Remarque importante
Attention, ce plugin utilise la version 2 de l’API Google Maps qui ne sera plus fonctionnelle à partir du 19 mai 2013. Pensez à migrer rapidement vers les versions plus récentes de GIS.
Présentation
Ce plugin, couplé au plugin Google Maps API permet d’afficher des cartes GoogleMaps sur les pages publiques du site. Les articles, les rubriques et les mots-clés du site peuvent être géolocalisés par des marqueurs sur les cartes. Un clic sur un marqueur permet d’afficher les informations de l’élément associé (titre et lien vers l’élément, chapo, logo, lecteur mp3).
Installation et paramétrage
Avant d’utiliser ce plugin, vous devez installer et configurer le plugin Google Maps API ou le plugin OpenLayers.
Ce plugin est développé pour une compatibilité avec SPIP 1.9.2 minimum avec le plugin CFG installé.
Après avoir téléchargé l’archive sur votre disque dur, décompressez-la et déposez - via FTP - le dossier Gis dans le dossier plugins de votre site SPIP.
Une fois cette opération effectuée, rendez-vous dans l’espace privé de votre site et activez le plugin.
Avant de l’utiliser, vous devez configurer le plugin à l’aide du plugin CFG à l’adresse ecrire/?exec=cfg&cfg=gis.

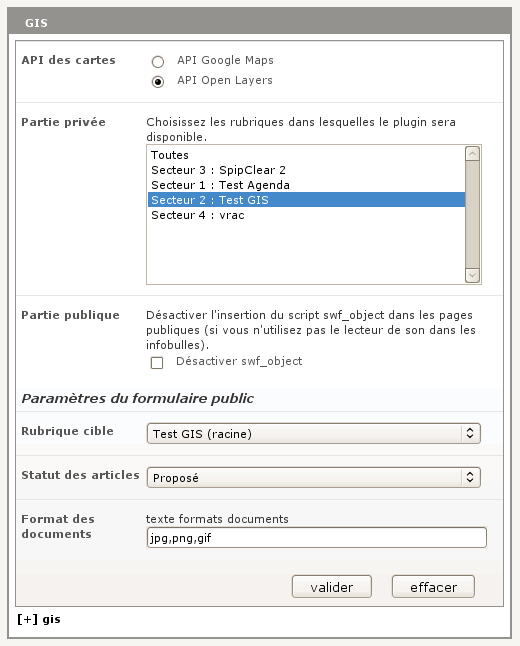
Cette page permet de définir les options suivantes :
- API de cartes à utiliser ;
- portée du plugin GIS dans l’espace privé (toutes les rubriques ou seulement certaines d’entre elles) ;
- désactivation du script swf_object si vous n’utilisez pas la fonctionnalité du lecteur mp3 dans les bulles d’informations ;
- paramètres du formulaire public du plugin.
Publier des articles en utilisant GIS
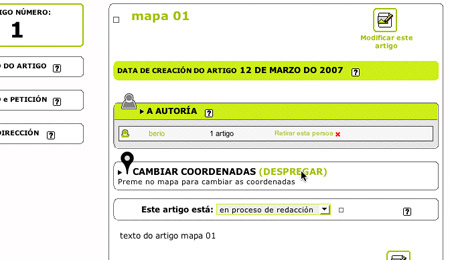
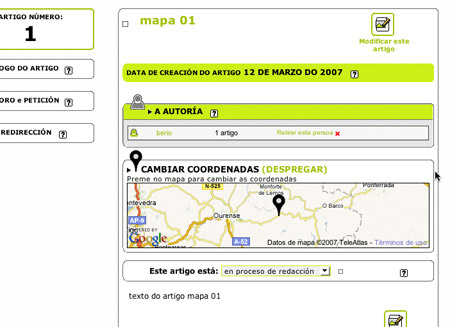
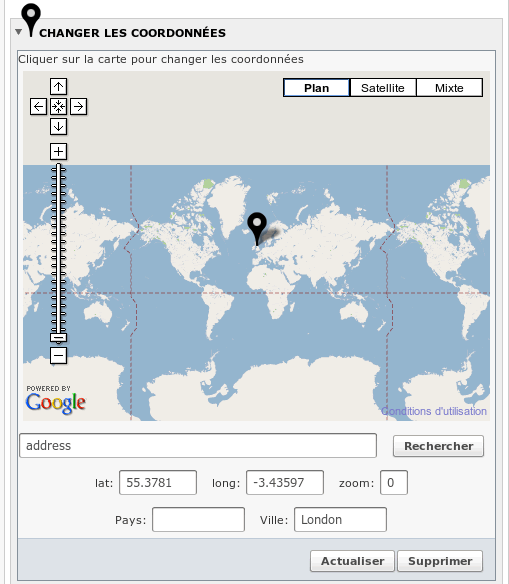
Lors de l’affichage d’un article dans l’espace privé, cliquez le bouton Déplier.

