
Cette contribution est un portage du FullCalendar de Adam Shaw pour SPIP.
Dépendances
- CFG
- JQuery UI pour SPIP
- palette (optionnel)
Installation
- Téléchargez l’archive dans le dossier plugins de votre SPIP
- Activez le plugin depuis l’espace privé.
Description
Ce plugin permet de créer des calendriers jQuery à insérer dans vos articles et/ou rubriques grâce aux balise <fullcalendarXX> ou <minifullcalendarXX>.
La source de donnée des événements peut être :
- la base de donnée MySQL de SPIP
- les articles filtrés par un mot clé
- une rubrique contenant des articles
- un agenda Google publique
Pour voir la démo c’est par ici => http://webtice.ac-guyane.fr/contrib/spip.php?article3
Configuration de Fullcalendar
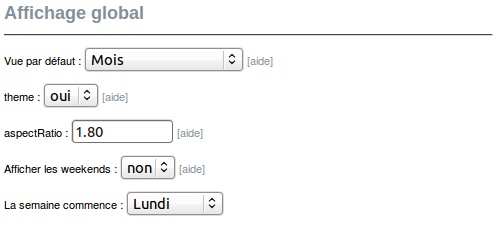
Affichage global
Ce formulaire propose de modifier les paramètres d’affichage par défaut :
- la vue à utiliser
- activer l’utilisation du thème
- le ratio hauteur / largeur du calendrier
- affichage des week-ends
- premier jour du calendrier

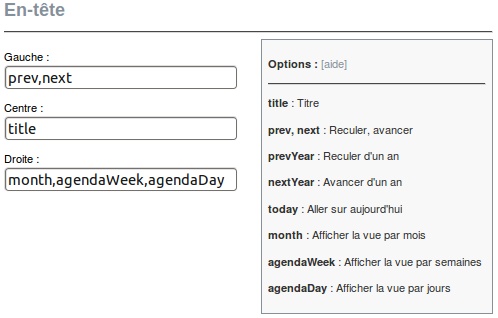
En-tête
Ce formulaire permet de préciser quels boutons on souhaite afficher dans l’entête des calendriers.

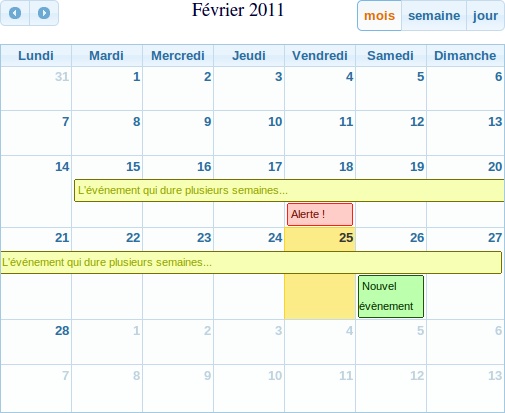
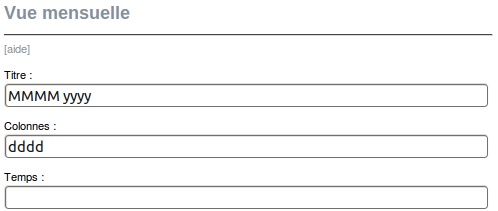
Vue mensuelle
FullCalendar possède plusieurs ’vues’, ou façon d’afficher les jours et les événements.
Voici un aperçu de la vue mensuelle :

Ce formulaire permet de modifier l’affichage des textes (titre, colonnes et heures) dans la vue mensuelle.

