Installation
- Téléchargez l’archive ’.zip’ de cette page vers le dossier de plugins de votre SPIP
- Installez le plugin depuis votre espace privé comme expliqué ici : https://www.spip.net/fr_article3396.html
- Si vous avez CFG, accédez à la page du plugin via le bouton de l’onglet ’Configuration’ de l’espace privé (réservé aux webmestres du site).
Utilisation & configuration
Le plugin peut s’utiliser de deux façons détaillées plus loin :
- en utilisant la balise #ADXMENU,
- en utilisant la classe CSS « adxm admenu ».
Il est prévu pour proposer une page de configuration grâce au plugin CFG : moteur de configuration mais celui-ci n’est pas obligatoire.
La page de configuration permet de définir notamment le sens d’ouverture du menu ; celui-ci peut être horizontal, de bas en haut ou de haut en bas, mais aussi vertical, de gauche à droite ou de droite à gauche [1].
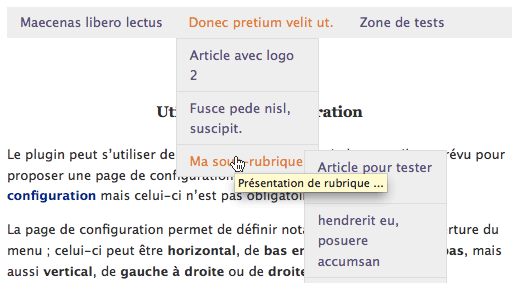
Aperçu

La balise #ADXMENU
Cette balise s’utilise seule par défaut, mais peut prendre les trois arguments suivants :
- liste des rubriques (par défaut tous les secteurs) :
Liste des ID de rubriques à inclure dans le menu, séparés par deux-points ; cette valeur est détaillée ci-dessous ;
- longueur avant de couper les titres (par défaut 30) :
Nombre de caractères au-delà desquels les titres seront tronqués ;
- caractère(s) de coupe (par défaut « . ») :
Le ou les caractères qui seront indiqués pour un titre tronqué.
Exemple pour un menu contenant les rubriques 1, 3 et 12, des titres coupés à 50 caractères et auxquels on ajoute « ... » :
#ADXMENU{1:3:12,50,...}Le modèle utilisé par la balise expose la rubrique ou l’article courant, à la façon de SPIP. Si un identifiant de rubrique est trouvé dans le contexte (dans les boucles de la page), le titre de la rubrique en question portera la classe CSS on, ainsi que tous ses parents. S’il s’agit d’un article, le titre de l’article portera la classe CSS on ainsi que toutes ses rubriques parentes : secteur, rubrique, sous-rubrique puis article ...
La liste des rubriques affichées peut être écrite de différentes façons :
- une liste simple d’ID, séparés par deux-points ; par exemple 1:2:5 ;
- le mot-clé « secteurs » (valeur par défaut) pour lister tous les secteurs du site ;
- le mot-clé « tout » pour lister toutes les rubriques du site.
Dans chacune des alternatives ci-dessus, vous pouvez ajouter une liste d’identifiants que vous voulez exclure du menu, en précédant cette liste par un point d’exclamation ; par exemple :
#ADXMENU{ secteurs!1:3 }qui listera tous les secteurs sauf ceux ayant les ID 1 et 3 [2].
La classe « adxm admenu »
L’effet menu ouvrant s’applique en ajoutant simplement la classe « adxm adxmenu » à n’importe quel menu (liste imbriquée de <ul><li>) [3].
Exemple :
<ul class="adxm adxmenu">
<li>un item de menu</li>
</ul>Personnalisation
Les styles CSS des différents liens ou items du menu sont personnalisables dans le fichier CSS présent à la racine du plugin :
- « adxmenu_css_styles.css.html »
A noter également, si vous avez besoin de modifier l’ensemble de l’apparence du menu, que les styles définissant la disposition des blocs, leur apparence au passage de la souris et toute la mécanique du menu sont modifiables dans les fichiers CSS (complexes) :
- « adxmenu_css.css.html »
- « adxmenu_css_ie.css.html »
Il est conseillé de bien tester vos personnalisations pour vérifier que le menu est toujours présentable (!). À noter ici qu’il est possible de coloriser la zone de sécurité des items du menu en décommentant la ligne 91 du fichier « adxmenu_css.css.html » (une zone rouge encadrera chaque item).
Compatibilité
Les CSS utilisés pour générer le menu sont compatibles avec la distribution (bien-sûr) mais également avec les squelettes Z compatibles. Vous pouvez notamment, si vous utilisez un squelette Zpip, préciser la classe « adxm adxmenu » au menu général utilisé par le squelette, l’effet ouvrant s’ajoutera automatiquement, en accord avec le sens d’ouverture de vos réglages [4].
Conditions d’utilisation
La version originale du script du menu est proposée par son auteur sous licence Creative Commons Attribution. Il est donc demandé d’indiquer sur la page de crédits de votre site l’information :
Ce site web utilise ADxMenu, par studio.aplus
Pour plus d’informations, reportez-vous à la page dédiée par l’auteur : http://aplus.rs/adxmenu/buy/.

Discussions par date d’activité
41 discussions
Bonjour,
En changeant la borne en compatibilite=« [2.0.0 ;*] » dans le fichier paquet.xml le plugin fonctionne avec SPIP 4
Utilisé conjointement avec le plugin "menus" dans le site https://www.femmes-solidaires33.org/
Répondre à ce message
Bonjour,
En changeant la borne en compatibilite=« [2.0.0 ;3.2.*] » dans le fichier paquet.xml le plugin fonctionne avec SPIP 3.2
changé sur la zone
Répondre à ce message
Bonjour,
Je n’arrive pas à modifier la valeur par défaut de la coupe :
[(#ADXMENU{50,...})]renvoie une erreur.
