A quoi ça sert ?
Ce plugin permet d’intégrer à partir d’un simple copier/coller d’URL sur les pages articles des vidéos hébergées sur les principales plateformes d’hébergement vidéo et de les gérer comme des documents à part entière.

Ce plugin gère également l’affichage HTML5 des vidéos aux formats MP4, H264, Ogg, WebM et Mkv.
Ll’affichage par défaut prend en compte les navigateurs mobiles. Les vidéos sont ainsi disponibles sur iPad, iPhone ou autres Androïds.
Pourquoi le plugin Vidéo(s) plutôt qu’une alternative HTML5 classique avec Fallback Flash ?
Et bien parce que le plugin Vidéo(s) s’appuie sur une détection JavaScript des formats disponibles et reconnus et non sur la détection native du navigateur qui ne vérifie que si la balise HTML5 vidéo est gérée, mais pas si un format lisible est présent.
L’alternative Flash gérée classiquement n’est proposée qu’aux navigateurs ne gérant pas la balise HTML5 vidéo, mais elle ne prend pas en compte la gestion des formats proposés. Ainsi, une vidéo au format H264 sera visible sous Safari/Chrome (nativement), sous Internet Explorer (alternative Flash) mais pas sous Firefox qui connaît bien la balise vidéo et sait l’interpréter, mais ne sait pas lire le H264, il renverra donc une balise vidéo vide, pas de film ! Ainsi, vous devrez encoder votre vidéo dans tous les formats afin de vous assurer qu’elle sera lisible partout. En Ogg par exemple pour Firefox, en plus du H264 pour Safari et autres.
Le plugin Vidéo(s) va plus loin, sa détection se base sur la présence d’un format lisible par le navigateur et s’appuie sur le plugin Javascript html5media. Ainsi, dans notre exemple précédent, Firefox recevra l’alternative flash et sera donc capable de lire la vidéo H264 sans avoir besoin d’une version Ogg du fichier.
Pourquoi ne pas utiliser un lecteur Flash compatible HTML5 comme JW Player ?
Parce que ces lecteurs prennent le problème à l’envers ! Ils génèrent une balise HTML5 vidéo pour les navigateurs qui peuvent l’utiliser. Le code source quant à lui ne contient que des appels Javascript. La sémantique n’est donc pas respectée.
