Introduction
Le plugin est intégré complètement à SPIP.
Si vous avez opté pour laisser le choix aux auteurs (c’est l’option par défaut). Il suffit de cliquer sur le lien adapté pour passer de l’éditeur spip à CKeditor.
Description
Que fait le plugin ?
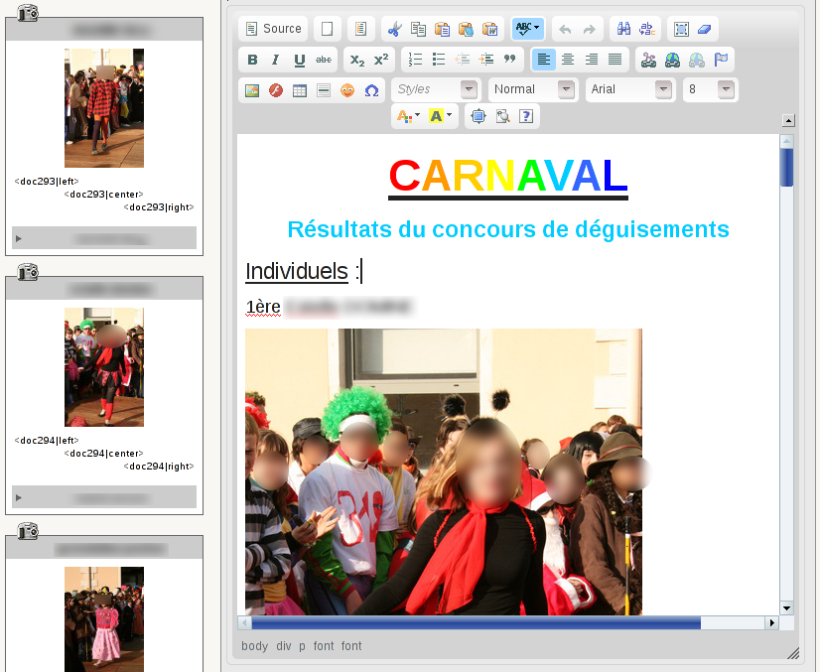
Ce plugin remplace l’éditeur par défaut de spip (en particulier le porte-plume disparaît) dans les articles, les brêves et les rubriques par CKEditor un éditeur WYSIWYG.
Avec cet éditeur, vous pouvez :
- continuer d’utiliser le mécanisme de spip pour insérer des images, des documents à/dans un article, une rubrique ...
- insérer simplement des liens vers les objets standards de spip (mais aussi ceux non encore prévu en modifiant assez simplement le code du plugin : ajout d’un fichier, ajout d’un lien dans un autre) via un dialogue de CKEditor.
- utiliser les balises spip non gérée par CKEditor comme vous le feriez depuis l’éditeur de spip.
- utiliser des polices en utilisant le mécanisme CSS3 (
@font-face), soit en utilisant le webfonts directory de google, ou en téléchargeant la police ainsi que la feuille de style CSS3 tel que générée par Font Squirrel par exemple dans le répertoire :IMG/FontKits/<répertoire de la police>/. - le plugin essaie, dans la mesure du possible de sauvegarder vos mises en page en utilisant les raccourcis typographiques de spip (le gras, l’italique, les liens, les ancres, les insertion d’images, de documents, les listes, ... ) mais beaucoup de choses sont sauvegardées au format html (les tableaux, les enrichissement sophistiqué : couleurs, polices etc ...).
- (nouveau) utilisez CKEditor avec n’importe quel champ (pour peu que vous connaissiez un sélecteur jQuery permettant d’y accéder)
- (nouveau) utiliser CKEditor aussi bien en partie privée que publique
- (nouveau) utilisez les modèles SPIP de manière ’visuelle’
- (nouveau) utilisez des modèles d’articles que vous définirez
- (nouveau) préservez la typographie spip
- plein d’autres choses ...
La dernière version est :
- sur la zone !
- compatible spip 3.0 (expérimental)
Mise à jour de la lib
Le plugin Ckeditor utilise le dossier lib/ de SPIP.
Mais rien dans SPIP ne gère la mise à jour des lib :(
En conséquence, pour mettre à jour la lib :
- La lib CKEditor se télécharge au format zip ici
- et le dossier ckeditor qu’elle contient est à mettre dans lib/ à la racine de SPIP à la place de l’ancien
Remarque, vous pouvez personnaliser les greffons de CKEditor.
