Remarque importante
Attention, ce plugin utilise la version 2 de l’API Google Maps qui ne sera plus fonctionnelle à partir du 19 mai 2013. Pensez à migrer rapidement vers les versions plus récentes de GIS.
Présentation
Ce plugin, couplé au plugin Google Maps API permet d’afficher des cartes GoogleMaps sur les pages publiques du site. Les articles, les rubriques et les mots-clés du site peuvent être géolocalisés par des marqueurs sur les cartes. Un clic sur un marqueur permet d’afficher les informations de l’élément associé (titre et lien vers l’élément, chapo, logo, lecteur mp3).
Installation et paramétrage
Avant d’utiliser ce plugin, vous devez installer et configurer le plugin Google Maps API ou le plugin OpenLayers.
Ce plugin est développé pour une compatibilité avec SPIP 1.9.2 minimum avec le plugin CFG installé.
Après avoir téléchargé l’archive sur votre disque dur, décompressez-la et déposez - via FTP - le dossier Gis dans le dossier plugins de votre site SPIP.
Une fois cette opération effectuée, rendez-vous dans l’espace privé de votre site et activez le plugin.
Avant de l’utiliser, vous devez configurer le plugin à l’aide du plugin CFG à l’adresse ecrire/?exec=cfg&cfg=gis.

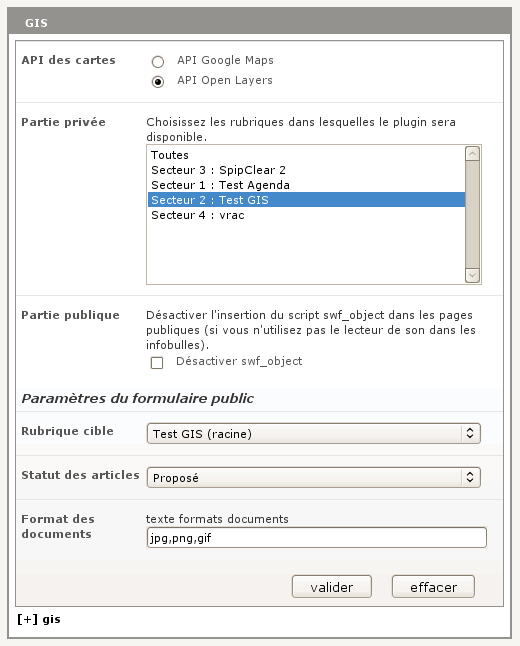
Cette page permet de définir les options suivantes :
- API de cartes à utiliser ;
- portée du plugin GIS dans l’espace privé (toutes les rubriques ou seulement certaines d’entre elles) ;
- désactivation du script swf_object si vous n’utilisez pas la fonctionnalité du lecteur mp3 dans les bulles d’informations ;
- paramètres du formulaire public du plugin.
Publier des articles en utilisant GIS
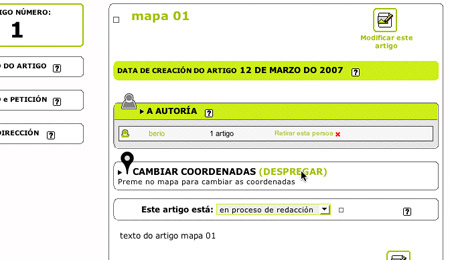
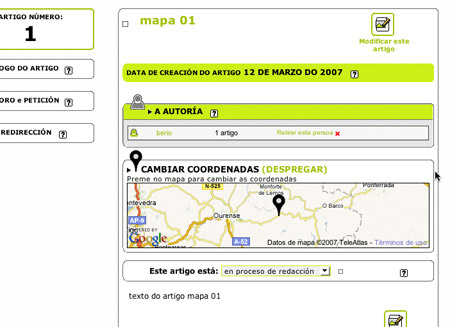
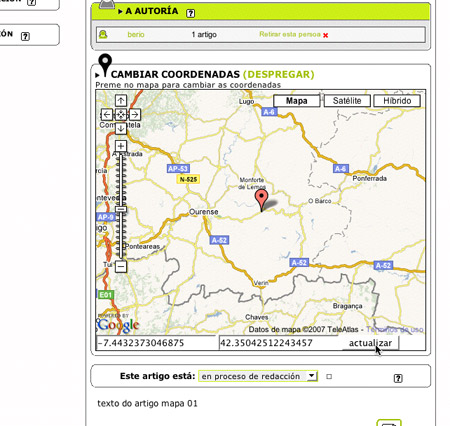
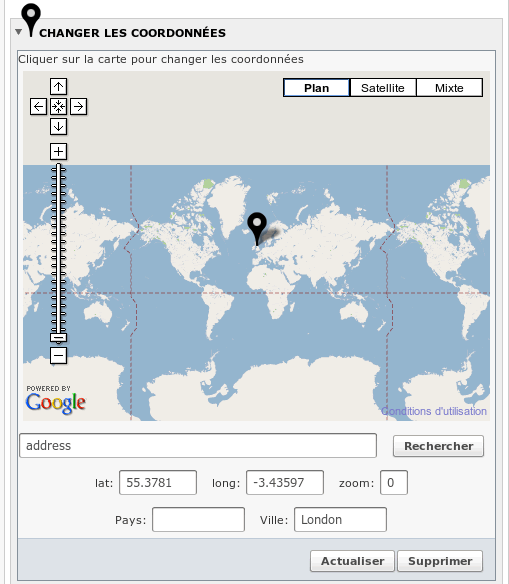
Lors de l’affichage d’un article dans l’espace privé, cliquez le bouton Déplier.

Il faut cliquer sur la carte pour marquer un point à faire apparaître (une icône apparaît ainsi que des coordonnées placées en dessous). Puis enclencher le bouton actualiser, qui se trouve à côté des coordonnées.

