Note à propos de la version 2.1.0
Cette version ajoute en option la gestion des horaires d’un événement.
Installation du Plugin
Le plugin s’installe comme tous les autres, en ajoutant son dossier dans le dossier plugins/ et en l’activant dans l’espace privé. En savoir plus.
Avertissement : Ce plugin n’est pas compatible avec le plugin Agenda 2.0 et ultérieur. Voir la section « compatibilité avec d’autres plugins ».
Utilité du plugin
Ce plugin fournit un nouvel "objet éditorial" : l’évènement.
Il permet donc de créer des évènements, au même titre que l’on peut créer des articles ou des brèves.
Ce plugin permet de gérer différents scénarios :
- Un simple calendrier pour tout le site
- Un calendrier ou les évènements sont classés par thématique grâce aux mots clés
- De multiples calendriers, en activant l’option permettant de raccrocher l’évènement à une rubrique.
Ce plugin ne permet pas :
-
La gestion des heures/minutes (mais le descriptif peut dans certains cas suffire...) - La gestion des répétitions.
- Une quelconque notion d’inscription.
- Et surement plein d’autres choses !
Pour ces derniers points, il existe un autre plugin très complet et éprouvé, de gestion d’évènements nommé Agenda 2.
Pourquoi ce nom ?
L’objectif de ce plugin est de fournir une solution de gestion d’évènements qui soit le plus simple possible à l’utilisation. Dans beaucoup de cas, il suffira de créer quelques évènements, de renseigner quelques champs de base. Puis d’utiliser une boucle EVENEMENTS pour les afficher.
Fonctionnalités du plugin
Un évènement comporte les champs suivants :
- titre (requis)
- date de début (requis)
- date de fin
- lieu
- descriptif
- texte
- lien
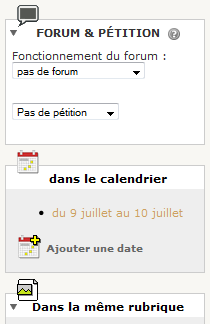
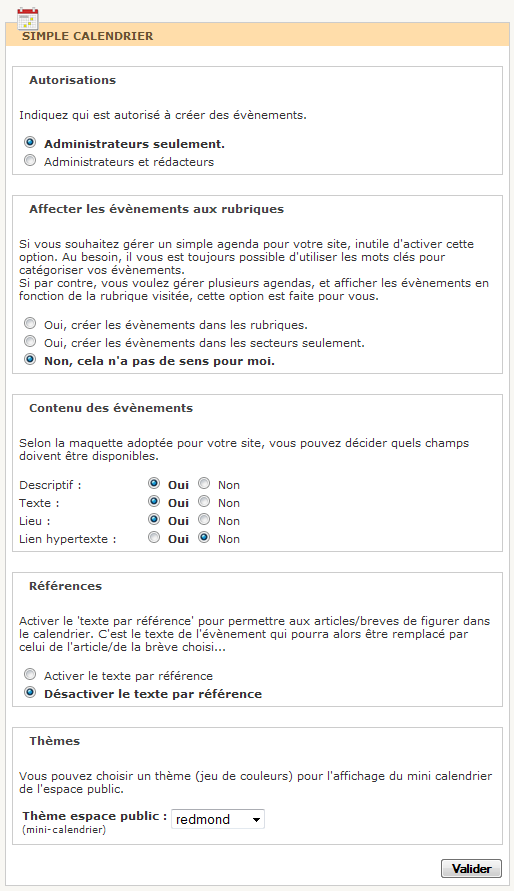
Une page de configuration [1] dédiée à ce plugin permet de préciser :
- Qui a le droit de créer des évènements (administrateurs / rédacteurs).