Le plugin Vidéo(s) quant à lui s’appuie sur la balise vidéo qu’il insert dans le code source pour proposer au besoin uniquement, une alternative Flash. Le code source est respecté.
Cependant, les lecteurs n’auront donc pas le même rendu graphique, la balise vidéo étant laissée à la charge du navigateur qui l’interprète. JW Player quant à lui propose une interface unifiée pour l’affichage de la balise HTML5 vidéo ainsi que son alternative Flash, mais aussi pour les vidéos Dailymotion, Vimeo et autres Youtube. C’est bien le seul avantage qu’on pourra donc vouloir trouver à ces solutions (souvent payantes).
Comment ça marche ?
L’installation du plugin se fait comme pour tous les plugins.
Configuration
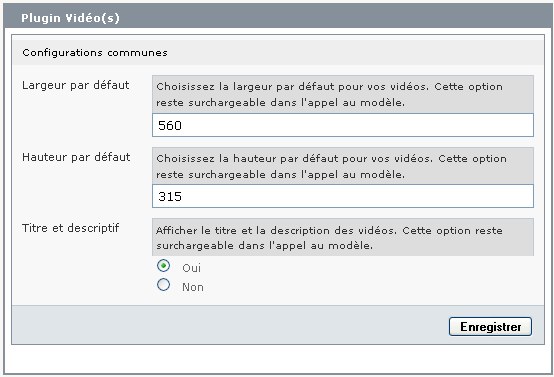
Un panneau de configuration permet pour l’instant de choisir une taille d’affichage vidéo par défaut pour toutes les vidéos.


Ce panneau sera élargi pour offrir des réglages spécifiques à chaque type de vidéo : Dailymotion, Viméo, Youtube...
Ajouter une vidéo
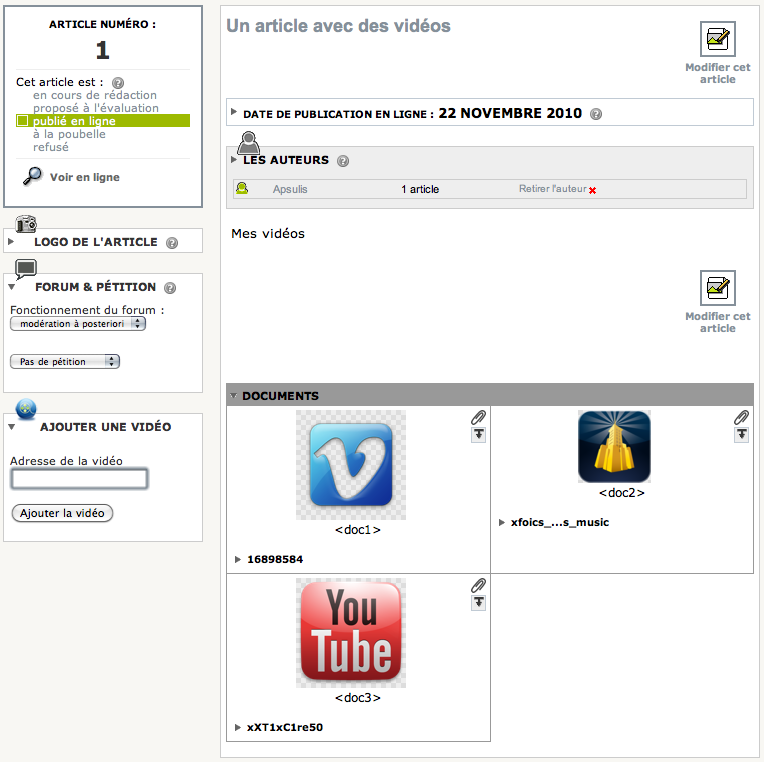
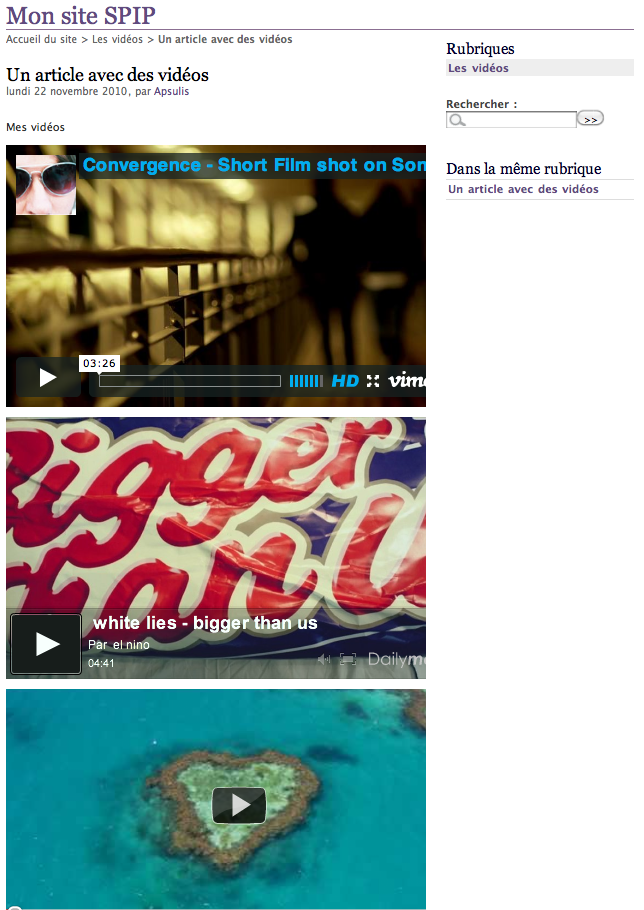
Depuis la page d’un article ou depuis la page d’édition d’article dans la colonne de gauche un champ de saisie permet de copier/coller le lien vers la page de votre vidéo.
Aucun besoin d’extraire un identifiant ou de copier un code quelconque, l’adresse complète est suffisante :

Les vidéos sont alors disponibles comme n’importe quel document depuis la page article ou depuis la Médiathèque de SPIP (https://contrib.spip.net/Mediatheque qui permet au plugin Vidéo(s) d’insérer l’auteur et la durée du film).

Afficher une vidéo
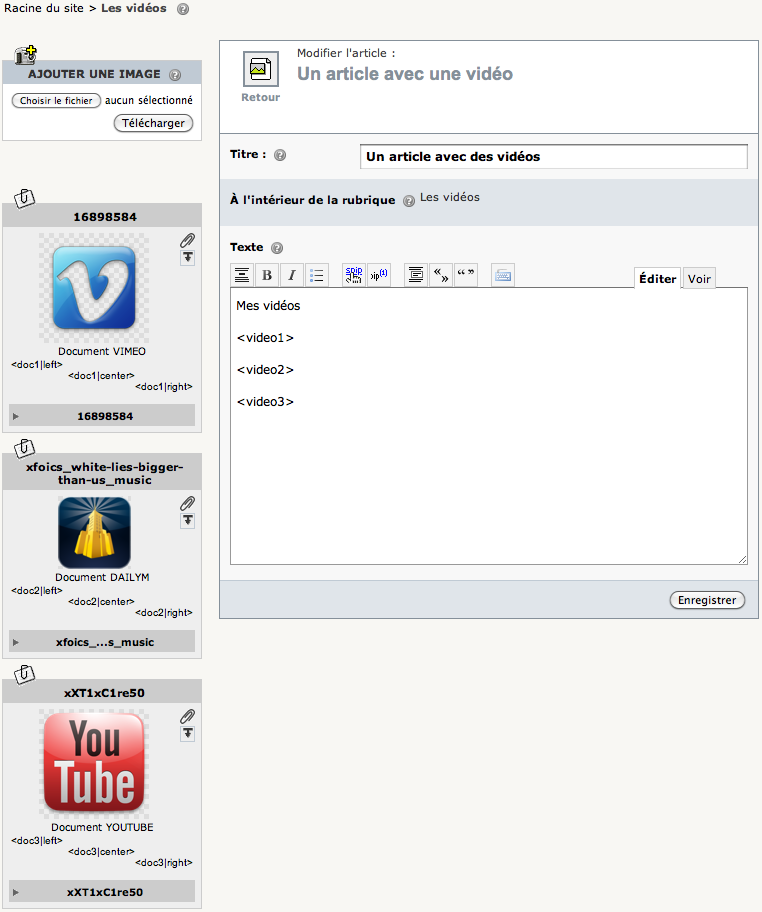
Le plugin Vidéo(s) de SPIP surcharge le modèle « video » qui permet aux auteurs de SPIP d’intégrer n’importe quelle vidéo depuis n’importe quel article.
Le fonctionnement est le fonctionnement classique des modèles :
<videoYY>avec YY (:p) représentant le numéro de document de la vidéo.
Les options peuvent se rajouter à la suite :
<videoYY|largeur=640|hauteur=360>Ce nouveau modèle rajoute la lecture des vidéos importées depuis les plateformes ainsi que la lecture HTML5 des contenus de type MP4/H264, WebM, Ogg.
Dans tous les autres cas (autres extensions), c’est le fonctionnement classique qui est respecté.