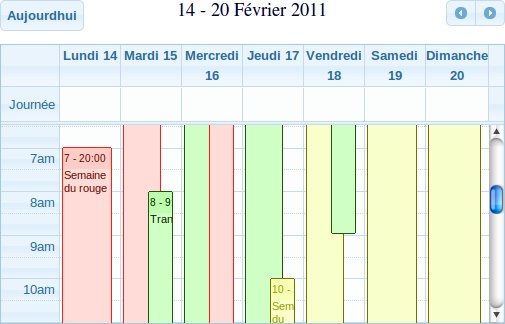
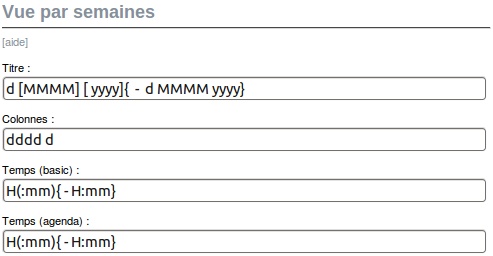
Vue par semaines
Il existe deux ’vues’ par semaines, l’une affichant les jours de la semaine avec les heures, l’autre avec juste les événements.
Voici un aperçu de la vue par semaine avec les heures :

Ce formulaire permet de modifier l’affichage des textes (titre, colonnes et heures) dans les vues par semaine.

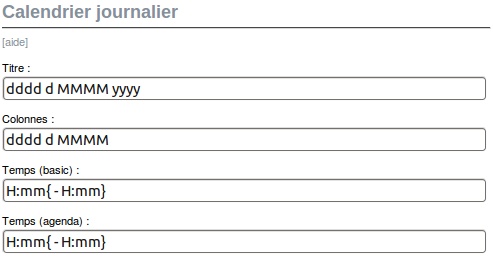
Calendrier journalier
Tout comme le calendrier par semaine, il existe deux ’vues’ par jours : l’une affichant le jour et les heures, l’autre affichant uniquement les événements.
Voici un aperçu de la vue par jour avec les heures :

Ce formulaire permet de modifier l’affichage des textes (titre, colonnes et heures) dans les calendriers journaliers.

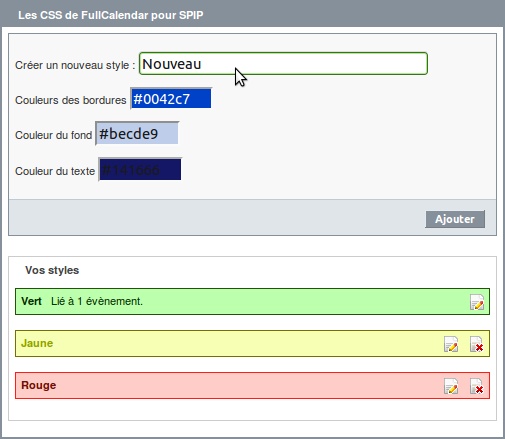
Ajoutez des styles à vos événements
Les définition de styles permettent de modifier l’apparence des événements dans les agendas qui utilisent MySQL comme source de donnée.

Vous pouvez créer autant de styles que nécessaire, que vous pourrez modifier par la suite.
Agenda MySQL
Pour créer un agenda MySQL rendez-vous dans la page de configuration globale ( menu configuration -> FullCalendar )
- Cliquez sur le lien « FullCalendar - Gestion » dans la partie gauche
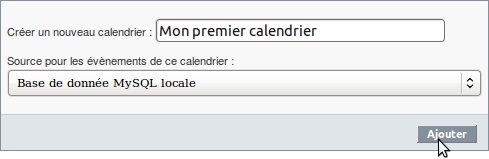
- Entrez un nom pour votre nouveau calendrier
- Choisissez ’Base de donnée MySQL locale’ dans la liste déroulante
- Cliquez sur ajouter

Votre calendrier apparaît alors dans la liste de vos calendriers.
Vous pouvez dès à présent copier-coller la balise ’<fullcalendar1>’ dans un article.
La gestion des évènements
Un événement est caractérisé par :
- son titre ou description
- la date et heure de début
- la date et heure de fin
- le calendrier d’appartenance
- un lien (optionnel)
- un style (optionnel)
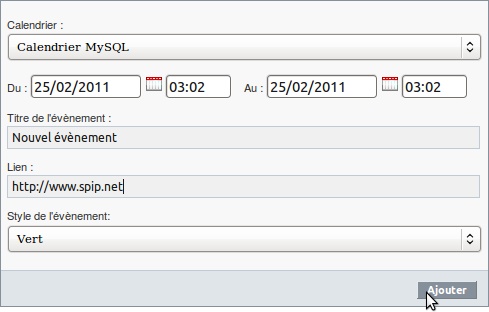
Depuis la page de gestion des calendriers, cliquez sur le nom d’un calendrier MySQL pour gérer ses événements :