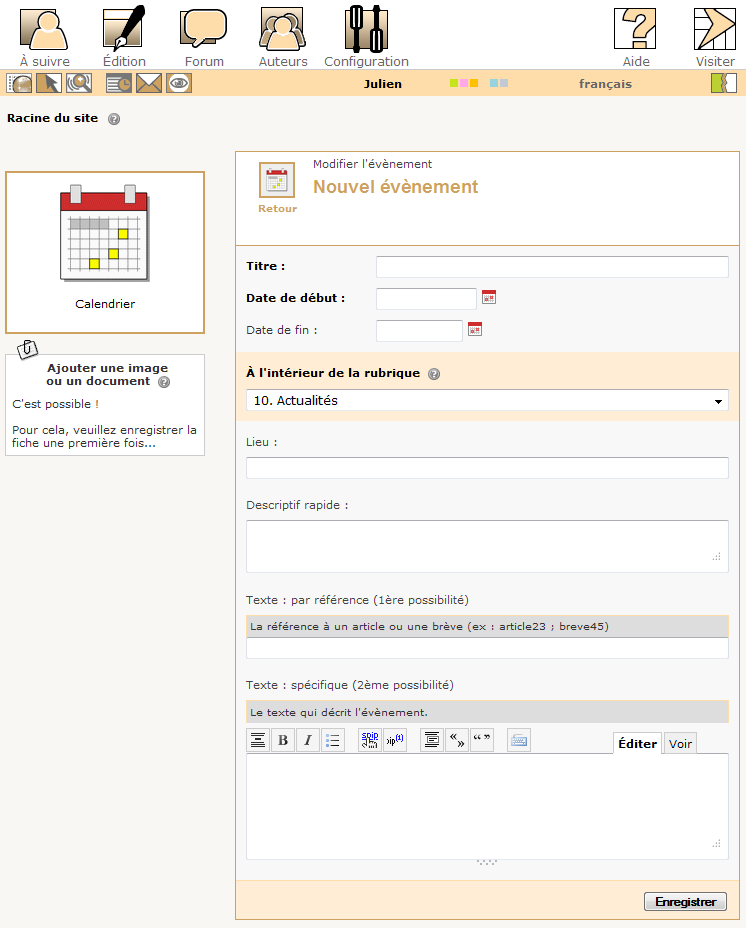
- Si un évènement peut être affecté à une rubrique ou non.
- Les champs à rendre disponibles sur le formulaire de saisie.
- Si les articles / brèves peuvent « être épinglés » dans le calendrier (ce qui peut permettre d’utiliser le texte de l’article/de la brève comme contenu textuel pour l’évènement. On parlera de texte par référence).
- Le choix d’un thème pour le mini-calendrier de l’espace public.
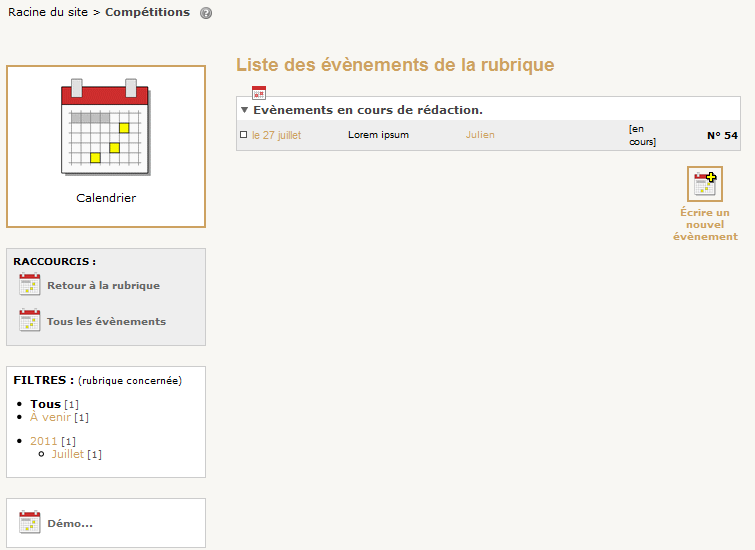
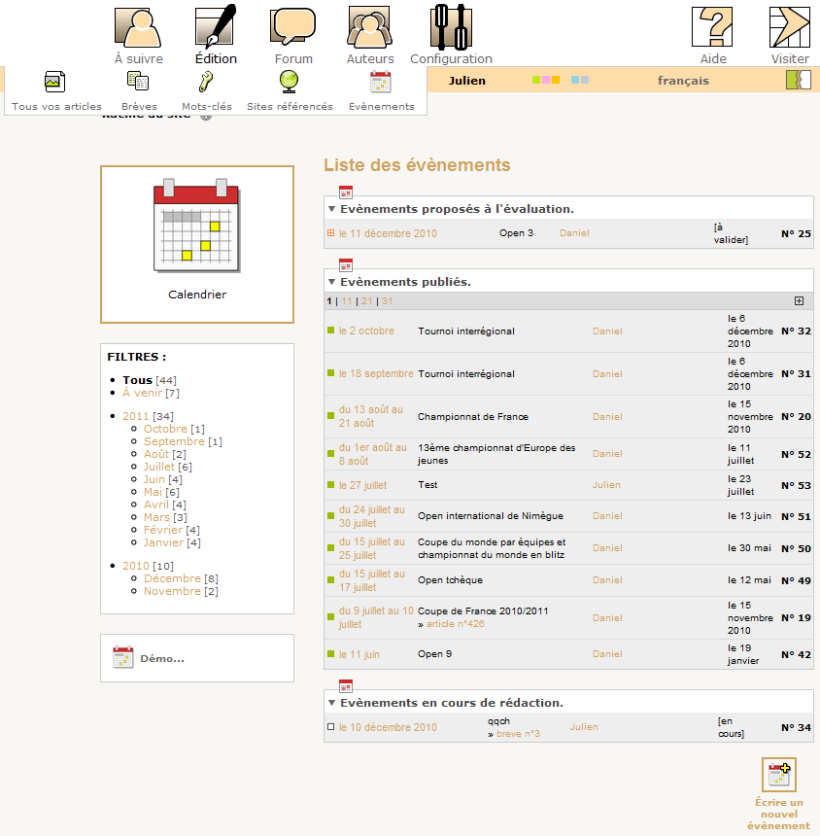
Liste des évènements :
Dans l’espace privé, la liste de tous les évènements est accessible via le menu Edition. Cette page permet aussi :
- la création de nouveaux évènements
- de voir la répartition des évènements par année et par mois.
- Pour les administrateurs, un lien "Démo" permet de comprendre l’utilisation de la boucle EVENEMENTS.
Par défaut, la liste affichée est filtrée pour n’afficher que les évènements à venir.
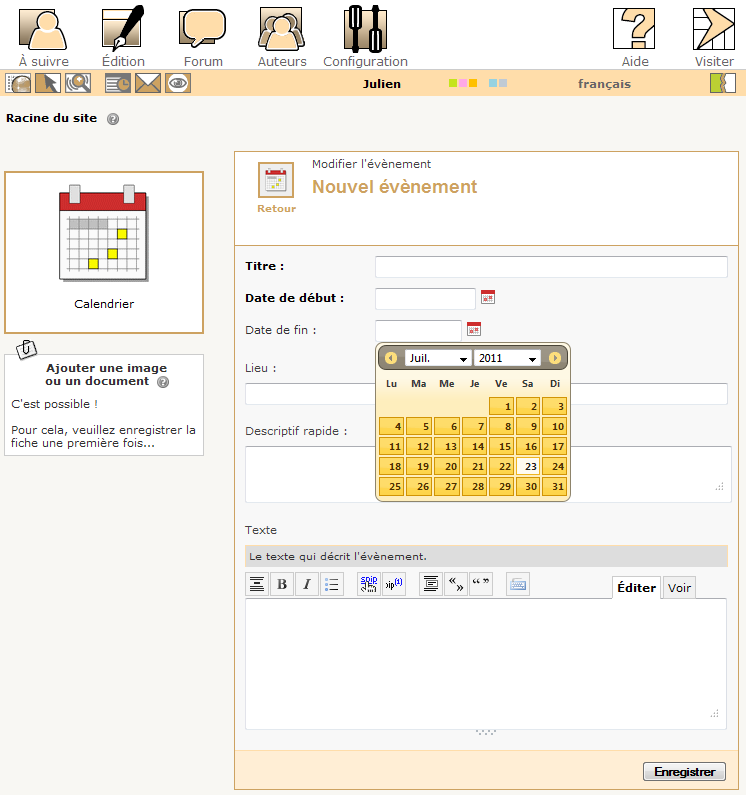
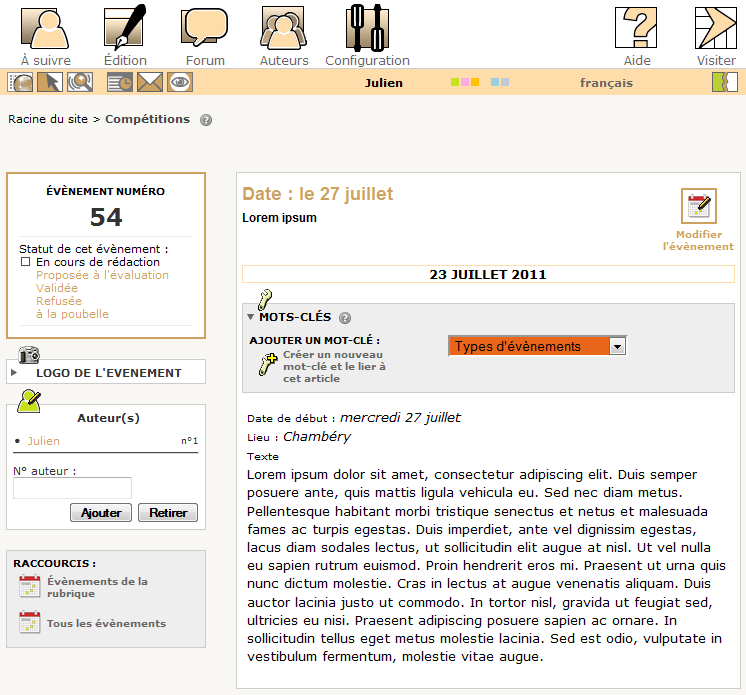