On voit comment l’icône apparaît effectivement à cet endroit à chaque fois que l’on va sur l’article. Si l’on veut changer la localisation sur la carte, il faut recliquer sur Déplier et actualiser la position du marqueur.

Utilisation dans les squelettes et les articles
Pour insérer une carte dans un squelette, on se sert du modèle fourni par le plugin en insérant le code suivant à l’endroit où l’on souhaite afficher la carte :
[(#MODELE{carte_gis}{id_article}{id_rubrique}{id_mot}{id_auteur}
{recherche}{latit}{lonxit}{zoom=X}{type=xxx}{control=xxx})]On peut aussi utiliser le modèle fourni par le plugin pour afficher une carte depuis le contenu d’un article. Pour cela, il suffit d’ajouter ce code dans le texte de votre article :
<carte_gis1|id_article=9|zoom=X|type=xxx|control=XXX>
Il est possible d’afficher plusieurs cartes sur la même page. Pour cela il faut bien faire attention à incrémenter le numéro d’identification du modèle comme ceci :
<carte_gis1|id_article=9|zoom=X|type=xxx|control=XXX>
<carte_gis2|id_article=10|zoom=X|type=xxx|control=XXX>Paramètres du modèle
Si on n’inclut pas le modèle dans un contexte, la carte affichera tous les articles du site. Si on l’inclut dans un contexte (dans une boucle rubrique par exemple) ou en posant un numéro dans les paramètres de l’inclusion précédente comme ceci : {id_rubrique=1}, la carte affichera les articles du contexte ; ici ceux de la rubrique 1.
On peut afficher tous les articles d’un secteur en passant le paramètre {id_secteur} au modèle. Dans ce cas, si on tente aussi de passer le paramètre {id_rubrique} celui-ci ne sera pas pris en compte par le modèle.
On peut aussi afficher le marqueur d’un seul article en passant le paramètre {id_article=X} au modèle (où X correspond au numéro de l’article à afficher).
Les paramètres {zoom}, {latit} et {lonxit} permettent de gérer la zone affichée par la carte :
- zoom comme son nom l’indique permet de spécifier le niveau de zoom de la carte (de 0 à 13).
- latit permet de spécifier la latitude du point central de la carte.
- lonxit permet de spécifier la longitude du point central de la carte.