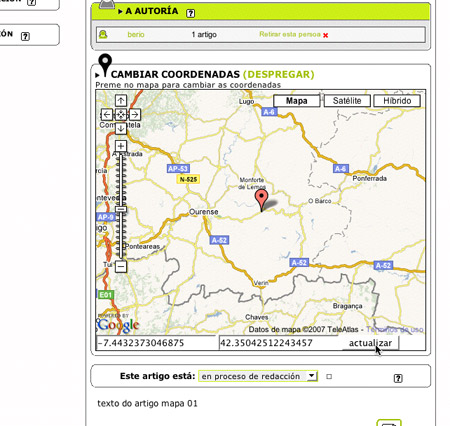
Il faut cliquer sur la carte pour marquer un point à faire apparaître (une icône apparaît ainsi que des coordonnées placées en dessous). Puis enclencher le bouton actualiser, qui se trouve à côté des coordonnées.

On voit comment l’icône apparaît effectivement à cet endroit à chaque fois que l’on va sur l’article. Si l’on veut changer la localisation sur la carte, il faut recliquer sur Déplier et actualiser la position du marqueur.

Utilisation dans les squelettes et les articles
Pour insérer une carte dans un squelette, on se sert du modèle fourni par le plugin en insérant le code suivant à l’endroit où l’on souhaite afficher la carte :
[(#MODELE{carte_gis}{id_article}{id_rubrique}{id_mot}{id_auteur}
{recherche}{latit}{lonxit}{zoom=X}{type=xxx}{control=xxx})]On peut aussi utiliser le modèle fourni par le plugin pour afficher une carte depuis le contenu d’un article. Pour cela, il suffit d’ajouter ce code dans le texte de votre article :
<carte_gis1|id_article=9|zoom=X|type=xxx|control=XXX>
Il est possible d’afficher plusieurs cartes sur la même page. Pour cela il faut bien faire attention à incrémenter le numéro d’identification du modèle comme ceci :
<carte_gis1|id_article=9|zoom=X|type=xxx|control=XXX>
<carte_gis2|id_article=10|zoom=X|type=xxx|control=XXX>Paramètres du modèle
Si on n’inclut pas le modèle dans un contexte, la carte affichera tous les articles du site. Si on l’inclut dans un contexte (dans une boucle rubrique par exemple) ou en posant un numéro dans les paramètres de l’inclusion précédente comme ceci : {id_rubrique=1}, la carte affichera les articles du contexte ; ici ceux de la rubrique 1.
On peut afficher tous les articles d’un secteur en passant le paramètre {id_secteur} au modèle. Dans ce cas, si on tente aussi de passer le paramètre {id_rubrique} celui-ci ne sera pas pris en compte par le modèle.
On peut aussi afficher le marqueur d’un seul article en passant le paramètre {id_article=X} au modèle (où X correspond au numéro de l’article à afficher).
Les paramètres {zoom}, {latit} et {lonxit} permettent de gérer la zone affichée par la carte :
- zoom comme son nom l’indique permet de spécifier le niveau de zoom de la carte (de 0 à 13).
- latit permet de spécifier la latitude du point central de la carte.
- lonxit permet de spécifier la longitude du point central de la carte.
Le paramètre {type=xxx} permet de définir le type de carte à afficher. Il est optionnel et peut prendre plusieurs valeurs :
- satellite (valeur par défaut si le paramètre n’est pas défini)
- carte
- hybride
- physique (pour afficher la carte de relief)
Le paramètre {control=xxx} permet de choisir l’apparence des boutons de contrôle de la carte. Il est optionnel et peut prendre les valeurs suivantes :
- custom pour afficher des boutons personnalisés
- large pour afficher les boutons par défaut de google maps
- small pour afficher les petits boutons de google maps
Le paramètre {control_type=non} permet d’empêcher l’affichage des boutons de changement de type de carte.
Le paramètre {control_type=complet} permet d’afficher tous les boutons de changement de type de carte (Plan, Satellite, Mixte et Relief).
Le paramètre {recursive=1} permet d’afficher les articles de la rubrique en cours ainsi que ceux de toutes ses sous-rubriques.
