
Cette contribution est un portage du FullCalendar de Adam Shaw pour SPIP.
Dépendances
- CFG
- JQuery UI pour SPIP
- palette (optionnel)
Installation
- Téléchargez l’archive dans le dossier plugins de votre SPIP
- Activez le plugin depuis l’espace privé.
Description
Ce plugin permet de créer des calendriers jQuery à insérer dans vos articles et/ou rubriques grâce aux balise <fullcalendarXX> ou <minifullcalendarXX>.
La source de donnée des événements peut être :
- la base de donnée MySQL de SPIP
- les articles filtrés par un mot clé
- une rubrique contenant des articles
- un agenda Google publique
Pour voir la démo c’est par ici => http://webtice.ac-guyane.fr/contrib/spip.php?article3
Configuration de Fullcalendar
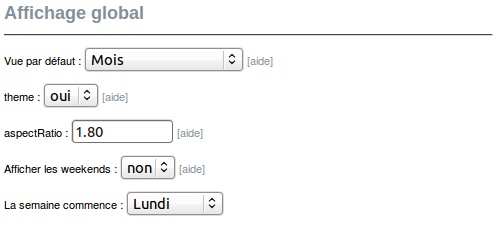
Affichage global
Ce formulaire propose de modifier les paramètres d’affichage par défaut :
- la vue à utiliser
- activer l’utilisation du thème
- le ratio hauteur / largeur du calendrier
- affichage des week-ends
- premier jour du calendrier

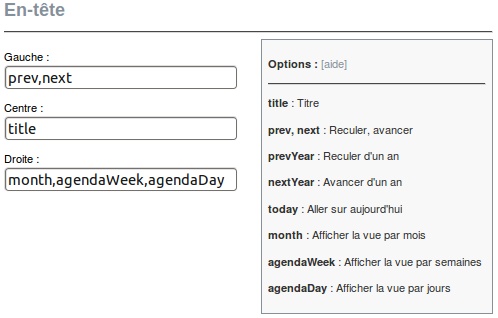
En-tête
Ce formulaire permet de préciser quels boutons on souhaite afficher dans l’entête des calendriers.

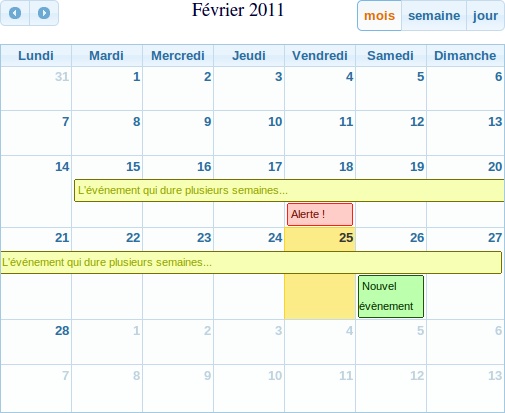
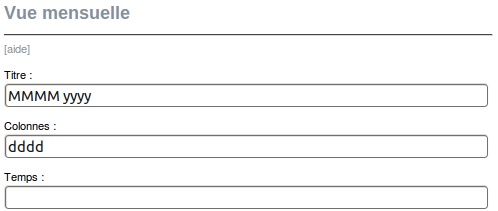
Vue mensuelle
FullCalendar possède plusieurs ’vues’, ou façon d’afficher les jours et les événements.
Voici un aperçu de la vue mensuelle :

Ce formulaire permet de modifier l’affichage des textes (titre, colonnes et heures) dans la vue mensuelle.

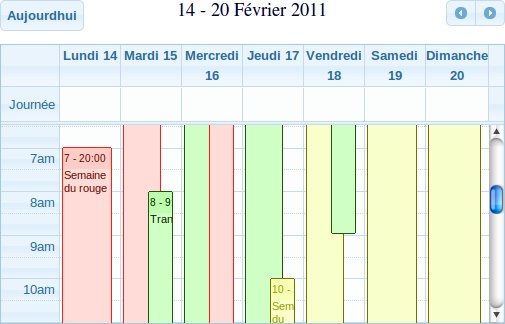
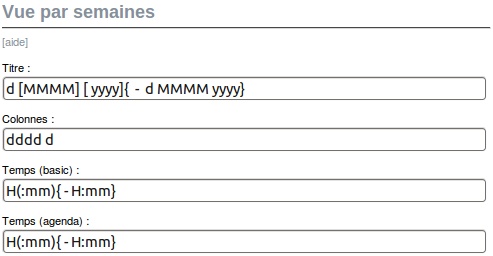
Vue par semaines
Il existe deux ’vues’ par semaines, l’une affichant les jours de la semaine avec les heures, l’autre avec juste les événements.
Voici un aperçu de la vue par semaine avec les heures :

Ce formulaire permet de modifier l’affichage des textes (titre, colonnes et heures) dans les vues par semaine.