Pour les webmasteurs, depuis les squelettes l’appel se fait également de manière classique :
#MODELE{video,document=XX}
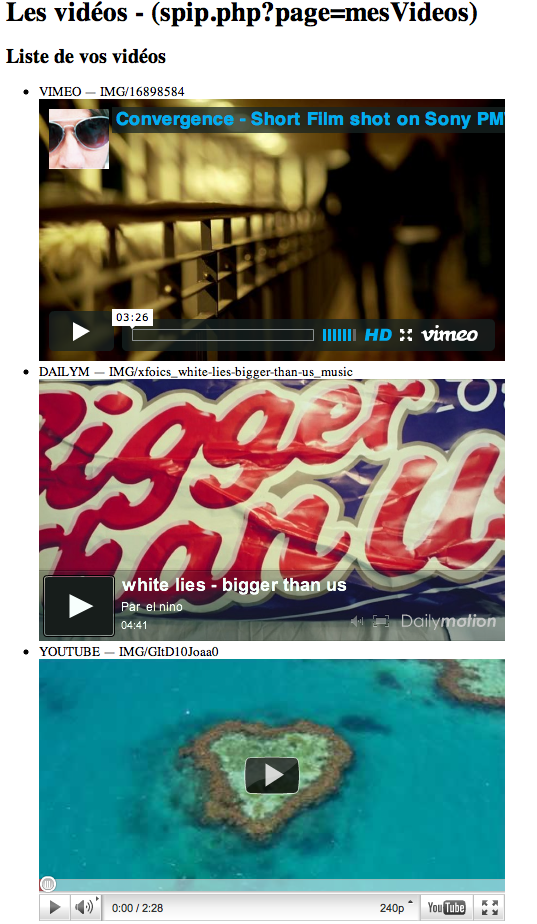
#MODELE{video,document=XX,largeur=640,hauteur=360,autoplay=oui}Une page de test et d’exemple est disponible dans le dossier « exemple/ » du plugin Vidéo(s), il suffit de la glisser dans le dossier « squelettes/ » de votre SPIP et de vérifier à l’adresse :
http://www.votreDomaine.com/spip.php?page=mesVideos
Elle affiche toutes les vidéos distantes qui ont été uploadées avec le plugin.
Et les vidéos HTML5 pour tous ?
Avec la diversité des formats, il devient difficile de satisfaire tout le monde. Le HTML5 offrant une forme élégante d’affichage des vidéos, il est cependant frustrant de devoir compresser autant de vidéos que de navigateurs.
Le modèle vidéo intégré au plugin Vidéo(s) suggère une alternative simple mais basée sur le format propriétaire H264.
Les vidéos H264 peuvent en effet être lues nativement dans tous les navigateurs modernes grâce à la balise HTML5 (à l’exception de Firefox qui utilise l’alternative). Elles sont de plus accessibles aux iPad et autres mobiles qui n’ont pas la possibilité d’utiliser Flash.
Enfin, pour tous les autres navigateurs, les vidéos H264 sont tout de même lues et de manière transparente par Flash Player à partir de sa version 9.
Nous pouvons donc utiliser un même fichier H264 afin de satisfaire l’intégralité des navigateurs, soit via HTML5 soit via son alternative Flash !
Si vous utilisez la balise #INSERT_HEAD de SPIP (de nombreux squelettes l’utilisent par défaut), les autres navigateurs utiliseront l’alternative flash (player FlowPlayer proposée par le script du projet html5media).
Cependant, bien que très répandu (Blueray, Télévision, Internet, etc.) le H264 est un format propriétaire boycotté par les navigateurs tels que Firefox et Google Chrome. Ces deux navigateurs utiliseront donc l’alternative Flash si seule une version H264 de votre vidéo est disponible.
Toutefois, grâce au plugin Vidéo(s) de SPIP, si une même vidéo est disponible en plusieurs format (même nom de fichier mais extensions différentes) ils seront tous utilisés par la balise vidéo. Il devient ainsi possible d’ajouter votre vidéo en WebM ou Ogg (ou les 2) en plus de la vidéo H264 (ou sans la vidéo H264).
Cependant l’encodage du fichier dans différent format représente une perte de temps en compression ainsi qu’en temps de mise en ligne et nécessite plus d’espace d’hébergement. Le choix vous appartient donc.
Et moi ? Comment je compresse mes vidéos ?
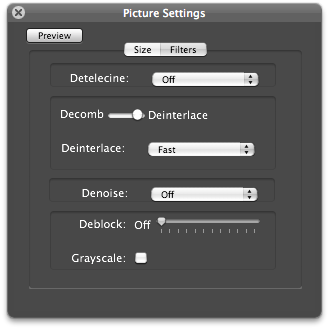
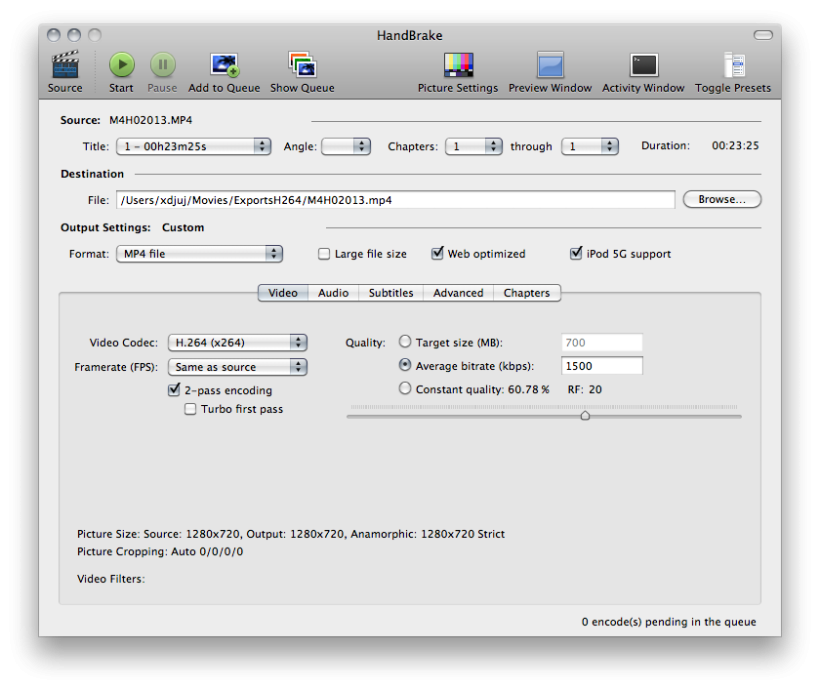
La compression H264 est réalisable avec une facilité déconcertante grâce au logiciel libre HandBrake.