Le paramètre {limit=xxx} permet de limiter le nombre de marqueurs à afficher sur la carte (valeur par défaut 50).
Le paramètre {attente=1} accompagne indirectement le paramètre limit et permet d’afficher une roue d’attente tant que la carte et tous ses points ne sont pas intégralement affichés. Particulièrement utile sur les cartes avec un grand nombre de points et des temps de chargements dépassant les 10, 20 secondes... Permet de rassurer l’utilisateur ! ;-)
Le paramètre {ombre=0} permet de désactiver l’affichage des ombres de marqueurs. Ce paramètre peu s’avérer utile sur les cartes denses en évitant que les ombres ne polluent encore plus un visuel déjà chargé.
Les paramètres {width=xx} et {height=xx} permettent de spécifier les dimensions de la carte à condition que le paramètre {style=non} ne soit pas passé au modèle. Les valeurs par défaut sont 100% pour width et 400px pour height.
Le paramètre {style=non} permet de désactiver les styles appliqués à la div qui contient la carte. Ainsi vous pouvez styler cette div depuis vos propres feuilles de styles.
Le paramètre {zoom_molette=non} permet de désactiver la fonctionnalité du zoom à l’aide de la molette de la souris. Celle-ci est active par défaut.
Le paramètre {id_a_ouvrir=XX} permet d’afficher la bulle d’information du marqueur dont l’id_article est XX lors du chargement de la carte (utilise la fonction abrirVentana présentée ci-dessous).
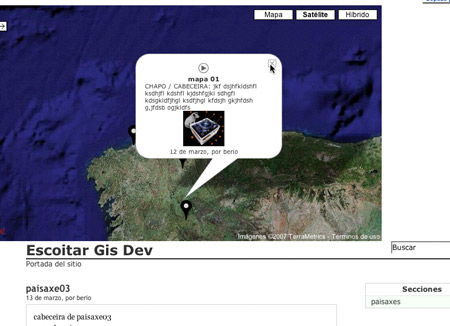
Contenu des bulles d’information
La bulle qui apparait sur la carte, lorsque l’on clique sur un marqueur, fera apparaître le chapo de l’article, #CHAPO, ainsi que la première image que l’on chargera en document de l’article, et un lecteur mp3 si l’on a attaché un document mp3 à cet article.

Balises et boucles du plugin
On crée une boucle GIS pour récupérer les coordonnées de localisation de l’article en cours ; les balises #LAT et #LONX permettent d’afficher les coordonnées de l’article.
Exemple de boucle gis :
<BOUCLE_centrado(GIS){id_article}>
#LAT
#LONX
</BOUCLE_centrado>Astuces
Centrer la carte sur l’article en cours
Pour centrer la carte sur l’article en cours, vous devez d’abord inclure le modèle du plugin dans votre squelette article.html (ou article-x.html si vous voulez restreindre cette modification au secteur numéro x).
Depuis votre squelette rubrique-x.html, dans les liens pointant sur chaque article, ajoutez le code suivant :
<BOUCLE_articles(ARTICLES){id_rubrique}>
<BOUCLE_centrado(GIS){id_article}>
<a href="[(#URL_ARTICLE)&zoom=16[&latit=(#LAT)]
[&lonxit=(#LONX)]]">#TITRE</a>
</BOUCLE_centrado>
</BOUCLE_articles>La boucle GIS permet de récupérer les coordonnées de chaque article et de les transmettre à la carte du squelette article-x.html en les passant dans l’url.
Ouverture d’une bulle d’information depuis un lien
On peut ouvrir les bulles d’information depuis des liens situés à l’extérieur de la carte. Pour faire cela, il suffit de créer une boucle comme la suivante :
<BOUCLE_articles_map(ARTICLES) {par date}{inverse}{0,20}>
<a href="javascript:abrirVentana([(#ID_ARTICLE)],1)">[(#TITRE)]</a>
</BOUCLE_articles_map>Dans cet exemple le chiffre 1 correspond à l’id de la carte dans laquelle on veut ouvrir les bulles.