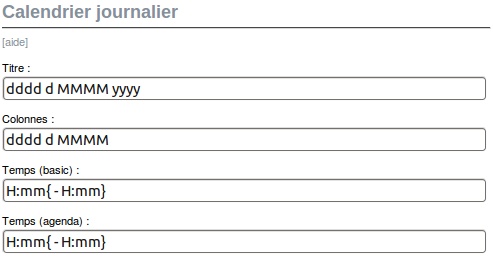
Calendrier journalier
Tout comme le calendrier par semaine, il existe deux ’vues’ par jours : l’une affichant le jour et les heures, l’autre affichant uniquement les événements.
Voici un aperçu de la vue par jour avec les heures :

Ce formulaire permet de modifier l’affichage des textes (titre, colonnes et heures) dans les calendriers journaliers.

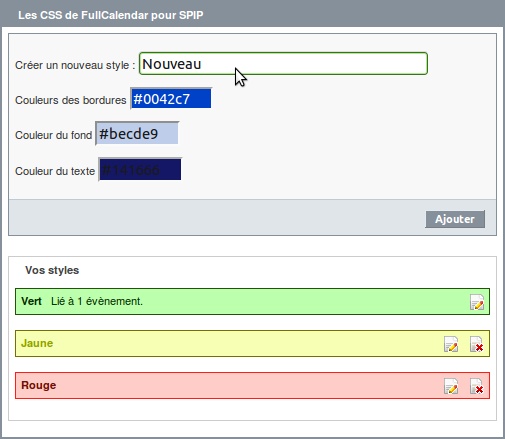
Ajoutez des styles à vos événements
Les définition de styles permettent de modifier l’apparence des événements dans les agendas qui utilisent MySQL comme source de donnée.

Vous pouvez créer autant de styles que nécessaire, que vous pourrez modifier par la suite.
Agenda MySQL
Pour créer un agenda MySQL rendez-vous dans la page de configuration globale ( menu configuration -> FullCalendar )
- Cliquez sur le lien « FullCalendar - Gestion » dans la partie gauche
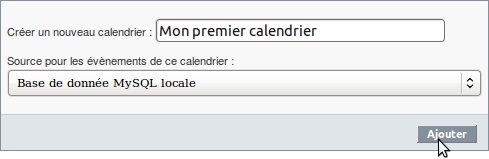
- Entrez un nom pour votre nouveau calendrier
- Choisissez ’Base de donnée MySQL locale’ dans la liste déroulante
- Cliquez sur ajouter

Votre calendrier apparaît alors dans la liste de vos calendriers.
Vous pouvez dès à présent copier-coller la balise ’<fullcalendar1>’ dans un article.
La gestion des évènements
Un événement est caractérisé par :
- son titre ou description
- la date et heure de début
- la date et heure de fin
- le calendrier d’appartenance
- un lien (optionnel)
- un style (optionnel)
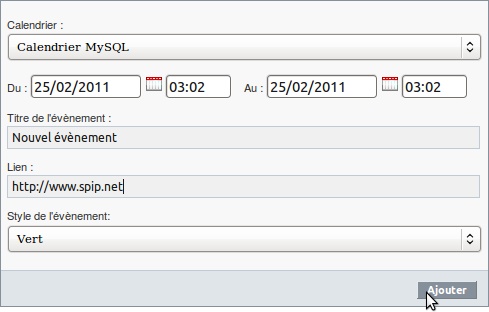
Depuis la page de gestion des calendriers, cliquez sur le nom d’un calendrier MySQL pour gérer ses événements :

