A quoi ça sert ?
Ce plugin permet d’intégrer à partir d’un simple copier/coller d’URL sur les pages articles des vidéos hébergées sur les principales plateformes d’hébergement vidéo et de les gérer comme des documents à part entière.

Ce plugin gère également l’affichage HTML5 des vidéos aux formats MP4, H264, Ogg, WebM et Mkv.
Ll’affichage par défaut prend en compte les navigateurs mobiles. Les vidéos sont ainsi disponibles sur iPad, iPhone ou autres Androïds.
Pourquoi le plugin Vidéo(s) plutôt qu’une alternative HTML5 classique avec Fallback Flash ?
Et bien parce que le plugin Vidéo(s) s’appuie sur une détection JavaScript des formats disponibles et reconnus et non sur la détection native du navigateur qui ne vérifie que si la balise HTML5 vidéo est gérée, mais pas si un format lisible est présent.
L’alternative Flash gérée classiquement n’est proposée qu’aux navigateurs ne gérant pas la balise HTML5 vidéo, mais elle ne prend pas en compte la gestion des formats proposés. Ainsi, une vidéo au format H264 sera visible sous Safari/Chrome (nativement), sous Internet Explorer (alternative Flash) mais pas sous Firefox qui connaît bien la balise vidéo et sait l’interpréter, mais ne sait pas lire le H264, il renverra donc une balise vidéo vide, pas de film ! Ainsi, vous devrez encoder votre vidéo dans tous les formats afin de vous assurer qu’elle sera lisible partout. En Ogg par exemple pour Firefox, en plus du H264 pour Safari et autres.
Le plugin Vidéo(s) va plus loin, sa détection se base sur la présence d’un format lisible par le navigateur et s’appuie sur le plugin Javascript html5media. Ainsi, dans notre exemple précédent, Firefox recevra l’alternative flash et sera donc capable de lire la vidéo H264 sans avoir besoin d’une version Ogg du fichier.
Pourquoi ne pas utiliser un lecteur Flash compatible HTML5 comme JW Player ?
Parce que ces lecteurs prennent le problème à l’envers ! Ils génèrent une balise HTML5 vidéo pour les navigateurs qui peuvent l’utiliser. Le code source quant à lui ne contient que des appels Javascript. La sémantique n’est donc pas respectée.
Le plugin Vidéo(s) quant à lui s’appuie sur la balise vidéo qu’il insert dans le code source pour proposer au besoin uniquement, une alternative Flash. Le code source est respecté.
Cependant, les lecteurs n’auront donc pas le même rendu graphique, la balise vidéo étant laissée à la charge du navigateur qui l’interprète. JW Player quant à lui propose une interface unifiée pour l’affichage de la balise HTML5 vidéo ainsi que son alternative Flash, mais aussi pour les vidéos Dailymotion, Vimeo et autres Youtube. C’est bien le seul avantage qu’on pourra donc vouloir trouver à ces solutions (souvent payantes).
Comment ça marche ?
L’installation du plugin se fait comme pour tous les plugins.
Configuration
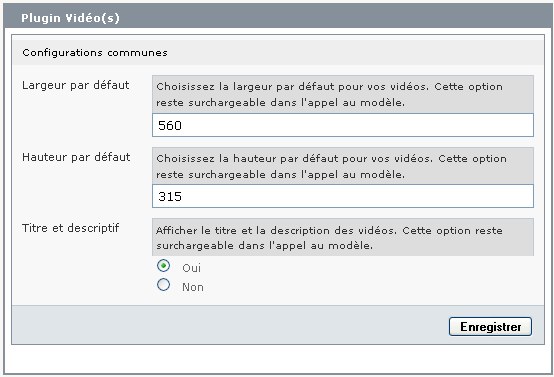
Un panneau de configuration permet pour l’instant de choisir une taille d’affichage vidéo par défaut pour toutes les vidéos.


Ce panneau sera élargi pour offrir des réglages spécifiques à chaque type de vidéo : Dailymotion, Viméo, Youtube...
Ajouter une vidéo
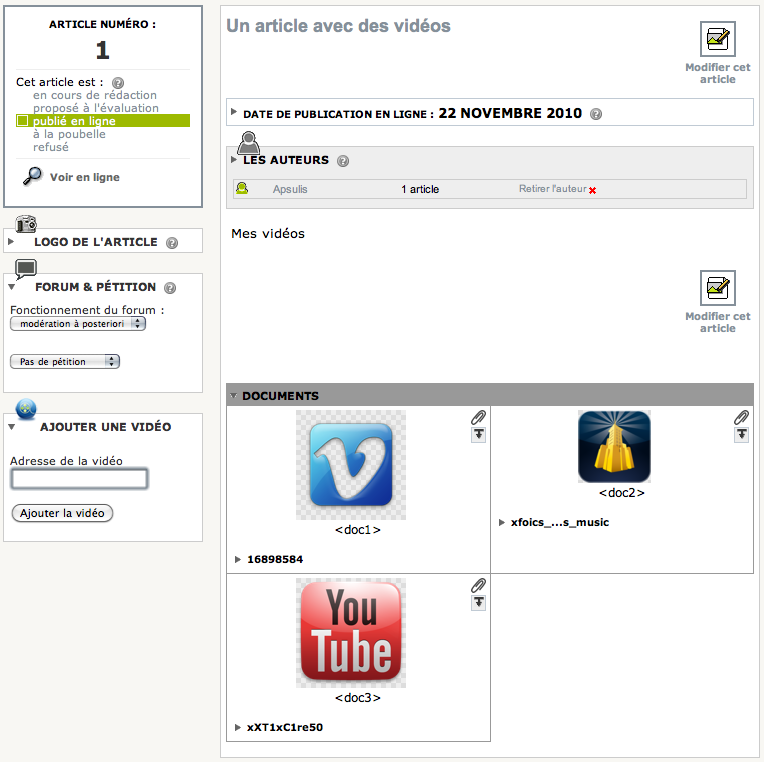
Depuis la page d’un article ou depuis la page d’édition d’article dans la colonne de gauche un champ de saisie permet de copier/coller le lien vers la page de votre vidéo.