- Cliquez sur la case à droite de ’Du’, un datepicker apparaît pour faciliter la saisie de la date de début.
- Un clic sur la case suivante laisse apparaître un timepicker pour saisir l’heure de début.
- Faites de même à droite de ’Au’ pour la date et l’heure de fin.
- Renseignez le nom de l’événement
- Cliquez sur ajouter
Le nouvel événement apparaît alors dans le calendrier et dans la liste des événements. Cliquez sur un événement du calendrier pour le modifier. Utilisez la liste des événements pour modifier, tester et effacer.
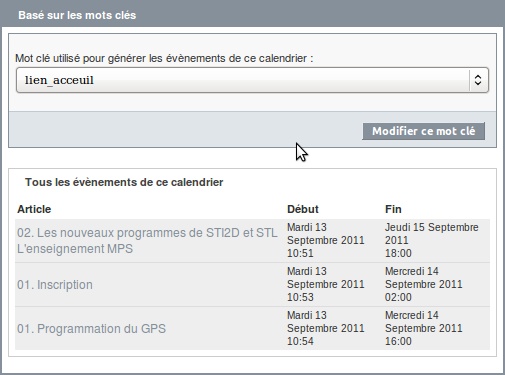
Agenda par mot clé
Dans ce mode de fonctionnement les événements correspondent aux articles (titre avec lien vers l’article) lié au mot clé sélectionné.
La date de début est la date de rédaction de l’article, la date de fin étant la date de rédaction antérieure.

Pour utiliser cette fonctionnalité vous devez :
- activer la date de rédaction antérieure des articles (si cela n’as pas déjà été fait par votre gentil administrateur)
- définir au moins un mot clé lié à au moins un article ayant sa date de rédaction antérieurs renseignée.
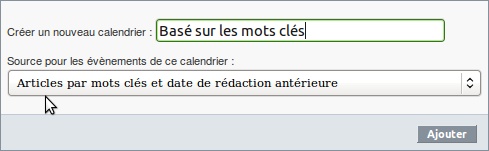
Créez votre agenda depuis la page de gestion des calendriers en spécifiant ’articles par mots clés’ comme source de donnée.
Cliquez sur son nom dans liste des calendriers disponibles.
Sélectionnez le mot clé qui permettra de filtrer les événements.

La liste des événements (articles) apparaît alors...
Tout comme les articles en cours de rédaction ou refusés, les articles n’ayant pas les deux dates renseignées ne seront pas affichés dans le calendrier (surlignés en rouge dans la liste).
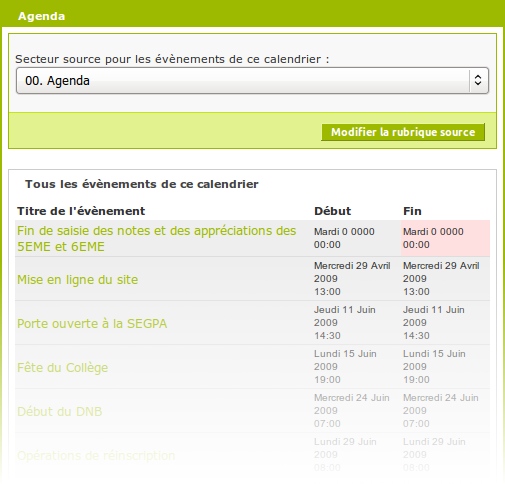
Agenda d’une rubrique
Depuis la page de configuration globale ( menu configuration -> FullCalendar )
- Entrez un nom pour votre nouveau calendrier
- Choisissez ’Rubrique’ dans la liste déroulante
- Cliquez sur ajouter
- Cliquez ensuite sur le nom de ce nouveau calendrier dans le tableau.
- Sélectionnez le secteur source pour les évènements puis validez.
Notez que le secteur source peut être une rubrique, le plugin ira chercher les articles dans cette rubrique et dans ses sous rubriques.
Si vous utilisez sarkaspip vous devez connaitre leur principe d’agenda.
L’agenda d’une rubrique de FullCalendar est quasiment le même à la différence que la date de début de l’évènement sera la date de publication de l’article, la date de fin étant la date de rédaction antérieure.