Le paramètre {type=xxx} permet de définir le type de carte à afficher. Il est optionnel et peut prendre plusieurs valeurs :
- satellite (valeur par défaut si le paramètre n’est pas défini)
- carte
- hybride
- physique (pour afficher la carte de relief)
Le paramètre {control=xxx} permet de choisir l’apparence des boutons de contrôle de la carte. Il est optionnel et peut prendre les valeurs suivantes :
- custom pour afficher des boutons personnalisés
- large pour afficher les boutons par défaut de google maps
- small pour afficher les petits boutons de google maps
Le paramètre {control_type=non} permet d’empêcher l’affichage des boutons de changement de type de carte.
Le paramètre {control_type=complet} permet d’afficher tous les boutons de changement de type de carte (Plan, Satellite, Mixte et Relief).
Le paramètre {recursive=1} permet d’afficher les articles de la rubrique en cours ainsi que ceux de toutes ses sous-rubriques.
Le paramètre {limit=xxx} permet de limiter le nombre de marqueurs à afficher sur la carte (valeur par défaut 50).
Le paramètre {attente=1} accompagne indirectement le paramètre limit et permet d’afficher une roue d’attente tant que la carte et tous ses points ne sont pas intégralement affichés. Particulièrement utile sur les cartes avec un grand nombre de points et des temps de chargements dépassant les 10, 20 secondes... Permet de rassurer l’utilisateur ! ;-)
Le paramètre {ombre=0} permet de désactiver l’affichage des ombres de marqueurs. Ce paramètre peu s’avérer utile sur les cartes denses en évitant que les ombres ne polluent encore plus un visuel déjà chargé.
Les paramètres {width=xx} et {height=xx} permettent de spécifier les dimensions de la carte à condition que le paramètre {style=non} ne soit pas passé au modèle. Les valeurs par défaut sont 100% pour width et 400px pour height.
Le paramètre {style=non} permet de désactiver les styles appliqués à la div qui contient la carte. Ainsi vous pouvez styler cette div depuis vos propres feuilles de styles.
Le paramètre {zoom_molette=non} permet de désactiver la fonctionnalité du zoom à l’aide de la molette de la souris. Celle-ci est active par défaut.
Le paramètre {id_a_ouvrir=XX} permet d’afficher la bulle d’information du marqueur dont l’id_article est XX lors du chargement de la carte (utilise la fonction abrirVentana présentée ci-dessous).
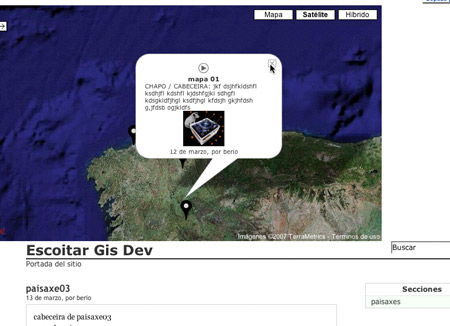
Contenu des bulles d’information
La bulle qui apparait sur la carte, lorsque l’on clique sur un marqueur, fera apparaître le chapo de l’article, #CHAPO, ainsi que la première image que l’on chargera en document de l’article, et un lecteur mp3 si l’on a attaché un document mp3 à cet article.

Balises et boucles du plugin
On crée une boucle GIS pour récupérer les coordonnées de localisation de l’article en cours ; les balises #LAT et #LONX permettent d’afficher les coordonnées de l’article.
Exemple de boucle gis :
<BOUCLE_centrado(GIS){id_article}>
#LAT
#LONX
</BOUCLE_centrado>Astuces
Centrer la carte sur l’article en cours
Pour centrer la carte sur l’article en cours, vous devez d’abord inclure le modèle du plugin dans votre squelette article.html (ou article-x.html si vous voulez restreindre cette modification au secteur numéro x).
