Note de version
Depuis la version 2 du plugin Compositions, il est possible de définir des héritages par branche.
La fonctionnalité Article d’accueil a été extraite dans un plugin dédié.
Compositions nécessite le plugin Bonux.
Objectif
Ce plugin a pour but de fournir un mécanisme et une interface pour faire varier le type de composition de chaque objet en fonction des besoins.
Par exemple, vous pouvez avoir besoin de composer certains articles sous une forme d’article de journal, et certains autres comme des albums photos.
Ou vous pouvez vouloir composer certaines rubriques comme des blogs, et d’autres de façon plus classique...
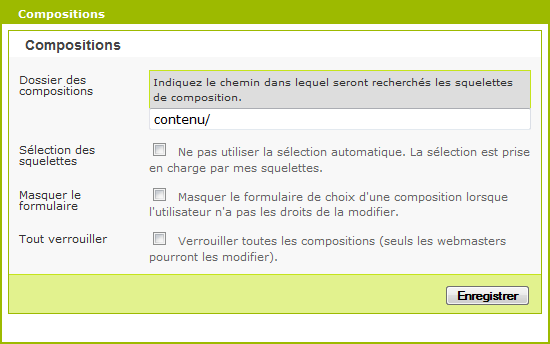
Configuration
Le plugin ne nécessite pas CFG, mais si celui-ci est installé vous pourrez modifier certaines options de fonctionnement. Dans le cas contraire, les réglages par défaut seront appliqués.
Sous SPIP 3, le formulaire de configuration est directement accessible, sans CFG, via le menu Configuration > Compositions.