Depuis la v0.1.4 le plugin dispose d’un squelettes pour surcharger l’agenda de sarka, donc si vous utilisez ce squelette et activez FullCalendar théoriquement vous devriez voir le mini-fullcalendar à la place du calendrier classique (si votre rubrique spéciale agenda est déclaré et qu’elle contiens des articles).
Si la surcharge ne se fait pas automatiquement (j’ai eu le cas sur certains sites) vous devrez copier le répertoire noisettes du plugin directement dans votre répertoire squelettes.
Enfin si ce comportement ne vous plaît pas et que vous souhaitez garder l’ancien agenda de sarka il vous suffit de supprimer les fichiers du répertoire noisettes du plugin.
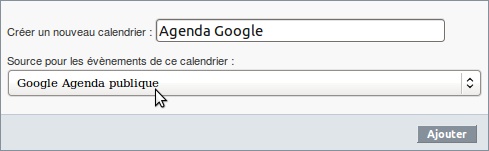
Agenda Google

Depuis la page de configuration globale ( menu configuration -> FullCalendar )
- Entrez un nom pour votre nouveau calendrier
- Choisissez ’Google agenda publique’ dans la liste déroulante
- Cliquez sur ajouter
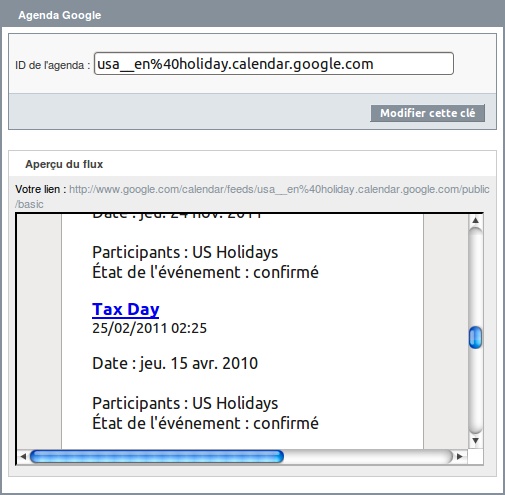
- Cliquez ensuite sur le nom de ce nouveau calendrier dans le tableau en bas de la page.
- Entrez votre clé (ID de votre agenda Google) puis validez.
- Copier-collez la balise fullcalendar correspondante dans un article pour afficher votre agenda Google publique.

