Introduction
Le plugin est intégré complètement à SPIP.
Si vous avez opté pour laisser le choix aux auteurs (c’est l’option par défaut). Il suffit de cliquer sur le lien adapté pour passer de l’éditeur spip à CKeditor.
Description
Que fait le plugin ?
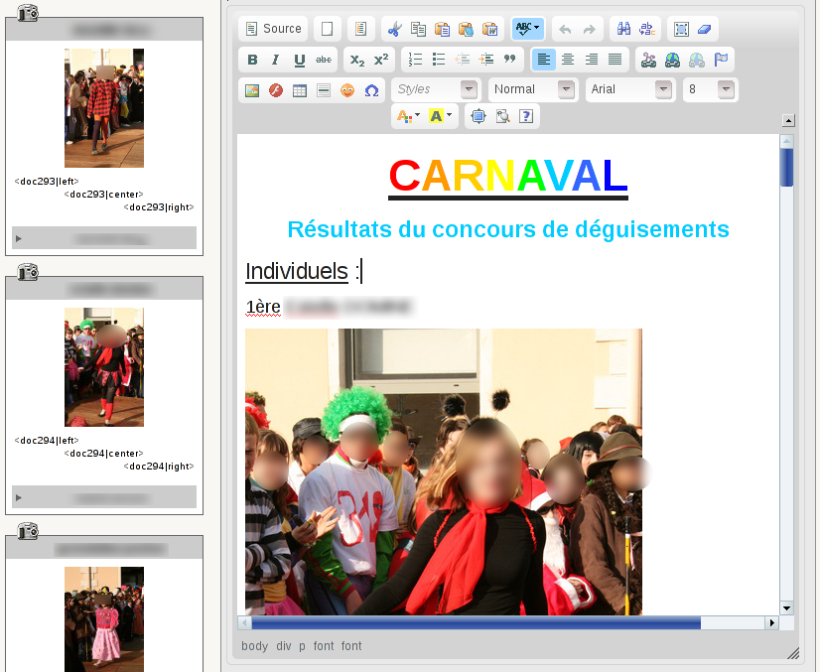
Ce plugin remplace l’éditeur par défaut de spip (en particulier le porte-plume disparaît) dans les articles, les brêves et les rubriques par CKEditor un éditeur WYSIWYG.
Avec cet éditeur, vous pouvez :
- continuer d’utiliser le mécanisme de spip pour insérer des images, des documents à/dans un article, une rubrique ...
- insérer simplement des liens vers les objets standards de spip (mais aussi ceux non encore prévu en modifiant assez simplement le code du plugin : ajout d’un fichier, ajout d’un lien dans un autre) via un dialogue de CKEditor.
- utiliser les balises spip non gérée par CKEditor comme vous le feriez depuis l’éditeur de spip.
- utiliser des polices en utilisant le mécanisme CSS3 (
@font-face), soit en utilisant le webfonts directory de google, ou en téléchargeant la police ainsi que la feuille de style CSS3 tel que générée par Font Squirrel par exemple dans le répertoire :IMG/FontKits/<répertoire de la police>/. - le plugin essaie, dans la mesure du possible de sauvegarder vos mises en page en utilisant les raccourcis typographiques de spip (le gras, l’italique, les liens, les ancres, les insertion d’images, de documents, les listes, ... ) mais beaucoup de choses sont sauvegardées au format html (les tableaux, les enrichissement sophistiqué : couleurs, polices etc ...).
- (nouveau) utilisez CKEditor avec n’importe quel champ (pour peu que vous connaissiez un sélecteur jQuery permettant d’y accéder)
- (nouveau) utiliser CKEditor aussi bien en partie privée que publique
- (nouveau) utilisez les modèles SPIP de manière ’visuelle’
- (nouveau) utilisez des modèles d’articles que vous définirez
- (nouveau) préservez la typographie spip
- plein d’autres choses ...
La dernière version est :
- sur la zone !
- compatible spip 3.0 (expérimental)
Mise à jour de la lib
Le plugin Ckeditor utilise le dossier lib/ de SPIP.
