Principe
Le précédent plugin mélangeait deux choses :
- le contenu du menu
- l’effet accordéon qui y était associé, c’est à dire la présentation « en tiroir ».
Cette nouvelle version du plugin s’occupe uniquement de l’effet accordéon. Il ne s’occupe pas du contenu de ce menu. Le travail peut-être délégué au plugin Menus ou à une noisette Aveline par exemple ou même géré indépendamment en squelette. Il suffira de donner au ul principal du menu la classe accordeon ou bien de remplir le champ par votre class ou votre identifiant dans la configuration du plugin (ajout du 14 aout 2012).
Il ne s’occupe pas non plus de l’apparence (CSS).
Installation
Le plugin s’installe comme n’importe quel plugin.
Il nécessite toutefois le plugin JQueryUi, qui est livré en standard avec SPIP 3.
À noter qu’il peut évidemment s’installer avec STEP
Création du menu
On peut créer le menu avec le plugin Menus, et l’installer dans son squelette à l’endroit souhaité. Je renvoie donc à la documentation du plugin Menus.
Pour que le menu créé ait un effet accordéon, il suffit de lui accorder la classe accordeon dans le champ correspondant du plugin Menus.
Attention : pour que l’effet accordéon fonctionne, le menu ne doit pas avoir plus de 2 niveaux.
Exemple
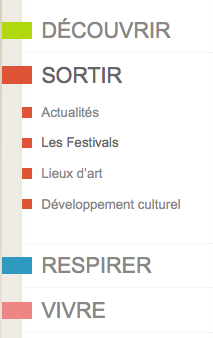
Je souhaite avec un menu accordéon qui « accordéonne » sur les rubriques de premiers niveaux, en affichant le cas échéant les rubriques du niveau inférieur.
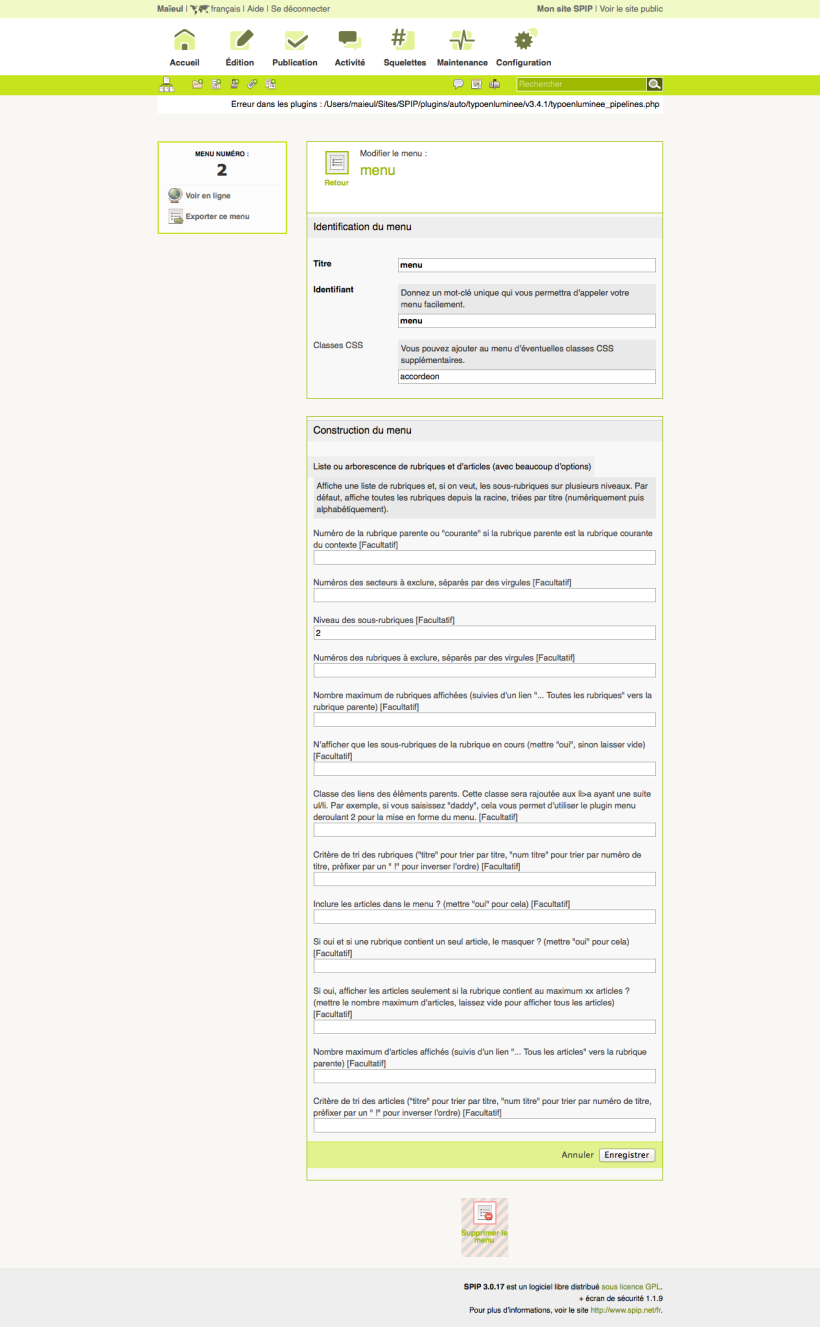
Suivant la documentation du plugin Menus :
- j’insère dans mon squelette le code suivant :#INCLURE{fond=inclure/menu, env, identifiant=menu}
- Je crée un menu dont l’identifiant est menu et auquel j’accorde la classe CSS accordeon
- Dedans je crée une entrée de type « Liste ou arborescence de rubriques » que je limite à 2 niveau.
Un dessin vaut mieux qu’un discours :
Configuration avancée