Utilisation dans vos squelettes
Pour ajouter un ou plusieurs FullCalendar dans vos squelettes utilisez les modèles comme ceci :
[(#REM) Insertion du fullcalendar n°2]
[(#MODELE{fullcalendar}{id_fullcalendar=2})]
<...>
[(#REM) Insertion du mini-fullcalendar controlé par CFG]
[(#MODELE{minifullcalendar})]Pour ceux qui souhaitent aller plus loin voici un exemple de boucle pour lister vos calendriers, leurs événements, liens et styles :
<B_calendrier>
<BOUCLE_calendrier(spip_fullcalendar_main)>
<h3>#NOM</h3>
#TYPE
<B_evenement>
<ul>
<BOUCLE_evenement(spip_fullcalendar_events){id_fullcalendar=#ID_FULLCALENDAR}>
<li>
<b>#TITRE</b>
#LIEN
Du [(#START|affdate)] au [(#END|affdate)]
<B_styles>
<BOUCLE_styles(spip_fullcalendar_styles){id_style=#ID_STYLE}>
<span style="
background-color:#BGCOLOR;
color:#TEXTCOLOR;
border:1px solid #BORDERCOLOR
">#TITRE</span>
</BOUCLE_styles>
</B_styles>
</li>
</BOUCLE_evenement>
</ul>
</B_evenement>
Aucun événement dans ce calendrier ...
<//B_evenement>
</BOUCLE_calendrier>
</B_calendrier>
Aucun calendrier trouvé !
<//B_calendrier>Conditions d’utilisation
Ce plugin est une adaptation pour SPIP du script « FullCalendar » créé par Adam Shaw et distribué sous double licence MIT et GPL.
Pour plus d’informations, reportez-vous au site http://arshaw.com/.
Icônes splashyIcons.
Améliorations futures
- Coupler avec agenda 2
- Ajouter les styles dans les calendriers par mots clés
- Calendrier par groupes de mot clés
- Meilleure intégration à l’interface privé
- Internationaliser l’interface
- Modèle pour la saisie d’événements depuis l’interface publique
- Boucle sur les événements
- export ical