Aucun besoin d’extraire un identifiant ou de copier un code quelconque, l’adresse complète est suffisante :

Les vidéos sont alors disponibles comme n’importe quel document depuis la page article ou depuis la Médiathèque de SPIP (https://contrib.spip.net/Mediatheque qui permet au plugin Vidéo(s) d’insérer l’auteur et la durée du film).

Afficher une vidéo
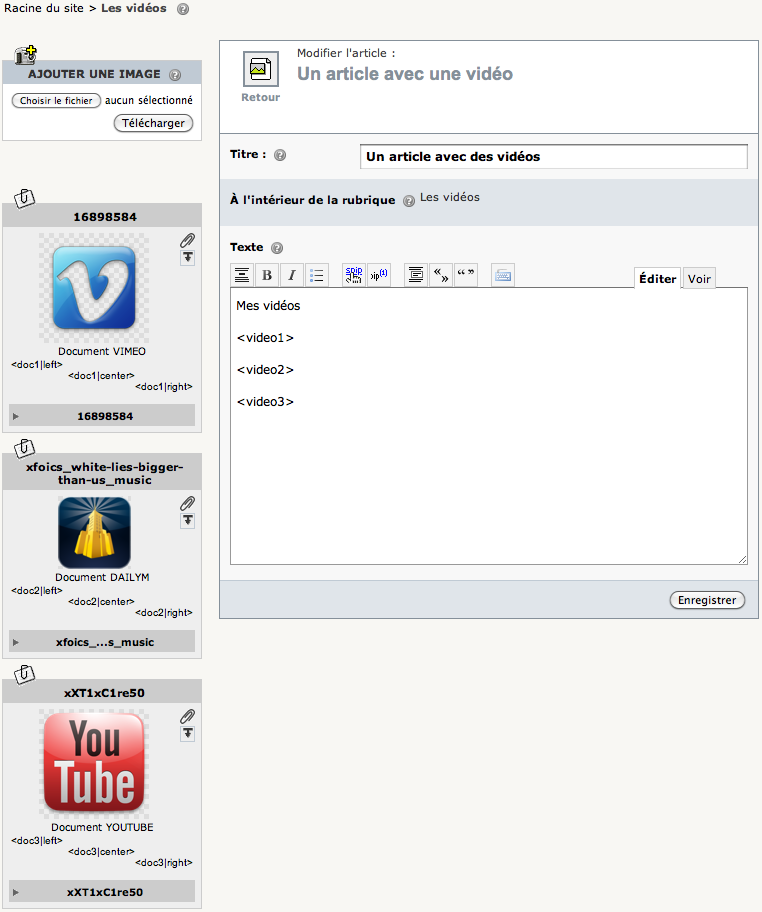
Le plugin Vidéo(s) de SPIP surcharge le modèle « video » qui permet aux auteurs de SPIP d’intégrer n’importe quelle vidéo depuis n’importe quel article.
Le fonctionnement est le fonctionnement classique des modèles :
<videoYY>avec YY (:p) représentant le numéro de document de la vidéo.
Les options peuvent se rajouter à la suite :
<videoYY|largeur=640|hauteur=360>Ce nouveau modèle rajoute la lecture des vidéos importées depuis les plateformes ainsi que la lecture HTML5 des contenus de type MP4/H264, WebM, Ogg.
Dans tous les autres cas (autres extensions), c’est le fonctionnement classique qui est respecté.
Pour les webmasteurs, depuis les squelettes l’appel se fait également de manière classique :
#MODELE{video,document=XX}
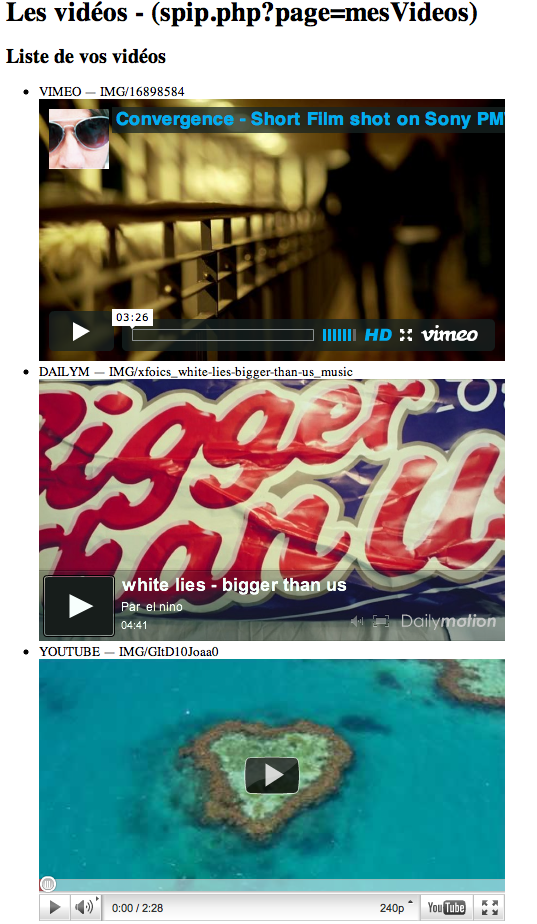
#MODELE{video,document=XX,largeur=640,hauteur=360,autoplay=oui}Une page de test et d’exemple est disponible dans le dossier « exemple/ » du plugin Vidéo(s), il suffit de la glisser dans le dossier « squelettes/ » de votre SPIP et de vérifier à l’adresse :
http://www.votreDomaine.com/spip.php?page=mesVideos
Elle affiche toutes les vidéos distantes qui ont été uploadées avec le plugin.