Création d’évènements :
Les évènements peuvent être créés :
- depuis la liste des évènements (accessible via le menu Edition)
- depuis une rubrique si l’option "affectation aux rubriques" est activée.
- depuis un article ou une brève si l’option "texte par référence" est activée.
Note : Pour les 2 derniers points, il s’agit simplement de raccourcis permettant de pré-remplir certains champs.
Quelques captures d’écran






Dans les squelettes
Une boucle :
<BOUCLE_evenement(EVENEMENTS)> ... </BOUCLE_evenement)
Des critères spécifiques :
{en_cours}pour sélectionner les événements commencés et non encore terminés à la date courante.-
{en_cours_et_a_venir}pour sélectionner les événements futurs ou commencés et non encore terminés à la date courante. (v 2.5.0) -
{a_venir}pour sélectionner les événements futurs (non commencés) par rapport à la date courante. -
{a_venir #ENV{date}}pour sélectionner les événements futurs (non commencés) par rapport à la date#ENV{date} -
{!a_venir #ENV{date}}pour sélectionner les événements passés ou en cours à la date#ENV{date} -
{evenement_passe}pour sélectionner les événements terminés. -
{du_mois}: Les évènements du mois courant. -
{simplecalperiode 20160101, 20161231}: Les évènements entre le 1er janvier et le 31 décembre 2016.
Des balises :
- Dans le cadre d’une boucle EVENEMENTS :
-
#ID_EVENEMENT -
#TITRE -
#URL_EVENEMENT -
#LIEU -
#DATE_DEBUT -
#DATE_FIN -
#DATE: date de publication -
#LOGO_EVENEMENT -
#DESCRIPTIF -
#TEXTE -
#LIEN_TITRE: titre du lien (v1.2) -
#LIEN_URL: adresse du lien (v1.2) -
#TYPE: Type d’objet pointé quand l’option « Texte par référence » est activée. -
#ID_OBJET: identifiant de l’objet pointé quand l’option « Texte par référence » est activée.
-
- Hors contexte :
#SIMPLE_CALENDRIER: Affiche un mini calendrier du mois en cours. Sur ce calendrier, les dates de début d’évènement sont mises en valeur.
Des filtres :
[(#TYPE|simplecal_afftexteref{#ID_OBJET})]|simplecal_afftexteref : Si l’option « Texte par référence » est activée : Permet de récupérer le texte de l’objet pointé.
