Il permet aussi de spécifier des éléments qui ne seront rechargés qu’en cas de changement de langue.
En clair, imaginons que nous sommes sur la page de sommaire de votre site, et qu’on clique sur un lien vers l’article no123. Le navigateur recharge alors la page en entier, y compris des éléments qui restent identiques, comme le pied de page ou l’en-tête. Avec “Navigation AJAX”, vous pouvez définir que la seule partie à recharger est l’intérieur de la balise div qui a l’id “contenu”. Le click sur le lien provoque alors un chargement AJAX de cette balise.
Le problème avec ce genre d’approche est que lorsqu’on charge la page de cette façon, l’URL de la barre d’adresse ne change pas. Dans notre exemple, l’utilisateur qui veut partager un lien vers l’article no123 enverra alors ses amis vers votre page de sommaire. Ce plugin règle ce problème en utilisant l’API History fournie par les navigateurs HTML5. Pour les utilisateurs dont le navigateur ne supporte pas cette API, on a le choix entre ne pas utiliser de chargements AJAX et utiliser une astuce avec des hashes (#) dans l’url comme le font des sites comme twitter par exemple.
Utiliser ce plugin a plusieurs avantages :
- Comme la page n’est jamais complètement rechargée par le navigateur, la navigation est plus fluide et réactive.
- Cela permet de réduire considérablement la quantité de données échangées entre votre serveur et l’utilisateur, ce qui accélère notablement le chargement des pages et économise la bande passante.
- Pour certaine utilisations particulières, comme par exemple un site de radio, cela permet un plus grand confort d’utilisation. On peut s’arranger pour ne jamais recharger la liste de lecture et les visiteurs peuvent alors changer de page sans interrompre la musique.
Il semblerait qu’une fonctionnalité similaire sera disponible nativement dans SPIP3, mais en attendant, plus rien ne vous empêche de profiter des avantages de cette approche !
Configuration
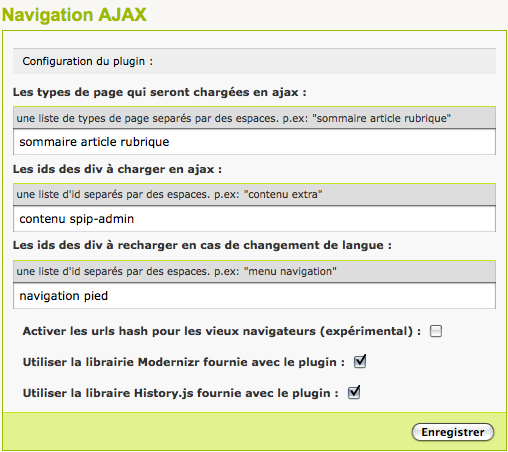
Pour fonctionner, ce plugin doit être correctement configuré. La page de configuration est accessible depuis la page des plugins, qui nous amène au formulaire de configuration :

- Les types de page : Ce réglage permet de spécifier les types de liens qui seront traités. Le réglage dans la capture d’écran ci-dessus signifie que tous les liens vers le sommaire, vers un article ou vers une rubrique seront chargés en AJAX. Par contre, les liens vers une page de mot-clé ou vers la page de login seront laissé intacts et fonctionneront comme d’habitude.
- Les ids des divs à charger en AJAX : Le réglage de la capture d’écran signifie que les divs ayant comme id “contenu” et “spip-admin” seront rechargés en AJAX. Vous devriez toujours laisser “spip-admin” dans ce champ, puisqu’il s’agit des boutons affichant les statistiques et le bouton “recalculer” qui s’affichent lorsqu’un contributeur du site est connecté.
- Les ids des divs à recharger en cas de changement de langue : Ce réglage est utile pour les sites multilingues. Pour que ceci fonctionne correctement, il est impératif de placer un attribut lang à la balise html.
