Installation
- Installez le plugin, selon votre version de SPIP, comme expliqué ici : http://www.spip.net/fr_article3396.html
- Si vous utilisez le plugin CFG, accédez à la page du plugin via le bouton de l’onglet ’Configuration’ de l’espace privé (réservé aux webmestres).
Optionnellement, le plugin est disponible dans le fil RSS de chargement automatique de Spip-Contrib (onglet ’Ajouter des plugins’ de la page de gestion des plugins de l’espace privé).
Une page de démonstration est disponible à l’adresse suivante (documentation livrée avec le plugin) : http://demo-spip3.ateliers-pierrot.....
Utilisation & Fonctionnement
La balise
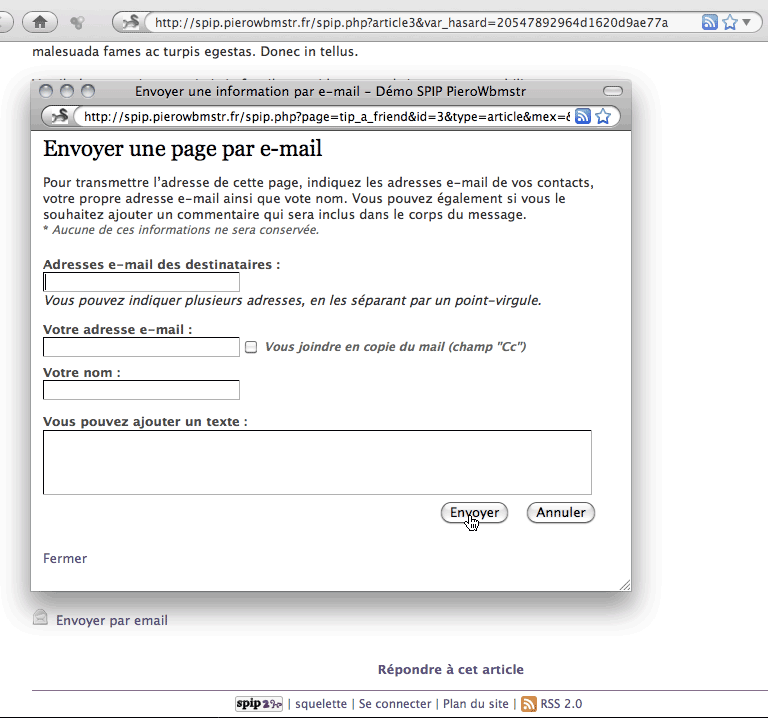
Le plugin définit la balise #TIPAFRIEND [2] à utiliser dans vos squelettes, qui fait apparaître un lien ouvrant le formulaire d’envoi du plugin (cf. aperçu). Elle charge le modèle « modeles/tipafriend.html » en lui passant les différents paramètres récupérés de l’analyse de la page courante. Elle accepte un ou plusieurs argument, tous optionnels [3].
#TIPAFRIEND{
type modèle ,
url à transmettre ,
adresse de l'expéditeur ,
nom de l'expéditeur ,
adresse(s) du(des) destinataire(s)
}Le premier argument, « type modèle », sera le plus souvent noté seul et présente deux utilités différentes :
- s’il vaut « mini », le modèle renverra l’image seule, sans le texte du lien « Envoyer cette page ... » ;
- s’il s’agit d’un nom de modèle, la balise chargera ce modèle (s’il existe) plutôt que le modèle par défaut du plugin (cf. chapitre « Personnalisation »).
Exemples
// balise seule
#TIPAFRIEND
// pour ne voir que l'image
#TIPAFRIEND{mini}
// ou avec un modele personnel
#TIPAFRIEND{mon_modele}
Balise sans argument
|

Balise avec l’argument « mini »
|
Ce qui est envoyé
Cette balise tentera quoiqu’il arrive de récupérer les différentes informations de la page et notamment le type d’objet et son identifiant si elle est incluse dans une boucle. Cela permet de proposer l’envoi aux internautes pour toutes les pages du site, même s’il ne s’agit pas d’une page de présentation d’un objet éditorial (typiquement les adresses du type « ?page=... ») : le plugin tentera de récupérer le titre et l’URL de la page courante, et son contenu éditorial le cas échéant.
Le modèle par défaut du lien généré par la balise est « accessible » au sens du W3C : il ouvre le formulaire en nouvelle fenêtre même si JavaScript est désactivé sur le navigateur de l’internaute.