La configuration permet d’ajouter des options, en suivant la syntaxe : option:valeur,option2:valeur etc. La liste des options se trouve sur le site de Jquery.
Le panneau de configuration du plugin permet aussi de préciser votre identifiant ou votre class, laissez le à .accordeon soit sa valeur par défaut si vous ne comprenez pas !
Le panneau de configuration est accessible via :
- Configuration->Accordéon sous SPIP 2.1.
- Squelettes->Menu JQuery Accordéon sous SPIP 3 ou SPIP 2.1 avec le plugin bandeau
Verrouillage de la configuration
Depuis la version 3.2, un webmestre peut verrouiller la configuration du plugin en créant dans son dossier squelettes :
- un fichier accordeon/identifiant.html contenant l’identifiant du menu et remplaçant le champ « identifiant » du formulaire de configuration.
- un fichier accordeon/options.html contenant les options du menu (sans les {}, et remplaçant le champ « options » du formulaire de configuration.
Exemple d’option simple
Il s’agit de demander au menu accordéon de s’ouvrir sur la rubrique courante.
Dans le panneau de configuration, on met
active:'.on a'En effet, le plugin Menu marque d’une class .on la rubrique courante.
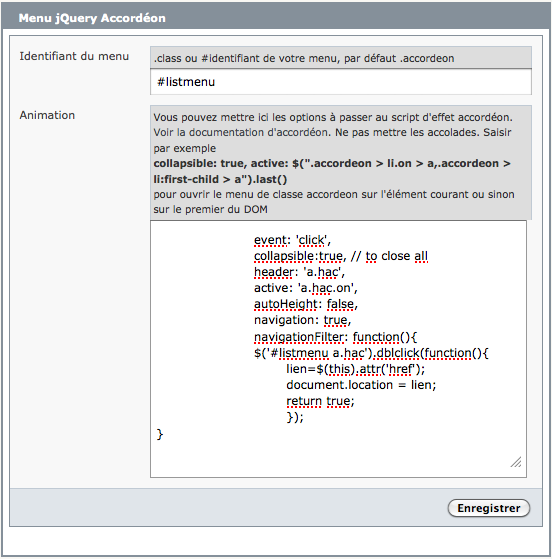
Exemple d’options complexe

Dans cette illustration, le code demande à déplier en accordéon le menu qui a l’identifiant #listmenu, il s’applique ici sur un menu fermé de rubriques à 2 niveaux qui se dépliera d’un clic, tandis qu’on accède aux liens de premier niveau par un double-clic. Lorsque la rubrique parente est active, le menu est ouvert sur celle-ci. D’autre part autoHeight: false, permet de laisser le plugin calculer la hauteur à déplier, évitant de grands blancs si vous n’avez un nombre de sous-rubriques égales…
Voici un exemple de ce code particulier à coller dans les options de la configuration, sans ajout de parenthèses ou d’accolades.