Un nouveau squelette :
Un évènement est affiché grâce au squelette evenement.html au même titre que le squelette article.html affiche un article.
Exemple pour le squelette evenement.html :
<BOUCLE_evenement(EVENEMENTS){id_evenement}>
<h1>#TITRE</h1>
#LIEU
<!-- Affichage sympa de type 'de telle date à telle date' -->
[(#DATE_DEBUT|simplecal_affdates{#DATE_FIN})]
#LOGO_EVENEMENT
#DESCRIPTIF
<!--
Affichage par ordre de priorité :
1 - #TEXTE : Le texte de l’événement s'il existe
2 - #TYPE/#ID_OBJET : Sinon, le texte de l'objet référencé s'il existe (option)
-->
[(#TEXTE|?{ #TEXTE,
[(#TYPE|?{ [(#TYPE|simplecal_afftexteref{#ID_OBJET})], ''})]
})]
<!-- Lien vers un site web (v1.2) -->
[(#LIEN_URL|oui)
<a href="#LIEN_URL">[(#LIEN_TITRE|?{#LIEN_TITRE, #LIEN_URL})]</a>
]
<!-- Les mots clés rattachés s'il y en a -->
<BOUCLE_mot(MOTS){id_evenement}>
#TITRE
</BOUCLE_mot>
</BOUCLE_evenement>Personnalisation du mini-calendrier
Dans l’espace privé, lorsque l’on crée un évènement, la date de début et la date de fin peuvent être saisies manuellement ou en cliquant sur la petite icône à droite du champ. Un mini calendrier s’ouvre alors permettant de choisir la date. Ce Widget « datepicker » provient de la librairie jquery.ui.
Dans la partie publique, il est possible d’afficher un mini-calendrier en utilisant la balise #SIMPLE_CALENDRIER. La structure (html) de ce mini-calendrier est la même que celle du datepicker vu précédemment.
Cela permet d’utiliser les mêmes feuilles de styles. Et c’est pourquoi dans la configuration du plugin (Configuration -> Fonctions avancées), vous pouvez choisir un thème pour la partie publique.
Où se trouvent ces thèmes ?
Chaque thème fait l’objet d’une feuille de styles dans le dossier plugins/simple-calendrier/prive/css/datepicker. Les thèmes déjà embarqués dans le plugin proviennent du site http://jqueryui.com/themeroller.
Comment créer un nouveau thème ?
Réponse : à la main, en dupliquant une feuille de styles existante et en l’adaptant.
Pour vous aider, vous pouvez utiliser le site http://jqueryui.com/themeroller. Une fois votre style défini, il ne vous reste plus qu’à reporter les valeurs des couleurs (bordure, fond, texte) dans la feuille de styles que vous aviez précédemment dupliquée.
Compatibilité avec d’autres plugins
Plugin Agenda 2
- 100% incompatible ! Ne cherchez jamais à faire cohabiter ces 2 plugins.
- Aucun mécanisme de migration d’Agenda2 vers simple-calendrier n’est prévu.
Plugin corbeille
Les évènements en statut « à la poubelle » peuvent être gérés par le plugin corbeille
Plugin MiniBando
Prise en compte par le plugin MiniBando.
Plugin Acces restreint (A.R)
Le plugin simple-calendrier est compatible avec le plugin A.R. moyennant les adaptations décrites dans la section suivante.
Plugin LIM
Compatibilité avec la fonction de restriction par rubrique.
Bugs connus et solutions
Accès restreint :
- Crash possible de la boucle EVENEMENTS.
- Crash possible avec un message d’erreur de type « fonction déjà définie ».
L’installation du plugin A.R nécessite quelques petites adaptations pour pouvoir fonctionner avec simple calendrier :
- Éditez le fichier public/acces_restreint.php du plugin A.R. Dans le « case evenement » : Ajouter un « break ».
- Éditez le fichier inc/acces_restreint_autoriser.php du plugin A.R. et renommer la fonction ’autoriser_evenement_voir’ (en ’autoriser_evenement_voir_inutilise’ par exemple...)
- Il faut ensuite vider le cache SPIP
Note : ces modifications nécessaires dans le plugin A.R. n’ont pas de conséquence sur son fonctionnement. Le code initial étant prévu pour un usage du plugin Agenda2.