Raccourci typographique
Le plugin propose également d’intégrer le lien directement dans le contenu des objets éditoriaux de SPIP. Il s’agit du raccourci typographique de SPIP pour inclusion des modèles appliqué au modèle « tipafriend_typo.html » (attention ici, le modèle typographique est « tipafriend_typo » et non « tipafriend » tout court comme ailleurs dans le plugin).
Dans le cas du raccourci typographique, SPIP ne peut pas récupérer les différentes informations de l’objet dans lequel il est inclus. Vous devez donc préciser au minimum un objet et un id_objet [4].
// notation à retenir
<tipafriend_typo|>
// notation avec tous les arguments
<typafriend_typo|
objet=...| // type d'objet SPIP (nécessaire)
id_objet=...| // ID de l'objet (nécessaire)
lang=...| // langue (option)
squelette(ou "type")=...| // type de squelette ou nom du squelette (option)
url=...| // URL à utiliser (option)
mex=...| // mail expediteur (option)
nex=...| // nom expediteur (option)
mdes=... // mail(s) destinataire(s) (option)
>
// exemple pour l'article 13
<typafriend_typo|objet=article|id_objet=13>Pour mémoire, à l’exception des trois premiers, les paramètres sont les mêmes que pour la balise.
Configuration
Tip A Friend est prévu pour proposer une page de configuration grâce au plugin CFG mais celui-ci n’est pas obligatoire.
La page de configuration permet de définir (cf. portfolio) :
- les patrons utilisés pour construire le message transmis, en version brute et HTML,
- le type de contenus des objets SPIP qui seront inclus dans le corps du message,
- le squelette utilisé pour le formulaire présenté à l’internaute,
- si les en-têtes HTML (balise <head>) doivent y être inclus ou non,
- si le bouton « Fermer » (en bas de la popup) doit être présenté ou non,
- si le fichier CSS par défaut doit y être inclus ou non,
- des arguments et attributs à ajouter au lien apparaissant en lieu et place de la balise dans vos pages [5],
- si la fonction par défaut d’ouverture d’une fenêtre popup doit être active ou non,
- de redéfinir l’action javascript du bouton « Annuler » proposé sur le formulaire.
Aperçu

Version HTML
Le plugin est prévu pour utiliser, optionnellement, le fonctionnement du plugin Facteur, qui surcharge de façon invisible les fonctions d’envoi de mail standards de SPIP. Si Facteur est installé et actif sur votre site, une version HTML du mail peut être construite et envoyée, accompagnée de la version ’classique’ en texte brut.
Personnalisation
Pour rappel, vos modèles et patrons de mail personnalisés doivent être placés respectivement dans les répertoires « modeles/ » et « patrons/ » de vos squelettes.
Modèles de mails
Vous pouvez personnaliser les squelettes utilisés pour la construction du mail qui est envoyé. Le modèle par défaut est un squelette SPIP standard, à ceci prêt qu’il construit un corps de mail et doit donc suivre une structure simple en texte brut : pas d’en-tête ni de pied de page html, les sauts de ligne sont tous visibles après compilation etc. Pour créer un squelette personnalisé, il est conseillé de travailler à partir d’une copie du squelette « patrons/tipafriend_mail_default.html » [6].
Sur le même principe, vous pouvez personnaliser le patron utilisé pour construire la version HTML du mail envoyé par le plugin en travaillant sur une copie du fichier « patrons/tipafriend_mail_default_html.html ».
Squelettes du plugin
Vous pouvez également personnaliser le squelette présentant le formulaire d’envoi sur le modèle du fichier « modeles/tipafriend.html ». Votre squelette devra impérativement inclure le formulaire « tipafriend_form ».
Styles CSS
Les styles CSS du formulaire sont modifiables dans le fichier « tipafriend.css » à la racine du plugin. Ils définissent principalement l’apparence de la page en popup (cf. les aspects techniques ci-dessous). L’inclusion de ces définitions CSS peut être annulée sur la page de configuration du plugin.
MAJ du 11/03/2011 - Le formulaire a été entièrement revu pour définir des classes CSS pour chaque champ de saisie. Voyez le contenu du fichier « tipafriend.css » pour une liste complète (cf. portfolio) [7].
Dimensions de la fenêtre
Les dimensions de la fenêtre popup proposant le formulaire d’envoi du mail peuvent être modifiées dans le fichier « tipafriend_options.php » à la racine du plugin, en éditant les valeurs _TIPAFRIEND_POPUP_WIDTH et _TIPAFRIEND_POPUP_HEIGHT.
