Présentation
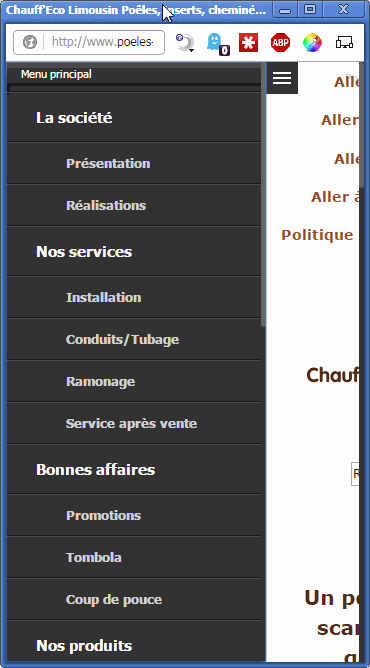
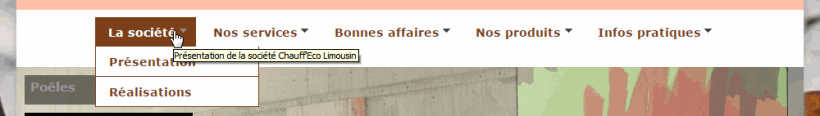
Il s’agit de l’implémentation en plugin SPIP d’un plugin de jQuery : Sidr. Cette page contient la documentation du plugin jQuery et le menu placé en haut est une démonstration de l’effet.
Usage
Le plugin devrait [1] fonctionner à l’installation, après configuration du sélecteur à cibler pour la transformation (par défaut #menu).
Ce menu a été intégré à SoyezCréateurs avec la révision 73130.
Principe d’intégration dans un squelette personnalisé
Il y a 4 éléments à modifier dans vos squelettes :
- un define dans mes_options.php
- un div qui recevra le bouton rajouté par le script
- un script pour dire quelle portion de votre HTML doit être transformée
- une CSS pour masquer votre menu original quand le menu responsive est affiché
Define
À placer dans config/mes_options.php (à créer au besoin)
<?php
define("_SIDR_PERSO", true);Permet de dire au plugin de ne rien faire automatiquement.
Div à rajouter
Par exemple juste avant le menu concerné.
<div id="mobile-header">
<a id="responsive-menu-button" href="#sidr-main"><span>Menu de navigation</span></a>
</div>Script
<script src="#CHEMIN{javascript/jquery.sidr.js}" type="text/javascript"></script>
<script type="text/javascript">/* <![(#EVAL{chr(91)})]CDATA[(#EVAL{chr(91)})] */
jQuery(document).ready(function() {
jQuery("#responsive-menu-button").sidr({
name: "sidr-main",
source: "#menuhaut"
});
});
/* [(#EVAL{chr(93)})][(#EVAL{chr(93)})]> */</script>Style
@media screen and (max-width:960px) {
[(#PLUGIN{SIDR}|oui)#menuhaut { display: none; }]
}Pour masquer le menu original
Exemple





Discussions par date d’activité
13 discussions
Salut,
en testant le plugin sur Firefox (66.0. sur ordi / 67.0 sur mobile), un click sur le bouton déclenche bien l’affichage du menu Sidr mais ce bouton disparait sous le menu (= il n’est pas décalé comme le reste du contenu de la page). Le survol de certains éléments (menu déroulant, certains liens...) fait également apparaitre le bouton.
Par contre, si une fois le menu Sidr ouvert, on passe sur un des liens de ce menu, le bouton apparait bien. Attention, ce n’est pas facile a tester car, quand le menu apparait, il vient se mettre sous la souris :)
Ce bug n’est pas présent sur Chrome.
J’ai parcouru stackoverflow et le git du projet, mais je n’ai rien trouvé là dessus...
En mettant à jour le js et le css avec la V3 sur script, j’ai moins de soucis : le bouton est bien décalé sur Firefox la plupart du temps, mais pas à chaque fois.
Bonjour,
Il me semble que c’est quelque chose à faire remonter sur https://github.com/artberri/sidr/issues
Sachant que le plugin est sur la dernière release officielle :
https://github.com/artberri/sidr/releases
Bon, j’ai trouvé une issue là dessus finalement https://github.com/artberri/sidr/issues/307 (elle date de 2016 !) mais elle n’a pas eu de réponse de la part des développeurs.
En fait, les développeurs ne répondent pas aux questions, ni sur Github, ni sur Stackoverflow. La dernière release date de fev 2016 et la V3 (et le dernier commit) date de déc 2017 mais n’est toujours pas releasée,
M’est d’avis que qu’il n’y aura pas de nouvelle release (ni de commit) de ce script et que donc, il restera moyennement compatible avec Firefox.
Ça sent le sapin tout ça, malheureusement...
Donc à voir si tu souhaites intégrer la V3 pour une meilleure compatibilité, même si pas releasée...
Répondre à ce message
Bonjour,
Je débute et je ne sais pas où ajouter le script et le css.
J’ai essayé après le div à ajouter juste avant le div du menu existant mais rien. (vidage du cache inclus)
Le div, tu l’ajoutes dans ton header (juste après le
<div class="clearfix header">).Le script au dessus de la définition de ton menu.