- Cliquez sur la case à droite de ’Du’, un datepicker apparaît pour faciliter la saisie de la date de début.
- Un clic sur la case suivante laisse apparaître un timepicker pour saisir l’heure de début.
- Faites de même à droite de ’Au’ pour la date et l’heure de fin.
- Renseignez le nom de l’événement
- Cliquez sur ajouter
Le nouvel événement apparaît alors dans le calendrier et dans la liste des événements. Cliquez sur un événement du calendrier pour le modifier. Utilisez la liste des événements pour modifier, tester et effacer.
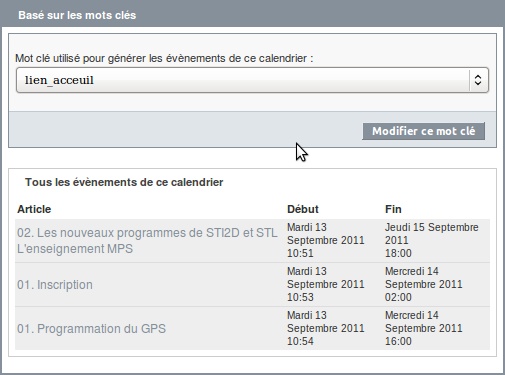
Agenda par mot clé
Dans ce mode de fonctionnement les événements correspondent aux articles (titre avec lien vers l’article) lié au mot clé sélectionné.
La date de début est la date de rédaction de l’article, la date de fin étant la date de rédaction antérieure.

Pour utiliser cette fonctionnalité vous devez :
- activer la date de rédaction antérieure des articles (si cela n’as pas déjà été fait par votre gentil administrateur)
- définir au moins un mot clé lié à au moins un article ayant sa date de rédaction antérieurs renseignée.
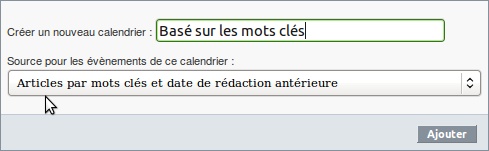
Créez votre agenda depuis la page de gestion des calendriers en spécifiant ’articles par mots clés’ comme source de donnée.
Cliquez sur son nom dans liste des calendriers disponibles.
Sélectionnez le mot clé qui permettra de filtrer les événements.

La liste des événements (articles) apparaît alors...
Tout comme les articles en cours de rédaction ou refusés, les articles n’ayant pas les deux dates renseignées ne seront pas affichés dans le calendrier (surlignés en rouge dans la liste).
Agenda d’une rubrique
Depuis la page de configuration globale ( menu configuration -> FullCalendar )
- Entrez un nom pour votre nouveau calendrier
- Choisissez ’Rubrique’ dans la liste déroulante
- Cliquez sur ajouter
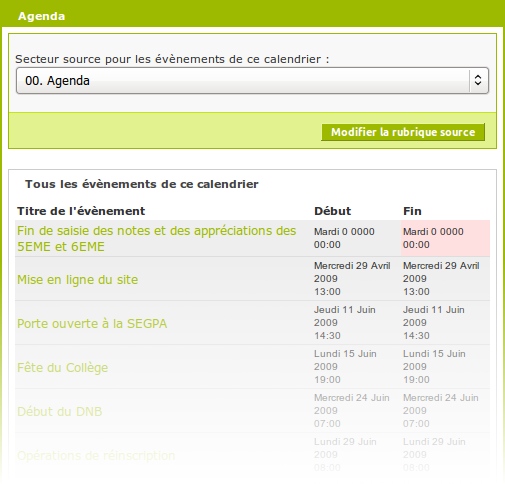
- Cliquez ensuite sur le nom de ce nouveau calendrier dans le tableau.
- Sélectionnez le secteur source pour les évènements puis validez.
Notez que le secteur source peut être une rubrique, le plugin ira chercher les articles dans cette rubrique et dans ses sous rubriques.
Si vous utilisez sarkaspip vous devez connaitre leur principe d’agenda.
L’agenda d’une rubrique de FullCalendar est quasiment le même à la différence que la date de début de l’évènement sera la date de publication de l’article, la date de fin étant la date de rédaction antérieure.