Et les vidéos HTML5 pour tous ?
Avec la diversité des formats, il devient difficile de satisfaire tout le monde. Le HTML5 offrant une forme élégante d’affichage des vidéos, il est cependant frustrant de devoir compresser autant de vidéos que de navigateurs.
Le modèle vidéo intégré au plugin Vidéo(s) suggère une alternative simple mais basée sur le format propriétaire H264.
Les vidéos H264 peuvent en effet être lues nativement dans tous les navigateurs modernes grâce à la balise HTML5 (à l’exception de Firefox qui utilise l’alternative). Elles sont de plus accessibles aux iPad et autres mobiles qui n’ont pas la possibilité d’utiliser Flash.
Enfin, pour tous les autres navigateurs, les vidéos H264 sont tout de même lues et de manière transparente par Flash Player à partir de sa version 9.
Nous pouvons donc utiliser un même fichier H264 afin de satisfaire l’intégralité des navigateurs, soit via HTML5 soit via son alternative Flash !
Si vous utilisez la balise #INSERT_HEAD de SPIP (de nombreux squelettes l’utilisent par défaut), les autres navigateurs utiliseront l’alternative flash (player FlowPlayer proposée par le script du projet html5media).
Cependant, bien que très répandu (Blueray, Télévision, Internet, etc.) le H264 est un format propriétaire boycotté par les navigateurs tels que Firefox et Google Chrome. Ces deux navigateurs utiliseront donc l’alternative Flash si seule une version H264 de votre vidéo est disponible.
Toutefois, grâce au plugin Vidéo(s) de SPIP, si une même vidéo est disponible en plusieurs format (même nom de fichier mais extensions différentes) ils seront tous utilisés par la balise vidéo. Il devient ainsi possible d’ajouter votre vidéo en WebM ou Ogg (ou les 2) en plus de la vidéo H264 (ou sans la vidéo H264).
Cependant l’encodage du fichier dans différent format représente une perte de temps en compression ainsi qu’en temps de mise en ligne et nécessite plus d’espace d’hébergement. Le choix vous appartient donc.
Et moi ? Comment je compresse mes vidéos ?
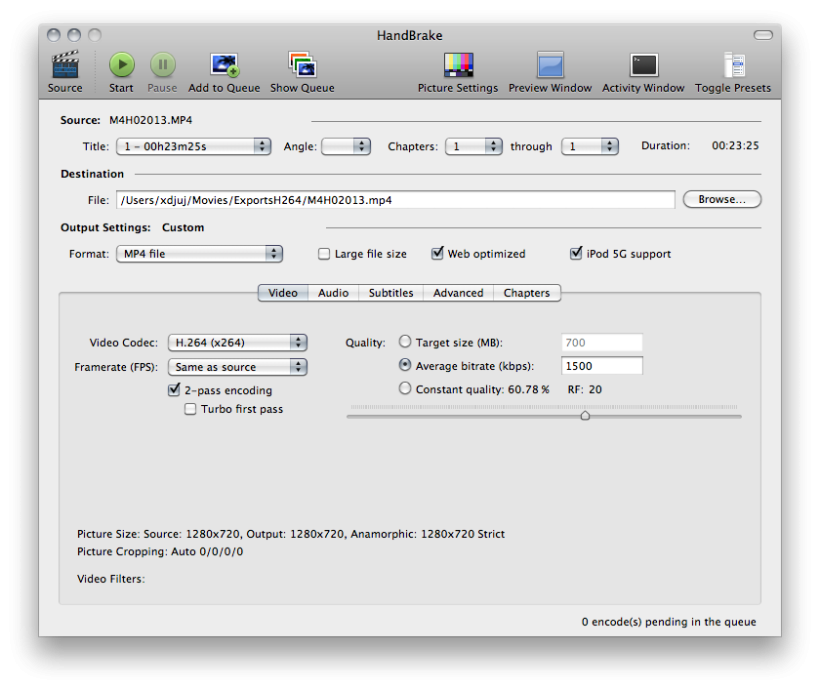
La compression H264 est réalisable avec une facilité déconcertante grâce au logiciel libre HandBrake.
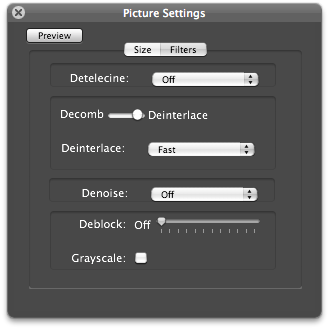
Les seuls paramètres importants à respecter étant « Web Optimized » et un débit moyen (average bitrate) de 1500kbps (1200 si l’on souhaite conserver une qualité optimale mais rendre la vidéo disponible sur iPhone par réseau 3G, 1900 maximum pour que les vidéos restent accessibles aux iPad sur réseau WiFi).