Aspect technique
Squelette du formulaire
Le squelette de la page du plugin proposant le formulaire (le fichier « tip_a_friend.html » dans le répertoire du plugin) est construit de façon à rester au plus proche de la distribution de SPIP tout en étant compatible, autant que possible, avec les squelettes Z.
Envoi des mails
Contrairement à certains de ses camarades, Tip A Friend utilise les fonctions d’envoi de mail standards de SPIP (elles-mêmes surchargées par le plugin Facteur si vous l’utilisez), ce qui le rend relativement léger mais peut cependant poser problème lors de l’envoi depuis certains hébergeurs [8]...
Déboguage
Pour aider le développement de vos personnalisations, il est possible de passer le plugin en mode ’verbose’ en activant la constante « _TIPAFRIEND_TEST » tout en haut du fichier « tipafriend_options.php ». Cela inscrit à l’écran l’ensemble des données transmises au squelette par la balise ainsi que l’environnement du formulaire du plugin. Ces informations surchargent considérablement l’affichage des pages mais peuvent être utiles à la compréhension du cheminement et du traitement des informations. Pensez bien à repasser en mode ’classique’ après vos développements ... ATTENTION - Les mails sont envoyés même en mode ’verbose’ ...

Discussions par date d’activité
30 discussions
Bonjour,
Je constate plusieurs tentatives de spam via le formulaire de ce plugin.
Y-a-t-il un moyen de sécuriser le formulaire ? Via captcha ou autre ?
Merci
Les captcha c’est mal. C’est pas accessible. Ca donne souvent des données à des grosses boites.
Du coup pour l’instant sur la version 1.6.10, je viens d’ajouter la déclaration au plugin nospam, souvent bien efficace. Pour l’instant je n’ai mis que la déclaration basique. A verifier l’effet deja à l’usage. Si jamais ca n’est pas effectif, on mettra également des fonctions avancées du plugin.
Merci pour l’info et cette nouvelle mouture.
Je vous tiens informé.
Bon week-end
Répondre à ce message
Bonjour
Je reviens - huit ans après - sur ma question d’août 2012 :
Dans le mail reçu, le lien vers l’article « partagé » est erroné depuis la version 1.5.1 du plugin, si l’appel au formulaire se fait en utilisant la balise :
Dans mon cas, dans le mail envoyé, l’URL pointant vers l’article que l’on veut partager est :
Alors que ce lien devrait être (par exemple) :
Depuis cette époque, j’étais resté sur la version 1.5.0 qui ne connaît pas ce défaut.
Les versions 1.5.0 et 1.5.1 du plugin ne fonctionnant plus sur SPIP 3, j’ai cherché les causes.
En comparant les fichiers « tipafirend.php » (dossier « balise » du plugin), j’ai vu que la seule différence entre les versions 1.5.0 et 1.5.1 concernait l’ajout d’un paramètre de langue.
Mais ce ne sont que des bidouillages...
Répondre à ce message
Suite à une mise à jour automatique de clevermail, facteur et soyezcreateurs
J’ai l’erreur suivante :
Impossible d’activer le plugin ../plugins/auto/soyezcreateurs/v4.3.1
Nécessite le plugin MINIDOC en version ≥ 1.0.3.
Nécessite le plugin ORDOC en version ≥ 1.1.2.
que faire ?
Merci d’avance.
Le problème étant lié à soyezcreateur, deja poser la question sur le forum de cet article et non pas ici serait plus pertinent.
Quel version de SPIP utilisez vous ? ordoc est intégré dans les nouvelles bersions. Si vous utiliserz la v3.1 il vous faut installer les plugins signalés.
En fait en faisant une mise à jour de spip 3.2.0 vers spip 3.2.1 le problème est résolu.
Merci pour la réactivité.
Répondre à ce message
PROBLEME DE VERSION
Je suis en SPIP 3.2.1 [23954]
Suite à mise à jour automatique de plusieurs plugins dont FACTEUR en 3.52 et TIPAFRIEND en 1.6.6 j’ai une erreur
J’ai donc réinstallé la 1.6.5 et l’activation s’est bien passée.
Sinon, la présente page parle de version 1.6.5, pas 1.6.6. D’où sort cette version 1.6.6 ?
La version 1.6.6 nécessite les dernières versions de facteur (3.5.2). Elle a été publiée cette nuit et le script qui met à jour les info sur la présente page n’a pas eu le temps de passer.
Par contre je ne comprend pas que tu ai eu ce message d’erreur.
Bonjour, avec la version de Facteur 3.5.2 le plugin Tip a Friend ne fonctionne pas non plus, j’ai la même erreur.