Zoomer sur un point de la carte depuis un lien
On peut zoomer sur un point de la carte depuis un lien situé à l’extérieur (ou dans le descriptif d’un marqueur...) en utilisant la fonction javascript zoomIci. Exemple :
<a href="javascript:zoomIci(XX, YY, 16, 1);">Zoomer sur le Truc</a>Les paramètres sont les suivants :
- XX latitude
- YY longitude
- 16 le facteur de zoom
- 1 l’id de la carte
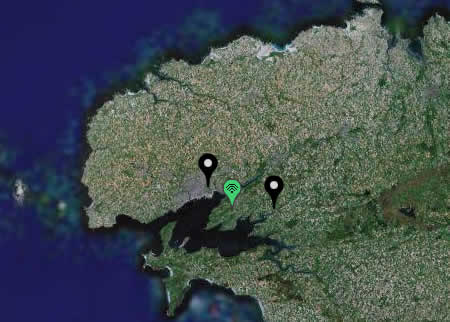
Personnalisation des marqueurs
Il est possible de personnaliser l’apparence des marqueurs présents sur la carte : créez un groupe de mots-clés nommé marker_icon et attribuez un logo aux mots-clés de ce groupe.

Remarque : l’image doit être aux mêmes dimensions que les marqueurs d’origine (20 pixels de large et 34 pixels de haut) et enregistrée au format png transparent.
Ensuite lorsqu’on attache un mot-clé de ce groupe à un article ou une rubrique, le logo du mot-clé est bien affiché sur la carte à la place du marqueur par défaut.

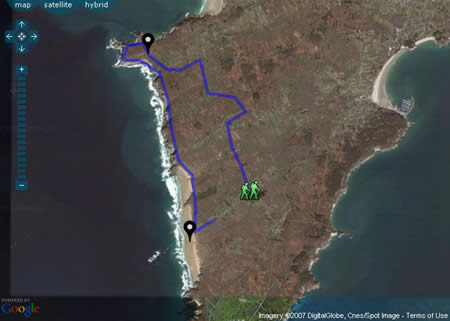
Superposition de fichiers KML
Vous pouvez joindre un fichier kml à vos articles ou rubriques et le contenu de celui-ci sera affiché en superposition de la carte. Pour cela, il faut afficher une carte à l’aide du modèle du plugin en lui passant l’id_article ou l’id_rubrique correspondant à l’élément qui comporte le fichier kml en document joint.
Attention : Il faut utiliser la version 2 ou « current version » de l’API de GoogleMaps pour que la superposition de KML fonctionne. Vous pouvez choisir la version de l’API depuis la page de configuration du plugin Google Maps API.

Pour générer ce type de fichier, vous pouvez utiliser le site de google maps et cliquer sur l’onglet mes cartes. Après avoir dessiné les tracés sur votre carte, il faut cliquer sur le lien KML (en haut au-dessus de la carte) pour télécharger le fichier.
Geocoding
La page de configuration du plugin permet d’activer l’option de geocoding (ou plus précisément de « reverse geocoding »). Cette option, uniquement disponible avec l’API de Google Maps, permet de récupérer l’adresse des points placés sur vos cartes.

Une fois activée, l’option ajoute deux champs dans le formulaire de GIS (Pays et Ville). Lorsque vous positionnez un point sur la carte les informations d’adresse de celui-ci sont ajouté dans ces champs. Il se peut que ces informations soient erronées, le geocoding n’est pas « une science exacte ».
Dans vos squelettes, vous bénéficiez des nouvelles balises suivantes pour les boucles GIS :
-
#PAYS -
#CODE_PAYS -
#REGION -
#VILLE -
#CODE_POSTAL
Ainsi on pourra écrire :
<BOUCLE_centrer(GIS){id_article}>
[<div class="adr">
<span class="country-name">(#PAYS)</span>[,
<span class="region">(#REGION)</span>][,
<span class="locality">(#VILLE)</span>]
</div>]
</BOUCLE_centrer>Auteurs du plugin :
Traductions de l’interface
L’interface est traduite à ce jour en :
- galicien
- espagnol
- français

Discussions par date d’activité
296 discussions
bonjour
dans le chapo de mes articles j’intègre une information mail pour qu’elle puisse être directement cliquable dans l’info bulle . J’utilise la notation standart de spip pour les mail :
le mail est bien reconnu dans l’aticle lui même mais pas dans son intégration de l’infobulle ? comment faire pour contourner ce problème ?
exemeple :
http://mfam.unimedia.fr/pharmaciesmutualistes/spip.php?article328&var_mode=calcul#
Répondre à ce message
Bonjour,
Alors j’ai un petit souci pour l’utilisation du plugin escoitar.
J’ai une carte permettant d’afficher une liste de structures (entreprises, mairies, bibliothèques, ...)