Utiliser les compositions sur les objets
Sous SPIP 3 uniquement, vous pouvez définir les objets pouvant recevoir des compositions.
Dossier des compositions
Ce réglage vous permet de choisir le sous-dossier qui contiendra les différentes compositions. Par défaut le nom de dossier compositions/ est utilisé, contenu/ si vous utilisez Zpip, content si vous utiliser Zcore. C’est-à-dire que les compositions seront recherchées dans squelettes/compositions/, puis dans les sous dossiers compositions/ des plugins, etc.
Sélection des squelettes
Par défaut, le squelette de la composition est sélectionné automatiquement par SPIP. Mais ce mécanisme est désactivable pour des besoins précis.
Masquer le formulaire
Vous pouvez masquer le formulaire de Compositions aux utilisateurs n’ayant pas les droits de modifier la composition d’un objet donné afin d’alléger l’interface.
Tout verrouiller
Compositions possède un mécanisme permettant à la personne qui gère le site avec le statut webmaster de verrouiller une composition et/ou les compositions d’une branche. En activant cette option, toutes les compositions seront verrouillées et uniquement la ou le webmaster pourra les modifier.
Définir des compositions
Une composition est constituée par une paire de fichiers : un squelette et un fichier XML qui l’accompagne et porte le même nom. Leur nom est composé du type de l’objet (article, rubrique ou autre) suivi du nom de la composition séparée par un tiret. Par exemple : article-edito.html et article-edito.xml ou encore rubrique-chronologique.html et rubrique-chronologique.xml.
Les compositions doivent être rangées dans un sous-répertoire de votre dossier squelettes, appelé compositions/ (le nom de ce sous-répertoire est configurable).
Il est possible de définir une composition par défaut pour chaque type d’objet, en la nommant simplement article, rubrique, etc. sans la suffixer.
Pour définir une composition de type portfolio d’un article on va par exemple :
- créer un squelette compositions/article-portfolio.html,
- créer à côté un fichier compositions/article-portfolio.xml.
Le squelette sera constitué classiquement de boucles et balises pour réaliser l’affichage de l’article selon le mode de composition qui vous convient. Le fichier XML pourra contenir la description de cette composition :
<composition>
<nom>Article Portfolio</nom>
<description>Composition adaptée aux galeries d'images</description>
<icon>images/article-portfolio.png</icon>
</composition>Lorsqu’aucune composition n’est définie pour un type d’objet donné, aucune interface n’apparait dans l’espace privé.
Mais lorsque vous avez défini au moins une composition, une interface apparaît et permet aux administrateurs de choisir sur chaque objet la composition qui lui convient parmi celles qui sont définies.
Définir des compositions héritées
Dans le fichier XML d’une composition de rubrique, vous pouvez définir une composition qui s’appliquera par défaut aux objets de la branche (articles, sous-rubriques, brèves...). Il vous suffit d’ajouter dans le XML de la composition une tag de la forme <branche type="objet" composition="nom_composition" />. Par exemple, vous pouvez faire une composition rubrique-agenda avec le XML suivant :
<composition>
<nom>Rubrique Agenda</nom>
<description>Composition pour les rubriques gérant un agenda</description>
<icon>images/objet-liste-contenus-dates.png</icon>
<branche type="article" composition="agenda" />
<branche type="rubrique" composition="agenda" />
</composition>Les articles de cette rubrique et de ses sous-rubriques hériteront alors de la composition article-agenda.html. Attention : il doit s’agir d’une composition valable et doit donc disposer d’une description dans un fichier article-agenda.xml.
La composition héritée par un objet n’est pas forcément homonyme de la composition de la rubrique. Vous pouvez donc avoir une composition rubrique-machin avec <branche type="article" composition="truc" />. Dans le cas présent, truc fait référence au suffixe de article-truc.html. Le tag <nom></nom> de article-truc.xml reste libre de recevoir le texte de votre choix.
Par ailleurs, il vous est toujours possible de modifier au cas par cas la composition d’un objet donné. Si l’objet hérite d’une composition, l’interface vous proposera donc de lui appliquer la composition héritée ou bien de lui appliquer une autre composition de votre choix.
La composition par défaut d’un objet n’ayant pas de nom (puisqu’il s’agit du squelette correspondant au nom de l’objet sans suffixe), on pourra l’indiquer dans le tag <branche /> à l’aide d’un tiret (composition="-").
Si les rubriques parentes d’un objet définissent plusieurs compositions héritées, c’est la composition définit par la rubrique la plus proche qui s’appliquera.
Prenons un exemple concret. Supposons un secteur A ayant trois sous-rubriques A1, A2 et A3. La composition appliquée au secteur A attribue aux articles de ce secteur la composition truc (<branche type="article" composition="truc" />). Par ailleurs, on a appliqué à la sous-rubrique A3 une composition attribuant aux articles de sa branche la composition par défaut (<branche type="article" composition="-" />). Les articles des rubriques A, A1 et A2 seront alors affichés avec le squelette article-truc.html alors que ce sera article.html qui sera utilisé pour les articles de la rubrique A3 [1].
Verrouiller les compositions
Par défaut, les individus ayant le droit de modifier le contenu d’un objet ont le droit de modifier sa composition. Cependant, si vous êtes webmaster, vous pouvez verrouiller une composition. Cette dernière ne sera alors plus modifiable que par un webmaster.
Si vous êtes dans une rubrique, vous pouvez verrouiller la composition de tous les objets de cette branche (sous-rubriques, articles, brèves, sites, etc.).
Enfin, dans la configuration de Compositions, vous pouvez également verrouiller toutes les compositions.
Interface
Lorsque des compositions ont été mises en place par le webmestre, un formulaire de sélection apparait automatiquement dans l’espace privé sur chaque objet de ce type.
L’interface peut différer selon vos réglages afin de n’afficher que les options s’appliquant à votre situation.