- Activer les urls hash : Activez cette option si vous voulez que vos visiteurs qui utilisent des vieux navigateurs profitent aussi de la navigation AJAX. Ce choix ne devrait pas être pris à la légère, puisqu’il induit des problèmes. Par exemple, si un de vos visiteurs sur IE7 transmet un lien à quelqu’un qui a bloqué le Javascript, le lien ne l’enverra pas sur la bonne page. N’activez cette fonction que si le fonctionnement de votre site dépend fortement de la navigation AJAX, et que vous jugez que les inconvénients en valent la peine. Pour plus d’infos sur les problèmes crées en cochant cette option sur cette page (page en anglais).
- Remplacer les divs automatiquement : Si cette option est désactivée, les divs ne seront rechargées que lors d’événements javascript que vous devrez vous-même déclencher (voir plus bas).
Effets pré- et post-chargement
Si vous souhaitez utiliser des effets Javascript pour animer les chargements AJAX, vous pouvez vous appuyer sur les événements “onAjaxNavReq”, “onAjaxNavLoad” et “onAjaxNavLocalisedLoad”, qui sont déclenchés respectivement avant un chargement, après un chargement normal et après un chargement avec changement de langue. Ces événements sont déclenchés par chacun des éléments concernés, ce qui vous permet d’assigner des effets différents à chaque élément.
Par exemple, si vous voulez un effet de fondu sur la balise avec id “contenu” lors d’un chargement, vous pouvez utiliser le code Javascript suivant :
$('#contenu').bind('onAjaxNavReq',function () {
$('#contenu').animate({opacity: 0}, 'fast');
});
$('#contenu').bind('onAjaxNavLoad',function (){
$('#contenu').animate({opacity: 1}, 'fast');
});Ou alors, si votre menu est rechargé en cas de changement de langue, et qu’il a des effets Javascript que vous avez groupés dans une fonction appelée “attachMenuFx”, chaque changement de langue va abimer vos beaux effets. Dans ce cas utilisez le code suivant :
$('#menu').bind('onAjaxNavLocalisedLoad', attachMenuFx);Chargement contrôlé
Si vous utilisez des effets de transition entre les pages, il se peut que l’effet de la page sortante ne soit pas tout à fait terminé avant que celle-ci ne soit remplacée par la page entrante. La transition n’est alors pas très fluide, et cela peut être très dérangeant suivant l’effet utilisé. Pour remédier à ce problème, il est possible de contrôler soi-même le remplacement de la page en déclenchant l’événement javascript “ajaxNavReady”. Pour ceci il faut désactiver l’option “remplacer les divs automatiquement”. Vous pouvez ensuite utiliser un code du genre :
$('#contenu').bind('onAjaxNavReq',function () {
$('#contenu').animate(
{opacity: 0},
{
duration : 'fast',
complete: function () {
$(this).trigger('ajaxNavReady');
}
});
});
$('#contenu').bind('onAjaxNavLoad',function (){
$('#contenu').animate({opacity: 1}, 'fast');
});Si vous avez des divs qui ne sont pas animées, vous pouvez utiliser le code suivant pour déclencher leur remplacement :
$('#maDiv').bind('onAjaxNavReq'), function () {
$(this).trigger('ajaxNavReady');
});

Discussions par date d’activité
15 discussions
Bonjour,
Ce plugin est-il toujours d’actualité depuis SPIP 3.0 ?
Est-il maintenant possible -et nativement- de recharger plusieurs blocs à partir d’un seul lien ?
Pierre-Jean
En effet j’aimerai beaucoup avoir la réponse à cette question moi aussi..
Le développeur ne l’adaptera pas pour SPIP 3 aux dernières nouvelles :-( :-( :-(
Que quelqu’un le fasse pour nous s’il vous plait ^^
Ce plugin est trop génial il le mérite !
Le plugin ne sera pas portée sous SPIP 3, pour la bonne raison que ce type de fonctionalités est integrée dans le langage de squelette de SPIP 3, grâce au critères
{ajax}sur les blocs inclus. Voir http://www.spip.net/fr_article3753.html ou encore http://programmer.spip.org/-Ajax-La doc n’est pas encore à jour pour SPIP 3, elle n’explique par exemple pas comment un lien peut charger un bloc externe (qui ne contient pas le lien en question). Mais on en discute sur la liste de diffusion de spip-zone, ce fil donne quelques pistes : charger une div externe en ajax
Et pour les effets post et pré-chargement ? Comment faire avec SPIP3,
car c’est vraiment génial de pouvoir utilisé cela.