Mais rien dans SPIP ne gère la mise à jour des lib :(
En conséquence, pour mettre à jour la lib :
- La lib CKEditor se télécharge au format zip ici
- et le dossier ckeditor qu’elle contient est à mettre dans lib/ à la racine de SPIP à la place de l’ancien
Remarque, vous pouvez personnaliser les greffons de CKEditor.
Installation
Dans tous les cas, il faut qu’un répertoire lib existe à la racine de votre installation Spip pour que Spip puisse y copier la librairie CKeditor. Et il faut que Spip puisse écrire dans ce répertoire : c’est un pré-requis obligatoire.
Ensuite, vous pouvez installer le plugin de deux manières différentes :
Par FTP
Téléchargez le plugin :
Vous pouvez préférez la version de développement qui se trouve là
Décompresser l’archive où vous voulez, copier le répertoire entier dans le sous répertoire plugins de votre installation spip.
En mode auto
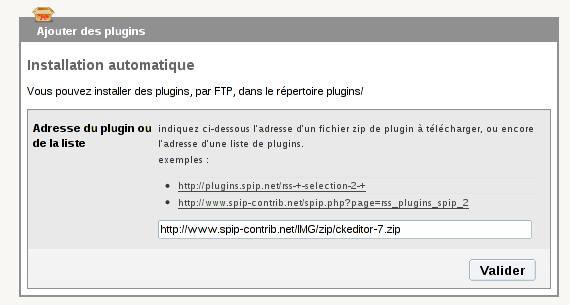
Créez un répertoire auto dans le sous répertoire plugins de votre installation spip. Taper/Copier l’url du plugins

Validez.
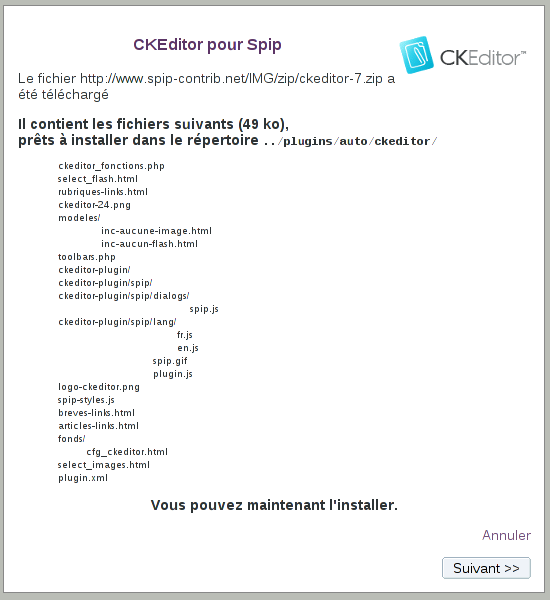
Spip télécharge l’archive et vous montre ce qu’il y a dedans.

Validez.
Via SVP
Vu que le plugin est maintenant sur la zone : il peut être installé via SVP (à vérifier)
Activation du plugin
Utilissez le gestionnaire de plugins Spip pour activer le plugin.
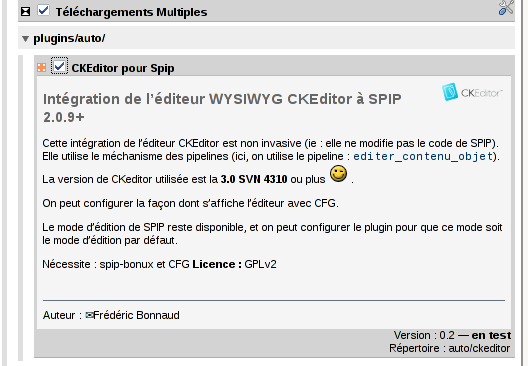
Ouvrez le répertoire plugins/auto et activez CKeditor pour Spip

Validez.
Spip n’est pas content :
Normal, il faut encore télécharger CKeditor lui-même. Cliquer sur le bouton Télécharger.