Installation
Dans tous les cas, il faut qu’un répertoire lib existe à la racine de votre installation Spip pour que Spip puisse y copier la librairie CKeditor. Et il faut que Spip puisse écrire dans ce répertoire : c’est un pré-requis obligatoire.
Ensuite, vous pouvez installer le plugin de deux manières différentes :
Par FTP
Téléchargez le plugin :
Vous pouvez préférez la version de développement qui se trouve là
Décompresser l’archive où vous voulez, copier le répertoire entier dans le sous répertoire plugins de votre installation spip.
En mode auto
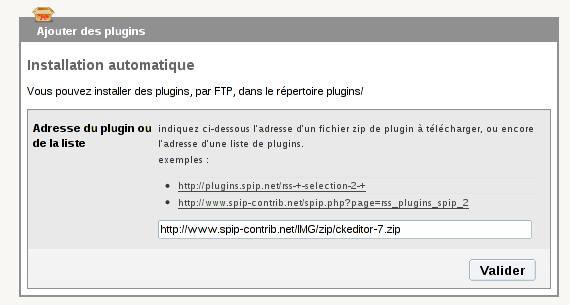
Créez un répertoire auto dans le sous répertoire plugins de votre installation spip. Taper/Copier l’url du plugins

Validez.
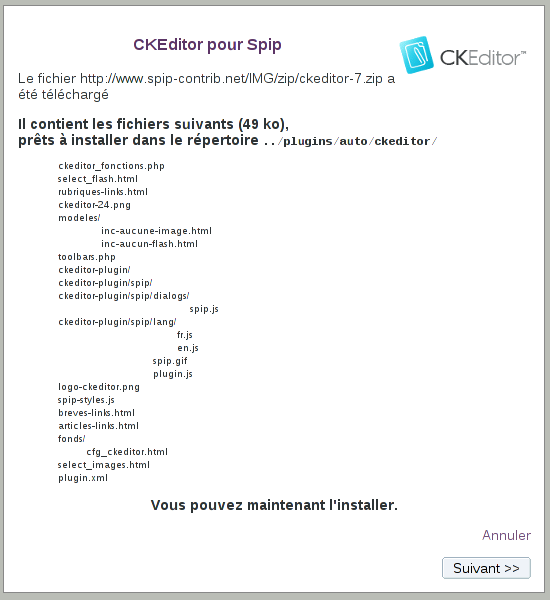
Spip télécharge l’archive et vous montre ce qu’il y a dedans.

Validez.
Via SVP
Vu que le plugin est maintenant sur la zone : il peut être installé via SVP (à vérifier)
Activation du plugin
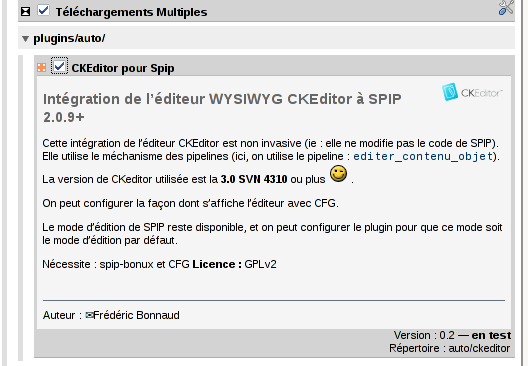
Utilissez le gestionnaire de plugins Spip pour activer le plugin.
Ouvrez le répertoire plugins/auto et activez CKeditor pour Spip

Validez.
Spip n’est pas content :
Normal, il faut encore télécharger CKeditor lui-même. Cliquer sur le bouton Télécharger.
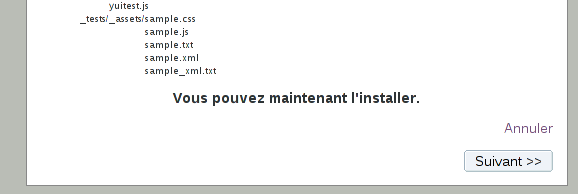
Après le téléchargement qui prend un certain temps (près de 5Mo ...), Spip vous montre le contenu de l’archive qu’il vient de télécharger :

Procéder à l’installation :

Normalement à ce stade, le plugin est installé. Il arrive, je ne sais pas pourquoi que spip ne copie pas le contenu de CKeditor au bon endroit, dans lib/ckeditor. Chez moi, il laisse l’archive décompressée dans tmp/cache/chargeur/ckeditor. En l’effaçant complètement et en recommençant, ça a marché. Je pense que le bug vient de spip. Mais je n’en suis pas sûr.