Depuis votre squelette rubrique-x.html, dans les liens pointant sur chaque article, ajoutez le code suivant :
<BOUCLE_articles(ARTICLES){id_rubrique}>
<BOUCLE_centrado(GIS){id_article}>
<a href="[(#URL_ARTICLE)&zoom=16[&latit=(#LAT)]
[&lonxit=(#LONX)]]">#TITRE</a>
</BOUCLE_centrado>
</BOUCLE_articles>La boucle GIS permet de récupérer les coordonnées de chaque article et de les transmettre à la carte du squelette article-x.html en les passant dans l’url.
Ouverture d’une bulle d’information depuis un lien
On peut ouvrir les bulles d’information depuis des liens situés à l’extérieur de la carte. Pour faire cela, il suffit de créer une boucle comme la suivante :
<BOUCLE_articles_map(ARTICLES) {par date}{inverse}{0,20}>
<a href="javascript:abrirVentana([(#ID_ARTICLE)],1)">[(#TITRE)]</a>
</BOUCLE_articles_map>Dans cet exemple le chiffre 1 correspond à l’id de la carte dans laquelle on veut ouvrir les bulles.
Zoomer sur un point de la carte depuis un lien
On peut zoomer sur un point de la carte depuis un lien situé à l’extérieur (ou dans le descriptif d’un marqueur...) en utilisant la fonction javascript zoomIci. Exemple :
<a href="javascript:zoomIci(XX, YY, 16, 1);">Zoomer sur le Truc</a>Les paramètres sont les suivants :
- XX latitude
- YY longitude
- 16 le facteur de zoom
- 1 l’id de la carte
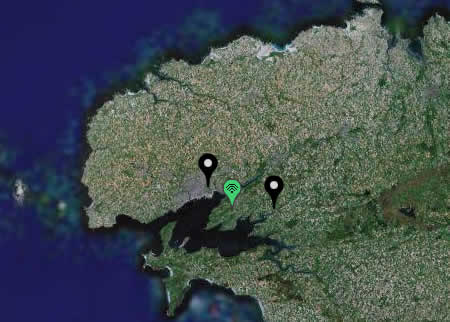
Personnalisation des marqueurs
Il est possible de personnaliser l’apparence des marqueurs présents sur la carte : créez un groupe de mots-clés nommé marker_icon et attribuez un logo aux mots-clés de ce groupe.

Remarque : l’image doit être aux mêmes dimensions que les marqueurs d’origine (20 pixels de large et 34 pixels de haut) et enregistrée au format png transparent.
Ensuite lorsqu’on attache un mot-clé de ce groupe à un article ou une rubrique, le logo du mot-clé est bien affiché sur la carte à la place du marqueur par défaut.

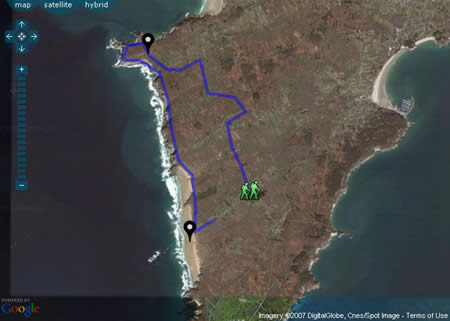
Superposition de fichiers KML
Vous pouvez joindre un fichier kml à vos articles ou rubriques et le contenu de celui-ci sera affiché en superposition de la carte. Pour cela, il faut afficher une carte à l’aide du modèle du plugin en lui passant l’id_article ou l’id_rubrique correspondant à l’élément qui comporte le fichier kml en document joint.
Attention : Il faut utiliser la version 2 ou « current version » de l’API de GoogleMaps pour que la superposition de KML fonctionne. Vous pouvez choisir la version de l’API depuis la page de configuration du plugin Google Maps API.

Pour générer ce type de fichier, vous pouvez utiliser le site de google maps et cliquer sur l’onglet mes cartes. Après avoir dessiné les tracés sur votre carte, il faut cliquer sur le lien KML (en haut au-dessus de la carte) pour télécharger le fichier.
Geocoding
La page de configuration du plugin permet d’activer l’option de geocoding (ou plus précisément de « reverse geocoding »). Cette option, uniquement disponible avec l’API de Google Maps, permet de récupérer l’adresse des points placés sur vos cartes.