Répondre à ce message
Bonjour,
je reviens vers vous pour le même site :) Il est actuellement en ligne et marche très bien grâce à votre plug (http://www.allure-confiture.com/). J’ai par contre un gros soucis avec le plug de formulaire de contact avancé. En effet, quand j’envois les éléments de mon formulaire au lieu d’afficher la page spip ?page=contact#formulaire il me fait un spip ?page=contact&getbyid=page#formulaire assez étrange faisant que le formulaire renvoit sur du code HTML.
En désactivant le javascript le formulaire marche très bien. J’ai remarqué que cela venait du plugin Navigation Ajax. Avez-vous une idée à me soumettre pour résoudre ce pb ? Pour vous aider j’ai mis une page non accessible de contact avec ce problème : http://www.allure-confiture.com/spip.php?page=contact2
Merci de votre aide.
Petit Up de rentrée :)
Bonjour Teenoo,
Je suis allé jeter un œil sur la page de contact, et il semble y avoir un problème d’affichage. Le formulaire ne s’affiche pas, à moins de désactiver le css.
Enfin une fois que j’ai désactivé le css, le formulaire semble fonctionner… La soumission du formulaire ne se fait pas en ajax, mais c’est normal, le plugin ne s’occupe pas des formulaires, mais uniquement des liens. Pour traiter les formulaires en ajax, il faut plutôt utiliser le mécanisme de spip comme expliqué sur spip.net (c’est d’ailleurs bien plus simple que d’utiliser mon plug).
Arf oui j’ai merdouillé pour le lien. Le contact2 ne peut pas s’afficher vu qu’il utilise l’ajax... Galère. Sinon tu aurais pu tente sur cette adresse : http://yume-design.com/client/allure/ là il y a le formulaire d’origine.
Je vais essayer ton lien :) Merci
Bon rien de rien... la page sous javascript actif ne recharge pas la div ajax uniquement mais toute la page ce qui génère le code HTML à la place. Je bloque complètement et évidemment le formulaire est vital U.U
Répondre à ce message
Bonjour,
Je viens d’installer un spip vierge (2.1.14)
j’ai installé spip-bonux / saisies / ajax_nav en derniere version. (via plugin/auto)
version 59686 : sur le trac : http://zone.spip.org/trac/spip-zone/changeset/59686/_plugins_/ajax_nav : ajoute la possibilite de declancher soit meme les remplacements des divs + regle probleme avec sites multilingues.
premiere action une fois l’installation faite : aller dans la conf de ajax_nav, et desactiver « Remplacer les divs automatiquement »
quand je valide sur la page de config du plugin, la page se recharge et la case se recoche automatiquement !
j’ai vérifié en base, ds la table meta, apparemment, meme si ca se recoche tout seul, la var concernant cette option a tout de meme l’air à off.
mais,... quand je fais mes tests, le remplacement des DIVs se déclenche toujours tout seul, je ne peux le gérer moi meme via des appels JS comme expliquer ici,...
une idée ?
Bonjour,
Il y avait une coquille dans le formulaire de configuration. Je viens de “commiter” une version corrigée…
Répondre à ce message
Bonjour
Je trouve ce plugin vraiment super.
J’ai testé les effets d’animation entre deux pages. C’est à peu près ce que je recherche. Cependant lorsque le chargement de la nouvelle page est long, la page précédente s’estompe puis on a un blanc quelques secondes puis la nouvelle page arrive.
Pourrait-on avoir
- une opacité progressive de l’ancienne page pendant la durée de chargement de la nouvelle page avec un fondu vers la nouvelle
- ou plus simplement un sablier qui apparait entre la disparition de la première et l’apparition de la seconde ?