Les seuls paramètres importants à respecter étant « Web Optimized » et un débit moyen (average bitrate) de 1500kbps (1200 si l’on souhaite conserver une qualité optimale mais rendre la vidéo disponible sur iPhone par réseau 3G, 1900 maximum pour que les vidéos restent accessibles aux iPad sur réseau WiFi).
Si votre source vidéo provient d’une caméra DV Pal, n’oubliez pas de désentrelacer votre image (deinterlace ON / fast).

Et j’ai quoi comme options ?
Options générales
- responsive : pour que largeur et hauteur soient dynamiques (fluides) et occupent au mieux l’espace qui leur est disponible, tout en conservant les proportions
- largeur : pour forcer une largeur différente de la largeur par défaut
- hauteur : pour régler une hauteur différente de la hauteur par défaut
« Dit donc ça fait pas grand chose... »
C’est vrai, mais tout est déjà dans le code, il manque juste quelques heures de travail pour finaliser et piloter intégralement tous les players :)
Et YouTube dans tout ça ?
Comme à son habitude, le diable Google n’arrête pas de changer ses API, sans trop crier gare... Il est désormais nécessaire de posséder une clef d’API YouTube afin de pouvoir récupérer une vidéo de la plateforme.
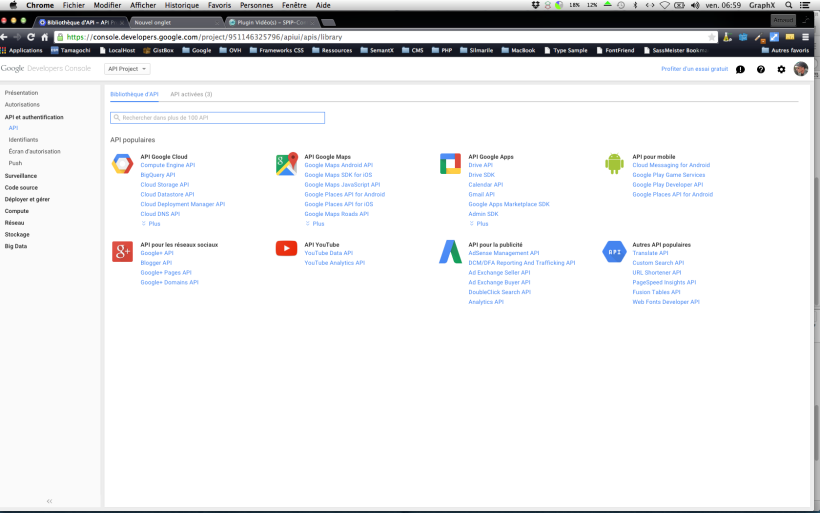
La première chose à faire est de se rendre dans la console des développeurs Google avec un compte Google Developper (en créer un au besoin) :
- https://console.developers.google.com/
(ce lien aura très certainement changé 40 fois dans les 5 mois à venir, comme d’hab avec Google, rien ne reste !)
Les étapes suivantes à partir du Developper Center sont données par Mist. GraphX :
- créer un projet si ça n’est pas déjà le cas,
- aller dans l’onglet API et authentification > API, sur cette page on aura la liste de toutes les API disponibles (cf la capture), sur l’onglet Bibliothèque d’API,
- aller sur l’onglet API Activés pour vérifier les API actives, activer l’API YouTube au besoin,
- dans la partie identifiants on peut générer la clef, ou la re-générer dans la partie Accès à l’API publique
- il faut utiliser la clef pour le navigateur, vu que c’est ce que l’on recherche, à priori SPIP n’est pas encore une appli mobile... là il n’y a pas trop de choix, on clic sur créer sans renseigner de référents.
Pour résumer, il faut donc aller dans Bibliothèque d’API > API YouTube > YouTube Data API et là il suffit de cliquer sur le bouton « activer ».
Enfin, sur la page d’administration du plugin Vidéo(s), il restera simplement à saisir la clé de serveur dans le champs « Clé d’API YouTube ».
Et si je ne veux pas faire de H264... ?
Les compressions WebM sont quant à elles réalisables à partir du simplissime Miro Video Converter.
La qualité de ce dernier n’étant pas des plus reluisantes à mon goût, vous pourrez lui préférer certaines alternatives (utilisateurs Mac OS). N’hésitez pas à vous référer à la documentation officiel du projet WebM
Enfin, dans tous les cas, pour les utilisateurs avancés, FFmpeg reste bien entendu la solution la plus complète, en ligne de commande s’il vous plait.
Avec quoi ça casse ?
Avec une mauvaise configuration serveur
Certains serveurs peuvent se tromper sur les types MIME de vos fichiers qui ne seront alors pas forcément reconnus par les navigateurs. Dans ce cas (par exemple présence d’un fichier .webm Firefox refusant de le jouer), il suffit de corriger la configuration côté serveur ou simplement dans votre fichier .htaccess en renseignant les bons types :
AddType video/ogg .ogv
AddType video/mp4 .mp4
AddType video/webm .webmAvec PHP4
Le plugin utilise pour l’instant PHP5 que l’hébergement doit donc supporter.
Et si je n’ai pas PHP5 par défaut ?