Modules complémentaires
Pour profiter pleinement de toutes les fonctionnalités du plugin, il faut installer aussi :
- le plugin Itérateurs
- la librairie html2spip
- la librairie KCFinder dans
/lib
Configuration
Puis on utilise l’interface CFG pour configurer le plugin. Ce n’est pas obligatoire mais les choix par défaut risquent de ne pas vous plaire.
Les documentations suivantes sont, sur certains points obsolètesVous pouvez consulter les articles :
Incompatibilités
Ce plugin est incompatible avec le plugin Multilang.
Contribution avec Git
ckeditor-spip-plugin est sur le Git de SPIP !



Discussions par date d’activité
370 discussions
Bonjour, j’ai le plugin dans la dernière version 0.16.12
J’ai un souci sur deux sites différents, c’est que l’édition des images ne fonctionne plus. En fait, si l’on veut redimensionner l’image dans ck editor, cela à l’air de fonctionner mais en fait la modification n’est pas prise en compte dans l’espace public.
bonjour à tous ;)
j’ai également un autre symptome, c’est que quand le plugin est activé, l’édition des documents joints à l’article par le biais de spip ne se fait plus (exemple, images ou documents pdf dont on voudrait changer le titre...) la pop-up d’édtion s’ouvre mais reste vierge.
Si l’on désactive le plugin, cette fonction se remet à fonctionner...
idem pour moi avec SPIP 3.0.10 et plugin version 0.16.12, l’erreur n’apparaît pas en local mais apparaît en ligne
Bonjour,
j’ai exactement le même problème n°2 : plus moyen de modifier une illustration ou un document joint, où que ce soit !!??
Le problème vient directement de la correction apportée par le post http://contrib.spip.net/CKeditor-3-0#forum468963 de notre cher développeur ( ;-)) et inclus désormais dans la 0.16.12 apparemment. J’avais fais la modif à la main (pas de mise à jour en 0.16.2) et en revenant au code précédent, plus ce problème (mais bien sûr retour des autres !).
Ce qui me tracasse, c’est que le code de lancement de CKEditor (qui contient ce correctif) est présent dans toutes les pages de l’espace privé, même si on ne s’en sert pas !! Donc logique qu’il puisse impacter un peu tout avec le $(window).load() toujours actif, non !
Est-ce normal (en a-t-on besoin pour le clic sur « Modifier l’article » par exemple) ?
Une petite piste :
dans le post http://contrib.spip.net/CKeditor-3-0#forum468963 la modification qui pose problème est
CKEDITOR = window.parent.document.CKEDITOR ;(on la commente, plus de pb mediabox privée... mais pb édition !).
Je l’ai remplacée par
if(window.parent.document.CKEDITOR) CKEDITOR = window.parent.document.CKEDITOR ;.Je ne suis pas bon en javascript, mais il est certain que si l’objet CKEDITOR n’existe pas, cela pose un problème (par exemple pour la mediabox apparemment !).
Ceci n’est pas la bonne solution (ou incomplète) car tout n’est pas rose !
Mediabox : OK
Apparition du bouton de l’éditeur SPIP à droite au dessus du menu CKEditor : OK
Edition avec CKEditor : il faut faire un « reload » via le navigateur une fois sur deux pour que CKEditor se lance (une édition -> ok, deuxième de suite -> reload navigateur, troisième, ok (!!?), quatrième -> reload, cinquième -> ok...). Mais un avantage par rapport au bug d’avant : soit l’éditeur ne se lance pas, et c’est le reload, soit il se lance et là, la modif est TOUJOURS prise en compte (différent d’avant ce qui était très pénible) !!
Voilà ou j’en suis... juste une piste, mais mieux qu’avant :-)
bonne piste Oliv.. mias cela veut dire que les deux problèmes ne sont pas liés, contrairement à ce que je pensais..
redimensionnement des images impossible et modifications des documents sont donc deux problèmes différents...
Bonjour,
je remonte encore un troisième bug de la dernière version...
chez moi cela fait rater l’indexation par google.