Si votre source vidéo provient d’une caméra DV Pal, n’oubliez pas de désentrelacer votre image (deinterlace ON / fast).

Et j’ai quoi comme options ?
Options générales
- responsive : pour que largeur et hauteur soient dynamiques (fluides) et occupent au mieux l’espace qui leur est disponible, tout en conservant les proportions
- largeur : pour forcer une largeur différente de la largeur par défaut
- hauteur : pour régler une hauteur différente de la hauteur par défaut
« Dit donc ça fait pas grand chose... »
C’est vrai, mais tout est déjà dans le code, il manque juste quelques heures de travail pour finaliser et piloter intégralement tous les players :)
Et YouTube dans tout ça ?
Comme à son habitude, le diable Google n’arrête pas de changer ses API, sans trop crier gare... Il est désormais nécessaire de posséder une clef d’API YouTube afin de pouvoir récupérer une vidéo de la plateforme.
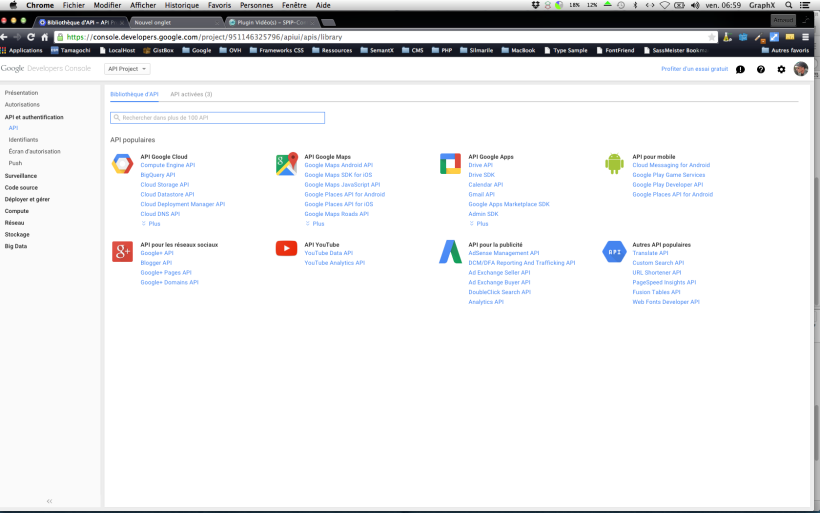
La première chose à faire est de se rendre dans la console des développeurs Google avec un compte Google Developper (en créer un au besoin) :
- https://console.developers.google.com/
(ce lien aura très certainement changé 40 fois dans les 5 mois à venir, comme d’hab avec Google, rien ne reste !)
Les étapes suivantes à partir du Developper Center sont données par Mist. GraphX :
- créer un projet si ça n’est pas déjà le cas,
- aller dans l’onglet API et authentification > API, sur cette page on aura la liste de toutes les API disponibles (cf la capture), sur l’onglet Bibliothèque d’API,
- aller sur l’onglet API Activés pour vérifier les API actives, activer l’API YouTube au besoin,
- dans la partie identifiants on peut générer la clef, ou la re-générer dans la partie Accès à l’API publique
- il faut utiliser la clef pour le navigateur, vu que c’est ce que l’on recherche, à priori SPIP n’est pas encore une appli mobile... là il n’y a pas trop de choix, on clic sur créer sans renseigner de référents.
Pour résumer, il faut donc aller dans Bibliothèque d’API > API YouTube > YouTube Data API et là il suffit de cliquer sur le bouton « activer ».
Enfin, sur la page d’administration du plugin Vidéo(s), il restera simplement à saisir la clé de serveur dans le champs « Clé d’API YouTube ».
Et si je ne veux pas faire de H264... ?
Les compressions WebM sont quant à elles réalisables à partir du simplissime Miro Video Converter.
La qualité de ce dernier n’étant pas des plus reluisantes à mon goût, vous pourrez lui préférer certaines alternatives (utilisateurs Mac OS). N’hésitez pas à vous référer à la documentation officiel du projet WebM
Enfin, dans tous les cas, pour les utilisateurs avancés, FFmpeg reste bien entendu la solution la plus complète, en ligne de commande s’il vous plait.
Avec quoi ça casse ?
Avec une mauvaise configuration serveur
Certains serveurs peuvent se tromper sur les types MIME de vos fichiers qui ne seront alors pas forcément reconnus par les navigateurs. Dans ce cas (par exemple présence d’un fichier .webm Firefox refusant de le jouer), il suffit de corriger la configuration côté serveur ou simplement dans votre fichier .htaccess en renseignant les bons types :
AddType video/ogg .ogv
AddType video/mp4 .mp4
AddType video/webm .webmAvec PHP4
Le plugin utilise pour l’instant PHP5 que l’hébergement doit donc supporter.
Et si je n’ai pas PHP5 par défaut ?
