’est pareil dans les inclusions : si tu surcharges structure.html ou body.html, il faut que composition soit transmis aux inclure qui vont l’utiliser, à savoir, la plupart du temps, en utilisant
envsur l’inclure, comme làhttp://zone.spip.org/trac/spip-zone/browser/_plugins_/z-core/structure.html
Puis dans body.html : http://zone.spip.org/trac/spip-zone/browser/_squelettes_/spipr-dist/trunk/body.html pareil, avec des env, tel que :
Est-ce que c’est bien ton cas ?
Ah, mais il n’utilise pas SPIPr ?
Comment débugger sans la liste complète des plugins, cf. Les choses à faire avant de poser une question ! ;-)
Répondre à ce message
Bonjour,
Compositions est un des plugins que j’utilise le plus, merci de l’avoir imaginé et codé !
Je suis peut-être en train d’en atteindre les limites, en voulant faire des filtres sur les noms de compositions, dans mes boucles rubriques. Voila un exemple de boucle que j’utilise, et qui fonctionne parfaitement lorsque la composition est appliquée manuellement à une rubrique :
Le problème apparaît lorsque les rubriques que l’on veut sélectionner ont une composition héritée, c’est à dire lorsque le champ « composition » de ces sous-rubriques est vide.
Est-ce qu’il existe un moyen de récupérer, dans une boucle rubriques, seulement les rubriques portant une certaine composition et que cette composition est une composition héritée ?
Merci !
Là on touche à un problème un peu particulier. La balise #COMPOSITION nous donne la composition d’un objet en tenant compte de l’héritage, mais cette info n’est pas directement disponible dans une boucle.
Il faut du coup procéder en deux étapes. Une première boucle sur l’ensemble des rubriques (ou sur une branche dans ton cas), pour chaque rubrique tester la valeur de la balise #COMPOSITION et si ca correspond à ce que l’on souhaite, stocker #ID_RUBRIQUE dans un tableau.
Puis une seconde boucle où on regarde si l’id_rubrique est présent dans le tableau créé précédemment (critère IN).
Normalement ca devrait le faire.
Comme je te le disais, il faut absolument transmettre
composition=#COMPOSITIONdepuis le premier squelette utilisé.Avec spir-dist, pour les articles, ça se passe là :
http://zone.spip.org/trac/spip-zone/browser/_squelettes_/spipr-dist/trunk/article.html
Donc, si tu as ton propre squelettes/article.html, il FAUT qu’il transmette ce composition.
Ensuite, c’est pareil dans les inclusions : si tu surcharges structure.html ou body.html, il faut que composition soit transmis aux inclure qui vont l’utiliser, à savoir, la plupart du temps, en utilisant
envsur l’inclure, comme làhttp://zone.spip.org/trac/spip-zone/browser/_plugins_/z-core/structure.html
Puis dans body.html : http://zone.spip.org/trac/spip-zone/browser/_squelettes_/spipr-dist/trunk/body.html pareil, avec des env, tel que :
Est-ce que c’est bien ton cas ?
Répondre à ce message
Ouf, pas si évident à mettre en place, plusieurs remarques concernant la doc.
Au chapitre : « Utilisation personnalisée dans les squelettes »
peut-être commencer par indiquer qu’il faut cocher Sélection des squelettes dans la config (« ne pas utiliser la sélection automatique »). C’est tout bête mais le temps de se familiariser avec le plugin et le jeu des fichiers html et xml et bien on oublie que c’est un pré-requis indispensable (c’est sous-entendu dans la doc à un autre endroit, mais pour quelqu’un qui découvre le plugin, pas si simple).
Toujours dans ce même chapitre, on pourrait indiquer clairement l’arborescence par l’exemple avec :
/squelettes/rubrique.htmlhtml complet avec dedans
<INCLURE{fond=#COMPOSITION|compositions_selectionner{rubrique}}{env}>/squelettes/compositions/rubrique.htmlhtml partiel, morceau de code par défaut
/squelettes/compositions/rubrique-test.htmlhtml partiel, morceau de code spécifique
/squelettes/compositions/rubrique-test.xmlxml qui accompagne le précédent fichier
À part ça, bravo aux concepteurs !
Répondre à ce message
Ce serait utile de pouvoir récupérer la liste des articles/objets d’une composition héritée précise en une seule boucle.
Je n’ai pas encore trouvé comment. Possible ? Une alternative possible consiste a passer par un array intermédiaire...
Cela n’est pas disponible directement tel quel de mémoire. Il faudrait en effet calculer pour chaque objet son héritage (qui n’est pas directement accessible dans la table SQL).