Merci en tout cas pour ce travail
Bonjour,
Je ne pense pas que votre première idée soit réalisable, il faudrait que le plugin sache à l’avance combien de temps la page mettra à se charger. Par contre, pour afficher un sablier vous pouvez essayer un code du genre :
et ecrire des fonctions javascript “afficherSablier” et “retirerSablier”.
Répondre à ce message
Plug très intéressant pour moi. Je dois construire un site où les éléments doivent s’animer à chaque nouvelle page.
Si je comprend bien, il va servir à faire un appel Ajax pour récupérer le contenu de la future page !
Donc je peux animer des éléments de ma page sortante (effet de fondu du body) et ceux de ma page entrante après (glissement d’une div).
Merci de votre confirmation :)
Oui c’est bien ça, le plugin se charge de faire les appels ajax, et de découper les squelettes pour ne servir que les morceaux de page demandés.
Pour pouvoir animer les chargements, le plugin déclenche des événements javascript lorsqu’une requête est faite et lorsqu’elle est terminée. Pour votre exemple il faudrait faire quelque chose du genre :
Et bien sûr écrire les fonctions “faireUnFondu” et “faireGlisser”…
Super ! C’est parfait ! Je vais donc pouvoir tester sur un site en dev. si ça marche super, j’enverrai le lien pour exemple :)
C’est encore moi ! J’ai un petit soucis sémantique, quid des pages construites en html ? Dans les types de page dois-je mettre « page » ou le nom de ma page ?
Merci du retour.
Vous voulez dire une page html statique, sans boucles ni balises ?
Le plugin ne marche qu’avec des pages appelée en tant que squelette. Il faudrait donc mettre le fichier “ma_page.html” dans le dossier des squelettes est l’appeler avec l’url “www.monsite.org/spip.php?page=ma_page”. Le type de page à renseigner dans la configuration du plug sera alors “ma_page”.
Après s’il faut que l’url de la page soit quand même “www.monsite.org/ma_page.html”, vous pouvez utiliser le type d’url “html” dans “Configuration->Fonctions avancées” ou bidouiller vous-même une redirection dans le fichier .htaccess.
Oui c’est bien cela. Si ce n’avait pas été le cas j’aurais pu bidouiller.
Petit retour...
Si je comprends bien le principe, un script d’appel de div qui permet de loader le contenu de la page appelée et « effacer » celle que l’on quitte.
Bien, dans ce cas, je place un seul script sur le inc-head. Si j’ai d’autres scripts utilisés uniquement sur certaines pages je les bascule dans la div utilisée.
Là je teste avec l’ID d’une image, l’effet ne marche que lorsque je recharge la page avec mon navigateur. Mais là n’est pas le soucis. Comment se fait-il que les autres objets de mes pages apparaissent ? Logiquement seules les images ayant la même ID devraient apparaître non ?
Je ne suis pas sûr de bien comprendre, il est peut-être un peu tard pour écrire une bonne réponse mais je me lance quand même :-)
Pour que le plug fonctionne bien il est important que les pages de type ajax aient tout en commun sauf les div à charger en ajax.
Imaginons que je suis sur la page rubrique 1 et que je clique sur le lien vers l’article 5, et que j’ai décidé dans la config du plug que les div “en-tete” et “image” sont à charger en ajax. La page sur laquelle je vais arriver n’est pas la page de l’article 5, mais la page de la rubrique 1 dans laquelle j’ai remplacé les div “en-tete” et “image” par les div “en-tete” et “image” de l’article 5. Du coup, même si l’url du navigateur est maintenant celle de l’article 5, le head est toujours celui de la rubrique 1. Du point de vue du navigateur, il n’y a pas eu de chargement de page, le code javascript qu’on a mis dans la div “en-tete” de l’article 5 n’est donc pas exécuté. Pour que le plugin fonctionne sans accros, il faut vraiment que les pages rubrique 1 et article 5 soient pareilles, sauf pour les divs “en-tete” et “image”.