Une fois activée, l’option ajoute deux champs dans le formulaire de GIS (Pays et Ville). Lorsque vous positionnez un point sur la carte les informations d’adresse de celui-ci sont ajouté dans ces champs. Il se peut que ces informations soient erronées, le geocoding n’est pas « une science exacte ».
Dans vos squelettes, vous bénéficiez des nouvelles balises suivantes pour les boucles GIS :
-
#PAYS -
#CODE_PAYS -
#REGION -
#VILLE -
#CODE_POSTAL
Ainsi on pourra écrire :
<BOUCLE_centrer(GIS){id_article}>
[<div class="adr">
<span class="country-name">(#PAYS)</span>[,
<span class="region">(#REGION)</span>][,
<span class="locality">(#VILLE)</span>]
</div>]
</BOUCLE_centrer>Auteurs du plugin :
Traductions de l’interface
L’interface est traduite à ce jour en :
- galicien
- espagnol
- français

Discussions par date d’activité
296 discussions
Bonjour,
J’ai un petit souci : quand j’active le plugin Gis escoitar, je n’arrive plus à créer ou modifier un seul mot-clé. J’ai une page blanche...
Y a-t-il un bug ? Un problème de version ? Une erreur de manipulation ?
Bonjour,
Le problème de la page blanche est il réglé ??? Moi j’ai toujours ce problème je ne peux plus creer ou modifier un mot
Malheureusement, non et personne ne semble vouloir aborder le sujet... Le seul moyen pour l’instant est de désactiver le plugin chaque fois que l’on veut ajouter ou modifier un mot-clé...
Bonjour.
Comme l’a déjà répondu b_b tout juste 7 minutes après que le problème ait été posé pour la première fois (cela ne vous semble-t-il pas très réactif ??) le problème n’est pas observé en 2.0.10 ni en 2.1 avec les dernières versions des plugins.
Regardez peut être à mettre à jour SPIP et vos plugins afin de corriger votre problème. Sans en savoir plus, il sera impossible à quiconque de vous aider d’avantage.
Si la mise à jour ne vous était pas possible, redescendez à la version précédente de votre plugin qui ne vous posait pas de problème (et indiquez ici la version qui vous semble fautive).
Bonne journée.
Re,
Avez-vous donné un lien vers les sites qui posent problème ? non
Avez-vous indiqué les versions de SPIP et des plugins utilisés pour qu’on puisse tester dans les mêmes conditions que vous ? non
Comment voulez-vous qu’on vous aide dans ces conditions ?
Je me répète : je n’ai pas encore terminé ma formation de devin qui me permettra un jour trouver des solutions à des problèmes sans description, désolé.
On se calme les amis. Je n’ai fait que réagir à mon post du 23 mars et n’avais pas vu qu’il y avait une réponse plus bas sur un autre post daté du 31.
Version de Spip : 2.0.10 [14698]
Version du plugin : 0.2 [35043]
Demain, je mets à jour pour voir. Merci quand-même ;-)
Tu peux quand même préciser « quand » tu as vu arriver le problème. Car si c’est lors d’une mise à jour, on peut te conseiller de simplement revenir en arrière sur la version qui pour toi était fonctionnelle.
Si c’est une installe « propre » et neuve, il faut aussi que vous regardiez du côté des autres plugins activés sur votre site (tout désactiver sauf GIS et ses potes et tester par exemple). Car nativement à nu, ces plugins fonctionnent très correctement, votre problème semble particulier à votre configuration.
Les problèmes peuvent venir de beaucoup d’endroits, et sans précisions, personne ne peut rien ;-)
Bonne investigation !
j’ai constaté que le problème vient chaque fois que la page /ecrire/exec/mots_edit.php est appelée, j’y ai fais quelques tests et il semblerait que ce soit un problème de css entre le plugin et spip : le plugin gis veut s’afficher tel que sur la modification des articles/rubriques. Bref, si vous mettez la ligne 130 (« . pipeline(... ») en commentaire, vous n’aurez plus ce problème, et le plugin gis ne s’affichera pas sur cette page.Je ne pense pas que cette modification causera un problème au fonctionnement du module, vu que c’est juste pour l’affichage via la variable $out.Si ça peut causer un problème, faites le moi savoir.