Depuis la v0.1.4 le plugin dispose d’un squelettes pour surcharger l’agenda de sarka, donc si vous utilisez ce squelette et activez FullCalendar théoriquement vous devriez voir le mini-fullcalendar à la place du calendrier classique (si votre rubrique spéciale agenda est déclaré et qu’elle contiens des articles).
Si la surcharge ne se fait pas automatiquement (j’ai eu le cas sur certains sites) vous devrez copier le répertoire noisettes du plugin directement dans votre répertoire squelettes.
Enfin si ce comportement ne vous plaît pas et que vous souhaitez garder l’ancien agenda de sarka il vous suffit de supprimer les fichiers du répertoire noisettes du plugin.
Agenda Google

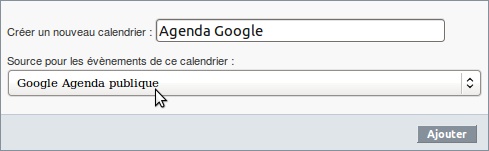
Depuis la page de configuration globale ( menu configuration -> FullCalendar )
- Entrez un nom pour votre nouveau calendrier
- Choisissez ’Google agenda publique’ dans la liste déroulante
- Cliquez sur ajouter
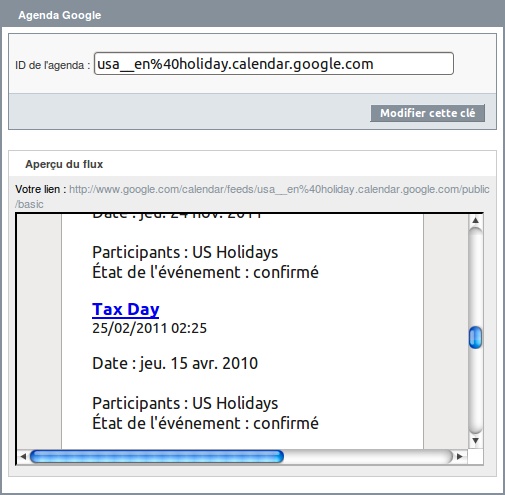
- Cliquez ensuite sur le nom de ce nouveau calendrier dans le tableau en bas de la page.
- Entrez votre clé (ID de votre agenda Google) puis validez.
- Copier-collez la balise fullcalendar correspondante dans un article pour afficher votre agenda Google publique.

Utilisation dans vos squelettes
Pour ajouter un ou plusieurs FullCalendar dans vos squelettes utilisez les modèles comme ceci :
[(#REM) Insertion du fullcalendar n°2]
[(#MODELE{fullcalendar}{id_fullcalendar=2})]
<...>
[(#REM) Insertion du mini-fullcalendar controlé par CFG]
[(#MODELE{minifullcalendar})]Pour ceux qui souhaitent aller plus loin voici un exemple de boucle pour lister vos calendriers, leurs événements, liens et styles :
<B_calendrier>
<BOUCLE_calendrier(spip_fullcalendar_main)>
<h3>#NOM</h3>
#TYPE
<B_evenement>
<ul>
<BOUCLE_evenement(spip_fullcalendar_events){id_fullcalendar=#ID_FULLCALENDAR}>
<li>
<b>#TITRE</b>
#LIEN
Du [(#START|affdate)] au [(#END|affdate)]
<B_styles>
<BOUCLE_styles(spip_fullcalendar_styles){id_style=#ID_STYLE}>
<span style="
background-color:#BGCOLOR;
color:#TEXTCOLOR;
border:1px solid #BORDERCOLOR
">#TITRE</span>
</BOUCLE_styles>
</B_styles>
</li>
</BOUCLE_evenement>
</ul>
</B_evenement>
Aucun événement dans ce calendrier ...
<//B_evenement>
</BOUCLE_calendrier>
</B_calendrier>
Aucun calendrier trouvé !
<//B_calendrier>Conditions d’utilisation
Ce plugin est une adaptation pour SPIP du script « FullCalendar » créé par Adam Shaw et distribué sous double licence MIT et GPL.
Pour plus d’informations, reportez-vous au site http://arshaw.com/.
Icônes splashyIcons.
Améliorations futures
- Coupler avec agenda 2
- Ajouter les styles dans les calendriers par mots clés
- Calendrier par groupes de mot clés
- Meilleure intégration à l’interface privé
- Internationaliser l’interface
- Modèle pour la saisie d’événements depuis l’interface publique
- Boucle sur les événements
- export ical