event: 'click',
collapsible:true, // to close all
header: 'a.hac',
active: 'a.hac.on',
autoHeight: false,
navigation: true,
navigationFilter: function(){
$('#listmenu a.hac').dblclick(function(){
lien=$(this).attr('href');
document.location = lien;
return true;
});
}



Discussions par date d’activité
22 discussions
Bonjour,
J’utilise toujours ce merveilleux plugin sur plusieurs de mes sites pour la partie responsive… Depuis que j’ai mis un site à jour en spip 3.2 / accordeon 3.2.6, l’option « autoHeight : false » ne fonctionne plus.
En tout cas, les ul prennent la hauteur de l’ul la plus longue dans mon menu et me laissent du vide sur les ul plus courtes…
Une idée pour récupérer ce paramètre bien utile et éviter des vides gênants dans le menu ?
D’avance merci pour les éventuelles pistes.
Karen
non désolé, je ne suis plus ce plugin depuis un temps.
Oh quel dommage !
Pensez-vous que je peux essayer de régler ça en css ou seulement en js ? Je me souviens avoir beaucoup cherché inutilement en css il y a 4 ans, avant d’avoir découvert la fonction autoHeight… Si ce n’est possible qu’en js, alors je suis mal barrée, je n’y connais rien :-/
très francgement, aucune idée. Peut être que sur la listes des utilisateurs de SPIp des gens pourront t’aider.
Ok, merci.
Je sèche complètement, j’espère que quelqu’un passera par là avec une idée lumineuse :-)
Pour ceux que ça aidera également… Je viens juste de trouver après lecture de quantité de pages (réponse issue de https://stackoverflow.com/questions/11034756/jquery-accordion-auto-height-issue) :
Use heightStyle : « content » if you’re using version 1.9 and higher (Tarun’s answer)
Use autoHeight : false for 1.8 and lower (iappwebdev’s answer)
Voilà, ma journée commence bien :-)
Répondre à ce message
Bonjour,
J’utilise ce plugin en local avec une version 3.016 de SPIP + Accordeon 3.2.3. Cela fonctionne super bien sur ordi ou tablette mais dès que je passe en format mobile j’ai un truc étrange : la première action effectuée fonctionne (genre je clique sur la rubrique 1 et le lien fonctionne) mais ensuite mon menu se bloque : plus moyen de refermer ou d’aller sur une autre page à partir du menu. Il faut que je repasse par la page d’accueil (accessible par le logo du site) à chaque fois. Comme si je devais réinitialiser le plugin.
Pour info, c’est une feuille CSS dédiée qui gère l’affichage. Pour la configuration du plugin j’ai ceci :
event : ’click’, collapsible : true, autoHeight : false, navigation : true, active :’.on a’,
Je fais mes tests avec les outils de prévisualisation fournis par Google Chrome. Je n’ai pas encore pu le faire en vrai puisque le site n’est pas en ligne.
Avez-vous des pistes / idées pour résoudre ce problème ? Cela m’aiderais beaucoup car j’ai le nez dessus depuis hier et je sèche...
aucune idée... il faudrait demander sur des forums jquery consacré à accordeion.
Merci d’accuser réception Maïeul. Je vais le faire mais en même temps j’ai déjà bien fouillé dans les forums et je n’ai pas encore trouvé de cas comparable. Vu ce que tu me dis, ma déduction c’est que soit c’est dû à la CSS (qui impacte d’une façon ou d’une autre le fonctionnement du plugin) soit c’est un bug d’affichage. En tout cas il y a de fortes chance que le soucis soit de mon côté... Merci et je posterai la réponse si je trouve.
Toujours pas trouvé... c’est vraiment curieux. c’est seulement quand le site charge ma CSS pour mobiles que ça coince. Rien sur les forum consacrés à Accordion....
