Fonctionnalité
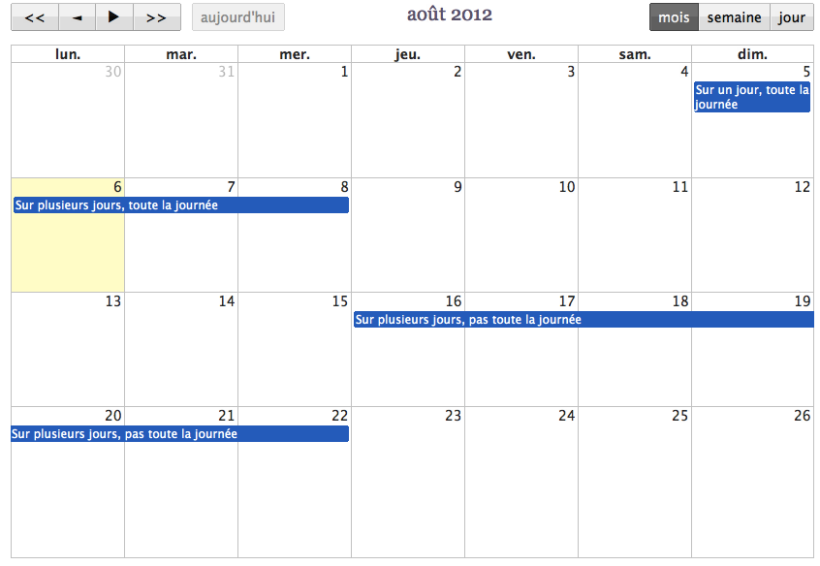
Avec le plugin Agenda activé, le présent plugin permet d’afficher dans un article un agenda Fullcalendar, affichant les évènements par mois, semaine ou jour, et liant chaque évènement à la page de l’article qui lui est associé.
Installation
Le plugin nécessite SPIP 3.1, il s’installe comme n’importe quel plugin. Sous SPIP 4 et supérieur, il nécessite d’installer le plugin « organiseur » qui n’est plus livré en standard. Pour ce faire, ajouter le dépot suivant à la liste des dépots https://files.spip.org/core/archives.xml.
Utilisation
Une fois le plugin installé, et les événements créés, il suffit d’insérer le code suivant dans un article :
<agenda_fullcalendar|>Options
Colorer les évènements
À partir de la version 2.1.0, il est possible de choisir la couleur associé aux événements.
Pour ce faire, il vous faut :
- avoir le plugin Couleur d’Objet activé, en version 0.3.0 minimum et les couleurs réglées
- passer en paramètre du modèle l’objet sur lequel on prend la couleur :
<agenda_fullcalendar|couleur=rubrique>prend la couleur associé à la rubrique où se trouve l’évènement.<agenda_fullcalendar|couleur=article>prend la couleur associé à l’article où se trouve l’évènement.<agenda_fullcalendar|couleur=evenement>prend la couleur associé à l’évènement lui-même.-
<agenda_fullcalendar|couleur=mot>prend la couleur associé à un mot clé associé à l’évènement ; si plusieurs mots-clé avec une couleur sont associés à l’évènement, celui ayant l’identifiant le plus important l’emportera. Option disponible à partir de la version 2.5.0 du plugin.
Ne pas insérer de lien
À partir de la version 3,1,0, on peut passer le paramètre |sans_lien=oui au modèle pour ne pas insérer de lien.



Aucune discussion
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