La version 1.6.7 de tipafriend, qui devrait être zippé vers midi 15 résoud le problème.
Oups, j’avais fait une coquille en corrigeant l’autre. La version 1.6.8 résoud le problème.
Merci Maïeul pour tes réponses et surtout merci pour le temps passé à aider les béotiens comme moi.
La maj s’est bien passée :)
Bof, boétien tu n’y pouvais rien : c’était un bug.
Cette fois ci peut être, néanmoins ton nom revient souvent et tes contributions sur Spip m’ont fait progresser. Merci à toi et merci également à tous les contributeurs
Répondre à ce message
bonjour, il semble que depuis les dernières modif de facteur les images ne sont plus envoyées, non ?
et en début de message dans thunderbird avec le patron tipafriend_mail_default_html, j’ai :
MIME-Version : 1.0
Content-Type : multipart/related ;
type=« text/html » ;
boundary=« b1_4b29fc211957e7a3c6f529e1025f52d7 »
— b1_4b29fc211957e7a3c6f529e1025f52d7
Content-Type : multipart/alternative ;
boundary=« b2_4b29fc211957e7a3c6f529e1025f52d7 »
— b2_4b29fc211957e7a3c6f529e1025f52d7
Content-Type : text/plain ; charset=utf-8
Content-Transfer-Encoding : 8bit
le problème venait de facteur 3.09, la version 3.10 résout la chose, merci
Cette fois ci peut être, néanmoins ton nom revient souvent et tes contributions sur Spip m’ont fait progresser. Merci à toi et merci également à tous les contributeurs
Répondre à ce message
Bonjour,
une version compatible pour SPIP 3.2.0 est-elle prévue ?
Merci pour la réponse ;)
Salut,
comme pour tous les plugins, il suffit de modifier le paquet,.xml en remplacant
par
pour pouvoir tester le plugin et vérifier qu’il est bien compatible. Si tous fonctionne correctement, nous le signaler pour qu’on modifie la version diffusée.
Répondre à ce message
Bonjour,
Est-il possible de conserver une trace (en base ou en ccc) des emails émetteur et destinataire(s) utilisé avec ce plugin ?
Répondre à ce message
Bonjour,
Je reviens sur le sujet #460675, je souhaite insérer le bandeau du site dans la réception du message mais je ne trouve pas le fichier à modifier,
Merci
Répondre à ce message
Bonjour,
Avec Tip A Friend, version 1.5.0, le courriel reçu indique correctement un lien du type :
URL Site/spip.php ?articleXX
Avec Tip A Friend, version 1.5.1, le courriel reçu indique lui un lien du type :
URL Site/article
Ce lien ne fonctionne évidemment pas.
Constaté sous SPIP 2.1.17 [19782]
Cordialement,
Luc
Salut Luc,
Désolé mais je n’arrive pas à retrouver ton erreur ... si tu l’as toujours, peux-tu m’en dire plus ?
Merci d’avance
Piwi
Bonjour j’ai egalement le meme pb
Soit je me retrouve avec des liens type wwwmonsite.fr/article ou www.monsite.fr/horsboucle.
Avez vous trouve une solution ?
Merci pour votre collaboration
Salut Christophe,
Même problème, même réponse : peux-tu me dire quelle version de SPIP, quelle version du plugin, les autres plugins installés, le site est-il visible ?
P.
Bonjour piero
Merci pour ta réactivité !
Je suis sous Spip 2.0.3
mon site : www.ville-mehun-sur-yevre.fr
Dans mes article il y a une boucle qui appele un modele « breadcrumb » dans lequel j’aurais aimé faire apparaitre l’icone à côté de l’imprimante. Hors quand je met #TIPAFRIEND à cet endroit le lien que je reçois dans le mail est http://www.ville-mehun-sur-yevre.fr/balise_hors_boucle
Quand je met #TIPAFRIEND directement dans ma boucle article (ce qui n’est pas l’idéal car du coup je n’arrive pas à positionner l’icone à côté de l’imprimante) le lien que je reçois dans le mail est http://www.ville-mehun-sur-yevre.fr/article.
Voila si tu as une solution je suis preneur ! merci !
en fait le probleme viendrait à priori du raccourci #TIPAFRIENDmini qui pose probleme. Dès que j’enlève mini plus de probleme. Même quand je l’inserre dans mon breadcrum qui est appelé par mon squelette article.