Bonjour,
Je ne comprends pas très bien où mettre ce code :
Je suis avec le squelette « ahuntsic »
Merci d’avance
je ne sais pas, je ne connais pas le squelette ahunstic. Mais si vous faites un var_mode=inclure, vous devriez trouver la liste des fichiers existant. Il vous suffira alors de copier celui qui vous intéresse dans votre dossier squelettes et de le modifier.
Avez vous un site de démonstration en ligne ?
Eh non, je suis en local afin de tester et je mettrais en ligne ensuite.
Dans le dossier « ahunstic » -> inc -> inc-menu.html - Est-ce le bon fichier ?
Sinon le dossier « ahunstic » :
-> plugin.xml
- > ahuntsic_options.php
- > ahuntsic_fonctions.php
inc-menu.htmlme paraît le bon. Donc créer un dossier inc dans le dossier squelettes. Y copierinc-menu.htmlet le modifier pour insérer#INCLURE{fond=inclure/menu, env, identifiant=menu}.Je vous invite à lire les bases de la programmation SPIP, par exemple via http://programmer.spip.org, les premiers chapitres.
J’ai bien mis la ligne de code dans le fichier inc-menu.html comme indiqué (ligne 18).
Comment obtenir la fenêtre « menu » comme plus haut dans les commentaires ?
Dans la fenêtre Squelettes -> jQuery Accordéon, j’ai laissé Identifiant du menu : .accordeon et Animation : vide.
Le lien http://programmer.spip.org est super, je vais essayer de comprendre ;)
J’ai lu http://programmer.spip.org mais j’ai bien du mal à comprendre :(
Je vais rechercher un squelette comprenant déjà des menus « accordéon » sinon je vais m’orienter vers Joomla !…
Merci quand même de l’aide apportée.
je vous déconseille très fortement joomla, qui est encore plus compliqué que spip a personnalisé dès qu’on a pas le module qu’on souhaite.
je n’ai pas compris votre question d’hier soir...
Un dessin vaut mieux qu’un discours :
Décidement vous n’avez pas compris le problème :
- le plugin menus se charge de la création des menus et du choix de leur contenu
- le plugin menus-accordeon se charge de l’affichage.
Et comme je le dit dans la documentation, la capture d’écran est « Suivant la documentation du plugin Menus ». Autrement dit, l’explication de comment trouver cette fenetre est dans le plugin menu. En l’occurence il vous suffit d’aller dans l’espace privé sur squelettes->menus du site ->créer un nouveau menu.
Euh, j’obtiens cela :(
J’ai encore raté quelque chose…
je peux rien vous dire :
- je ne sais pas ce que vous avez fait exactement
- je n’ai pas accès à votre site pour debuger...
C’est ce que j’obtiens après avoir fait : « Squelettes -> Menus du site » puis après avoir rempli les champs, j’ai cliqué à gauche sur « Voir en ligne »…
ca veut juste dire qu’on vous affiche le contenu du menu, tel que généré. Pour le véritable affichage, rendez vous sur votre page d’accueil publique.
C’est ce que j’aurais bien voulu mais non. Cela n’apparaît pas.
certes, mais comme je ne sais pas ce que vous avez fait je ne peux pas vous dire. Je n’ai pas de boule de cristal....
Répondre à ce message
Bonjour,
voici ma config : Spip 3.0.17 / Plugin Menus 1.4.5 / Plugin Menu Accordeon 3.2.3.
Le menu accordéon fonctionne très bien sur mon site à l’exception des pages ou je fais appel la dernière version de jQuery (jquery-1.11.1) via :
Allez voir par vous même :
une page où ça marche : http://s543787364.onlinehome.fr/2014/spip.php?article29
une page où ça ne marche pas : http://s543787364.onlinehome.fr/2014/spip.php?article3
Quelqu’un pourrait m’aider ?
Nico.
logique, le menu accordéon est conçu pour une version antérieure de jquery. Il y a sans doute une version qui est compatible dans le plugin-dist jqueryui de la 3.1, qui utilise la nouvelle version de jquery. Mais en l’état, je suppose qu’on utilise la version de jquery lié à la version de SPIP, et qu’on ne surcharge pas.