Cela pourrait éventuellement se faire via la création d’un critère dédié. Le coût en calcul pourrait vite être élevé. Il faudrait trouver la manière la plus élégante de le faire.
J’avoue ne pas avoir trop le temps d’y réfléchir en ce moment.
Répondre à ce message
Bonjour,
Tout d’abord, un grand bravo pour cet excellent plugin. Il est vraiment intuitif, et son intégration avec noizetier est vraiment idéale pour permettre de générer des pages spécifiques à la volée sans connaissance spip particulière.
Serait il tout de même possible d’associer des mots clés aux compositions créées afin de permettre de réaliser un filtre pour limiter l’usage de certaines compositions suivant le contexte de l’article ou de la rubrique ? De cette manière le rédacteur serait plus encadré dans le choix de la composition à utiliser et limiterai les retours ou les interventions pour corriger une erreur de choix.
Cordialement,
Dans ce que je comprends, le besoin n’est pas tant d’associer des mots-clés à des compositions (les compositions ayant justement pour but de ne pas utiliser les mots-clés pour sélectionner un squelette) mais plutôt de pouvoir limiter certaines compositions uniquement à certaines branches (une idée similaire à ce que fait le plugin Motus avec les mots-clés.
Personnellement, j’ai peur qu’une telle fonctionnalité vienne encore compliqué les compositions.
Dans un premier temps, serait-il possible de donner des exemples précis du besoin ? Dans un secon dtemps, peut-être faudrait il envisager un plugin séparé qui viendrait compléter Compositions, si pertinent.
Tout d’abord, merci pour ta réponse rapide...
Oui le besoin est bien de pouvoir limiter (et donc filtrer) les compositions à certains articles ou branches. J’ai mentionné les mots clés comme moyen pour le réaliser car ils sont déjà présents, peuvent être associés à tous les objets et permettent de filtrer aisément sur une problématique particulière.
Pour les exemples, il s’agit d’un site qui sera géré par un webmaster n’ayant pas forcément de compétences SPIP pour pouvoir ajouter et coder des squelettes. Sur ce site, ils veulent pouvoir générer des pages en fonction de leur besoin, et donc compte tenu de ces 2 contraintes, j’ai opté pour le plugin compositions.
Leur problématique suivante est de limiter le choix dans les compositions remontant lors de la saisie d’articles ou de la création de rubriques afin d’orienter la mise en page suivant des critères non spécifiés aujourd’hui, mais fort probablement par l’usage de mots clés associés aux objets éditoriaux.
Pour réaliser ce point il me faut alors rattacher les mots clés (ou autre chose de même nature) aux compositions, d’où ma question. Je n’ai rien contre la création d’un plugin séparé afin de gérer ce besoin. Le gros point noir de mon problème est que cette fonctionnalité toucherai à la fois à compositions (pour la configuration de base et la sélection des compositions), mais aussi à noizetier (pour le paramétrage des compositions nouvellement créées).
Je pense que la bonne solution ne passe pas via les mots-clés mais via une balise supplémentaires dans le XML des compositions, car par défaut il n’y a pas d’interface de définition des compositions. Quelque chose comme
<restreint branche="21" ></restreint>pour restreindre cette composition à la branche de la rubrique 21. Reste à savoir si cela doit être intégrer directement dans Compositions ou via un plugin additionnel.Je pense que le mieux serait que tu lances la discussion sur la liste SPIP-Zone, qui sera le meilleur endroit pour en discuter avant de coder quoi que ce soit. Par ailleurs, il faudra voir aussi qui auras le temps de faire ce dev.
Une fois les évolutions de Compositions calées, et seulement une fois cela fait, il sera possible de faire évoluer le noiZetier pour que l’interface de création de compositions qu’il propose intègre cette évolution.
Bien cordialement
Merci pour tes réponses...
Bien cordialement,
Répondre à ce message
Bonjour,
J’ai tenté de mettre en place votre plugin, mais sans succès. Lorsque je tente d’accéder à une rubrique après avoir mis en place rubirque-test.xml et rubrique-test.html dans le répertoire compositions, j’ai l’erreur suivante :
Fatal error : Only variables can be passed by reference in C :\wamp\www\jacques.roussel\essai\plugins\auto\compositions\v3.3.2\inc\compositions.php on line 47
Savez-vous de quoi cela peut-il venir ?
infos :
PHP Version 5.3.13
SPIP 3.0
Composition 3.3.2
Cordialement
La ligne 47 de inc/compositions.php porte sur la lecture du XML. Il est donc probable que votre fichier XML comporte une erreur.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