Ce plugin en action :
- Sur le site de la Ligue Rhône-Alpes du Jeu de Dames.
- Sur Loisir Musique : École de musique en Savoie.





Discussions par date d’activité
15 discussions
Bonjour,
le plugin est en action ici : https://www.jeunes-talents.org
Vous pouvez bien sûr l’ajouter dans les références.
J’ai une question par rapport au calendrier : celui-ci a fréquemment un décalage de plusieurs heures. Par exemple, ce matin du 1er juillet, il affichait encore le mois de juin. Si je vide le cache via l’espace privé, ça ne change rien. Si par contre je vide le cache complètement, par ftp, là c’est bon.
Quelle solution pour éviter d’avoir à faire ça manuellement svp ?
Merci par avance,
Rémy
Répondre à ce message
Bonjour,
merci pour ce plugin qui porte bien son nom. Simple et efficace.
Sans doute quelque chose m’a-t-il échappé, mais comment faire un lien depuis #CALENDRIER_MINI vers l’évènement ? Le calendrier affiche bien les dates où un évènement est programmé. Mais il n’y a aucun lien depuis le calendrier vers l’évènement ?..
Vu que c’est également le cas dans la page de démo, est-ce une limitation du calendrier ?
D’avance merci pour votre aide.
Rémy
Bonjour Remy,
Merci pour ton retour !
Le
#SIMPLE_CALENDRIERcolore le jour différemment s’il existe un évènement avec une date de début qui correspond. C’est tout.C’est un sujet un peu compliqué car dans l’absolue, on pourrait avoir plusieurs évènements qui démarrent le même jour. Dans ce cas, s’il existait un lien, il faudrait qu’il ouvre une boite de dialogue pour pouvoir choisir l’évènement désiré. Par ailleurs, ce widget ne se préoccupe pas non plus d’évènement qui ont démarré un mois précédent et qui se terminent sur le mois courant (quid si ça tombe sur une date de début d’un autre évènement !), ni des évènements commencés avant et qui se terminent après.
A l’inverse, il est simple d’ajouter manuellement un lien de type « Voir le calendrier » au bas du widget, qui pointe une page listant les évènements en cours et/ou à venir.
Julien
Merci Julien.
Je comprends la difficulté que ça représente. Dans mon usage, un événement = une date unique, d’où ma question.
Effectivement, par ailleurs j’ai une liste des événements avec des liens.
Quel(s) fichier(s) faut-il éditer pour ajouter un lien, si ce n’est pas trop compliqué dans ce contexte ?
Rémy
Le fichier qui génère le petit calendrier est dans
/balise/simple_calendrier.php. Détection de la case active ou non Ligne 171.Génération du code de la case les lignes suivantes.
La fonction ne reçoit qu’un simple tableau de dates. Il faudra sans doute remplacer ça par un tableau indexé
id_evenement => date.Merci Julien,
j’avais identifié le fichier, mais comme je n’ai aucune compétence en php, j’ai fait appel à mon ami Ludo qui a modifié le fichier comme ceci (à partir de la ligne 171 jusqu’à 200) :
Ça fonctionne parfaitement dans mon cas (une date = un événement). Il m’a donné l’autorisation de partager ses modifs pour en faire profiter la communauté.
Encore merci pour ton aide,
Rémy
Répondre à ce message
Bonjour
merci pour ce plugin qui facilite bcp.
néanmoins :
comment faire pointer le #TITRE de l’évènement vers le lien de l’article lié (par texte de référence) ?
cela ne fonctionne pas :
merci bcp.
Bonjour Philippe !
(Une petite réponse 4 ans après...)
Quelque chose comme ça devrait fonctionner :
Répondre à ce message
Bonjour,
Grand merci pour ce plugin.
Je n’arrive pas à faire s’afficher les événements durant longtemps, plus d’un mois par exemple. Pour le critère « du_mois » par exemple, ils n’apparaissent pas si aucune des deux dates début et fin n’appartiennent au mois en cours.
Y-a-t-il une façon de faire ?