Pour exécuter un code js spécifique lors du chargement de l’article 5, il faut utiliser un code du genre :
Ce code doit être mis dans toutes les pages à charger en ajax. En fait vous devez mettre le code de toutes les animations dans toutes les pages de type ajax, puisqu’une fois que le visiteur arrive sur une de ces pages, la navigation ne déclenche plus aucun script, à part ceux explicitement appelés par les événements ’onAjaxNavReq’ ou ’onAjaxNavLoad’.
Voilà, j’espère que je suis compréhensible…
Effectivement ça va mieux. Merci.
Le site a réalisé doit être parfaitement fluide, il y a pas spécialement beaucoup de page, mais elles ont toutes des div différentes pour la mise en page.
Je pensais qu’il fallait un script à mettre en sommaire avec les différentes animations sur les différentes div et que cela chargeait quelque soit la page.
Je vais procéder autrement dans ce cas :)
Et ouala je suis de retour :) L’ensemble de mes pages marchent super ! Un régal ! Je bloque pour une page un peu spéciale, j’espère trouver un début de réponse.
Toutes mes pages se ressemble en partie. J’ai une rubrique qui liste des articles et au clic on va sur un des article dont la construction est peu plus spécifique. Du coup j’avais pensé utilisé le
mais je bloque sur l’url... il n’y a pas d’url fixe mis à part article=5.html pour la construction de la page des articles de cette rubrique.
Pour l’instant mon script ressemble à ça
Je constate que je ne peux pas ajouter par exemple un
Comment me sortir de l’impasse ? Merci des réponses apportées :)
Avec le recul je pense que je t’ai donné un mauvais conseil en disant de faire un test sur l’url du genre
if (window.location==='url'). Dans un cas avec plein d’animations comme tu veux le faire, le mieux serait peut-être de donner des classes à tes divs en fonction de ce que tu veux faire avec. Ton code javascript se répéterait alors beaucoup moins et serait plus simple.En clair, dans tes squelettes, au lieu d’avoir
<div id="conteneurc">,<div id="conteneurm">, etc, tu aurais à chaque fois<div class="anim1">. Et dans ton code js tu aurais alors simplement :Avec cette méthode, pour avoir des animations différentes dans des squelettes spécifiques, il suffit de donner une autre classe à tes éléments dans ces squelettes, et de définir une autre animation pour cette classe.
Effectivement c’est moins l’usine à gaz :) Une dernière question et je vous laisse tranquille U.U J’ai un comportement étrange avec le chargement AJAX, mes liens de type
Sont tous invisibles. Ils sont bien dans le code source mais c’est comme s’ils n’étaient pas chargés dans la page. Sans Ajax, ils sont bien présent... Avez-vous déjà vu ce genre de chose ?
Bizarre, ton message s’affiche correctement dans la partie privée, mais pas ici. Je pense qu’il vaut mieux utiliser les balises
<code>ou<cadre>pour mettre du html…Il s’agit donc des liens de type
<span class="retour2"><a href="#URL_RUBRIQUE">< Retour à la liste</a></span>?Je ne vois pas trop ce qui peut causer ceci. As-tu essayé d’inspecter le lien avec p.ex firebug pour voir si le même code css est bien appliqué ?
Il y a une erreur dans le code que tu as posté, le “
<” avant “Retour à la liste” ne devrait pas être là, mais je vois mal comment ça pourrait marcher sans ajax et pas avec…J’avais pourtant souhaité vous laisser en paix, mais j’ai une question... En même temps, cela pourra servir à d’autres :)
Comme dit précédemment, ça marche du tonnerre, c’est beau, c’est fluide, c’est parfait ! Enfin presque. Il y a un soucis que je ne comprends pas trop et que je n’arrive pas à résoudre. En effet, les effets de pages entrantes marchent très bien. En revanche, les effets sur les éléments de pages sortantes sont plutôt mauvais. La page disparaît illico. J’ai beau augmenter mes temps de sorties et entrées mais rien n’y fait. Auriez-vous une réponse à m’apporter ?