Discussions par date d’activité
37 discussions
Bonjour, je viens tout juste d’installer le plugin sous un spip 2.1.12
J’ai eu de suite à faire à un petit bug mysql, en effet le nom de mes tables ne commence pas par « spip_ », ce qui fait que j’ai dû modifier et mettre le nom en dur de ma table dans la ligne 224 du fichier config_fullcalendar.html pourtant lors de son installation fullcalendar a bien créé les bonnes tables mysql avec le bon préfixe.
Ensuite lors de l’utilisation du calendrier pour une rubrique j’ai bien des événements ouverts avec une date de début (celle de la publication en ligne) mais j’ai toujours "Mardi 0 0000
00:00<- Fin avant le début ?" pour la date de fin.
J’ai recréé un article pour tester et rien n’y fait, la date de début c’est la date de publication et la date de fin manque. Pourtant j’avais bien cru comprendre que la date de début était la date de rédaction et la date de fin la date de publication en ligne, aurais-je raté un truc ?
Dans la doc : (ci-dessus)
L’agenda d’une rubrique de FullCalendar est quasiment le même à la différence que la date de début de l’évènement sera la date de publication de l’article, la date de fin étant la date de rédaction antérieure.
meci pour la réponse rapide,
ah donc c’est bien là que j’ai raté un truc : « la date de fin étant la date de rédaction antérieure »,
c’est-à-dire ? la date de rédaction de l’article avant publication ? je m’y perd un peu là.
j’ai fais quelques tests, mais les changements de date d’article ne font que modifier la date de départ.
Re,
Dans la configuration globale de spip dans l’encadré Contenu des articles tu peut activer « Date de rédaction antérieure » ...
RTFM !
@+
Ok vu !
Merci.
Répondre à ce message
Bonjour,
Je souhaite utiliser Fullcalendar sur une version SPIP 2.1.12 mais je rencontre cette difficulté : tout s’installe correctement, le paramétrage et création d’un calendrier, insertion de la balise <fullcalendar1|defaultView=agendaDay|weekends=0> dans un article dont je visualise bien l’affichage du calendrier en mode « Edition » (soit dans l’espace privé). Le problème est qu’en cliquant sur « Voir en ligne », le calendrier ne s’affiche absolument pas. J’ai cherché mais en vain, vidé le cache, etc., je ne comprend pas le pourquoi. Peut-on m’aider ?
Merci par avance.
Salut JFG,
IMPORTANT !
Pour toute demande d’aide il est préférable de donner :
- le squelette utilisé, éventuellement la liste des plugins actifs
- le navigateur utilisé
- les éventuelles erreurs javascript du navigateur
- Le mieux c’est un lien vers la page qui pose problème ...
Bon pour ton problème, ça ressemble à un soucis de squelettes puisque tu as bien les calendriers dans l’interface d’admin .. Toutes les librairies javascript (fullcalendar.js notamment) sont elles bien déclarées dans le head de ta page ?
@+
Répondre à ce message
Comment faire pour jouer avec le CSS et en faire un mini-calendrier ?
Salut Renée,
Mottie donne la solution sur son blog et même une démo :-)
Je le mets sur la liste des options à implémenter dans les futures versions, n’hésite pas m’envoyer tes bout de codes :)
@+
suis en panne d’ordi. DD en cours de chgt. Je réponds depuis tel. De mémoire pb de syntaxe ds Javascript une virgule en trop. Utiliser déboggeur ie qui indique ou. Je reviens qd mon ordi sera répare (en principe demain)
J’ai ajouté les surcharges CSS de Mottie dans nouveau modèle et ça s’intègre très bien dans sarkaspip :-)
Bonjour,
J’ai installé le plugin, récupéré dans le dossier « noisettes » les fichiers permettant de surcharger ceux de sarkaspip pour afficher mon calendrier gmail à la place du mini-calendrier.
Je n’arrive pas à l’afficher : si je remplace le fichier inc_mini_agenda_1.html par celui qui est fourni avec le plugin, et que je rajoute le inc_mini_agenda_fullcalendar.html à côté, plus rien ne s’affiche. De même si je ne conserve que le inc_mini_agenda_fullcalendar.html. En revanche, si je laisse le inc_mini_agenda_1.html original à côté du inc_mini_agenda_fullcalendar.html, le mini-calendrier reste inchangé.
J’espère être clair dans mes explications. Je vais en tous cas tenter de formuler simplement la question : quels fichiers doivent être installés où ?
Merci pour la réponse (et pour le reste).
Bonne journée
Salut,
Tu n’as pas besoin de modifier dans le répertoire du plugin sarka, il sufffit de placer le répertoire noisettes/ du plugin dans ton dossier squelettes/ de spip (cas spécial car normalement tu n’as pas besoin de déplacer les fichiers, ils sont automatiquement détectés et surchargés).
Je n’ai pas fait beaucoup de tests avec l’agenda gmail et les noisettes, car elle me servait plutôt pour remplacer rapidement l’agenda basique de sarka par le mini-agenda fullcalendar.
Sinon tu peux mettre directement ton code embed de google calendar dans squelettes/noisettes/agenda/inc_mini_agenda_1.html ...
@+
Bonjour,