Une notion de « en cours » ?
Luc
Bonjour Luc,
du_mois affiche les évènements du mois en cours effectivement.
Il existe aussi le critère a_venir qui correspond peut-être à ce que tu cherches ? cf. doc.
Julien
Bonjour Julien,
Avec la doc et les (super) exemples dans la page démo de l’interface privée, je n’ai pas réussi à comprendre (ou contourner).
Pour être plus clair, par exemple, si l’événement a lieu du 14 janvier au 10 mars, il apparaît bien avec le critère « du_mois » sur janvier ou sur mars, mais pas sur février.
Même chose avec le critère « simplecalperiode ».
C’est pour cela que j’ai fait l’hypothèse que le plugin utilise les dates de début et de fin.
Le critère « a_venir » exclut les événements commencés. Et le critère « !a_venir » inclut les événements finis.
Est-ce bien cela ?
Y-a-t-il un moyen de faire l’équivalent de « en cours » ?
Pour faire afficher les événements qui ont une journée appartenant à la période qu’on veut afficher.
Luc
Bonjour,
J’ai tenté qqc en modifiant les fonctions de critères,
Dans critere_a_venir_dist :
au lieu de :
Dans critere_simplecalperiode_dist :
au lieu de :
Ca revient à inclure les événements qui ont commencé avant la période voulue ou qui finissent après, donc sont en cours sur cette période.
Avec la page de démo ça à l’air pas mal.
Je n’ai pas plus creusé pour voir s’il y avait des effets de bord.
Qu’en pensez-vous ?
Bonjour,
Avez-vous pu analyser mon « manalyse » ? Faire quelques tests ?
Si ça pose souci, pour ne pas modifier le comportement actuel, je propose de créer des critères supplémentaires : encours_mois, encours_periode...
Et je peux m’y coller (quand j’ai un peu de temps !).
Qu’en pensez-vous ?
Luc
Répondre à ce message
Bonjour, lors de mon installation de Simple Calendrier v2 (version 2.2.13 sur SPIP 3.0.27) je rencontre cette erreur en voulant éditer un événement (edition > événements) :
« Erreur SQL 1054
Unknown column ’evenements.id_article’ in ’field list’
SELECT evenements.id_evenement, 0 as points, ’’, evenements.date_debut, evenements.date_fin, evenements.statut, evenements.id_rubrique, evenements.lang, evenements.titre, evenements.lieu, evenements.id_rubrique, evenements.id_evenement, evenements.id_article, evenements.id_evenement FROM spip_evenements AS
evenementsWHERE (date_debut >= DATE_FORMAT(NOW(),’%Y-%m-%d’) OR date_fin >= DATE_FORMAT(NOW(),’%Y-%m-%d’)) AND ((evenements.id_article NOT IN (SELECT * FROM( SELECT zzza.id_article FROM spip_articles as zzza WHERE 0=1) AS subquery)) AND 0=0) GROUP BY evenements.id_evenement ORDER BY evenements.date_debut, evenements.date_debut, evenements.date_fin’ »Quelqu’un sait-il d’où cela peut venir ? Erreur du plugin ? Mauvaise installation ?
Hello,
C’est le plugin Accès restreint qui provoque cette erreur.
Du coup, voir la doc ci-dessus.
Merci (un peu tardif, mais quand même) pour la réponse. C’était bien ça. Tout fonctionne bien.
Répondre à ce message
Après avoir voulu installer le plugin Réservation d’évènements, un crash s’est produits :
Fatal error : Cannot redeclare autoriser_evenementcreer_menu_dist() (previously declared in /homepages/.../plugins/auto/simplecal/v2.2.13/simplecal_autoriser.php:20) in /homepages/.../plugins/auto/agenda/v3.19.6/agenda_autoriser.php on line 20
Il semble y avoir une incompatibilité du plugin avec le plugin Simplecal
Après suppression (FTP) manuelle des plugins Agenda et Réservation d’évènements, tout refonctionne correctement.
De retour dans « Gestion des plugins », après avoir supprimé le plugin Simplecal , l’installation des plugins Agenda3 et Réservation d’évènements se déroule parfaitement.
