Pour en avoir eu besoin et longtemps cherché, je sais que les menus déroulants disponibles sous forme de plugins ne sont pas nombreux ;-) . Il y a bien celui-ci que j’ai essayé mais qui ne me satisfaisait pas vraiment...
J’ai donc intégré à mon site un menu simple et efficace que j’ai trouvé sur le net. Quelques clics plus tard, vous pouvez lire ces lignes et télécharger le plugin « Menu_babbibel ».
Il s’agit d’un menu déroulant s’appuyant sur la librairie jQuery et donc parfaitement compatible avec les versions récentes de spip ainsi que tous les navigateurs ou presque.
Le code étant très simple, le menu est facile à personnaliser. Les feuilles css sont commentées pour faciliter la personnalisation et l’habillage.

Merci à Denisb pour sa contribution base de données test.
Installation
Comme tous les autres plugins, cf. https://www.spip.net/fr_article3396.html
- Le plugin fonctionne sur les squelettes disposant de la balise
#INSERT_HEAD.
-
Le plugin utilise CFG (version > 1.14.0) pour la configuration.Pour respecter les nouvelles spécifications et être compatible avec SPIP 3, j’ai choisi de ne plus maintenir la compatibilité avec les versions 1.9.2 de SPIP. Désormais, le menu babbibel se passe de CFG. Le lien vers la page de configuration est accessible aux websmestres dans les menus de l’interface privé.
- Pour les versions spip 2.x, le plugin SPIP-Bonux est nécessaire.
Mise en oeuvre
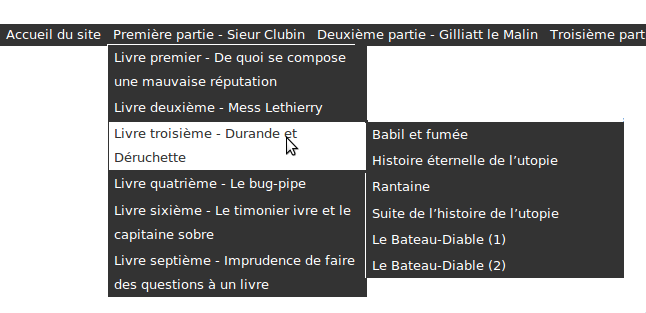
Pour faire apparaitre le menu dans votre squelette, placez-y le code [(#MODELE{menu}{env}{id_rubrique}{id_article})] là où vous souhaitez que le menu apparaisse. Ce menu convient à tous les sites. Il est capable d’identifier et trier les articles et rubriques par langue. La plupart des sites utilisera ce menu. N’hésitez pas à visualiser le résultat de votre configuration sur les pages tests.
Ceux qui ont configuré leur site avec un secteur par langue utiliseront plutôt [(#MODELE{secteur_langue}{env}{id_rubrique}{id_article})]. Ce menu dissimule les secteurs. Il n’affiche que les rubriques de niveau 2 en les regroupant par langue. Il permet donc de répondre aux besoins spécifiques des sites multilangues par secteur (Cf. https://www.spip.net/fr_article2124.html#nh1).
Paramétrage
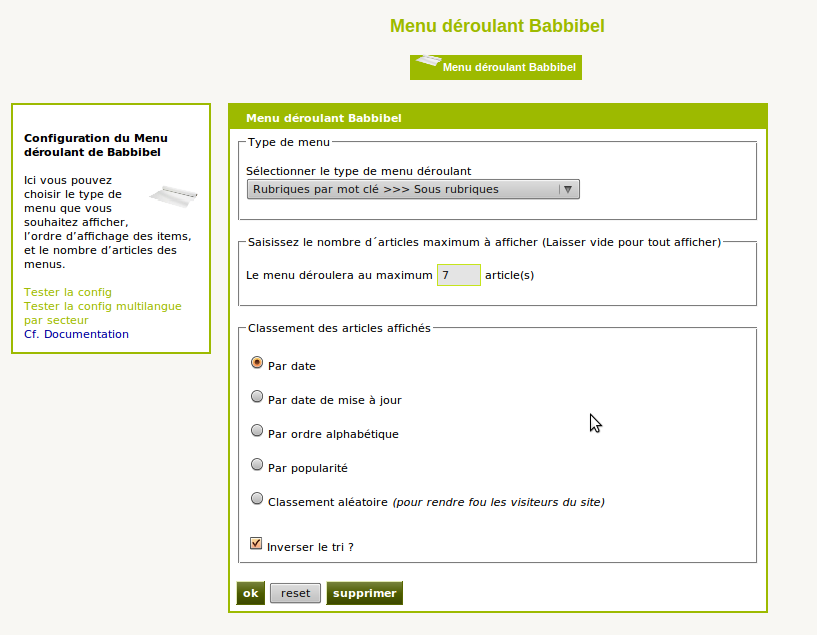
Le menu déroulant de babbibel se configure en quelques clics. Il est possible de choisir :
- le type de menu que l’on souhaite utiliser (secteur + rubriques, secteur + articles, rubriques par mot clé, etc...)