Y-a-t il des besoins impérieux de melanger deux versions de jquery ?
Répondre à ce message
Bonjour,
Avant tout, bravo pour ce plugin, plus qu’utile pour un menu ergonomique sur un support mobile !
J’ai une question sans doute bête, mais j’ai tout parcouru sans trouver ni la réponse, ni la question déjà posée : comment fait-on pour accéder à un lien de premier niveau (c à d qui ne déplie pas une liste, comme un lien vers l’accueil par exemple).
Étant donné que le clic sur un premier niveau est censé déclencher le dépliage du deuxième niveau, et que je ne vois pas l’intérêt de devoir déplier un « accueil » pour faire apparaître un 2e « accueil », cliquable lui…
Idem pour n’importe quel lien direct, de premier niveau dans le menu.
Suis-je claire :p ?
Cordialement,
Karen
très claire.
première chose à faire : marquer les entrées concernées, par une classe
pas-accordeon(il y aurait sans doute moyen de faire cela automatiquement, mais je n’ai pas le temps de chercher).ensuite configurer le menu, soit via le squelette
accordeon/options.html, voir la doc. Il faut utiliser le paramètreheader(voir http://api.jqueryui.com/accordion/#option-header). En changeant légèrement l’option par défaut, pour exclure les entrées avec la classepas-accordeon. Donc ce code :Merci !!!!!!!! C’est génial :-)
Je suis impressionnée par la rapidité de réponse et l’efficacité de la solution.
Solution que je n’aurais jamais pu écrire, étant nulle en php et js…
Encore bravo pour ce plugin, et belle journée.
Karen
Répondre à ce message
Bonjour,
J’ai installé en interne un menu Accordeon avec le plugin Menu. Le menu est basique : rubrique + articles. Comme dans l’exemple de Menu j’ai collé
collapsible: true, active: $(".accordeon > li.on > a,.accordeon > li:first-child > a").last()Cela fonctionne comme je le souhaite, mais, avec les CSS je n’arrive pas à styler l’article actif avec .on.Quand j’utilise
li.menu-entree.item.on.activeou.ui-accordion-content li.onj’arrive juste à colorer une puce (si j’en mets une). Mais je voudrais styler le texte du menu et pas juste une puce.Merci de vos lumières
J’ai continué à décortiquer mon problème et ce que je trouve est vraiment bizarre !
Dans ma CSS, avec
.ui-accordion-content .onj’arrive à styler :- background-color
- font-size
- font-style
- tetxt-decoration
- margin
- padding
Mais
- font-weight
- color
ne réagissent à aucune des valeurs spécifiées dans ma CSS !!! Dingue, non ?
Alors que pour moi ce sont justement les 2 éléments les plus importants pour styler un menu.
il faut voir avec firebug comment sont styler chaque element du menu.
Merci, c’est bien ce que je fais. Et c’est ce qui me permet de décrire cette situation.
Font-weight et color sont bien là, à côté des autres éléments, mais ils sont inefficaces et on ne voit aucune spécification CSS qui vient les « overrider ». Cela me fait penser qu’il y a une valeur spécifiée ailleurs (dans le JS ?). Mais cela dépasse mes compétences.
faut voir s’il y a pas des spécifications au niveau du a.
Mais je me suis contenter d’encapsuler le truc pour spip, je ne sais pas trop comment il fonctionne en réalité.
Répondre à ce message
Bonjour,
J’essaie d’utiliser votre plugins avec le plugin Menu mais je n’y arrive malheureusement pas.
J’ai ajouté le menu sur la page http://www.formulejeunes.ch/?page=test pour que vous voyiez ce que ça donne.
Le style est horrible et il n’y a pas d’effet accordeon.
A mon avis il doit y avoir un problème de style CSS qui n’est pas appliqué ou alors le JS qui n’est activé correctement. Je ne vois pas trop ce qui cloche :(
J’ai la dernière version de SPIP, du plugin Menus et de ce plugin.
Est-ce que vous savez ce qui cloche ?
Merci d’avance
Ok, j’ai compris que par défaut il n’y a pas de style jquery ui installé.