Utilisation avec les squelettes de type Z comme Zpip
Utilisé avec un squelette Z comme le squelette Zpip (version 1.7.10 minimum), le fonctionnement par défaut des compositions s’applique au cœur de page (le contenu). Le dossier par défaut pour mettre les compositions est alors contenu/ pour zpip et content/ pour zcore..
Une composition contenu/article-portfolio.html sera alors utilisée à la place de contenu/article.html, le reste de la page étant alors inchangé. Pour plus d’information sur la construction des pages dans le squelette Zpip, voir sa documentation.
N.B. : pour que la composition bloc/article-portfolio.html soit prise en compte, il doit obligatoirement y avoir un squelette bloc/article.html dans le même dossier.
ll n’y a donc aucun réglage à faire pour utiliser le plugin Compositions avec Zpip : il suffit de déclarer des compositions dans un dossier contenu/ (dans le dossier squelettes/ par exemple) pour pouvoir les utiliser pour faire varier la présentation du contenu des objets de SPIP.
Utilisation avec Zcore
Si vous créez vos propres jeux de squelettes avec Zcore, n’oubliez pas de passer la composition dans votre fichier objet.html de base. Exemple avec article.html.
<BOUCLE_principale_article (ARTICLES) {id_article}>
<INCLURE{fond=structure, env, id_rubrique=#ENV{id_rubrique,#ID_RUBRIQUE}, id_secteur=#ID_SECTEUR, type-page=article, composition=#COMPOSITION} />
</BOUCLE_principale_article>Utilisation avec le noiZetier
Si vous utilisez Compositions avec le plugin noiZetier, vous pouvez créer des compositions directement dans l’interface de SPIP. Une fois créées, il vous reste seulement à modifier les noisettes de votre composition pour disposer d’un affichage alternatif pour vos objets.
Pour plus d’informations, voir Les compositions du noiZetier.
Utilisation personnalisée dans les squelettes
En dehors des squelettes Z, le fonctionnement du plugin par défaut est de sélectionner automatiquement un squelette, dans son intégralité. Ce mode de fonctionnement oblige donc à définir le squelette en entier pour chaque composition.
Pour une utilisation différente du plugin dans le cadre d’un squelette personnel, et pour utiliser les compositions pour faire varier une partie de la page uniquement, le mécanisme automatique peut être désactivé.
Dans ce cas, la balise #COMPOSITION peut être utilisée dans les squelettes pour inclure la bonne variante de composition dans la partie de la page que le webmestre souhaite faire varier.
La balise #COMPOSITION tient compte des héritages éventuels s’appliquant à un objet. Il est donc impératif de s’appuyer sur cette dernière et non sur la valeur du champ composition des tables SQL pour connaître la composition s’appliquant à un objet. Elle doit être appelée au sein d’une boucle.
Le plugin laisse donc la liberté au webmestre d’utiliser le mécanisme de compositions en fonction de son besoin propre.
Si par exemple, vous souhaitez que le cœur des pages articles change en fonction de la composition choisie (mais les colonnes latérales, l’en-tête et le pied de page seront inchangés), vous remplacerez la partie concernée de article.html par <INCLURE{fond=#COMPOSITION|compositions_selectionner{article}}{env}>.
Cette inclusion doit se trouver dans une boucle article dans ce cas.
Des icones pour vos compositions
Le plugin intègre dans le sous dossier images/ plusieurs icones simples que vous pouvez utiliser et décliner pour identifier vos compositions. N’hésitez pas à proposer vos variantes pour enrichir le plugin !
| Image | Code à utiliser |
|---|---|