- le nombre d’article à afficher dans le menu (seulement si on a choisi un menu qui affiche des articles évidement)
- l’ordre dans lequel ces articles seront affichés (ordre chronologique, alphabétique, etc)
Pour gérer plus finement le contenu du menu déroulant, vous avez la possibilité de sélectionner les rubriques qui seront les rubriques principales du menu ou d’exclure du menu des rubriques ou des articles.
Pour cela, créez un groupe de mots-clés pouvant être associés aux rubriques et aux articles. Dans ce groupe, créez les mots clés :
-
menu_derqui sélectionne une rubrique à afficher dans les menus de type « Rubriques par mots-clés ». -
exclu_menu_derqui exclut du menu une rubrique et son contenu ou simplement un article. Ceux-ci ne seront exclus que du menu ! Attention toutefois à ne pas rendre inaccessible une partie de l’arborescence.
Personnalisation
Pour personnaliser l’apparence du menu, il suffit de modifier le fichier ./plugins/menu_babbibel/menu_babbi.css. Je vous conseille de faire appel à l’extension firebug de vos navigateurs favoris.
Si vous avez personnalisé l’apparence du menu, placer le menu_babbi.css dans le dossier squelettes de votre site. C’est cette css qui sera prioritaire et les mises à jour du plugin n’écraseront pas votre css personnalisée. (Merci à Prad pour l’idée judicieuse)
Les classes babbin et babbout permettent de personnaliser l’apparence de l’article et/ou la rubrique exposé.
Compatibilité
Le menu a été testé avec succès sur la plupart des navigateurs. Le menu reste fonctionnel même si le javascript est désactivé.
Fonctionnement
Pour vous éviter de chercher, j’apporte ici quelques précisions sur le comportement général du menu :
- Affichage des secteurs & des rubriques se fait toujours par :
- numéro de titre
- puis par date
- puis par ordre alphabétique
- Configuration par défaut
- Menu « Secteur >>> sous rubriques »
- 100 articles maximum seront affichés
- Les articles affichés le seront par date
- Inverser l’ordre du tri aléatoire NE SERT À RIEN ;-)
- Le premier item du menu (« accueil site ») correspond à la valeur de
<:accueil_site:>du fichier de langue de spip. Il sera donc traduit dans toutes les langues supportées par SPIP et ce pour tous les types de menus.



Discussions par date d’activité
153 discussions
Bonjour
ce plugin date (denier post en 2018)
est il abandonné ?
merci pour votre retour
Natacha
Bonjour
je viens de le passer en Spip 4.2.3 / php 7.4
ça à l’air de fonctionner
à suivre
Natacha
Bonjour,
Je l’ai aussi en service sur un site mis à jour en 4.2.3 et le fonctionnement semble ok depuis une semaine.
Pierre.
Répondre à ce message
Bonjour,
La mise à jour pour spip 3.2 est-elle envisagée ?
Cdlt
Je me demande si le plugin n’est pas déjà compatible.
Essaie de remplacer dans paquet.xml
par
cela te permettra d’activer le plugin et de tester la compatibilité. Après cela tu pourra vérifier que tout marche, me faire un retour ici, et le cas échéant je modiferai la version distribuée.
Merci !!
Super, ça fonctionne. Aucun problème de compatibilité détecté sur http://www.residence-augusta.fr
Working for me in spip 3.2 also, after changing paquet.xml and deleting/uploading plugin again.
Bonjour,
Mon site est en 3.0 et j’envisage de passer 3.2. Il utilise Babbibel.
Si ce plugin est compatible 3.2., est-il possible qu’il soit qualifié comme tel, ou bien est-ce encore incertain ?
Merci.
D’après howard, cela marcherait en spip 3.2
Il faudrai tester pour confirmer, en modifiant dans paquet.xml. Et si tel est le cas, nous l’annoncerons officiellement.
Bonjour,
Merci pour cette réponse immédiate.
Mais en modifiant www\plugins\auto\babbi\v3.0.2\paquets.xml dans mon spip 3.0, est-ce que cela ne forcera pas vérification des plugin à répondre ok... ce qui ne me prouvera rien !
La seule solution serait alors de monter la 3.2., de modifier paquets.xml, et de valider que ca fonctionne ? Merci.
oui, ou d’avoir une version locale du site pour tester.
Répondre à ce message
Bonjour
Bien que la configuration indique :
>> Choisissez le type de classement des articles : Par ordre alphabétique
Cela ne change rien !
Que dois je faire ?