J’aurais aimé savoir quel thème avez vous utilisez pour le menu qui est affiché en exemple ?
je ne sais malheureusement pas, ce n’est pas moi qui ait mis cet exemple, mais touti
Bonjour Baptiste,
comment avez-vous fait pour fermer toutes les fenêtres au chargement de la page ?
Cdlt
je me réponds :
active : false
:)
Répondre à ce message
J’ai mis à jour le plugin et j’ai les deux erreurs suivantes qui s’affichent sur le sie public :
oups,
je n’avais pas vu lors de mes test pour le passage 3.2.
http://zone.spip.org/trac/spip-zone/changeset/74854 devrait corriger cela. Le zip sera dispo peu après 13h, et normalement le chargeur auto de SPIP devrait le proposer peu après 18h.
http://zone.spip.org/trac/spip-zone/changeset/74855 devrait corriger mon précédent commit à moitié foireux.
Répondre à ce message
Merci pour ce magnifique plugin que j’utilise conjointement avec galleria.
Je l’ai placé dans une rubrique qui contient plusieurs sous-rubriques chacune ayant des articles avec des images. Les sous-rubriques sont donc les « secteurs » de ma gallerie.
Lorsque je clique sur le titre dune rubrique, le menu s’ouvre et me montre les articles ! Je suis content c’est ainsi qu’il doit fonctionner, par contre serait il possible de supprimer les href des rubriques qui me sont inutiles ? J’éviterai ainsi aux moteurs de les envoyer sur des pages vides.
Enfin comment faire pour que lorsque j’arrive dans la rubrique mère mon menu m’amène directement au premier article de la première sous-rubrique ?
merci beaucoup !
Je constate un problème. Ma rubrique « mère » est la numéro 2. Dans les options sous « Numéro de la rubrique parente ou « courante » si la rubrique parente est la rubrique courante du contexte » j’ai donc mis 2 !
Cela fonctionne bien, par contre lorsque je me rends sur un article qui se trouve dans la 2e ou 3e rubrique, le menu reste ouvert sur la première rubrique.... comment résoudre ce problème ?
Je spécifie que lors de la création du menu jai choisi l’otpion « liste de rubriques articles »
Bonjour,
je ne suis pas sûr d’avoir bien compris tout vos problèmes. Auriez vous un site où je pourrais visualiser les choses ?
En attendant, j’essaie de répondre à partir de ce que j’ai compris. En ce qui concerne les messages du premier forum, cela ne dépend pas du plugin menu accordéon, mais du plugin menu. Je vous invite à poster les questions dans le forum ad hoc.
Pour le second problème, merci de me mettre un lien, que je puisse saisir le souci exacte,ent.
Je ne peux mettre l’url en ligne vous l’ai envoyé en privé.
Le problème est en effet probablement avec le plugin menu mais jen suis pas sûr !
Ce menu doit apparaître uniquement sous la rubrique no 2 et il affiche ses sous rubriques et articles.
Pour ce faire dans le plugin menu ai spécifié dans les options que la rubrique parente est la rubrique deux, sinon il m’afficherait toute la hiérarchie des rubriques depuis la racine !
Le problème est liée au pliage/dépliage des sous-rubriques qui affichent les articles.
Lorsqu’on arrive la première sous rubrique est ouverte et on voit l’article/s qu’elle contient.
Les autres sous-rubriques en dessous sont pliées et on ne voit donc pas leurs articles.
Si je déplie une autre sous-rubrique et je me rends sur l’article de cette dernière une fois arrivé sur l’article dans le menu accordéon, la rubrique en cours se replie et cache l’article dans lequel je me trouve et le menu m’ouvre/déplie à nouveau la première rubrique !!!
D où peut provenir ce problème ?
pour le premier problème, je suis sûr que c’est bien dans menu que se trouve le problème ;-)
pour ce qui est du problème du second poste, il faut ajouter un règlage dans le formulaire de configuration du plugin.
Si c’est bien cela le code à mettre (à tester, si ce n’est pas le cas il faut regarder dans la documentation la signification specifique de l’option active), merci de me le signaler. Je l’ajouterai comme exemple basique à la doc.
Oui c’est bien ca ! merci !!