Discussions par date d’activité
37 discussions
Bonjour,
Je souhaite installer un calendrier pour s’organiser entre rédacteurs (voire visiteurs logés si possible ?) mais indépendant de la publication des articles.
J’ai cru comprendre que c’était possible avec full calendar ?
J’ai installé le plugin mais suis confronté à un problème de base :
- Comment appeler le calendrier pour le voir en article (ou autre interface ?)
J’ai créé 2 calendriers (un sql / un dossier) pour tester (quelle différence ???), qui m’indiquent 2 raccourcis (<fullcalendar2>) et (<fullcalendar3>) : ou dois-je mettre ces lignes ?
SI quelqu’un pouvait me répondre sans me renvoyer vers le manuel de référence bien trop complexe pour moi, cela serait super.
Merci !
Il faut placer les balises
<fullcalendarNN>à l’endroit où on veut afficher le calendrier. C’est tout. Dans un squelette Z par exemple j’uilise[(#MODELE{fullcalendar}{id_fullcalendar=1})]pour l’afficher.Bonsoir,
merci beaucoup pour votre réponse.
Mais en fait le calendrier ne servirait pas pour référencer les articles du site mais pour l’organisation interne d’une assoc. , dissocié des articles.
L’idée est de pouvoir mutualiser les infos de chez nous , chacun rajoutant les dates et évènements sans avoir écrire un article spécifique. Bref, disposer d’un agenda collectif en ligne en partie interne.
Je résume, si nous souhaitons :
- placer un calendrier dans 1 seul article (et non pas dans le squelette)
- que cet article soit accessible à qq personnes (géré par accès restreint)
- que cet agenda soit alimenté de manière collective et distinct des articles & de l’activité éditorial du site ...
(1) Est-ce le bon plugin, ? Est-ce la bonne approche ?
2) comment le configurer ?
Merci beaucoup,
Nico
nb. j’ai beau avoir parcouru le manuel de référence, mais cela me prends des heures à comprendre ce qu’induit ce type de ligne : « [(#MODELEfullcalendar ». J’ai fais l’effort à2 ou 3 reprises, mais c’est encore très obscure .. Connaitriez- vous un site un peu didactique sur spip pour utilisateur lambda soucieux tout de même du visuel & de la foncionnalité de de son site ?
Merci !
nb. Nous utilisons Eva spip .. peut-on envisager de le mettre en noisette ?
Sinon faut il passer par skeleditotr ? (quel « ligne »/« bloc » ?)
Si c’est pour une utilisation interne, il suffit d’utiliser l’agenda interne de SPIP, cad les annonces. On peut l’exporter dans l’espace public. On obtient (attention, il faut le tester quand même) une agenda qui ne s’affiche qu’aux visituers authentifiés, rédacteurs et admins.
Répondre à ce message
D’abord merci pour ce travail impressionnant !
Comme en témoignent les commentaires précédents, quelques questions typiques sont régulièrement posées. Les resoudre exige souvent un niveau de maîtrise de SPIP, MySQL, PHP, jQuery et Javascript avancé.
Tant qu’on suit les indication de l’article présent on arrive vite à de beaux calendriers qui s’intègrent très bien dans n’importe quel site SPIP. Pas de problème donc à ce niveau là. Le plugin Fulltext fait exactement ce qu’il est censé faire.
Actuellement j’explore ses limites et, pour le dire tout de suite, j’attends avec impatience la sortie de SPIP 3 qui viendra avec Fullcalendar comme module d’agenda standard.
Quelles sont les limites du Plugin Fullcalendar sous SPIP 2 ?
D’abord il y a l’aspect visuel. Le plugin permet de définir des groupes de styles consistant en couleur de fond, couleur de texte et couleur de bordure. Il peut les attribuer aux différentes calendriers qu’il gère.
Pour modifier l’aspect visuel au delà de ce réglage c’est plus compliqué.
- Le site de Fullcalendar n’apporte pas grand chose à ce niveau là. Pour pouvoir profiter de ses informations il faudrait plus d’informations sur la question quel fichier modifier avec les paramètres Fullcalendar.
- Il y a la possibilité d’utiliser jQuery Themeroller, mais on n’apprend nulle part comment utiliser les thèmes fabriqués avec Themeroller dans le contexte du plugin.
- Si on veut insérer des formatages dans les fichier css on se heurte à l’absence d’une liste de sélecteurs et des effets qu’ils ont sur le différents éléments des calendriers.