Merci d’avance
Répondre à ce message
Bonjour,
Je suis débutant... Ce plugin semble exactement ce que je recherche. J’ai réussi à l’installer et le configurer pour voir l’exemple qui fonctionne.
Mais par contre je ne sais pas quoi faire pour le mettre en place sur mes pages ! J’ai bien le code [(#MODELEmenuenvid_rubriqueid_article)] qu’on me dit de placer , mais je ne sais pas où !?
Quelqu’un pourrait il m’expliquer la démarche ?
merci d’avance
Répondre à ce message
Bonjour, je suis sous spip 3.0.20.
Super plugin que ce babbibel !
J’ai réussi à le configurer et il est intégré dans mon header... mais je n’arrive pas à centrer ce menu (qui envoie 5 rubriques)...
Avez-vous une solution ?
Cdt
Répondre à ce message
Félicitation pour cet excellent plugin que j’utilise de longue date.
Avec l’arrivée de SPIP3 et du critère profondeur serait-il possible de limiter le nombre des niveaux affichés afin d’éviter d’avoir à positionner le mots clé « exclu_menu_der » sur nombre de rubriques et d’articles qui sont eux affichés à l’aide d’un second menu ?
J’ai fait, sans succès, des tentatives de modification du fichier « inc_menu_mot_cle3.html » en ajoutant profondeur<=2 dans les critères des boucles.
Grossière erreur !
Les droits sur le répertoire plugins/auto ne permettaient pas de transférer les fichiers du plugin modifié. Ce que je n’ai pas remarqué immédiatement.
La solution proposée fonctionne bien.
Répondre à ce message
je teste ce plugin et je confirme qu’il y a un souci avec les tablettes : le menu se déroule bien si on tape sur la rubrique de secteur mais ensuite, si on tape sur un des sous-menu, rien ne se passe et à l’arrivée on se retrouve sur la page rubrique du secteur.
Dommage car ce menu me paraissait fort intéressant pour un site responsive.!
Répondre à ce message
Bonjour,
Je suis en train de tester le plugin avec la version 3.0.13 de Spip : le gestionnaire de plugins m’affiche : Menu babbibel 3.0.0 - stable
version incompatible
Merci pour votre aide !
Pierre V.
Bonjour,
Idem pour moi « version incompatible » avec spip 3.0.13
Que faire ?
j’ai trouvé : il y une erreur de frappe dans le fichier paquet.xml :
A la ligne 6
ll faut remplacer la parenthèse fermante par un crochet fermant , ce qui donne :
compatibilite="[1.9.2;3.0.*]"cordialement.
Merci merci merci pour le signalement de l’erreur dans le fichier paquet.xml !
Ouch !!!! Grosse frayeur en mettant à jour ce plugin !!!! Spip 3.0.14 le lit comme incompatible et résultat tout le site est cassé... Obligé de faire un retour à la version précédente via FTP !!!
3 mois après la signalisation de cette erreur, pas de correction dans le fichier ??
Ben non... C’est bien dommage.
Merci
Sans ce forum je n’aurais jamais trouvé l’erreur.
Répondre à ce message
Bonjour,
Tout d’abord un grand merci pour cet excellent plugin, déjà testé sur un site, il est génial !
Je viens d’adapter son css pour un nouveau projet, afin d’avoir le sous menu en ligne, jusqu’ici, aucun problème.
Je voudrais pouvoir faire en sorte que le sous-menu reste affiché dans la rubrique en cours, un peu comme un fil d’ariane où l’on verrait toujours les autres éléments de menu de la rubrique concernée.
Je précise que j’utilise inc_menu_article.html (rubriques > articles) mais pourrait aussi bien le vouloir avec inc_menu_laur.html (rubriques > sous-rubriques). Peu importe, c’est sur le JS que ça se joue.
Mon problème est que je suis nulle en javascript, et je ne sais pas comment écrire toutes ces actions dans menu_babbi.js : le sous-menu apparaît au survol d’un élément de menu, reste quand on en sort, et ne disparaît que quand on survol un autre élément de menu, pour faire apparaître le sous-menu suivant…
Quelqu’un serait-il intéressé pour m’aider à avancer sur cette idée, qui peut-être intéressera d’autres personnes ?
Je peux donner fournir mon css si c’est utile…
Cordialement,
Karen
Répondre à ce message
Bonjour,
Comment faire pour compléter le bandeau du menu par des cases vides pour que ça prenne tout le bloc d’affichage ? j’ai essayé en remplissant des rubriques et articles vides mais çà ne marche pas !!
cf fichier joint pour voir ce que ça donne
Merci,
je me réponds à moi-même : (çà peut aider quelqu’un)
ajouter dans le fichier menu_babbi.css :
dans .nav
« background-color : #c1002a ;
width :970 px ;
height:25px ; »
...
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