- Chez OVH : http://guides.ovh.com/Php5ChezOvh (SetEnv PHP_VER 5)
- Chez Ouvaton : ajouter en tête du fichier .htaccess de SPIP la ligne :
AddHandler application/x-suexec-php5 .phpsi le fichier n’existe pas, le créer et y mettre seulement cette ligne, ou renommer htaccess.txt de SPIP en y ajoutant la ligne en entête - Chez les autres : http://www.google.fr
- Chez 1 and 1 : activer PHP5 depuis l’espace client, dans le dossier « ecrire » de spip, rajouter un fichier php.ini contenant :
allow_url_fopen = on allow_url_include = on - Chez InfoManiak (ou plus largement sur les serveurs interdisant fopen de php)
Pour InfoManiak il vous suffira de rajouter à votre fichier .htaccess les informations suivantes détaillées sur leur FAQ :php_flag "allow_url_fopen" "On" php_flag "allow_url_include" "On" - mis à jour 2016 pour InfoManiak Sur la nouvelle plateforme, il ne faut pas plus passer par le .htaccess mais par l’interface d’administration et activer l’option « Activer allow_url_fopen » (voir les détails de leur nouvelle FAQ]
Sinon pour l’instant aucun plugin ne semble contre indiqué et le plugin Médiathèque vous est même fortement recommandé.
Comment faire (encore) mieux ?
- Compléter les options de modèles et configurations Dailymotion / Youtube / Vimeo / HTML5
- Revoir un brin l’ergonomie et les messages
- Rajouter un sélecteur simple pour gérer le format (1,77 / 2,35 / 4/3 etc.)
- Retirer l’affichage
<doc>et mettre<video>à la place dans la colonne de gauche - Edition des URL pour les corriger à la main (crayon sur #FICHIER - déjà possible avec Mediatheque)







Discussions par date d’activité
206 discussions
Bonjour,
Quand j’essaye d’ajouter une vidéo j’ai systématiquement le type d’erreur suivant dans le formulaire d’importation :
Exemple de vidéo que je tente d’importer : http://www.youtube.com/embed/EcU255XBlcI
Par contre, l’iframe fonctionne parfaitement
Config :
salut
même config, même erreur à l’insertion de la vidéo :
Fatal error: Uncaught exception 'Exception' with message 'Unable to get the video data. Please make sure the service you’re trying to use is supported by Videopian.' in /homez.577/crifranc/www/plugins/auto/videos_0_9_8/lib/Videopian.php:724 Stack trace: #0 /homez.577/crifranc/www/plugins/auto/videos_0_9_8/formulaires/insertion_video.php(66): Videopian::get('http://youtu.be...') #1 [internal function]: formulaires_insertion_video_traiter_dist('248', 'article') #2 /homez.577/crifranc/www/ecrire/public/aiguiller.php(186): call_user_func_array('formulaires_ins...', Array) #3 /homez.577/crifranc/www/ecrire/index.php(65): traiter_formulaires_dynamiques() #4 {main} thrown in /homez.577/crifranc/www/plugins/auto/videos_0_9_8/lib/Videopian.php on line 724Cela fait pareil avec une video dailymotion ou c’est uniquement avec les videos de youtube ?
avec dailymotion, ça fonctionne.
avec Viméo, aussi.
donc juste un pb avec Youtube. Dommage pour ma chaine Youtube ! lol
Idem pour moi dailymotion ok.
Autre problème, un fois l’article enregistré et qu’on veut le modifier, il est impossibilité d’ajouter une 2e vidéo. Au clic ou au survol de la flèche à côté de « Ajouter un vidéo », la boîte donnant accès au formulaire de téléchargement n’apparait pas comme c’est le cas dans un « article neuf ».
Idem pour moi depuis que sur youtube on a plus accès à l’URL complete quand on va sur « Partager ».
Par contre, si on copie l’URL dans le champ URL du navigateur, l’ajout fonctionne.
ex = :
http://www.youtube.com/watch?v=s1-MKoo7R1Iversus la version courte qui ne marche pas :http://youtu.be/s1-MKoo7R1ICe serait bien une petite update du plugin pour supporter les nouvelles adresses youtube.
Sur youtube il faut aller dans >partager>options > liens complet et copier/coller le lien. (enfin moi c’est ce que je vois)
>
http://www.youtube.com/watch?v=EcU255XBlcI(pourquoi c’est vu comme un lien suspect ?en rafraichissant la page article après upload du lien on peut ajouter une autre vidéo.
dd
Bonjour
J’ai actuellement
Fatal error: Uncaught exception 'Exception' with message 'Unable to get the video data. Please make sure the service you’re trying to use is supported by Videopian.' in /home/pierreku/public_html/mutuspip3/plugins/videos/lib/Videopian.php:724 Stack trace: #0 /home/pierreku/public_html/mutuspip3/plugins/videos/formulaires/insertion_video.php(66): Videopian::get('http://www.yout...') #1 [internal function]: formulaires_insertion_video_traiter_dist('470', 'article') #2 /home/pierreku/public_html/mutuspip3/ecrire/public/aiguiller.php(186): call_user_func_array('formulaires_ins...', Array) #3 /home/pierreku/public_html/mutuspip3/ecrire/index.php(65): traiter_formulaires_dynamiques() #4 {main} thrown in /home/pierreku/public_html/mutuspip3/plugins/videos/lib/Videopian.php on line 724Pour le lien http://www.youtube.com/embed/ZQEA2uNRn70
Une idée ?
SPIP 3 à jour et plugins de ce soir.
Salut :)
Avec cette URL :
par LE GRAND JD
Ca passe sans soucis
(tu peux tester => http://www.upian.com/upiansource/videopian/en/#demo )
D’un autre côté, tu utilises l’URL que tu as toi même été cherché, celle du player Full Screen... Si tu utilises l’URL de base (celle de la page normale de ta vidéo), ça fonctionne sans soucis, je t’invite à faire gaffe pour les prochaines ! ;-)
++
Salut
Merci pour ton aide, je vais tester ça de suite.
Répondre à ce message
Bonjour,
Tout d’abord, merci pour ce super plugin que j’utilise maintenant sur la quasi-totalité des sites que je réalise.