Merci ;)
Je pense que c’est parce que la page cible est chargée avant que l’animation de la page sortante se termine. Le plugin ne gère pas ce cas de figure : dès que la page cible est prête, il remplace les divs, même si celles-ci sont au milieu d’une animation.
C’est un problème qui vaut bien la peine d’être corrigé, mais je manque un peu de temps en ce moment. Du coup je ne peux que vous demander de patienter un peu… Une solution temporaire serait de rendre les animations plus rapides, pour qu’elles se terminent avant le chargement de la page qui suit.
Voilà, j’ai ajouté une option qui devrait vous permettre de résoudre votre problème. J’ai aussi ajouté une section dans l’article qui explique comment l’utiliser.
Répondre à ce message
Bonjour,
J’ai testé ce plugin sur un site qui utilise la visionneuse d’image thickbox3. Lors ce que l’on clique sur l’image pour lancé la visionneuse il se produit un bug. L’image s’inscrit dans dans la barre d’adresse et s’ouvre dans une page vierge.
Seconde chose, je n’ai pas les boutons privé spip_admin dans mes pages (bien que cela ne me dérange pas tant que ça). Je suis bien logué en admin et spip-admin est bien mentionné dans la configuration du plugin.
Merci pour vos lumière !
Bonjour,
Il y a bien un problème avec thickbox. Je viens de mettre une nouvelle version sur le svn qui devrait régler le souci.
Sinon pour les boutons spip-admin, je n’arrive pas à reproduire le problème chez moi, donc difficile de vous aider… Est-ce qu’ils réapparaissent si vous rechargez la page, ou si vous désactivez le plugin ?
Cool pour Tickbox ! :-)
Oui effectivement j’ai oublié de préciser ceci. Quand je rafraichi la page les boutons s’affichent bien avec le plugin activé. Mais sans rafraichissement de la page, pas de boutons...
Le plugin désactivé, les boutons s’affichent bien aussi.
Merci !
Je profite de ta réactivité pour signaler un autre souci :-)
J’utilise la
#PAGINATION{page}en Ajax sur certaines pages (galerie d’images). Et la aussi, le code du lien se charge dans l’URL et certains éléments de ma page se dupliquent a chaque changement de page. Peut-être à moi d’intervenir dans mon squelette ?Merci encore !
Le problème des paginations devrait être réglé par la mise à jour que je viens de faire.
Pour les boutons spip-admin, j’ai aussi le problème en fait. Par contre je ne vois pas trop comment le régler pour l’instant… Enfin c’est un peu moins grave de toute façon.
Clair, cela ne m’embête pas plus que ça ! Très beau boulot en tout cas :-)
Cependant, il me duplique toujours ma div à chaque pagination. C’est peut-être dans mon squelette que vient le problème ?
Mon squelettes (inc-list-photos.html)
Ma boucle appelée en Ajax dans inc-photos.html :
Et ma « div-path » se répète à chaque changement de page.
La « div-path » indique l’arborescence (la position ou se trouve le visiteur). Mais si je la sort de la div « contenu », je perd le trace du visiteur, la boucle ne fonctionne pas...
Une idée ? Je vais encore chercher !
Et ce qu’il ne devrait pas y avoir la balise #ANCRE_PAGINATION dans le fichier inc-photos.html ? Pour faire mes tests j’ai grosso modo recopié le code qui se trouve sur ici http://programmer.spip.org/Paginations-AJAX.
Avec ce code ça fonctionnait, mais ça ne veut pas dire que le problème ne viens pas de chez moi…
Pour infos, le problème des boutons spip-admin est réglé par la dernière mise-à-jour !
Répondre à ce message
Bonjour,
Je ne parviens pas à appliquer ce plugin. J’ai une page blanche qui se charge :-(
J’utilise des squelettes différents pour certaines rubriques en utilisant cette appellation de fichier dans spip :
Dans chacun des ces fichiers html j’ai un
#INCLUREqui appelle un squelette différents pour chaque rubrique.Cela fait-il une différence pour « Les types de page » ? ou autres chose ?