Après le téléchargement qui prend un certain temps (près de 5Mo ...), Spip vous montre le contenu de l’archive qu’il vient de télécharger :

Procéder à l’installation :

Normalement à ce stade, le plugin est installé. Il arrive, je ne sais pas pourquoi que spip ne copie pas le contenu de CKeditor au bon endroit, dans lib/ckeditor. Chez moi, il laisse l’archive décompressée dans tmp/cache/chargeur/ckeditor. En l’effaçant complètement et en recommençant, ça a marché. Je pense que le bug vient de spip. Mais je n’en suis pas sûr.
Modules complémentaires
Pour profiter pleinement de toutes les fonctionnalités du plugin, il faut installer aussi :
- le plugin Itérateurs
- la librairie html2spip
- la librairie KCFinder dans
/lib
Configuration
Puis on utilise l’interface CFG pour configurer le plugin. Ce n’est pas obligatoire mais les choix par défaut risquent de ne pas vous plaire.
Les documentations suivantes sont, sur certains points obsolètesVous pouvez consulter les articles :
Incompatibilités
Ce plugin est incompatible avec le plugin Multilang.
Contribution avec Git
ckeditor-spip-plugin est sur le Git de SPIP !



Discussions par date d’activité
370 discussions
Bonjour,
J’ai remarqué que lorsque j’édite un nouvel article, le CKEditor se met en place correctement. Par contre, lorsque j’édite un article existant, il vient s’incruster dans l’éditeur natif de Spip, ce qui fait que les 2 barres d’outils s’affichent l’une en dessous de l’autre. Suis-je le seul à avoir ce souci ?
D’autre part, lorsque j’enregistre l’article, j’ai systématiquement l’erreur javascript :
„[CKEDITOR.editor] The instance „text_area“ already exists.“
Pouvez-vous m’aider ?
Merci d’avance !
J’utilise :
- Spip 3.0.5
- YAML 1.5.0
- Saisies 1.28.1 test
- CKEditor plugin 0.16.5
- CKEditor 3.6.5
J’ai exactement le même soucie, avec la même instal.
A noter que si l’on rafraichie la page avec le double éditeur, la barre spip disparait et l’erreur javascript aussi.
Le souci viens apparemment du chargement en ajax de la page éditer.
J’ai pour le moment viré la fonction ajax sur les boutons „modifier l’article“ (privé -> squelette -> contenu -> article.html) c’est de la bidouille, mais en attendant ça fonctionne.
Merci beaucoup ! Effectivement ça corrige le problème, en attendant une solution plus propre.
je confirme le problème sur les noisettes rechargées en ajax.
ckeditor repère une nouvelle instance dans le DOM (celle qui a été déchargée/rechargé par ajax) déjà associée à une instance et donc affiche une erreur.
j’ai temporairement résolu le pb, en appelant ckeditor depuis ma noisette et en faisant attention de décharger au préalable les instances existantes.
il faudrait le généraliser au script général (au déchargement d’un bloc ajax, supprimer les instances associées)
voici mon code sur la noisette
Je viens de mettre à jour mon site et j’ai les mêmes problèmes cités avant :
„j’édite un nouvel article, le CKEditor se met en place correctement. Par contre, lorsque j’édite un article existant, il vient s’incruster dans l’éditeur natif de Spip, ce qui fait que les 2 barres d’outils s’affichent l’une en dessous de l’autre.
D’autre part, lorsque j’enregistre l’article, j’ai systématiquement l’erreur javascript :
« [CKEDITOR.editor] The instance »text_area« already exists. »“
Question : où dois-je placer le code de erational du 6 février qui permet de solutionner ce problème ?
Merci pour votre réponse.
serait il possible d’avoir plus de précisions concernant l’opération à effectuer pour éviter d’avoir ce message récurrent ?
j’ai regardé dans article.html mais je n’ai pas compris ce qu’il fallait enlever.
la version 0.16.7 (qui devrait être packagée d’ici 1h ou 2) intègre le fix d’erational (enfin une version générale) et doit corriger le problème d’instance existante (j’espère en tout cas).
merci pour le patch, ça fonctionne très bien. bon boulot :)
Merci pour le patch, cependant il semble créer un bug lors de l’écriture de messages dans le forum.