La deuxième catégorie de questions se pose quand on veut utiliser des structures de données différentes de la bdd standard de SPIP. Dans mon projet actuel il a fallu que je crée un modèle fullcalendar.html individuel avec du code php supplémentaire afin d’utiliser le champ date_redac plustôt que le champ date.
Ce n’est pas grave en soi, mais depuis l’intégration facile de bdd externes on a tendance à s’attendre à ce que les plugins gèrent les structures de données aussi facilement que le noyau de SPIP. Là c’est simple : ne vous y prenez seulement si vous êtes à l’aise avec toutes les technologies concernées.
Le plugin Fullcalendar fait quelques trucs que la nouvelle agenda de SPIP 3 beta ne propose pas encore, alors il sera encore utile dans l’avenir, même sans modification. Il possède une interface de gestion dont l’agenda SPIP 3 beta est dépourvu.
Pour l’utilisation que je fait du plugin Fullcalendar une documentation plus complète au niveau de l’utilisation CSS et des thèmes Themeroller me ferait avancer beaucoup plus vite. Je pense qu’on pourrait agrandir le champ des utilisations du plugin Fullcalendar seulement en fournissant ces informations à tout le monde.
Répondre à ce message
Bonjour,
Mon agenda marche bien, je suis sur spip 2.1, en MySQL pour avoir le css couleur
(voir poste en dessoud).
J’ai donc placé mon agenda sur rubrique=5.
Maintenant j’aimerais lister tout mes événements sur ma page sommaire.
J’aimerai que chaque titre cliquable me ramènent à mon article qui en parle,
et aussi qu’une fois la date dépassée l’article disparait.
J’ai pris la boucle en exemple pour lister : calendriers, événements, liens et styles :
Simplement je comprend pas bien où trouver les critères de configuration du full agenda.
Les critères habituels spip comme , date<0, ne marche pas.
C’est logique puisque les dates ne sont pas les dates de publication des articles,
Comment faire ?
Merci de votre aide
Répondre à ce message
Bonjour,
j’ai hâte à la version compatible spip3. Je l’utilise pour l’instant en spip3 mais du coup je n’ai pas la page de configuration...
Je souhaite limiter l’affichage de 8H à 20H pour la vue semaine et augmenter la largeur totale, est-ce possible ?
Cordialement
Répondre à ce message
Je viens d’installer le plugin qui marche parfaitement. Par contre je viens de me rendre compte que la création de css ne marche que pour un calendrier proplusé par une base de données. Or dans ce cas l’accès restreint avec plusieurs contributeurs ne fonctionne plus.
Savez vous comment coupler FullCalendar et AccesRestreint en passant par la base car si je déclare une rubrique comment support, je n’es plus les css événements ni la durée d’un événement ?
Merci pour vos lumières
Bonjour, je suis dans le meme cas que toi,
Je ne trouve pas pratique de devoir aller dans configuration et surtout l’accés est fermer aux administrateur.
j’ai pensé contourner le problème par un groupe de mot clé qui charge une couleur différente, mais je m’en sort pas =>http://forum.spip.org/fr_242711.html#forum242751
As-tu trouvé la solution ?
Répondre à ce message
bonjour, j’ai une question pour les habitués du plugin.
Est-ce qu’il est possible d’afficher plusieurs mois ??? Si oui, serait possible de savoir comment...
merci d’avance à tous.
Salut Laurent,
C’est possible d’ajouter plusieurs calendriers les uns à coté des autres, par contre il faudra faire un peu de js pour les initialiser à un mois différents puis gérer le changement de mois simultané...
Sinon j’ai trouvé ce hack pour ajouter une vue avec les 12 mois, si ça peut t’aider ...
@+
Salut, pour ton hack, il fauut l’installer comme un plugin normal c’est bien ça ???
Re,
Non, ce hack concerne uniquement la librairie javascript fullcalendar v1.5.
Je n’ai pas testé mais il y a de grandes chances que ça fonctionne en remplaçant simplement le fichier fullcalendar.js (v1.5.2) du plugin par celui proposé par Kebin Liu (basé sur une v1.5) et en ajoutant ’year’ dans la configuration globale de l’entête via CFG...
@ tester donc ...
Bonjour, merci de la confirmation, ça marche nikel !!!!
Répondre à ce message
Bonjour a tous et merci pour ce pluging qui reste a optimiser pour l’interface privé, on attendra avec impatience une mise à jour.