Hmm ce n’est certainement pas en modifiant un fichier du noyau de SPIP qu’on va corriger votre problème...
Comme j’aime pas trop jouer aux devinettes je viens de tester une fois de plus la création d’un mot clé sur un SPIP 2.0.10 SVN [14698] cette fois-ci (et GIS 0.2 SVN [36779]). Et cela fonctionne très bien...
Je ne peux vraiment rien de plus pour vous sans plus d’informations, désolé et bon courage.
Répondre à ce message
Bonjour les spipeurs,
j’ai un problème avec les mots clés, mais le problème est lié avec le plugin gis. Je m’explique : si je clique sur « creer un nouveau mot clé » j’ai une page blanche qui s’affiche, par contre si je décoche le plugin gis je n’ai plus ce problème je crée facilement les mots clés . Alors je voulais savoir si quelqu’un a eu a rencontré ce genre de problème et comment il l’ a contourné ?? Merci de votre réponse
Salut,
Testé sur :
SPIP 2.0.10 SVN [15548] avec GIS Version : 0.2 SVN [36779] : ok
SPIP 2.1.0-rc SVN [15548] avec GIS Version : 0.2 SVN [36779] : ok
Comme on dit sur IRC « ça marche chez moi © » ^^
Répondre à ce message
Merci pour ta réponse rapide b_b, mais j’ai recalculer la page plusieurs fois , j’a meme vidé le cache mais rien le marqueur refuse de changer de place
Répondre à ce message
Bonjour,
J’ai deux questions
1/ est ce qu’on peut utiliser le plugin en local evec easyphp ?
2/ que signifie cette boucle
Merci de me repondre
oui, sans problème à condition d’avoir un identifiant google pour l’adresse de ton serveur easyphp (127.0.0.1 ou localhost).
A noter : la fonctionnalité d’intégration automatique des fichiers KML ne fonctionnera pas puisque le serveur de googlemap ne peut récupérer le fichier local !
sortie de son contexte ta question ne signifie pas grand chose... c’est une BOUCLE type pour récupérer le (ou les) article(s) en fonction des critères passés par le modèle (id_rubrique ou id_secteur ou id_article...)
A partir de là, il faut lire de la doc sur les boucles et les modèles si tu veux aller plus loin... cf les boucles et les modèles
Répondre à ce message
pour patman
malheureusement avec le code de la carte inséré dans le squellette, même si aucune géocalisation n’existe sur l’article, une carte sera affichée automatiquement.
La solution la plus simple est d’appeler la carte directement dans le contenu de l’article et pas dans le squelette . tu peux faire cela avec le code suivant :
<carte_gis1|id_article=X|zoom=X|type=XXX|control=XXX>merci garavan, je confirme que la boucle fonctionne :
- > quand il y a « coordonnées » la carte s’affiche, et inversement...
c’est peut être un comportement « anormal »... mais ça marche ! ? ;-)
Répondre à ce message
Bonjour, c’est sans doute très bête.. désolé d’avance.
j’ai mis le
... dans mon squelette article. La carte, donc, s’affiche même si je n’ai pas mis de coordonnées spécifiques à un article.
Ma question : comment cacher la carte, quand l’article n’as pas de coordonnées spécifiques ?
Salut,
Si tu es dans une boucle articles, tu peux le faire comme ça :
++
merci b_b,
Directement dans la boucle article cela ne fonctionnait pas ; il ne remonte pas la valeur de #LAT.
J’ai ajouter une boucle GIS dans ma boucle article tel que :
et cela fonctionne
encore merci
@+
Répondre à ce message
bonjour
j’aurais aimé savoir si c’était possible d’enlever la date et l’heure de publication qui est affiché dans l’info bulle ??