Il devient en effet impossible de poster un message, l’erreur „Attention ! votre message doit contenir au moins dix caractères.“ apparaît systématiquement...
Ce bug provient probablement du fait que l’instance textarea de ckeditor est détruite via javascript, mais désactiver ce javascript fait réapparaître le premier bug ...
Une idée, une suggestion ?
Je pense avoir fixer le problème dans la dernière version.
Le patch de la dernière version a effectivement résolue le soucie pour la modification d’un article existant.
Par contre si on modifie 2 fois de suite le même article (enregistrement puis re-modification directe sans quitter la page article) la deuxième modif n’est pas sauvegardé. On dirait que spip garde uniquement le contenu e la première instance de ck et ne prend pas en compte la deuxième.
Idem pour moi concernant les sauvegardes de modifs consécutives.
Mais nous avons en plus un comportement aléatoire : des fois il est possible de faire quand même plusieurs modifs de suite, des fois non !
En quittant la page article d’une façon ou d’une autre et en y revenant (ou en rafraîchissant aussi il me semble), cela permet à nouveau une modif (et plus si on a de la chance donc).
Bonjour,
Même chose pour moi : spip semble ne garder que la première instance...
Quelqu’un a-t-il résolu ce problème ?
Bonjour,
Idem, la prise en compte des modifications des articles avec ckeditor est aléatoire... (il est nécessaire de revenir sur la page pour l’éditer)
Toujours pas de solution à ce bug ?
Je suis au courant de ce bug. Mais je n’arrive pas à la corriger, c’est semble-t-il lié à AJAX et au fait que CKEDITOR y perd ses petits.
Une non-solution semble être de recharger la page avant de commencer à modifier l’article (ça cout-circuite AJAX)
J’espère avoir trouvé, mais avant de mettre la modification sur le svn, j’aimerais bien quelques retours.
Il faudrait modifier le fichier
ckeditor_fonctions.php.Et remplacer :
Par
Bonjour,
cela semble corriger le problème chez moi (6 éditions à la suite sans avoir à cliquer sur quoi que ce soit d’autre que „Modifier cet article“ et „Enregistrer“ !), à voir dans la durée...
Et en plus cela règle le problème du bouton de l’éditeur de SPIP qui n’apparaissait plus en édition (seulement en création) !!!
Donc en fait cela doit j’imagine corriger les problèmes avec Ajax en général !
Que du bonheur :-)
MERCI !
Cela semble corriger le bug de la mise à jour des articles et rubriques, mais cela impacte sur l’instance de ckeditor qui n’est alors plus présente dans la page de paramétrage des modèles de pages ( /ecrire/?exec=configurer_ckeditor_p6 ).
l’appel de loadCKEditor est maintenant bon et fonctionne. merci pour le correctif.
Bonjour,
merci pour ce patch. Malheureusement il entraine un nouveau bug : lorsque le ckeditor doit être chargé dans un formulaire s’ouvrant en modale. Le formulaire n’apparait pas. On obtient une erreur CKEDITOR is not defined.
Quelqu’un a-t-il une idée ?
Merci
Cordialement
auf diese Nachricht antworten
Avec spip 3 et CKEditor 0.16.14 :
Est-il possible d’utiliser ckeditor en tant qu’explorateur de fichiers ?