En fait, la page s’affiche très bien dans l’espace public mais le googlebot donne quand meme une erreur 503.
J’ai testé avec l’outil google « explorer comme google » et c’est bien ck editor qui fait cela... si je le désactive la page est bien explorée, si je le réactive, erreur 503....
Cela fait donc 3 bugs :
- erreur de lecture par googlebot
- impossibilité de modifier un document
- les modifications de taille d’images ne sont pas prises en compte.
Si quelqu’un a une idée car j’avoue que moi j’ai atteint mes limites de compétences....
Bonne journée à tous
même constatation,
dès que CKeditor est activé,
non seulement le popup d’édition des documents joints à un article reste vierge,
mais aussi, le popup du plugin « Manuel de rédaction du site » ne s’affiche plus.
Bonjour, je constate que ce problème a disparu pour moi en migrant le site sur un serveur plus récent (CentOs 6 / PHP 5.3 / MySQL 5.1) ... Cordialement.
Répondre à ce message
Bonjour ,
je créer des articles et je ne peux plus les modifier est-ce normal ? je viens de remettre en place un nouveau site et depuis que j’utilise le plugin , je ne peux que modifier les anciens articles ??? même en le désinstallant le problème continue , avez-vous déjà eu le même souci ?
Répondre à ce message
Bonjour,
Désolé, mais je n’ai pas trouver comment mettre CK editor en partie publique pour éditer et corriger un article.
Pouvez-vous m’indiquez la démarche ?
Merci !
J’ai vraiment cherché partout, personne ne peux m’aider ?
Les copains qui vont participer au site ne le feront jamais s’il faut écrire le moindre code...
Merci.
Répondre à ce message
Bonjour
depuis mon passage en spip 3 et à ckeditor 3, j’ai un bug des plus étranges... Dans l’admin, les boutons de type « input » ont tous un aspect différent quand on clique dessus : l’action ne s’opère pas et on obtient un bouton avec un cadre et des carrés de redimensionnement !
Comme si les boutons pouvaient être éditable par ckeditor !!!???
J’utilise cet éditeur sur le site d’une municipalité avec plusieurs rédacteurs/administrateurs donc ça crée un gros soucis ! le parc de la municipalité est encore sous IE 7 win XP et cela arrive sous IE mais aussi sous firefox mac dernière mouture... HELP ?
Je n’ai jamais eu ce bug. Je n’arrive pas à le reproduire. Je ne vois pas comment aider à le résoudre.
le problème n’apparait plus, trop bizarre... mais j’ai noté que dans la partie publique du code se mettait dans la balise body :class=« cke_show_borders » contenteditable=« true » spellcheck=« false » onpageshow=« event.persisted && (function()var allInstances = CKEDITOR.instances, editor, doc ;for ( var i in allInstances ) editor = allInstances[ i ] ; doc = editor.document ; if ( doc ) doc.$.designMode = « off » ; doc.$.designMode = « on » ; )() ; »>"
Perso pas besoin que ce soit éditable en partie publique, comment on fait pour l’enlever car ça met un curseur texte partout
J’ai le bug qui est réapparu mais dans une circonstance bien précise... Un article édité avec CKeditor brut de décofrage (sans configuration via CFG) - J’ai remarqué qu’il insérait du code dans l’article (voir capture d’écran), du code CSS permettant d’éditer des éléments ?
Répondre à ce message
Nouveau problème ce matin
CKeditor n’aparait plus dans l’admin, j’ai fait la dernière mise à jour hier soir c’est lié ?
Je viens de résoudre le problème en remettant une sauvegarde que j’avais le plugin en version 1
Répondre à ce message
Bonjour,
Je suis entrain de construire mon site Spip sous la version 3, j’ai installé ckeditor et tout allait bien jusqu’à ce que le bouton qui permet d’acceder à la barre d’outil disparaisse pour une raison qui m’est inconnue... j’ai desinstallé et reinstallé le plugins et rien n’y a fait. Avez-vous une idée ?
Merci
Répondre à ce message
Bonjour,
CKEditor 4 permet de faire du BBCode : http://ckeditor.com/addon/bbcode
Il serait donc probablement plus facile maintenant de produire du code SPIP nativement (sans passer par la lib de transformation du HTML2SPIP).
Est-ce que ça inspire quelqu’un ?