Répondre à ce message
Bonsoir,
Je cherche à tout hasard une âme charitable qui aurait déjà trouvé l’astuce ou le JS à paramétrer dans Accordeon 2 pour obtenir un menu à 3 niveaux ; exemple :
Rubrique 1 < clic pour accès direct
Rubrique 2 < clic accordeon
- sous-rubrique A < clic accordeon
* article 1 < clic pour accès direct
* article 2 < clic pour accès direct
- sous-rubrique B < clic accordeon
* article 3 < clic pour accès direct
* article 4 < clic pour accès direct
Rubrique 3 < clic pour accès direct
Mon menu est généré dynamiquement avec le plugin Menu mais je peux en faire un statique en Html si une solution existe côté JSQuery. Avec le code par défaut :
collapsible: true, active: $(".accordeon > li.on > a,.accordeon > li:first-child > a").last()J’ai un effet accordeon sur Rubrique 2 mais pas sur ses sous-rubriques.
Quand aux rubriques 1 et 3, elles sont inactives (pas d’accès à la rubrique en cliquant dessus). Merci pour votre aide, j’avoue ne pas avoir trouvé de solution sur le site JQuery (en anglais et pas toujours évident à comprendre)
Je me réponds à moi-même. jQuery Accordeon ne sait pas gérer 3 niveaux. Voici le résultat de mes recherches, pour ceux que cela intéresse : une alternative à Accordeon (pas en plugin) qui permet l’utilisation à 3 niveaux > jQuery Collapsor
Salut,
je suis dans la même situation... As-tu trouvé une solution via jQuery Collapsor ?
J’ai jeté un oeil sur différents scripts, mais avant de tenter d’adapter quelque chose...
Merci,
jean marie
Bon, je me réponds aussi : pas expert en jQuery, j’ai quand même réussi à faire fonctionner le truc en utilisant la fonction slideToggle qui fait partie de l’API jQuery de base :
http://spip.pastebin.fr/26757
Et le squelette : http://spip.pastebin.fr/26758
Voilà, si ça peut servir...
Bonsoir Jeanmarie,
De mon côté, pour pouvoir conserver le paramétrage depuis la rédaction avec le plugin Menu, j’ai finalement abandonné collapsor et j’ai « saucissonné » mon menu en plusieurs menus pour obtenir ce que je cherchais.
Dès que j’ai un moment, j’essaye d’utiliser ton astuce avec grand plaisir. Merci pour ton aide.
Salut,
Il y avait une erreur dans le squelette : la BOUCLE_compteur_article renvoyait autant de fois class=« dernier » qu’il y a d’articles dans la sous-rubrique. C’est résolu avec l’aide de la liste SPIP :)
Voici donc la bonne version du squelette : http://spip.pastebin.fr/26793
(solution nécessitant SPIP Bonux)
Ne pas tenir compte de celle de mon message précédent...
jean marie
Répondre à ce message
Bonsoir,
Avec un SPIP 3.0.5 [19905] et Accordéon 3.1.0 SVN [64795] un simple rédacteur peut modifier via le bouton du bandeau « Squelettes » l’identifiant du menu ainsi que le paramétrage de l’animation.
Si quelqu’un a le code à rajouter pour restreindre ce paramétrage au seul Webmaster, je suis preneur.
Merci.
la question est à posé sur le forum du plugin menu ...
Pourtant il s’agit bien du paramétrage du menu accordeon et pas celui du plugin menu, ex :
icons: false, autoHeight: false, collapsible: true, active: $(".accordeon > li.on > a,.accordeon > a").last()La page qui s’affiche s’intitule : Menu jQuery Accordéon...
a excusé moi, j’avais mal compris/mal lus.
Je regarde tout cela : il faut que je réserve l’accés au webmestre.
heu vous êtes sûrs de votre propos ? Avec un compte auteur et la version 3.1.0, je n’ai pas d’accès à la configuration ...
Bonsoir Maïeul,
Tout d’abord merci pour votre disponibilité et votre réactivité.
J’ai effectué le test sur un site en ligne « propre » et je n’ai pas rencontré le problème. Désolé pour le bruit mais mon site en local où je fais les tests m’a induit en erreur. Je vais le réinstaller au propre.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