|
<icon>images/objet-simple.png</icon> |

|
<icon>images/objet-liste-contenus.png</icon> |

|
<icon>images/objet-liste-contenus-dates.png</icon> |

|
<icon>images/composition-cours.png</icon> |

|
<icon>images/composition-tableau.png</icon> |

|
<icon>images/composition-test.png</icon> |

Discussions par date d’activité
71 discussions
Salut,
Bravo et merci pour cette contrib.
J’ai installé hier pour un site chez 1and1 un spip 2.1.10 avec plusieurs plugins dont zpip contrib V1 et composition2
Je ne comprend pas trop comment je dois utiliser composition car je crois qu’il ne marche pas correctement.
Quand je suis sur un article (coté privé) je ne vois pas de trace du plugin composition.
Sur une rubrique j’ai un bouton composition qui me propose « Composition par défaut » mais c’est tout.
J’ai desinstallé composition2 et mis composition1
sur article ou sur rubrique, j’ai un bouton composition mais je n’ai aucune proposition de compo. Tout comme PieroWbmstr (post du 29 avril)
J’ai fouiné pour comprendre mais je cale.
Suis-je seul dans ce cas ?
Pour avoir des compositions proposées, encore faut-il en avoir créées. Il vous faut donc créer des couples objet-compo.html et objet-compo.xml dans le sous-répertoire contenu pour disposer ensuite d’un choix dans l’espace privé.
Cordialement
Salut,
J’ai compris.
Ce n’est pas evident pour moi. En fait je pensais que le squelette Z avait des compositions specifiques embarquées du type agenda, portefolio, plan de la rubrique....
J’ai travaillé avec le squelette giseh et par defaut il propose des compositions. Sans plugin ajouté. Moins souple mais directement operationel. je pensais que c’était aussi le cas de Z.
Merci pour cette contrib et bravo.
Bonjour,
tout d’abord, merci pour ce plugin qui m’est très utile.
Au risque de poser une question bête, on ne peut l’utiliser avec les pages uniques ?
Je suis en spip 2.1.11 et je ne peux choisir de compo sur les pages uniques alors que je peux sur les pages reliées à des rubriques, y a t il une modif à faire ?
Christophe.
Sur un site fonctionnant sous SPIP 2.1.11 les compositions fonctionnent parfaitement sur les pages uniques, à condition bien entendu que vous ayez créé et définis des compositions pour les articles.
ATTENTION : les pages uniques sont assimilées à des articles et non à des rubriques.
Par contre, il n’est pas possible de définir un héritage pour les pages uniques dans la mesure où ces articles ne possèdent pas de rubrique parente.
Merci pour votre réponse,
J’ai apparemment mal définit mes compositions dans le répertoire « contenu » (j’utilise un squelette Zpip), par gain de temps, j’ai contourné le problème en utilisation le plugin Noizetier qui me permet de passez outre et de créer mes compos directement par l’espace privé.
je pense que le problème vient soit de mon fichier xml (que j’ai fais très basique, nom et description) soit de la déclaration du répertoire contenant les compositions.
Si vous utilisez le noiZetier, vous pouvez parfaitement appliquée une composition d’articles définie avec le noiZetier sur une page unique.
Cordialement
Répondre à ce message
Bonjour
Compositions ne fonctionne pas apparemment en spip 3.0 alpha.
Une version est-elle prévue ou les fonctionnalités du plugin seront-elles inclues dans la version def de spip 3.0 ?
merci
PierreN.
Les compositions seront disponibles en SPIP 3 mais je ne sais pas encore sous quelle forme (pour ma part, je commence à peine à me plonger dans SPIP 3).
Répondre à ce message
Il manque vraiment une page récapitulative avec un tableau des compositions disponibles sur le site, et en vis-à-vis les id des rubriques auxquelles elles sont affectées (un truc simple, hein).
Il existe une page
ecrire/?exec=compositionsqui liste les compositions et les objets associés à chaque compositions (seulement les associations directs et pas les compositions héritées).Bref, cette page cachée mériterait d’être améliorée. Mais c’est déjà une base de départ.
Répondre à ce message
Une astuce que l’article ne révèle pas, mais qui peut s’avérer pratique : il est très simple de créer une boucle qui nous affichera tous les articles utilisant une composition choisie.
Supposons pour l’exemple que nous avons appelé notre composition article-lambda.html ... nous pouvons dès lors invoquer la boucle suivante :
Et le tour est joué ! Merci SPIP :)
Répondre à ce message
Bonsoir, pourrais-t-on envisager d’avoir des fichiers à la racine appelés compositions-articles.xml et compositions-rubriques.xml pour mettre dedans :
Je vous fait cette proposition car je me retrouve de plus en plus avec un dossier bourré de fichiers xml qui contiennent seulement quelques lignes de code déclaratif qui n’est que rarement modifié par la suite. Je trouverais le dossier squelettes bien plus ordonné comme ça.
Répondre à ce message
Cela fait plusieurs fois que je me fais avoir à chercher longuement pourquoi Compositions ne marche pas là où je viens de l’installer... pour finir par comprendre qu’il me fallait commencer par déclarer le bloc Z principal, qui n’est jamais « contenu » sur les sites où j’interviens.
Ce plugin ne pourrait-il pas détecter de lui-même quel est le bloc Z principal, sans qu’il soit nécessaire de le déclarer ?