- Chez OVH : http://guides.ovh.com/Php5ChezOvh (SetEnv PHP_VER 5)
- Chez Ouvaton : ajouter en tête du fichier .htaccess de SPIP la ligne :
AddHandler application/x-suexec-php5 .phpsi le fichier n’existe pas, le créer et y mettre seulement cette ligne, ou renommer htaccess.txt de SPIP en y ajoutant la ligne en entête - Chez les autres : http://www.google.fr
- Chez 1 and 1 : activer PHP5 depuis l’espace client, dans le dossier « ecrire » de spip, rajouter un fichier php.ini contenant :
allow_url_fopen = on allow_url_include = on - Chez InfoManiak (ou plus largement sur les serveurs interdisant fopen de php)
Pour InfoManiak il vous suffira de rajouter à votre fichier .htaccess les informations suivantes détaillées sur leur FAQ :php_flag "allow_url_fopen" "On" php_flag "allow_url_include" "On" - mis à jour 2016 pour InfoManiak Sur la nouvelle plateforme, il ne faut pas plus passer par le .htaccess mais par l’interface d’administration et activer l’option « Activer allow_url_fopen » (voir les détails de leur nouvelle FAQ]
Sinon pour l’instant aucun plugin ne semble contre indiqué et le plugin Médiathèque vous est même fortement recommandé.
Comment faire (encore) mieux ?
- Compléter les options de modèles et configurations Dailymotion / Youtube / Vimeo / HTML5
- Revoir un brin l’ergonomie et les messages
- Rajouter un sélecteur simple pour gérer le format (1,77 / 2,35 / 4/3 etc.)
- Retirer l’affichage
<doc>et mettre<video>à la place dans la colonne de gauche - Edition des URL pour les corriger à la main (crayon sur #FICHIER - déjà possible avec Mediatheque)







Discussions par date d’activité
206 discussions
Bonjour,
Je suis en SPIP 2.1.19 avec la dernière version du plugin. J’ai une vidéo mp4 encodée selon les indications de l’article avec Handbrake qui tourne sur IE9/Chrome23 mais pas sur Firefox 17.
Sur Firefox Firebug indique bien le code pour appeler Flowplayer mais rien ne s’affiche (rectangle gris).
En lisant j’ai converti en ogv avec le même nom et j’ai créé un second document SPIP avec ce fichier qui s’affiche si je l’insère directement dans l’article mais pas si j’appelle le document mp4 (et inversement). D’ailleurs en lisant le modèle video.html je ne vois pas comment ça peut fonctionner. Peux-tu préciser la mise en oeuvre s’il te plaît ?
Salut Valéry :)
MP4 n’est pas forcément H264, vérifie donc bien que tu as encodé en H264 pour que Flash (mis à jour) puisse le lire pour Firefox. Mais sinon, vu que le Fallback c’est juste moche, il est effectivement préférable que tu uploades un Ogv.
Ton code source doit contenir (vérifie déjà ça) une balise video avec dedans deux balises « source », la première étant la H264 la seconde appelant le fichier OGV.
Bonjour,
Merci pour ton retour rapide.
J’ai bien encodé en H264 selon la méthode décrite dans l’article.
Le site est installé sur deux serveurs. L’alternative Flash s’affiche bien sur l’un d’entre eux mais pas sur le second. Les plugins installés sont les mêmes des deux côtés et dans les mêmes versions.
Je vais aller regarder du côté de la configuration du serveur.
Le code source n’affiche qu’une seule balise source (celle correspondant au document que j’ai inséré dans l’article).
Valéry-Xavier
[Suite et fin] J’ignore pourquoi le fallback flash fonctionne sur le site de développement et pas en production mais suite à ta réponse j’ai tout revérifié. J’avais bien nommé mes deux fichiers de manière identique localement mais lors de l’import l’un d’entre eux avait été renommé par SPIP (sans doute car en doublon sur le serveur).
Le fichier ogv est bien à présent en source alternative dans le code source et s’affiche à présent sur Firefox. Tout fonctionne bien dans le plugin, pour lequel je te remercie.
Bonjour,
J’ai moi aussi une question à ce sujet. Il faut une (1) balise par format de fichier. Mais les 2 fichiers video sont imbriqués dans le même objet ? Comment faire ?
J’ai pas bien compris le process. pour bénéficier de plusieurs formats alternatif.
Merci d’avance,
Julien.
Salut :)
Je n’ai pas compris ta question. « Comment faire » quoi ? :)
Si tu veux plusieurs formats alternatifs, il te faut uploader plusieurs fichiers de même noms avec des extensions différentes, le reste se fait tout seul.
Mais de nos jours, même avec des vidéos privées, il est plus sage, plus simple et plus intéressant d’utiliser des services externes comme Dailymotion, Vimeo ou Youtube.
Ha d’accord. Donc c’est pas possible que Par exemple que Dailymotion propose plusieurs formats alternatif lors de l’importation de l’objet dans SPIP ?
Thx !
J’avoue ne pas du tout comprendre ni ta question, ni ton problème :)
- Soit tu importes tes fichiers toi même, fait tes conversions toi même et le plugin se charge de créer la balise.
- Soit tu utilises Dailymotion ou Youtube et c’est eux qui se chargent d’afficher, il n’est plus question de format ou quoi que ce soit
Oui. C’est surement moi qui m’emballe car j’ai pas saisi certains truc. :)
En faite j’ai pas compris comment utiliser le plugin si je fais mes propres conversions. Car pour le moment j’importe bêtement mes fichiers *.webm en tant que document joint dans article. Il n’est pas question du plugin à ce moment la ? Ou je me goure royal ! Ou comment faire ?
J’aimerais faire tourner en boucle une video en background sur mon site. Le problème est que depuis Vimeo ou Youtube je me tape la pub et tout le reste...