Je voudrais juste signaler un petit bug constaté avec viméo, qui passe ses URL en https:// quand l’utilisateur est connecté à son compte. Après copier-coller de l’URL de la vidéo, son affichage renvoit une erreur.
Pour résoudre le problème, dans formulaire/insertion_video.php, ligne 15 remplacer :
$url = preg_replace('%(#.*$|http://|www.)%', '', trim(_request('video_url')));par
$url = preg_replace('%(#.*$|http://|https://|www.)%', '', trim(_request('video_url')));...et tout rentre dans l’ordre au moment de l’insertion !
Répondre à ce message
Pourquoi les vignettes des vidéos s’affiche pas ?
tente avec le mien il fonctionne
ne pas s’inquieter pour modele-url, c’est juste un script perso que tu trouvera un peu plus bas
Répondre à ce message
bonjour, avez vous une idée pourquoi fancybox ne fonctionne pas avec le plugins vidéos
voici l’adresse de la page merci
http://ks365533.kimsufi.com/~paille/spip.php?page=rubriquetv&var_mode=recalcul
Répondre à ce message
Bonjour,
Nouvel utilisateur de Spip, j’ai installé ce plugin sur un spip 3 tout neuf hébergé chez Gandi mais l’ajout de vidéo ne se fait pas : après avoir collé le lien de la vidéo (youtube ou viméo) dans le champ idoine, ça mouline dans le vide et rien ne se passe.
J’ai lu un commentaire similaire d’une autre personne dans les messages précédents mais je n’ai pas trouvé la solution. Peut-être pouvez-vous m’aider ?
Merci d’avance !
Pour informtion la vidéo est celle-ci : http://www.youtube.com/watch?v=NckovHDOeAw&feature=g-upl
C’est très curieux, j’ai réussi à l’ajouter en local mais en prod ça ne passe pas.
Si quelqu’un à des suggestions, je suis preneur parce qu’il ne me semble pas que des alternatives à ce plugin existent.
Merci
Répondre à ce message
bonsoir
j’aurais besoin de recupérer l’url initiale de la vidéo vous avez une idée ? c’est pour une integration dans une box
merci beaucoup
vincent
La documentation PHP de la librairie utilisée est ici :
http://www.upian.com/upiansource/videopian/
Tu peux sinon te brancher dans la partie « traitement » des formulaires CVT utilisés, pour simplement rajouter une mise en base de donnée, où tu veux, de l’URL d’origine qui a été saisie. D’un autre côté on pourrait effectivement rajouter l’URL « source » quelque part dans la base de donnée c’est vrai, mais est-ce que ça a vraiment une utilité sachant que l’URL d’une vidéo est « déduite » et donc recomposée pour être affichée ? :)
merci pour ta réponse, je vais regarder de plus près les formulaires cvt utilisés
j’ai créer un modele ( un duplicata de video) que j’ai appellé « url »
je l’appelle dans mon squelette avec
#MODELE{url}Répondre à ce message
bonjour, y a t il une balise pour afficher juste les vignettes merci
pas d’idée, j’ai recherché mais je n’ai pas trouvé !
Dans une boucle sur ton document, #LOGO_DOCUMENT doit normalement remonter ta vignette :) Tu peux ensuite si tu le souhaites la changer depuis l’édition du document > changer la vignette. Me semble que ça devrait marcher :)
rien ne se passe, y a la vignette « medias/prive/vignettes/txt.png » qui s’affiche rien d’autres
un aperçu de ce que je vois
le code source
la bouble
personne n’a d’idée, je seche completement moi
Sur un site spip mutualisé j’avais un bug pour les vignettes dans le formulaire d’ajout de video. insertion_video.php
Il recupere bien la vignette et la colle au bon endroit dans le dossier IMG mais le path inseré en bdd est pas bon.
Ah, mais c’est fâcheux ça !
Répondre à ce message
Bonjour
xdjuj, y a t’il une raison particulière qui fait que le plug ne puisse pas « ajouter une video MP4 distante » et que l’on doit passer par le téléchargement normal de spip ou alors, cela n’a pas été fait par manque de temps ?
Perso, je veux bien essayer de voir, mais avant, j’aurais besoin de savoir si je pourrais ajouter les modifs après ou pas ?
Répondre à ce message
Bonsoir
Spip 2.1.17
Bonjour
Serait-il possible que l’on puisse faire une fonction que fait le plug « Video-Accessible » qui semble incompatible avec ce plug concernant les videos distante ?
Je voudrais héberger les vidéos du site d’une amie qui se trouve chez 1and1 sur mon hébergement qui est chez OVH pour lui faire gagner de la place.
Donc, il ne faudrait pas que les vidéos se téléchargent dans le dossier IMG/distante
Le plug video-Accessible le permet, mais semble incompatible avec ce plug, et comme il n’y a que cette fonction qui m’intéresse dans « video-accesible » car le plug video me convient parfaitement :-)
Donc, il y a peut-être moyen de s’inspirer du code ?
Cordialement, Franck
Bon alors en faite il y a bug dans le plug, car sans celui-çi, spip 2.1.17 arrive parfaitement à lire une video distante mp4 de façon native.
J’utilise la médiathèque, je clique sur « internet » j’indique l’emplacement de ma video. (www.adresse_du_site.net/video.mp4
Dans mon article je mets juste <videoXXX|center>
et ma video démarre
Par contre, si le plug est activer, cela ne fonctionne plus ! Donc cela vient bien du plug !
:-(
Pour info, si une personne veut bien me donner un coup de main. :-(
Le problème semble venir du fait que le plug ne voit pas la « source » concernant une video mp4 distante.
Il fonctionne très bien concernant une video youtube
Il fonctionne très bien pour une video local mp4
Mais n’arrive pas à lire une video mp4 distante malgré qu’elle soit dans la médiathèque et qu’elle a le logo du plug.