Le CSS, dans ton perso.css
(vérifies bien que le nom de ton menu est bien #menuhaut, sinon remplace le.)
exemple mon menu est dans le .aside, et c’est la seule chose dans le aside, j’ai mis à la place
Répondre à ce message
Bonjour,
2 requêtes d’évolution sur ce plugin :
Je propose un autre modèle d’habillage "Vierge" qui ne contient aucune couleur ou autre mise en forme dans la feuille de style, juste le minimum de largeur du volet pour le déployer/masquer. Car certains styles sont difficiles à surcharger.
sidr-class-, les id parsidr-id-. Que les id soient préfixés, d’accord car ils doivent être uniques, mais préfixer les classes est parfois gênant : si l’on veut harmoniser la charte graphique avec le menu d’origine, il faut :Serait-il donc possible que le préfixage des classes ne soit effectué que sur activation d’une option du plugin ?
A moins que quelqu’un très à l’aise sur le développement de ce plugin ne puisse le faire rapidement, je creuse pour faire les modifs et créer une 1.5.0.
Merci
Bonjour,
Le comportement CSS et JS de ce plugin ne sont pas de mon fait, mais juste fournis par le script original.
Donc :
Merci
OK.
Donc j’ai
- créé un fichier jquery.sidr.virgin.css,
- modifié formulaires/configurer_sidr.htm en ajoutant en ligne 29 :
Le css contiendrait seulement :
Il reste à créer la chaine de langue pour l’habillage.
Pour éviter le préfixage, il y a une option
renamingde la lib Sidr qui évite le renommage des classes ET des IDs.Cette option peut être implémentée dans la config du plugin.
Le problème est que cette option à
falseévite le renommage aussi des IDs, qui passent alors en doublon. C’est un pb de fonctionnalité de la lib Sidr que je discute en ce moment.Répondre à ce message
Il semblerait que si l’on configure « Désignez le menu source à rendre responsive. (Sélecteur CSS) » avec un id posé directement sur le
<ul>du menu, le<ul>ne soit pas repris dans le menu sidr, en résultant des<li>directement dans un<div>.Si l’on configure le sélecteur avec un id sur un
<div>qui englobe le<ul>, ça fonctionne correctement.Répondre à ce message
Bonjour,
Il semblerait que si l’on configure « Désignez le menu source à rendre responsive. (Sélecteur CSS) » avec un id posé directement sur le
Si l’on configure le sélecteur avec un id sur un
Répondre à ce message
Bonjour,
Est-ce que ce plugin fonctionne sans soyez créateur ?
J’ai bien le lien « menu » qui fait apparaitre au clic le menu latéral mais pas le hamburger.
merci
dd
Il semblerait que oui, puisqu’il est, semble-t-il, en fonction sur contrib.spip.net lorsqu’on est sur un smartphone.
Bon finalement j’ai réussi en prenant les codes et fichier de http://www.berriart.com/sidr/ (et donc sans le plugin).
C’est chouette ce menu, on peut y ajouter des éléments du site juste en y indiquant sa classe CSS
dd
Bonjour,
Il semble en effet que ce plugin soit en fonction sur contrib.spip.net, mais avec une particularité : le menu hamburger reste affiché quel que soit le scrolling, dans le coin en haut à gauche.
Quelqu’un saurait-il comment parvenir à cet effet ?
Merci
Christophe
En CSS, avec position : fixed
Répondre à ce message
Bonjour,
Depuis quelque temps, le menu sidr ne fonctionnait plus en desktop (alors qu’il y fonctionnait il y a 1 an), seulement sur mobile. J’ai cherché sans solution, jusqu’à ce que j’installe la dernière librairie sidr 2016... et ça marche à nouveau !
Celle du plugin semble de 2013. Peut-être mettre à jour le plugin avec la dernière lib ?
Merci
Merci du signalement.
La version 1.4.0 intègre la dernière version de la lib : https://zone.spip.org/trac/spip-zone/changeset/105357
Question bête : si ce n’est plus compatible, n’est-ce pas à cause d’un changement de version de jquery d’un SPIP à l’autre ? Du coup ne faudrait-il pas tester sur les anciennes versions de SPIP si 105357 ne casse pas les choses, et, le cas échéant, créer des branches par version de SPIP ?
1.4.0 testé sur un Spip 3.0.26 sur Firefox Desktop et Android : ça a l’air OK.
Répondre à ce message
bonjour,
j’ai suivi la documentation de ’SIDR’ mais je me trouve avec un lien ’menu de navigation’
vide . je voudrais savoir comment intégrer mon menu dans le menu SIDR dedans et dans quel fichier se trouve le contenu de ce menu ’SIDR’ .
j’utilise spip 3.1
marci d’avance
Répondre à ce message
Bonjour,
d’abord merci pour ce plugin bien utile !
Je viens de l’utiliser pour la première fois et j’ai réussi à l’adapter à mon site sur lequel je développe la responsivité de différents médias pour SPIP2.1 : il fonctionne parfaitement à un petit détail près ...
Les items de menu du volet vertical restent obstinément centrés, je n’ai pas trouvé comment les aligner à gauche.
Le descriptif de ma mise en place du plugin sidr et des codes html et css sont ici :
http://www.fat78.net/spip.php?article23
(réduire la fenêtre du navigateur à moins de 800 px de large pour faire apparaitre le bouton ≡ du volet)
Si qqun peut m’aider, merci d’avance
En auscultant le code de ta page (sous Firefox click droit > examiner l’élément) tu dois pouvoir t"en tirer en ajoutant dans ton fichier css perso :
dd
Gagné, merci bcp !!!
Répondre à ce message
Petite imperfection sur le plugin coté JS.
Lorsque le menu est ouvert en version réduite (mobile), et que l’on agrandi la fenêtre, L’élément « left » dans le body reste effectif. Il faudrait modifier le JS ou forcer le style CSS pour tenir compte de cette éventualité de parcours.
Merci.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