J’ai donc crée une page propre a cet annuaire sur laquelle on peut « filtrer » les résultats affichés. (http://chambaran.epfactory.fr/?page=annuaire)
Le problème : je veux donc afficher une carte contenant les articles d’une liste bien précise de rubriques hors lorsque je mets :
« [(#MODELE{carte_gis}{zoom=10}{type=carte}{control=small}{attente=1}{id_rubrique=’1,5,6’})] »
Je ne récupère pas les articles des rubriques 1 5 et 6 mais seulement ceux de la rubrique 1.
Meme problème avec {id_rubrique IN ’1,5,6’}
Comment puis-je faire pour passer une liste de rubriques qui n’ont pas forcement de lien hiérarchique ?
Devrais-je créer dynamiquement mes points en JS ? ou est-ce possible en passant par le plugin escoitar ? peut être simplement une requête SQL "WHERE id_rubrique =XX" à modifier en "WHERE id_rubrique IN (XX)"
Merci d’avance pour votre aide.
(remplacez les \ par des accolades)
J’ai trouvé une solution qui fonctionne mieux que l’ancienne
Je crée une carte vide a laquelle j’ajoute dynamiquement les point selectionnés grace a la boucle :
Et ca marche nickel. Si par contre on essaye d’afficher la ligne
[(#MODELE{carte_gis}{zoom=10}{type=carte}{control=small}{attente=1}{id_rubrique=#ID_RUBRIQUE})]à l’intérieur de la boucle, le plugin ne prendra pas en compte les différents articles mais exécutera la fonction un nombre de fois correspondant au nombre d’articles sélectionnés, mais chaque fois avec le dernier article de la liste.
La requête javascript est exécutée x pour fois pour le dernier article (x étant le nombre d’éléments de la liste)
Il s’agit peut être là d’un bug a corriger.
Si ca a pu aider quelqu’un...
Merci quand même.
Enerol
Salut,
Non non il n’y a pas de bug de ce côté. Comme je l’ai dit souvent dans ce forum :
C’est les fichiers rss-gis.html et rss-gis-recursive qui génèrent le contenu de la carte (la lsite des marqueurs et leur contenu). C’est donc là qu’il faut agir quand vous souhaitez modifier le comportement par défaut du plugin.
++
Répondre à ce message
Bonjour,
Tout d’abord, merci pour ce plugin qui fonctionne à la perfection.
Est-il possible de faire apparaître dans les infobulles de la carte, en plus de la description de l’article, les coordonnées GPS du lieu qui est repéré ?
Voici l’URL de ma page : http://lycees.ac-rouen.fr/anguiercayet/angcay/spip.php?article17
Merci d’avance pour votre aide.
Salut,
Oui c’est possible. Ce genre de question a déjà été abordée dans ce forum. Tu peux voir toute la discussion ici :
http://www.spip-contrib.net/Plugin-Gis-escoitar?tous=oui
Pour faire simple : il faut modifier le flux RSS qui permet à GIS de placer les marqueurs sur la carte. Les fichiers en questions sont : rss-gis.html et rss-gis-recursive.html suivant l’option utilisée.
++
Merci pour votre réponse rapide. Tout fonctionne bien à présent.
Répondre à ce message
Bonjour,
Est-il possible avec ce plugin de modifier l’apparition de l’info bulle ?
Au lieu d’un clic, je souhaiterai faire apparaître l’info bulle au survol comme cet exemple : http://econym.org.uk/gmap/example_mouseover.htm
Merci
Salut, non le plugin GIS n’a pas d’option intégrée pour le faire. Pour cela il faut modifier ta copie du plugin googlemaps api afin de changer le comportement des marqueurs.
++
Répondre à ce message
Bonjour,
J’aimerais savoir s’il y a un moyen de superposer sur la carte le kml d’une rubrique et les marqueurs des articles portant un mot-clé ? Mes articles ne sont pas dans cette rubrique, ils sont publiés ailleurs.
J’ai essayé de mettre la carte avec
[(#MODELE{carte_gis}{id_mot}{id_rubrique}...dans le squelette mais il n’affiche que les articles du mot-clé.La page en question
Merci de votre aide
Ton cas de figure ne peut pas être pris en charge par le plugin. Si tu veux afficher un kml il faut que celui-ci soit attaché à la rubrique passée en paramètre au modèle. Ce qui fait que ce seront les articles de cette rubrique qui seront affichées sur la carte.
<carte_gis1|id_rubrique=4|recursive=1|zoom=9|id_mot=3>Le code suivant affiche les articles de la rubrique 4 et des sous-rubriques à condition qu’ils comportent le mot clé 3. Le KML affiché sera celui attaché à la rubrique 4.