Ça serait cool effectivement. Par contre ce qui va être complexe à gérer c’est tous les modèles spip qui utilise une notation proche du html (ex : <modeleXXX|arg1|...>, )
Répondre à ce message
Bonjour,
je cherche à faire fonctionner ckeditor sur un spip tout neuf et je rencontre le même pb que bcp sur cette liste : le plugin est installé mais à l’écriture d’un article la barre du ckeditor « rame » sans s’ouvrir.
Je suis configurée ainsi :
spip 3.0.10
sarkaspip 3.2.28
ckeditor-spip3-plugin 0.16.11
saisies 1.31.4
YAML 1.5.0
cfg 3.0.0
couteau suisse 1.8.133
spip bonux 3.0.5
J’ajoute que la lib de ckeditor ne s’est pas installée automatiquement, et qu’après avoir lu plus haut ici même que ckeditor 4 n’était pas encore compatible, j’ai chargé ckeditor3.6.6.1
Je ne comprends pas quelle étape j’ai ratée !
Merci d’avance de votre aide.
Répondre à ce message
Bonjour,
En utilisant la toute dernière version de CKEditor, en mode enregistrement au format raccourcis typo, j’ai des problèmes de conversion du texte qui se retrouve du coup cassé.
Texte de départ :
Je passe dans l’éditeur WYSIWYG et je rajoute au début une puce et une sous puce selon le même format et j’enregistre avec ce résultat :
Il y a donc des sauts de ligne en trop, et un espace rajouté après les fin de gras, avant la virgule.
j’ai fais l’essai aussi (SPIP 3.0.8 - ckeditor-spip3-plugin 0.16.11) et j’ai eu le même résultat !!?
Perturbant !
En plus, en faisant un aller retour Source-WYSIWYG, cela change encore et génère une double puce de premier niveau devant celle de second niveau !?
Après correction en Source, tout est ok (sauf espaces toujours rajoutés après les }}) !!!!???
Le problème apparait avec un saut de ligne ou de paragraphe, tout pareil !
Un petit bug à corriger ?
Répondre à ce message
Bonjour,
Dans la dernière version du plugin, je n’arrive plus à installer ckfinder, y a t’il une manip spécial ?
Autre souci détecté dans la barre d’outil cette fois : le Bt annuler/refaire ne fonctionne plus (ctl+z ne permettant pas de supprimer les styles par exemple)
Pour ajouter à la liste des petites choses à voir :
lorsque je crée un lien SPIP sur du texte comportant un exposant (balise SUP), cela fonctionne très bien, comme avec l’éditeur de SPIP, mais la balise est supprimée à l’édition suivante (et pas avec l’éditeur de SPIP) !!
Dans tout le reste du texte, ces balises ne bougent jamais.
Ce type de lien n’est peut-être pas très utilisé par la communauté, mais par moi si :-)
Par extension et après tests, il semblerai que le plugin n’accepte tout bonnement plus l’utilisation des exposants (et indices) dans les liens, même s’il le propose et même si ces balises sont compatibles avec la typo SPIP !!!
SPIP 3.0.8 - ckeditor-spip3-plugin 0.16.11
Après essai, cela est facilement modifiable dans la fonction ckeditor_traite_lien_html() (fichier ckeditor_tools.php) en ajoutant simplement les balises « sup » et « sub » à la liste des balises ne devant pas être supprimées au nettoyage par strip_tags().
Mais alors, pourquoi cette fonction traite-t-elle différemment les balises par rapport au comportement général (texte sans lien) ?
Ne devrait-il pas ici s’appliquer les mêmes règles, et donc tenir compte des balises tolérées par SPIP, plus celles ajoutées dans la configuration du plugin comme ne devant pas être modifiée, plutôt que de placer « en dur » une liste de balises protégées ?
J’espère ne pas trop vous embêter avec mes remarques !
Je trouve par ailleurs ce plugin très pratique, voire indispensable dans certains cas :-)
Merci pour le travail accompli !
Aucune idée si cela fonctionnera (c’est loin d’être sûr), mais si vous ajouter :
http://zone.spip.org/trac/spip-zone/browser/_plugins_/ckeditor-spip-plugin/trunk/paquet.xml
ligne 41
et en installant les libs. Voir en lisant
http://contrib.spip.net/Preserver-la-typo-SPIP-avec-CKeditor
Cela ne résoudrait pas votre problème ?
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