Autant pour moi : dans la notice du plugin Simple calendrier v2, l’incompatibilité avec le plugin Agenda V3 était mentionnée (ce plugin est mis à jour lorsque l’on installe le plugin Réservations d’évènements.
Répondre à ce message
Bonjour,
est-ce que ce plugin prévoit la possibilité d’avoir des boutons « mois suivant » ou « mois précédent » permettant de rafraichir à la fois le calendrier et la liste des évènements pour le mois nouvellement choisi ?
Merci d’avance !
Répondre à ce message
Bonjour,
Comment relier un évènement à la date correspondante sur le calendrier affiché en page sommaire ?
Je ne comprends pas comment insérer la balise d’affichage du calendrier à la boucle évènement.
Bonjour domitoul,
La balise #SIMPLE_CALENDRIER affiche simplement le calendrier du mois courant. Elle ne dépend d’aucune boucle.
Sur ce calendrier, certains jours sont colorés : ils correspondent à un évènement dont la date de début commence ce jour. C’est qqch d’assez sommaire.
Répondre à ce message
Bonjour,
Je suis vraiment novice sur spip et votre plugin m’intéresse beaucoup. Malheureusement, je n’arrive pas à comprendre comment je peux intégrer le simple calendrier dans un article ou une rubrique. Je crois avoir compris qu’il faut que j’intègre cette balise :
< BOUCLE1(ARTICLES)id_rubrique >#SIMPLE_CALENDRIER< /BOUCLE1 >
Mais je dois mal m’y prendre, car ça m’affiche tout simplement :
#SIMPLE_CALENDRIER
Merci d’avance pour votre aide !
Bonjour Clément,
As-tu activé le plugin depuis l’espace privé de SPIP > Configuration > Gestion des plugins ?
Ton code semble lister les articles de la rubrique courante (critère id_rubrique). Le squelette d’un article ressemblerait à qqch comme ça :
A noter que la balise #SIMPLE_CALENDRIER affiche simplement le calendrier du mois courant sans tenir compte des boucles dans lesquelles elle se trouve.
Bonjour,
Merci pour votre réponse.
Oui le plugin est bien activé.
En faite je ne comprend pas bien encor le terme de boucle, mais mon bute est seulement de pouvoir affiché un calendrier du mois courant dans un article ou bien une rubrique.
Est-il possible de le faire comme avec un short code dans wordpress en écrivant directement dans l’article ?
Quelques liens :
Pour lister les évènements du mois courant, on utilise le critère du_mois :
Répondre à ce message
La simplicité de ce plugin correspond parfaitement au nouveau projet sur lequel je travaille.
C’est surtout le fait que les événements ne soient pas forcément liés à un objet qui fait mon bonheur.
J’aimerais quand même pouvoir gérer l’heure de début et l’heure de fin d’un évènement.
Est-ce quelque chose de prévu ?
Si oui, je veux bien m’occuper d’ajouter cette fonction...
Bonjour peetdu,
Merci pour le retour.
Si tu veux rajouter les heures/minutes, n’hésite pas.
Ce serait bien de le faire sous la forme d’une option à activer.
« Si tu veux rajouter les heures/minutes, n’hésite pas. »
Ok. En avant…
« Ce serait bien de le faire sous la forme d’une option à activer. »
Ok tambien.
Par ailleurs, j’ai testé en local l’ajout du pipeline "objet_compte_enfants", qui permet de changer automatiquement le statut d’une rubrique lorsque l’on commence à la peupler d’événements.
Ainsi un rubrique qui ne contient que des événements est bien avec le staut "publie" et le bouton "supprimer cette rubrique" disparait
Ça marche bien.
J’ajoute cette modif également ?
Oui, il y a un oubli de ce côté là !
C’était fait dans la 1re version du plugin pour SPIP 2.1 mais avec le pipeline « calculer_rubriques ». Je vois que ce pipeline est aussi utilisé dans le plugin-dist breves sous SPIP 3.1. (cf. breves_pipelines.php ligne 238).
Y aurait-il 2 façons de faire ?
En tout cas le plugin « Fabrique » utilise bien « objets_compte_enfants ».
Peut-être un vieux code sur breves...
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