Je me trouve face a un problème similaire de Girardeau :
J’utilise le calendrier par mot clé., et je cherche comment mettre en couleur chaque article de mon agenda. Comme dans le modele calendrier par base mysql qui dispose d’une configuration css, qui est peu pratique car un administrateur ou un redacteur ne peut pas accéder au sous rubrique configuration.
J’ai pensé régler le problème par un deuxième mot clé, le premier pour sélectionné l’article dans l’agenda, le deuxième pour lui attribué un background color différent.
Mais ça marche pas.
Mes tentatives sont sur le forum spip ici : http://forum.spip.org/fr_242711.html
Je recherche quelque chose comme ça :
avec en css :
Merci de votre aide, et de savoir si ça reste possible.
Re-bonjour,
Pour le moment pour contourner le problème, j’utilise Mysql, je vais donner les droits webmasteur a l’administrateur.
Mais pour pas qu’il clique et qu’il aille trop dans configuration => agenda=>agenda couleur :
Je vais copier le URL de l’agenda couleur et le coller dans le descriptif de mes rubriques.
En tête de chaque rubrique je met crée un evenement + liens : et hop on arrive direct à agenda couleur.
Bon c’est juste pénible qu’il faut se souvenir du numéro d’article et du titre a chaque fois.
Il y a t-il un moyen sous spip de mettre un sous-titre par defaut dans les articles pas encore publié ? afin que chaque article dispose du lien agenda couleur dé sa création en tant que sous titre ?
Salut Gaston,
J’ai dans ma todo list un point sur la possibilité de lier des mots clés ou des groupes de mots aux styles... C’est la meilleure approche je pense.
Je vais essayer de publier rapidement la dernière version du plugin fullcalendar (orienté spip 3) avec pas mal de nouveautés, comme par exemple un flux JSON pour pas embarquer tous les évènements dans les pages etc ...
Patience donc, vos idées et bouts de codes sont les bienvenus pour faire avancer le shmilblick :)
@+
Merci ngombe de me répondre.
Super si la prochaine version est bientôt prête, pour l’instant je reste comme ça,
la base Mysql a le gros avantage de créé des evenements liés oui ou non aux articles et donc aussi de créé plusieurs événement pour un meme article.
Alors que par mots clé un article = un événement.
Pas pratique pour programmer un évenement qui a lieu tout les samedi du mois durant une année.
@+
Répondre à ce message
Bonjour à tous, je test ce pluging qui est pas mal du tout, je l’ai modifier par le fichier fullcalendar.css, mais je m’aperçois qu’il ne n’apparait pas sur IE9 et sur IE7...c’est très problématique...
Quelqu’un a-t-il une piste ?
Je sais qu’il s’agit probablement d’un problème du javascript, mais le champ est vaste,
j’utilise l« Apparence générale », si quelqu’un connait un site spip qui l’utilise je pourrai et qui marche sous IE7,IE9, je pourrai me débrouiller en consultant le code.
voici ma page=>http://drupaltest.web4me.fr/spip.php?rubrique9
Merci d’avance !
OUF !, j’ai trouvé !!
Et je vais l’expliquer, comme dit plus bas dans les commentaires ça vient bien d’une virgule « , » devant une accolade « ^ », dans le javascript.
Il faut aller dans le dossier modeles / fullcalendar.html.
Et tout en bas du code après :
Il faut supprimer la virgule pour obtenir :
Je sais pas comment afficher les accolades dans ce commentaire dons je le remplace par ^.
Et ça marche ! sous IE7 et IE9.
Répondre à ce message
Bonjour,
Merci pour ce plugin, je voudrais savoir comment faire pour que la semaine s’ouvre directement, sans appel sur le bouton en lien.
Merci
Visible ici : imagesetpeche.free.fr/ ?FullCalendar-le-plugin
J’ai « francisé » gcal.js pour les deux partie de fullcalendar.
Je regrette comme quelqu’un plus haut, que la saisie depuis l’interface public ne soit pas possible comme dans le programme d’origine qui utilise google.
Pour mes utilisateurs, créera un frein à l’utilisation.
Merci et bravo.
Répondre à ce message
bonjour,
je suis fan de ce plugin, cependant... je voudrais savoir s’il y a un moyen d’afficher un trimestre voir un semestre entier ???
Mon but est de pouvoir annoncé longtemps à l’avance des disponibilités. Je vous ai joint une image qui exprime mon besoin.
Merci d’avance !
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