Quand on clique sur „insérer un lien“ puis „explorer le serveur“, on devrait pouvoir accéder au répertoire userfiles, donc aux sous-répertoires : userfiles/files et userfiles/flash, ce qui n’est pas le cas. Peut-être une erreur de syntaxe dans le lien ? (au lieu de : „...&type=files“, plutôt : „...&type=files“, non ?)
erratum dans le poste ci-dessus :
lire, à la fin :
(au lieu de : « ...&type=files », plutôt : « ...&dir=files », non ?)
auf diese Nachricht antworten
Avec spip 3 et CKEditor 0.16.14 : le plugin galleria ne fonctionne plus. Conflit de plugins ?
auf diese Nachricht antworten
Avec spip 3 et CKEditor 0.16.14 :
Précision par rapport à la question ci-dessous :
En fait, quand on clique sur « insérer un lien » puis « explorer le serveur », on visualise bien le contenu du répertoire : userfiles/files. Mai si, dans cette fenêtre, on clique sur : „nouveau“, le nouveau répertoire est créé dans : userfiles/images.
Donc pas de posiibilité de créer des sous-répertoires de : userfiles/files, ni d’explorer le répertoire : userfiles/flash.
auf diese Nachricht antworten
Avec spip 3 et CKEditor 0.16.14 :
Comment intégrer KCFinder à CKedito-spip-plugin ?
J’ai bien mis le répertoire de KCFinder dans lib, mais cela ne fonctionne pas.
auf diese Nachricht antworten
Bonjour,
j’ai le plugin dans la dernière version 0.16.14
SPIP 3.0.11
Je rencontre des pb pour l’insertion d’images dans le texte en utilisant „insérer un document spip“
En utilisant „type de document :-> document“
A lieu d’avoir <docXX|left> j’ai < img ........>
Avec des anciennes version de ck pas de pb
Merci d’avance
Bonjour,
depuis la dernière version.`, j’ai de même un problème relatif à l’insertion d’images et de documents.
Alors que dans „option de configuration avancée“, est resté comme „Balises SPIP à autoriser dans CKEditor“ : docXX;embXX;imgXX;lecteurpdfXX;formulaire;formidable;id;blocXX;kaye;iframe
... Il m’est devenu impossible via la page d’éditon de CKeditor d’appeler une images ou un doc. par les balises <lecteurpdfXX|center> <docfXX|center>.
Au mieux, je dois passer par le bouton „source“, mais là, il faut savoir s’y retrouver..
Si quelqu’un a une idée.. merci !
auf diese Nachricht antworten
Bonjour,
j’utilise le bouton „insérer un document“ avec le ckeditor.
Lorsque j’intègre un document directement dans l’article, en mode édition, le ckeditor affiche une vignette PDF. Lorsque l’article est enregistré, en mode visualisation, j’ai bien le modèle correspondant qui est chargé.
Est-ce un comportement normal du plugin ? Comment faire en sorte qu’au lieu que cela soit une vignette qui apparait, on ait bien le modèle qui soit interprété ?
Merci de votre aide !
Cordialement,
Alexandre
auf diese Nachricht antworten
Bonjour
Si vous avez aperçu dans votre code html, produit par CKeditor ,des choses tel que span data-scayt_word=„i.e“ data-scaytid=„86“ ceci provient de CKeditor et de son outil de correction ortographique.
Pour éviter cela il faut désactiver la correction ortographique dans le panel de préférence du plugin.
auf diese Nachricht antworten
Bonjour,
Même soucis que „Arthe“, mentionné le 23 mai 2013
Je constate que la fonction „annuler“ ne fonctionne que sur l’a suppression de texte ajouté [retour en arrière] et pas dès lors que application d’e mise en forme a eu lieu.
Les mises en formes sont comme exlues de l’historique des modifications.
version ckeditor [1.0.0 - dev] sous spip-3.0.10
Cordialement,
auf diese Nachricht antworten
Bonjour,
Dans ckeditorfonction, il serait bon que ckeditor ne fasse l’insert des tabs de jquery uniquement que dans le privé.
Il génère un effet de bord sur un autre plugin (à minima un) : Calendrier Mini 2.0.
Apparition sur la partie publique d’une bordure malvenue liée à „ui-datpickerdiv“ (après activation/insertion de Calendrier Mini)
Chose solutionné de mon coté à titre provisoire par l’insert de #ui-datepicker-div border: 0; dans ma feuille de style principale.
Cordialement,
auf diese Nachricht antworten
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Kommentare verfolgen: |
|