Bonjour,
Oui c’est possible, comme je le disais dans un de mes derniers messages sur ce forum :
http://www.spip-contrib.net/Plugin-Gis-escoitar#forum427127
++
oui je venais juste de voir ça
désolé et merci
Bonjour,
J’essaie de remplacer (#DATE|date_iso) par (#DATE_REDAC|affdate). Ca fonctionne dans la première boucle de rss-gis-recursive, mais pas dans la deuxième...
J’essaie aussi de remplacer #CHAPO par #LOGO_ARTICLE sans succès...
Personne ne peut me donner une piste ?
Bon, je me réponds : pour le problème de dates, c’est OK. J’avais aussi modifié . Ce n’est pas nécessaire et il semblerait que ce soit ça qui était la cause du non fonctionnement correct du plugin.
Par contre, je n’ai toujours pas de solution pour remplacer #CHAPO par #LOGO_ARTICLE. Rien n’apparaît...
Répondre à ce message
j’ai essayé d’enlever le lien sur le titre de l’info bulle
mais j’ai pas réussi
je suppose qu’il s’agit de ces trois lignes dans le fichier rss-gis.html mais aucune ne me permet de supprimer le lien sur le titre
(#ID_ARTICLE)
(#URL_ARTICLE|url_absolue)
C’est ici que ça se passe :
http://zone.spip.org/trac/spip-zone/browser/_plugins_/gis/rss-gis.html#L26
Entre les balises
<description> et </description>++
les balises que tu m’as indiqué modifie la description de l’info bulle mais pas le titre
http://zone.spip.org/trac/spip-zone/browser/_plugins_/gis/rss-gis.html#L26
Si je supprime les lignes 21,22, 23 j’ai bien mon titre qui disparait mais je sais pas comment faire pour garder le titre tout en supprimant le lien
Ha oui pardon je répondais à :
Pou le lien ça va être plus chaud car il est ajouté par les scripts du plugin. Tu peux tenter de laisser le contenu de la balise link du RSS vide mais c’est « pas top » comme bidouille...
http://zone.spip.org/trac/spip-zone/browser/_plugins_/gis/rss-gis.html#L23
++
ok bon bah je vais supprimer le title et le rajouter dans description.
Dans la description, j’ai aussi changé le CHAPO par TEXTE et supprimer le filtre |supprimer_tags , es ce que cela pourrait nuire au bon fonctionnement du plugin ?
Répondre à ce message
Bonjour e merci pour la outil de valider le KML.
Mon problème est que je convers directement d’un fichier .gdb avec GPSBABELGUI et il faut crée un map a maps.google pour avoir un fichier .kml valide pour le interface GIS.
Ça marche
Répondre à ce message
Ce plugin est super.
Ma connaissance de spip et pratiquement null. (03-03-2010)
Tous que j’ai essaye pour démarre mon site fonctionne parfaitement sains faire des changes sur les fichiers originel de SPIP.
J’ái déjà installé tous le plugins nécessaire pour avoir GIS en fonctionnement.
Mon problème est que je peux pas voire le kml sur la carte.
Quelqu’un me faite un pas a pas, j’ai vue tous les post du interface e pas de chance de le faire toute seul.
Merci,
Mon site spip est en test a http://jorgetwin.no-ip.com et le article pour voire le KML est http://jorgetwin.no-ip.com/spip.php?article9
Bonjour,
Il semble y avoir un problème avec votre kml. Je n’arrive pas à l’afficher sur google maps :
http://maps.google.fr/?q=http://jorgetwin.no-ip.com/IMG/kml/080921_nada.kml
Et quand je tente de valider son contenu j’obtiens beaucoup d’erreurs :
http://kmlvalidator.com/
J’ai essayé de l’afficher dans google earth et cela fonctionne. Je pense que le problème provient du fait que le kml contient un « slider » qui permet d’afficher les points en fonction du temps. Essayez de simplifier votre kml et testez le sur le site de google maps à chaque fois. S’il s’affiche sur ce site alors ils fonctionnera sur le votre car je n’ai pas remarqué d’erreur sur votre site.
Bon courage ++
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