Merci pour votre intérêt !
J’ai rien dit. Cela marche parfaitement !
Cool ce plugin !
Répondre à ce message
salut
juste une petite question : si j’ai bien lu, il ne fonctionne qu’avec un format d’url « page » ; Serait il envisageable de pouvoir l’utiliser avec des url type « propre » ou d’autres ?
merci pour ce beau boulot !
et merci de vos réponses :-)
Oui je l’envisage activement ! Seulement, cela demande de revoir en profondeur l’architecture du plugin, et ça prend un peu de temps. Je travaille aussi à ce que le plugin mette à profit le système de cache de SPIP, ce qui n’est pas le cas pour l’instant…
Oui ce serait très bien avec les URL propres :)
Et en SPIP 3 ^^ (car la béta 2 ne le fait pas apparemment..)
J’ai une version qui fonctionne avec les urls propres et la gestion du cache, mais comme j’ai du changer beaucoup de choses, je ne veux pas la publier tout de suite. Par contre si vous voulez m’aider à tester tout ça, n’hésitez pas à me contacter par message privé !
Il semblerait que ça fonctionne déjà, p. ex pour les paginations de spip-contrib comme l’a dit Cédric un peu plus bas. Par contre, je pense que ça demande d’adapter ses squelettes pour utiliser les inclure ajax. J’avoue que je n’ai pas essayé pour l’instant…
Ca y est, j’ai mis la nouvelle version en ligne. Le plugin marche avec tous les types d’urls maintenant.
En bonus, il met en cache les blocs à charger en ajax, ce qui améliore les performances.
Répondre à ce message
Bonjour,
Oui il ne fonctionne qu’avec un format d’url.
Sebastian - Hinz
Répondre à ce message
Bonjour,
je teste actuellement ce plugin et j’ai constaté une anomalie. En effet les chemins d’accès aux differents fichiers script ou autres sont codés en dur (ex : href=’../plugins/ajax_nav/prive.....). Mais si les plugins de votre site sont stockés dans un répertoire « plugins/auto/xxxx » et bien cela ne fonctionne pas bien !
J’ai donc adapté les fichiers suivants :
Ajax_nav_header_prive.php
Ajax_nav_insert_head.php
Ajax_nav_affichage_final.php
Dans ces fichiers j’ai modifié le chemin en ajoutant le répertoire « Auto ». Je pense qu’il faut rendre transparent le chemin vers ces fichiers.
D’autre part il manque l’icône pour accéder ver la configuration du plugin dans un des menus.
Voila mes petites remarques en espérant qu’elles contribuent à l’amélioration de ce bel outil.
Le site de test
Cordialement
Bonjour,
merci pour votre retour !
Le problème du chemin des fichiers est corrigé fait dans la version que je viens de “commiter”. Vous pouvez la récupérer tout de suite sur le SVN de spip-zone, ou alors attendre quelques heures que le zip soit mis à jour automatiquement.
Je ne vois pas bien de quel menu vous parlez. L’icône de configuration est sensée être accessible dans la liste des plugins installés, ce n’est pas le cas chez vous ?
Bonjour,
Oui ,l’icône d’appel pour la configuration, est bien accessible dans la liste des plugins. Je voulais seulement dire qu’il serait plus simple de la trouver aussi dans le menu « configuration » de l’espace privé ou ailleurs (le choix vous en incombe !).
je mets à jour avec la nouvelle version et vous tiens au courant.
Pour le bouton, je trouve que ça n’est pas vraiment nécessaire. Comme le réglage du plugin se fait une fois pour toute, ou en tout cas rarement, je me dis que la configuration n’a pas besoin d’être super facile d’accès. Au pire, si on a besoin de faire des aller-retours fréquents durant la phase de développement, on peut toujours laisser la page de config dans un onglet du navigateur et tester le site dans un autre, ce qui est de toute façon plus rapide qu’un bouton dans le menu…
Après si vous avez de bons arguments (ou d’autres suggestions !), je peux peut-être me laisser convaincre :-)
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