Merci pour ta réponse qui me permet d’y voir plus clair (y compris dans l’architecture de SPIP : squelettes, noisettes, etc… je débute là-dedans, tu l’as compris…). Ça m’a permis de bien progresser, même si pour le coup je réalise que fullcalendar ne va pas faire exactement ce que je voulais.
La manip’ que tu me proposes est un bon compromis : je peux afficher mon calendrier googleagenda sous (ou au-dessus) du calendrier sarka. Affichage qui reste quand même problématique (question de dimensions pas très compatibles).
Resterait à découvrir le moyen de générer des évènements Agenda à partir des évènements googleagenda… Je n’ai pas les compétences pour écrire un script ;-), alors je vais farfouiller sur le net…
Merci encore et bonne continuation
Philippe
Répondre à ce message
une petite chose manque :
dans les vues jour et semaine, les heures sont au format anglais, en « am » et « pm » alors qu’avec le plugin gcalendar, qui est, certes, moins complet, les heures sont au format 24 heures.
Salut,
Tout est expliqué là => http://arshaw.com/fullcalendar/docs/utilities/formatDate/
J’ai pas complètement terminé la localisation pour le français, ça se passe dans le fichier fullcalendar.js ...
@+
Pour avoir un format 24 heures, j’ai changé la ligne 2810 de fullcalendar.js en axisFormat : ’HH:mm’.
Répondre à ce message
bravo, ce plugin est très performant, c’est une chouette solution pour gérer des évènements...
Répondre à ce message
Bonjour,
Le plugin fonctionne bien chez free (après export des 3 tables full_calendar dans phpmyadmin).
Sauf ... que les styles CSS des calendriers ne sont pas pris en compte, bien que la table _styles requise soit présente. Si je me connecte à l’espace privé et que je recalcule la page, ils s’appliquent ... uniquement sur le poste utilisé.
Des idées ? Merci d’avance
http://s4ed2.free.fr/classico/spip.php?article8 le fond des événements devrait être orange
Salut Boris,
Remplace le code du fichier css_fullcalendar.html avec ça :
Merci ngombe ça marche parfaitement !
Répondre à ce message
Bonjour,
Merci pour ce plugin ; J’ai aussi un problème d’affichage dans ie7 et ie9. Pas de calendrier, rien ne s’affiche tandis que cela fonctionne dans firefox et ie8.
Quelqu’un aurait une piste svp ?
C’est bon j’ai trouvé merci
Salut Lola,
J’ai le même problème, tu peux nous transmettre ta solution ?
Merci
Troll : La meilleur solution reste de pas utiliser IE.
Ok je sors ...
Certaines versions d’IE n’aiment pas les virgules avant un
}dans le code JS.Merci pour vos réponses !
Mais je n’ai pas IE à ma disposition (je vais essayer de l’avoir !) et sous firefox, il n’y a pas d’erreurs javascript.
De plus mes connaissances en javascript sont plus que limitées, j’imagine que le fichier à éditer est « fullcalendar.js », est-ce le bon ?
Le site est ici http://s4ed2.free.fr/classico/spip.php?article8
Merci d’avance
Répondre à ce message
Bonjour,
Juste une question en passant. Comment faire pour coller ce calendrier dans un squelette ? Je viens d’essayer un tas de combinaisons sans succès...
Merci de vos lumières,
JKB
Bon, je me réponds à moi-même. Il s’agit de mettre dans le squelette la commande suivante :
#MODELEfullcalendar,id_fullcalendar=1
Peut-être serait-il bon de la préciser quelque part dans la doc car les commentaires dans les sources sont erronés... Dès que j’ai réussi à faire quelque chose avec ce calendrier, je vais me pencher sur l’interaction avec agenda 2.0...
Cordialement,
JKB
Groumpf... Il fallait lire :
#MODELE{fullcalendar,id_fullcalendar=1}Répondre à ce message
Bonjour,
malgré une balise :
<fullcalendar2|headerLeft=''|headerCenter=''|headerRight=''>Les headers continuent d’apparaître.
pour que ça marche j’ai modifié les 3 lignes suivantes du fichier modeles\fullcalendar.html :
et hop plus de header
Répondre à ce message
Bonjour, et merci pour ce plugin qui fonctionne chez moi à merveille.
Par contre y aurait il un moyen pour qu’un Rédacteur puisse créer/modifier des événements ? Puisque l’écriture de ceux ci passe par « Configuration » accessible aux seuls Administrateurs.
D’avance merci.
Mais c’est peut-être, tout simplement, ce que vous appelez « Modèle pour la saisie d’événements depuis l’interface publique » dans les « Améliorations futures », si tel est le cas veuillez excuser ma question.
Encore merci.
Salut Renaud,
En effet en utilisant ce plugin le modèle pour ajouter des évènements depuis la partie publique s’est vite rendu indispensable.
Dans la réalisation c’est pas bien compliqué, il s’agit de créer un modèle qui reprends les champs du formulaire CFG et qui appelle une fonction php pour fait l’insert dans les tables si ces valeurs sont trouvées dans le POST.
J’ai bien une version qui tourne mais c’est un bricolage pour faire de la réservation de créneau de vol aviation depuis la partie publique une fois authentifié.
Ce modèle fera sont apparition dans la future version qui devrais arriver bientôt (malheureusement en ce moment j’ai pas trop de temps à consacrer à mes contribs)
Restez connectés !
@+
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