Julien :)
Faire tourner une vidéo en boucle... Et en background ? Je ne comprends décidément rien. Encoder en plus en webM ? Je t’invite à relire calmement l’article et à te renseigner plus en détail sur HTML5 et les vidéos. Sinon oui, tu ajoutes ton document comme un document classique, et ensuite dans ton texte tu l’inclue en faisant
<videoXXX>Voici le jsfiddle (bruillon) de ce que j’ai fais d’après une contrib (Maximage 2.0)
editor -> http://jsfiddle.net/erESt/230/
preview -> http://jsfiddle.net/erESt/230/show
Le dernier élément étant mon objet vidéo qui tourne en background. Pourquoi ? C’est mal le format *.webm ? Ça me semblait tout indiqué... Mais j’ai comme l’impression que ce que je veux faire n’est pas possible.
Merci encore pour ta patience :)
Répondre à ce message
Bonjour,
La révision SVN #71116 a introduit une régression chez moi pour les vidéos ayant une extension .ogv. Voici un patch permettant de corriger cela : https://gist.github.com/otetard/5311711
Merci d’avance !
Olivier ;
Répondre à ce message
Bonsoir à tous,
Y-a-t-il un moyen de choisir l’image sur le fond du player, en attente du « play », pour les vidéos du type MP4, Ogg, WebM...
Merci,
Bonjour :)
Maintenant oui, je viens de te faire l’ajout, tu peux le récupérer en SVN ou attendre la création du ZIP. Sinon tu peux répercuter les modifs toute seule (j’ai travaillé sur le trunk, l’autre j’ai fait au pif je ne sais pas qui se sert de la branche 0 ni à quoi elle sert) :
- http://zone.spip.org/trac/spip-zone/changeset/71241
(par contre je n’ai pas testé... et j’ai pas le temps donc j’attends ton retour !)
Bonne soirée.
OK merci je vais regarder ça.
Sinon j’ai une autre question, comme pour autoplay=oui, est-il possible de mettre le son sur mute au lancement de la vidéo
Merci
C’est à priori possible en HTML5/javascript mais pas prévu pour l’instant :) Et ça ne fonctionnera pas sur tous les navs ni sur les fallback à priori :)
Répondre à ce message
Re-bonjour,
J’ai posté il y a quelques jours un problème concernant le double affichage des titres dans le cas de l’utilisation du modèle
video.htmlde la distribution.Je propose ici un correctif.
Un autre avantage de déporter le cas général dans la boucle alternative, c’est que dans le cas où on utilise les listes de description, on se retrouvait avec le
<dl>de la distribution imbriqué dans le<dl>de ton modèle.Autre proposition de modification : dans le cas des HTML5, tu affiches le titre et la description avec la balise
<figcaption>. Du coup, là encore, le titre est affiché 2 fois. Il suffit alors de supprimer le codepour avoir un affichage cohérent.
Dernier point. Quand tu utilises les listes de définition, tu insères la vidéo et son titre dans un seul
<dt class="spip_doc_titre">. Pour être parfaitement cohérent, il faudrait insérer la vidéo dans un<dt>(sans classe), et mettre le titre dans un autre<dt class="spip_doc_titre">.Là aussi, je peux t’envoyer mon code modifié si tu le souhaites.
Salut :)
Pourquoi ne pas directement commiter tes modifs ? :)
En réalité là tu jongles avec un comportement que justement je souhaitais supprimer quand j’ai commencé à développer ce plugin. Tous les span/dl/dd/dt spip_documents etc. de SPIP sont à mon sens clairement vieux et sales (je vais me faire taper dessus :p).
Le code que je propose par défaut est d’après moi nettement plus propre et s’appuie uniquement sur HTML5 et sa sémantique forte et ne demande rien à SPIP ni à ses modèles (que je n’aime pas). Il ne propose pas non plus de positionnement (spip_documents_X) car justement il est aujourd’hui responsive et s’adapte à son conteneur et au lecteur (tablettes, smartphones, etc.).
La rétrocompatibilité a été introduite pour des raisons évidentes (sinon je me serais fait scalper) mais c’est vrai que je ne maintiens pas du tout (ni ne teste) cette partie là, car ça fait déjà plusieurs année que je n’intègre plus que et uniquement que en HTML5 sans rien demander à SPIP ni à ses modèles.
Tu travailles actuellement à corriger des bugs certains et j’en suis ravi (c’est pour ça que ça serait bien que tu les commites toi même, comme tu es active sur le sujet) mais peut être devrais-tu essayer de passer tes gabarits en HTML5 ? :) Ca offre tellement de belles choses !
La nouvelle version de Vidéo(s) (que je n’ai pas eu le temps de commiter) s’appuie encore plus sur HTML5 et permet la gestion des médias audios également et un nettement meilleur fallback flash.
Si c’est un besoin que tu as, une obligation alors c’est chouette, si ça n’est pas une obligation, je te suggère de ne pas utiliser ces fonctions et de jouer avec HTML5 à la place ! :)
Pour le bug de plusieurs vidéos remontées, il faudra que je teste (mais je manque de temps en ce moment :-\ ).
Pour le site en question, je n’ai en effet pas trop le choix :o/
Je commite donc tout ça ce soir.
Répondre à ce message
Bonjour,
je viens de constater un problème avec les documents distants dans un format compatible html5. Dans le code HTML généré par le plugin, parmi les différents éléments
<source>du tag<video>, il y a des références à d’autres vidéos du site. Bref, dans certains cas, on visionne une autre vidéo !Le problème vient de la noisette
balise_video_html5. Elle fait 8 boucles pour trouver des document avec le même nom mais une autre extension. Mais le code :renvoie tous les documents distants ayant l’extension
.mkv, même ceux qui n’ont rien à voir avec la vidéo que l’on est en train d’inclure.Si tu remplaces le code par :
tu ne récupéreras que les documents distants ayant le même nom avec l’extension
.mkv.Tu pourrais même restreindre ton code à 4 boucles en ne faisant pas de différence entre les documents distants et non distants :
Je peux t’envoyer mon code modifié si tu le souhaites.