Voir le résultat ici :
http://labo.eliaz.fr/spip.php?rubrique4
Répondre à ce message
Bonjour,
J’ai des rubriques et des sous-rubriques. Pleine d’espoir j’ai commencé à marquer les cartes sur les sous-rubriques et essayer de les faire apparaitre avec :
<carte_gis1|recursive=1>Dans l’espace privé pas de problème : je vois mes cartes et les marqueurs de mes rubriques.
Et bien dans l’espace public cela ne marche pas ; il faut obligatoirement marquer des cartes sur des articles sinon les infos des sous-rubriques ne remontent pas.
Si quelqu’un à une solution ou pense que j’ai mal fait, je suis toute ouïe !
merci
dd
Salut, un lien vers le site peut être ?
Bonjour,
Et non je fais les tests en local !
Est-ce que tu sous-entends que normalement cela devrait marcher même s’il n’y a pas de marqueur sur les articles ?
merci
Je ne sous-entends rien et la doc est claire sur ce point. GIS permet d’attacher des coordonnées à des articles par défaut (pour les rubriques cela sert uniquement à centrer une carte sur une position, toujours par défaut).
Sans paramètre id_rubrique et surtout sans aucun article positionné la carte n’affichera aucun marqueur car GIS est avant tout pour prévu pour afficher des articles sur une ou des cartes. Si tu souhaites afficher uniquement les marqueurs correspondant à des rubriques il va te falloir modifier le fichier rss-gis ou rss-gis-recursive pour que celui-ci gère les rubriques et non les articles.
++
Répondre à ce message
bon bah c’était tout bête, pourquoi chercher midi à 14h
j’avais mis 13 pour l’id de mon article dans mon modele au lieu de id_article=13
merci b_b pour ton aide
Répondre à ce message
bonjour
j’arrive bien à afficher ma map mais je n’arrive pas à avoir mon fichier kml superposé à ma map
pourtant il est bien joint à mon article 13
j’ai installé ces différents plugins
plugin CFG 1.10.5
Plugin Google Maps API
Plugin Gis escoitar
j’utilise bien « current version » de l’API de GoogleMaps
j’ai testé en local et en ligne mais sur les deux, le fichier kml n’apparait pas
voici les liens :
vers le site => http://90plan.ovh.net/~izxkzeyd/www.spip-test.cc/geolocalisation
vers le fichier kml => http://90plan.ovh.net/~izxkzeyd/angers.kml
vers mon modele html => http://90plan.ovh.net/~izxkzeyd/mod_geolocalisation.zip
y a t’il quelque chose que j’aurai oublié ?
Ha cool en fin quelqu’un qui donne des infos pour qu’on l’aide ;)
Bon, par contre je n’accède pas à ton modèle. Bref, sur ta page où il y une carte tu semble utiliser un modèle sans lui passer d’id_article ou d’id_rubrique. De ce fait le kml de l’article 13 ne s’affichera pas. Comme le dit la doc (ou moi c’est pareil ^^) :
Et voilà...
++
Répondre à ce message
Bonjour, je signale pour ma part également un problème évoqué ici. Je mets un fichier KML dans ma rubrique ou mon article… je trouve bien le code ici dans mon navigateur :
// Chargement KML si attache a la rubrique
var kml = new GGeoXml("http://localhost/aufildelaseine/IMG/kml/essai2.kml") ;
map1.addOverlay(kml) ;
mais cela ne marche pas. Quelqu’un a-t-il pu résoudre ce problème ?
Salut, comme je le dis souvent, sans lien vers la page qui pose problème il va nous être difficile de t’aider...
Mais je peux déjà te dire que la superposition de kml ne fonctionne pas en local (à moins d’utiliser un service comme dyndns) car les serveurs de google auront quelques difficultés à accéder à l’adresse http://localhost/aufildelaseine/IMG/kml/essai2.kml
++
Merci, je voulais savoir où en étais la question. Je vais essayer sur le serveur distant. Si ça ne marche pas je tiens tout le monde au courant bien entendu ( avec le lien ).
Effectivement ça marche… dans cet élan de confiance je vais tenter de changer les icônes des marqueurs ( ce à quoi je ne suis pas encore arrivé ) Salutations
Répondre à ce message
Hola !
Il serait possible
{id_mot IN 2,3,4}?J’ai essaie avec
[(#MODELE{carte_gis}{id_article}{id_rubrique}{id_mot IN 2,3,4}...mais rien. Salut !
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