Je n’ai pas besoin de spécifier des ID de rubrique.
dd
Le code que tu indiques
[(#ADXMENU{50,...})],semble donner l’impression que tu utilises des « virgules » comme séparateur alors que les exemples de la doc utilisent des « deux points ». Ce ne serait pas ça la cause des erreurs rencontrées ?J’ai réussi en indiquant :
[(#ADXMENU{secteurs,50,...})]car j’ai l’impression qu’il faut obligatoirement indiquer une valeur de rubrique pour que les valeurs suivantes soient prises en compte.
dd
Répondre à ce message
Bonjour,
J’utilise ce plugin pour mon siteweb. Or, je souhaiterais passer à Spip 3.1 mais le plugin ne semble pas compatible ?... Y aura-t-il une mise-à-jour du plugin ? Merci
Ok, comme recommandé par maieul, il a suffit de modifier :
<necessite id="SPIP" version="[2.0.0;3.1.99]" ></necessite>du fichier plugin.xml ;compatibilite="[2.0.0;3.1.*]"du fichier paquet.xml.et pour que tout le monde puisse en profiter sans faire soi même la modif : http://zone.spip.org/trac/spip-zone/changeset/92640/
Wouhhaaaa... quelle réactivité !!... Merci Maïeul :-)
Merci Maïeul, au top, comme d’habitude :)
Répondre à ce message
PieroWbmstrC’est exactement le menu que je souhaite faire sur mon site local mais je suis débutant et me noie dans les boucles :(http://saintbrieuc-treguier.catholi...
Répondre à ce message
Bonjour et merci pour commencer !
Ensuite, je ne parviens pas à faire fonctionner le plugin avec zpip et le thème higherground (cf. http://webklas.free.fr/)
J’ai bien ajouté la classe css (adxm adxmenu) dans la config du menu barrenav mais point de menu déroulant :/
Ai-je oublié quelque chose ?
Salut Arnault,
Oui, malheureusement, le plugin ne s’adapte pas automatiquement à toute situation ... notamment sur des menus déjà très stylisés :(
Il va falloir que tu cherches dans les CSS le pourquoi du comment (ou que tu vires complètement la classe « menu-entree ... » du
ulglobal du menu).Bref, un peu de boulot en perspective.
Hum, dans quel css ?
Bonjour,
Suis un peu dans le même cas mais avec andreas09
Dans le thème on trouve ceci
J’ai essayé de juste mettre « block » et ça ne change rien, j’imagine qu’il y a plus à faire ... le soucis c’est qu’on ne sait pas quoi faire exactement. Quelle peut etre l’incompatibilité ?
Si on complète la css du thème pour prendre en compte l’indentation des menus générés par le plugin menu ... alors pour moi ça veut dire plus besoin du plugin non ? Puisque les menus seront directement gérés, enfin sinon j’ai raté une étape.
Donc j’imagine que la modification doit être triviale, tu n’as pas une idée ? Car s’il faut retirer la classe de menu par défaut, alors on perds toute la mise en page de menu du plugin ...
Répondre à ce message
Juste super, j’ai remplacé un superfish qui marchait mal sur iPad, en 10 mn sans avoir a toucher mes styles.
Bravo et merci pour ce plug
Répondre à ce message
Bonjour,
Savez-vous s’il est possible d’ordonner différemment le menu ?
Pour l’instant, tout est trié alphabétiquement et j’aimerais pouvoir choisir l’ordre des rubriques affichées.
J’en profite également pour vous demander s’il est possible d’ajouter à ce menu la liste des brèves (en évitant de convertir les brèves en articles - notamment avec le plugin http://contrib.spip.net/Conversion-des-breves-en-articles).
Par avance, merci de votre réponse.
Matthieu
Bonsoir Matthieu,
Tout est possible ;)
Le contenu du menu est généré par le squelette
modeles/adxmenu.htmldans le plugin. Tu peux en faire une copie dans ton dossiersquelettes/modeles/(sans le renommer) et SPIP le prendra en priorité. Ensuite, il ne reste plus qu’à le modifier selon tes besoins ...Par exemple pour changer l’ordre du tri, tu peux modifier le
{par titre}de la boucleARTICLES. Jette un oeil à http://www.spip.net/fr_article902.html pour plus d’infos.Ensuite, pour boucler sur des brèves, tu fais une nouvelle boucle
BREVESen t’aidant de http://www.spip.net/fr_article906.html.Voilà, à toi de jouer ;)
@+
Répondre à ce message
Ah, merci. C’est bien ce que je croyais. Mais j’avais des gros problèmes liés au cache SPIP et également Firefox.
Encore merci
Répondre à ce message
Bonjour,
Comme certaines personnes ici, je n’arrive pas à modifier l’apparence du menu. J’ai beau triturer le fichier adxmenu_css_styles.css.html dans tous les sens, rien n’y fait...
J’ai dû rater quelque chose.
Par avance, merci de vos éclaircissements...
Bonsoir Matt,
- si tu es en SPIP version 3, c’est le fichier
adxmenu_css_styles_spip3.css.htmlqu’il faut modifier- pense bien à vider ton cache (ou à ajouter
var_mode=recalculà tes URLs) pour voir tes modifs.N’hésite pas à revenir poster ici si tu as toujours des difficultés ;)
@+
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