C’est pas moi ! :)
Le commit coupable est là http://zone.spip.org/trac/spip-zone/changeset/64692
Certainement un oubli de la personne qui a effectué cette modif. Tu commites la correction ? Tu t’y colles ? :)
Ok, je commite. le dépôt est ouvert ?
J’ai un compte sur spip-contrib, ça me suffit pour commiter ?
Répondre à ce message
Bonjour,
Ce plugin parait prometteur.
Seulement, ça ne fonctionne pas sur mon spip 3.0.5 (version 0.9.8), chez Gandi.
Quand je veux afficher des anciennes vidéos en .FLV
J’ai un message d’erreur :
Aucun squelette prive/modeles/video n’est disponible...
plugins/auto/videos_0_9_8/modeles/video.html _LaVideo 58
2 Aucun squelette prive/modeles/video n’est disponible...
plugins/auto/videos_0_9_8/modeles/video.html _LaVideo 58
Et puis aucune vidéo ni sa vignette, dans un article, avec le code
Des idées ? merci
Rebonjour,
je viens rapporter un autre problème. Quand c’est le modèle de la distribution qui est utilisé, l’affichage du titre et du descriptif se fait 2 fois : une fois dans le modèle de la dist, et une autre fois dans le modèle du plugin.
Répondre à ce message
Bonjour,
j’utilise le plugin vidéo(s) avec un spip 3.0.5 [19905], et lorsque je joins des vidéos mp4, j’ai le message d’erreur suivant :
Ce message s’affiche uniquement dans l’interface privée, lorsque l’on clique sur le bouton « modifier » pour éditer les propriétés du document.
Cela semble provenir des lignes :
En effet, dans ma version de spip, le fichier modeles/video.html n’est pas dans prive/ mais dans plugins-dist/medias/modeles/video.html
Un
#CHEMIN{modeles/video.html}pourrait-il résoudre ce problème ?Bonsoir.
Il semblerait que vous n’utilisiez pas la bonne version du plugin, car le code que vous affichez n’est pas celui présent dans le plugin :)
http://zone.spip.org/trac/spip-zone/browser/_plugins_/videos/trunk/modeles/video.html
Vérifiez votre version, tout devrait fonctionner, si ça n’est pas le cas, merci de nous en informer à nouveau.
Bonne soirée !
Visiblement, dans le dépôt, c’est la version 0.10.1 qui est la plus récente.
Or j’ai installé la version 0.9.8, qui est celle distribuée sur cette page et annoncée comme compatible avec spip 3.0.
Y a-t-il un zip de la version 0.10.1 ?
Bien vu... J’ai corrigé, le ZIP devrait être disponible dès demain matin quand le robot sera passé :) Sinon n’hésitez pas à récupérer cette version en SVN directement !
Bonne soirée.
Merci beaucoup de votre réponse rapide !
Je récupère le zip dès que possible.
Bonjour,
Dans un article écrit hier soir, j’ai modifié ensuite l’article, en ajoutant des vidéos youtube qui s’affichaient correctement avec le plugin en partie privée et de même ensuite en partie publique. j’utilisais alors le plugin videos_0_9_8 avec un spip 3.0.5 [19905],
Bizarre, ce matin les vidéos de ce même article sont disparues de l’affichage public, comme si l’article pris en compte était celui d’avant la version avec les vidéos. Alors qu’il contient bien : « <videoxxx|left|largeur=245|hauteur=140> »
Les vidéos ne s’affichent plus dans cet article là, suite à la mise à jour vers la version 0.10.1 du plugin vidéo suggérée dans spip gestion des plugins.
Voir ici : lettonie-francija.fr
Pour les autres articles, les vidéos s’affichent toujours !
Bizarre , Bizarre !
Y a t-il un truc que je n’ai pas capté ?
merci de vos regards,
bien cordialement
Labdien,
J’ai remis l’ancienne et bonne version du plugin vidéo _0_9_8
et les vidéos de l’article sont réapparues comme par magie !
Encore un coup du Printemps, et des nouveaux pap’illons.
En parlant de pap’illons, nourriture préférée des chauve-souris, en Lettonie, ils ont constaté que les chauve-souris restaient bien calfeutrées et cachées dans leur cachette d’hibernation, et en concluent que l’hiver va durer plus longtemps .... chez les chtis, on dit « Noel au balcon, Pâques au tison ! » et les aurores boréales y sont visibles dans la semaine ...
Bonne semaine.
Le Jaseur Boreal,
chti qui jase aux aurores !
Bonjour :)
Il serait intéressant d’en savoir un peu plus :
- code source généré
- squelette utilisé
- options cochées dans la config du plugin
Parce que je ne vois pas pourquoi les vidéos ne fonctionneraient pas en 0.10.1 :)
Bonjour,
Je suis sous un génial quelette Escal.
Pour tous les autres articles déjà écrits précédemment avant le 18 mars, et qui appellaient une vidéo dans l’article par ce plugin, ceux-là n’ont pas posé de problèmes d’affichage.
Seul l’article écrit en même temps, à qq minutes près, que la mise à jour du plugin a vu l’affichage de ses deux vidéos disparaitre.