En effet, en contexte Z, compositions devrait se baser sur
$GLOBALS['z_blocs']. Par ailleurs, la fonction styliser de compositions est inutile en contexte Z car celle de Z prend en charge, et mieux, la sélection des compositions.Dès lors, ne devrait-on pas supprimer le code inutile du pipeline styliser de compositions pour le cas Z ? De plus, en contexte Z, du fait du pipeline styliser de Z, le paramètre styliser_auto de la config de compositions ne sert à rien car même désactivé, les compositions sont sélectionnées par le pipeline styliser de Z. Dès lors, ce paramètre ainsi que le dossier des compositions (déterminable automatiquement en contexte Z) ne devraient-ils pas être masqués du formulaire de config si Z est actif ?
Cédric ? des remarques ? objections ?
je note. Je me repenche sur le plugin cette semaine, et je vais voir ça, faire un jeu de test/démo avec une doc associée.
Répondre à ce message
Bonjour,
Après mise à jour de spip 2.0.8 vers 2.1.10 et le plugin Thélia 1.4.2 je rencontre des problèmes de connexion à l’espace privé quand le plugin composition est activé.
Peut-être un problème de la fonction chemin() à mettre en commentaires dans ecrire/inc/utils.php pour le pluging thélia
le site, actuellement en production est donc sans compositions.
Des directions à suivre ???
Par avance, merci.
Répondre à ce message
Est-il possible d’utiliser une « composition » juste pour affecter un style différent (et non pas un squelette différent) ?
Exemple : j’ai un site avec une rubrique actu et une rubrique agenda. Chacune est traitée par une composition. J’ai donc dans mon dossier « squelettes » (entre autres) :
Mais on se rend compte que l’article normal et l’article-actu sont structurellement identiques : seuls leur habillage CSS diffère. Comment faire ?
Le principe de composition est de sélectionner des squelettes différents. De toute façon, pour appliquer un style différent il faut bien qu’il y ait une différence dans le HTML, soit au travers d’un sélecteur CSS ou du chargement dans le head d’une feuille de style différente.
Si un même code doit être utilisé en plusieurs endroits, c’est une inclusion qui permettra de le mutualiser.
Il me semble donc que dans ton cas le plus simple soit de faire une inclusion dans les deux fichiers, entourée d’un div avec un identifiant différent afin de pouvoir cibler les éléments en CSS.
Par exemple :
<div id="article-defaut"><INCLURE{fond=contenu-article,env}></div>dansarticle.htmlet<div id="article-agenda"><INCLURE{fond=contenu-article,env}></div>dansarticle-agenda.html.Tu places alors dans
contenu-article.htmlton code commun aux deux squelettes.J’y pense, en contexte non Z, tu as une autre possibilité. Tu peux en effet désactiver l’option styliser auto. Dans ce cas, le squelette article-agenda.html n’est pas sélectionné automatiquement (mais il reste nécessaire pour que la composition sioit détectée car le plugin vérifie des couples de fichier html et xml, un xml sans fichier html n’étant pas pris en compte).
Dans tous les cas, ce sera alors le squelette article.html qui sera chargé. Dans ce squelette, tu peux alors utiliser la balise #COMPOSITION pour charger en fonction de sa valeur une feuille de style différente ou bien pour appliquer sur le body un identifiant (ou une classe) différent.
C’est quand même étrange, plus ça va, de se retrouver à développer le site dans ce seul sous-répertoire,
/inclure, tous les autres fichiers ne servant qu’à affecter... c’est normal ?? Ca devient un énorme fourre-tout, ce/inclure:(Tu as l’autre option où tu désactives styliser_auto et tu fais tout dans un seul fichier.
@ tetue : Un squelette article.html et un squelette rubrique.hml qui contiennent chacun des tests genre :
[(#COMPOSITION|test-qui_va_bien) <inclure{fond=ma_feuille_de_style}>]ça ne répondrait pas à tes besoins ?
je trouve que c’est une solution simple et souple qui évite de multiplier les squelettes tout en permettant d’ajouter par-ci par-là les inclusions qui vont bien.
Répondre à ce message
Salut,
j’ai cru voir un petit bug étrange : sur l’interface d’admin, page d’édition d’un article, le lien « Choisir en article d’accueil » apparaît en anglais alors que le reste est en français ??
Je précise que l’admin est en français mais le site en anglais.
J’ajoute une copie d’écran pour appuyer mes dires ...
Merci pour ce bon boulot ;-)
++
P.
Répondre à ce message
Je confirme qu’il y a un soucis, lors de l’édition du mot-clé :
Fatal error : Call to undefined function compositions_verrouiller() in /(...rep_web...)/plugins/auto/compositions/compositions_pipeline.php on line 36
Je n’arrive pas à reproduire les deux bugs annoncés.
Les deux fonctions
compositions_verrouilleretcompositions_lister_disponiblesont définies dans le fichiercompositions_fonctions. Peut-être y a-t-il une subtilité dans l’ordre de chargement des fichiers qui m’échappe.J’ai rajouter quelques include par sécurité. Est-ce que la version 2.0.3 résout le problème ?
Oui, cela a apparement réglé le problème. J’ai bel et bien pu modifier le mot. Merci.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