Je pense que le problème est dans ce fichier (rien de sûr)
http://zone.spip.org/trac/spip-zone/browser/_plugins_/videos/noisettes/balise_video_html5.html
Franck
J’ai fini par trouver une solution, donc je l’ai incluse au plug :-)
Répondre à ce message
Salut,
J’ai poussé le z-index de mon menu à onglet mais malgré celà le modèle de lecteur video.html passe par dessus. Est-ce qu’il y aurait une astuce css ou js pour que cela n’arrive pas ? Pour voir mon souci, il faut lire la vidéo dans le diaporama puis survoler le menu.
Merci de vos réponses.
Bonjour,
Sur Mac OS X.7.4 ( lion ) et avec safari ou firefox la vidéo reste dans son cadre et ne chevauche pas le menu, un peu petite peut-être pour la vidéo par rapport au cadre .. si je veux accéder au menu, celui-ci passe bien par dessus du cadre et de la vidéo. Est-ce bien une réponse à ta question ?..
Par contre le bouton de volume ne fonctionne pas ( Très embêtant car par exemple mon ordinateur est toujours branché sur ma sonorisation, et je ne touche jamais au volume de l’amplificateur ni au volume général de mon ordinateur qui sont réglé pour avoir le meilleur rapport puissance et qualité. Donc dans le cas où le volume des lecteurs ne sont pas modifiables je me casse les oreilles ou à trois heures du matin je réveille mes voisins ! ) !
Sur Mac OS X.4.11 ( tiger ), avec safari la bande est vue comme un fichier texte, et fait bogguer ce navigateur, avec firefox il me demande un plugin que je ne peux mettre à jour .. avec opéra c’est pareil.
Alors qu’en faisant une intégration du code iframe copier/coller et pour les deux système Mac cité ci-dessus pas besoin de mise à jour de plugins. C’est pareil à priori pour les systèmes windows.
Voir par exemple :
- Youtube ( http://g.colin.free.fr/spip/spip.ph... ),
- Dailymotion ( http://g.colin.free.fr/spip/spip.ph... ),
- Vimeo ( http://frontdegaucherosny93.free.fr... ) ...
Merci de tes tests. Le menu dépliant passe au dessus de la vidéo avec un mac ? C’est une bonne nouvelle. :) J’ai le problème avec le lecteur video par defaut sous linux ubuntu 12.04. Celui-ci passe au dessus de tout. Vu que c’est propre à chaque lecteur embarqué dans l’os, je pense que l’on aura toujours des surprises.
Est-ce que le problème vient du diaporama ou est-ce que c’est le lecteur video qui plante ? Le diaporama doit avoir une certaine limite de rétro-compatibilité liée au navigateur que j’imagine à jour. Toutefois si la vidéo plante c’est davantage lié au lecteur vidéo par défaut du mac. Sur un OS de cet âge (6 ans ?), cela ne m’étonne qu’à moitiée. Le format de cette vidéo est du flv. (flash) la demande de mise à jour du plugin doit venir de là. Peux-tu me confirmer ? Je vais convertir la vidéo en plusieurs formats pour voir. Le plugin peut gérer les vidéos H264/WebM/Ogg/Mkv en HTML5 mais je ne suis pas certain que celà puisse arranger ton OS si le lecteur n’esst pas très frais.
- 1) Le diaporama fonctionne bien sur les deux systèmes !
- 2) A mon avis, comme ta bande est flash, il manque le lecteur lui-même, un lecteur embarqué comme quand tu intègres à partir de dailymotion, youtube ou vimeo ...
En effet à cette adresse en faisant un copier/coller dans l’article ( genre .textClipping où je n’ai plus qu’à insérer l’adresse d’un fichier stocké dans /IMG/, revoir éventuellement la largeur et la hauteur, insérer un titre et/ou une image .. ) et qui utilise un lecteur flash du plugin Lecteur_multimedia, le flash est lisible partout. Voir à cette adresse http://g.colin.free.fr/spip/spip.ph....
Sinon à cette adresse où j’explique une personnalisation de diffusion de bande en flash introduit automatiquement avec le plugin Lecteur_multimedia http://g.colin.free.fr/spip/spip.ph... ou les exemples là —> http://g.colin.free.fr/spip/spip.ph..., il n’y a pas d’incompabilité non plus.
En conclusion, comme sur mes exemples cités ou apparent sur ton site qui doit d’ailleurs être en spip 2 ( où donc tu utilises le modèle qui est dans « prive/modeles/video.html » sans forcement le savoir .. car en spip 3 voir mon message ci-dessous du 30 juillet 2012 à 22:37 il y a une erreur de boucle ), ils utilisent la balise " objet « qui a pour défaut de ne pas passer sur tous les téléphones portables et tablettes genre iPad, où il faudrait employer la balise » iframe « comme avec youtube et cie ... .
Sinon après vérification dans mon système X.4.11, le lecteur embarqué dans le plugin » videos/lib/api/flowplayer.swf " s’ouvre avec des erreurs dans le logiciel Flash, et c’est certainement de là que viens le problème de compatibilité descendante ( !!! ), alors qu’il s’ouvre bien dans mon système X.7.4 .
Oui la lecture est effectuée sans lecteur directement avec le player flash de l’os. Cette vidéo avait été compressée du temps ou on utilisait le plugin lecteur multimédia. On vient de retrouver sa source et le réencodage en H264 vient de se terminer, aux dimensions idéales. Je l’ajouterai au site dans peu de temps. Merci pour test tests.
La vidéos sortir de la forge KDE’n’live. Sous les trois extensions h264.mp4, webm et ogv. Je vais tester en local puis posterai pour davantage de tests en ligne.
Résultat des tests, c’est pas bien brillant. Il y a beaucoup de différence entre navigateurs.