La partie du code source de cette page
Les lignes du code source ne se copient pas entièrement , elles sont tronquées dans le forum.
Cordialement.
Bonjour,
la version 0.10.0 n’apparaît pas sur la page. Le robot est en grève ? :o)
Je ne peux pas passer par le svn car je n’ai pas la main sur le système de fichier du site, je ne peux passer que par l’interface privée.
Bonjour,
J’ai pu récupérer la version 0.10.1 ce matin, mais l’erreur subsiste. J’ai toujours le message
C’est sans doute lié au fait que le modele
video.htmlest dans le répertoireplugins-dist/medias/modelesavec un « s » à medias.Vous avez certainement raison ! :)
J’ai appliqué votre suggestion. Merci de votre vigilance.
http://zone.spip.org/trac/spip-zone/changeset/70997
Non, malheureusement le message reste identique...
En modifiant chez moi les sources du plugin, je n’ai plus l’erreur en écrivant :
Je ne comprends pas pourquoi il faut spécifier
plugins-dist. Surtout que cette spécification empêche toute surcharge...Répondre à ce message
Bonsoir,
je découvre ce plugin et il y a un truc que je ne comprends pas bien.
Ce plugin est-il « limité » à l’intégration de vidéos présentes sur les plateformes youtube etc... ou permet-il également d’intégrer des vidéos qui seraient jointes via la boite « ajouter un document » ?
Merci d’avance de votre éclairage...
Bonsoir :)
Comme indiqué, il permet LES DEUX. Son but premier, était de permettre d’inclure facilement des vidéos avec les balises HTML5.
Il permet de plus, d’inclure facilement des vidéos de plateforme distante.
Aujourd’hui, il est presque dommage d’intégrer sur votre site des vidéos que vous encoderiez vous même (perte de temps d’encodage, perte de temps d’upload, espace disque utilisé pour rien, etc.), car la compatibilité de ces vidéos est très limitée, alors que les plateformes vidéos ont fait des progrès énormes et offrent une compatibilité quasi parfaite.
A titre purement personnel, je n’encode/uploade plus aucune vidéo, je n’utilise donc ce plugin que et uniquement que pour l’import/affichage de vidéos Vimeo ou autre.
Cependant, j’ai une version actualisée et fonctionnelle de ce plugin quelque part sur une machine, je n’ai pas eu le temps de la rendre publique mais elle intègre beaucoup mieux le fallback Flash et prend en charge les formats audios (avec les balises HTML5) pour gérer des podcast, gère les vidéos de manière responsive.
Ce dernier point est intégré dans la dernière version actuelle du plugin Vidéo(s).
Bonne soirée.
Répondre à ce message
Bonjour,
je dois utiliser ce plugin sur une vieille version de SPiP, et je me suis rendu compte que pour youtube, le plugin ne fonctionnait plus du tout.
1) Youtube a dû changé sa politique
2) Ce plugin ne semble pas gérer l’utilisation du protocoloe https dans les urls.
Donc voici ma contribution pour ceux qui utilisent ce plugin (fichiers à modifier en attendant une release de la part des auteurs)
plugins/auto/videos_0_9_8/lib/videopian.php
L.61
if (!preg_match(’#http://#’, self: :$url)) ==> if (!preg_match(’#http://#’, self: :$url) && !preg_match(’#https://#’, self: :$url))
L. 669 (environ)
Youtube ne semble plus accepter le file_get_content, donc il faut avoir recours au curl :
# XML data URL
$file_data = ’http://gdata.youtube.com/feeds/api/videos/’.self: :$id ;
self: :$video->xml_url = $file_data ;
/* Ajouter ces lignes */
$ch = curl_init() ;
curl_setopt($ch, CURLOPT_URL, $file_data) ;
curl_setopt($ch, CURLOPT_HEADER, 0) ;
curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1) ;
$response = curl_exec($ch) ;
/* Fin des lignes à ajouter
# XML
//$xml = new SimpleXMLElement(file_get_contents($file_data)) ; // Commenter cette ligne
$xml = new SimpleXMLElement($response) ; // Ajouter celle ci
Evidemment, c’est une solution temporaire, qui nécessite une refonte du plugin. A la mise à jour du plugin, ces modifications seront perdues !
Bonjour et merci de ton commentaire :)
Le plugin se base sur une librairie qui n’est plus maintenue depuis 2009. N’hésite donc pas à commiter dedans directement. J’ai néanmoins un gros doute sur ton passage de fil_get_content à Curl, est-ce que ça n’est pas plutôt un problème au niveau de ton hébergement ?
Je compte complètement refondre la version SPIP3 de toutes façons, et me brancher en partie seulement sur Oembed.
Répondre à ce message
bonjour,
il y a un truc qui n’irait pas dans ma boucle ? rien n’apparait...
merci
Si je dis pas de bêtises les extensions sont : dist_daily / dist_vimeo / dist_youtu / dist_cubox je crois que c’est plutôt ça :)
yo !
bien vu.
la page d’exemple du plugin n’est donc pas à jour.
merci pour cette réponse rapide et efficace.
Tu sais ce qu’il te reste à faire alors ? :p La mettre à jour ! :p
C’est bon j’ai corrigé la page d’exemple pour ne pas piéger les prochains :) Merci de ton retour et de ton œil avisé :)
Bonne journée !
merci à toi
pendant qu’on est là :
tu as une idée pour lancer la vidéo dans une mediabox qui s’ouvre en popu comme les images ?
j’ai essayé des trucs, mais sans succès
à plus et bonne journée
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