Avec Firefox dernière version et le plugin VLC par defaut :
Les onglets sont malheureusement derrière la vidéo et donc non visibles. Le son fonctionne parfaitement et est réglable. Si je clique droit sur la zone image on a un choix : lire la vidéo et alors on peut la lire avec VLC en externe (format .ogv)
Sous IE 9 la musique démarrait de suite même sans avoir lancé la vidéo. oO La vidéo lancée, il est semble impossible de mettre en muet ou de moduler le son par le bouton. Le son est en double. On se rends compte que la vidéo a un format MP4 et qu’elle est lue par le lecteur MP intégré à la page web. Si on attends la fin due la musique de départ avant de lancer la vidéo tout marche normalement. Pour ce qui est des onglet ici tout se passe normalement et il sont bien au premier plan, devant la vidéo.
Bref on passe la vidéo sous vimeo. :’( Les différents comportements sont trop perturbants.
Cà fonctionne bien sur les deux systèmes, sur safari et firefox, le déroulement du menu chevauche bien la vidéo, pas de problème de volume ou d’affichage grand écran ( 27’ ou 15’ ), la diffusion est faite à partir de vimeo et en « iframe » .. donc en conclusion de chez moi tout fonctionne.
Par contre je n’avance pas sur mon problème ( aucune réponse .. ), et je te pose donc quelques questions auxquelles tu serais gentil de me répondre :
- Quel version de spip tu utilises ?
- Le configurateur du plugin video(s) enregistre-il bien les paramètres par défaut ?
- Sais-tu si video(s) fait appel au modèle qui se trouve dans prive/modele/video.html de spip ( si tu es en spip 2.1.x .. ), et/ou l’aurais-tu modifié ?..
- le Vmode est réglé sur opaque, transparent ou window ?
Merci.
Salut :)
J’avoue que j’ai pas tout lu, j’ai fait de la diagonale.
Mac et PC (Windows) ne se comportent pas de la même façon avec les objets Flash. Z-index ne changera rien tu dois jouer sur wmode.
Je crois que dans le plugin Nyroceros (un peu vieux, certes), j’avais commité, ou Kent1 je sais plus, un petit bout de jQuery pour patcher le comportement des navigateurs Windows. Un truc qui attrape la vidéo et lui change le wmode, ou un truc dans le genre.
Par contre (ok j’ai pas tout lu) je comprends pas pourquoi vous parlez de Flash alors que je vois une vidéo Vimeo...
Salut, Xdjuj et Gérard
Xdjuj > Si tu vois du Vimeo, c’est parce que tu arrives en retard. :P ;) :D J’ai essayé en ajoutant quatre formats de vidéos : h264.mp4, webm, ogv et flv. Ca fonctionnait mal comme précisé ici. Puis j’ai fais marche arrière avec une VIMEO. Essentiellement parce qu’IE lisait la vidéo dans l’iframme sans que l’on demande quoi que ce soit. On peut peut-être refaire un test sur une page perdue. Ok pour le wmode je vais regarder de quoi il retourne.
Gérard > Avec Vimeo pas trop de soucis. Reste que les Iphones et autres tablettes mac ne peuvent pas lire cette vidéo diffusée dans un lecteur flash sauf en téléchargeant une appli si j’ai bien compris. Pour tes questions : On est sous 2.1.16 Le configurateur du plugin video(s) enregistre bien les paramètres par défaut. J’ai des surcharges sur le modèle mais uniquement pour l’usage en diaporama. Et on est en opaque. Toutefois il me faut refaire des tests en wmode=’’transparent" et des z-index.
Re :)
Si tu es passé sur Vimeo, tu n’as pas fait marche arrière mais marche avant. Il est infiniment plus intelligent d’utiliser une plateforme distante que d’héberger soit même ses vidéos :
- tu bénéficies de la popularité de la plateforme
- ils se chargent de toutes les compatibilités (c’est leur métier de tous les jours)
- tu ne perds pas de temps à encoder les médias
- tu ne perds pas de temps à uploader les médias
- tu ne perds pas de place sur ton hébergement pour rien
- tu ne gères pas les sauvegardes de tes fichiers médias (qui peuvent être très lourds).
Concernant ton site et iOS, c’est uniquement ton Diaporama pixdiapo qui n’est pas compatible. Change de carrousel pour un autre en jQuery de meilleure qualité et tu ne devrais plus avoir de soucis sur les iDevices.
Bonne journée :)
Inutile j’ajouterai les scripts pour mobile d’ici peu. C’est compatible.
C’est fait. Ca le fait sur smartphone, peut-être sur iphone. Merci de vos tests.
Salut,
je reviens à la charge. Vimeo ne propose pas de solution alternative si le navigateur n’est pas équipé du plugin flash. Faut-il proposer aussi une vidéo en h264.mp4 pour alternative ? Merci de vos réponses. Comment va réagir le plugin dans le cas vimeo + h264.mp4
Hum là je comprends pas ta question.
Si tu utilises l’iFrame Vimeo (ou DailyM ou YouT), tu as bien entendu toutes les alternatives gérées par Vimeo tout seul comme un grand. C’est d’ailleurs pour ça que Vimeo est accessible via iOS (qui ne supportent pas Flash). Dans les préférences de tes vidéos Vimeo tu as « Videos File > Upgrade > Mobile version », peut être que si tu ne coches pas ça c’est pas bon, mais ça m’étonnerait.
Le fait de gérer tes vidéos sur des services distant c’est JUSTEMENT pour ne pas avoir à t’emmerder à gérer toi même tes alternatives... :)
Je viens de tester ta page sous iOS, j’ai bien la vidéo Vimeo qui se lance, donc pas d’histoire de Flash, l’alternative est bien présente, je ne comprends donc pas ta question :)
Ok et bien c’est formidable. :) J’ai testé avec un smartphone non équipé de flash et vimeo me demande d’installer le plugin.
Alors si ça ne dispose pas de Flash et que ça n’est pas un iPhone... A mon avis c’était un minitel et non pas un Smartphone :p
En tout cas, iPhone n’a pas Flash et lit parfaitement ta vidéo :)
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