Par contre un autre probleme qui se pose c’est que dans le mail que je reçois les caractères avec accents s’affiche mal
exemple : Titre du document : ’Ecole d%u2019arts plastiques Jean COLOMBE | Ville de Mehun-sur-Yèvre’
As tu une solution pour ce probleme ?
Merci encore pour ta collaboration
Le seul probleme qui me reste à résoudre c’est dans les mails que je reçoit : les titres avec accents apparaissent avec caracteres bizarre
exemple : Titre du document : ’Ecole d%u2019arts plastiques Jean COLOMBE | Ville de Mehun-sur-Yèvre’
As t une idée ?
merci beaucoup
Salut Christophe,
J’ai un peu regardé mais je ne vois pas d’où ça peut venir. Je me plonge dedans ce week-end ...
Est-ce que tu utilises le plugin Facteur ?
@+
P.
Bonjour
En fait j’ai résolu le problème par hasard.
Je me suis rendu compte que le plugin ne fonctionnait pas sur Iphone. Donc j’ai désactivé l’ouverture par javascript. En faisant cela cela a résolu le problème des accents !
Bizarre mais en tout cas maintenant plus de problème même si j’aurais préféré garder la pop-up.
Si tu as une idée c’est cool sinon tant pis . Au moins cela fonctionne.
Salut
Bonjour,
Moi aussi j’ai toujours un problème de lien avec Tipafriend > 1.5.0 (pas résolu depuis mon message http://contrib.spip.net/Tip-A-Friend-envoyer-une-page-SPIP-par-e-mail#forum457270)
LIen généré : http://www.site.fr/spip.php?page=tip_a_friend&id=&type=&mex=&nex=&mdes=&header=non&close_button=non&lang=fr&usend=balise_hors_boucle
J’utilise la balise #TIPAFIENDmini avec les squelettes de base du plugin.
Cela se produit sur des sites en SPIP 2.1 et 3.05
je vais tester si ce n’est pas un problème de format d’URL à moins que tu n’es déjà avancé la-dessus ?
merci
dd
Bonsoir,
J’ai fais des tests mais cela ne fonctionne toujours pas : le lien au clic de l’icone mail sur l’article public est :
http://www.site.com/spip.php?page=tip_a_friend&id=&type=&mex=&nex=&mdes=&height=600px&width=450px&lang=fr
L’URL de la fenetre popup est :
http://www.site.com/spip.php?page=tip_a_friend&id=&type=&mex=&nex=&mdes=&height=600px&width=450px&header=non&close_button=non&lang=fr&usend=balise_hors_boucle&titre=montitre&url=http%3A//www.site.com/%3Fmontitre
et le lien inséré dans l"email reçu est :
Adresse de cette page sur l’Internet : http://www.site.com/balise_hors_boucle
(Tip A Friend / 1.6.2 SPIP 3.0.11)
dd
Répondre à ce message
Problème d’url avec internet explorer :
Avec Firefox et Chrome, l’url du popup qui s’ouvre est http://www.tendancehotellerie.fr/spip.php?page=tip_a_friend&id=3307&type=article&mex=&nex=&mdes=&header=non&close_button=oui&taf_css=non&lang=fr&usend=http%3A%2F%2Fwww.tendancehotellerie.fr%2Farticles-breves%2Fmarketing-distribution%2F3307-article%2Fla-mascarade-tripadvisor-sur-la-scene-du-nasdaq&titre=La%20mascarade%20TripAdvisor%20sur%20la%20sc%E8ne%20du%20NASDAQ&url=http%3A//www.tendancehotellerie.fr/articles-breves/marketing-distribution/3307-article/la-mascarade-tripadvisor-sur-la-scene-du-nasdaq alors que sur IE l’url est http://www.tendancehotellerie.fr/articles-breves/marketing-distribution/3307-article/spip.php?page=tip_a_friend&id=3307&type=article&mex=&nex=&mdes=&header=non&close_button=oui&taf_css=non&lang=fr&usend=http%3A%2F%2Fwww.tendancehotellerie.fr%2Farticles-breves%2Fmarketing-distribution%2F3307-article%2Fla-mascarade-tripadvisor-sur-la-scene-du-nasdaq&titre=La%20mascarade%20TripAdvisor%20sur%20la%20sc%E8ne%20du%20NASDAQ&url=http%3A//www.tendancehotellerie.fr/articles-breves/marketing-distribution/3307-article/la-mascarade-tripadvisor-sur-la-scene-du-nasdaq
Quand je fais un clic droit « copier le raccourci » sur IE/Firefox/Chrome, le lien est le même : http://www.tendancehotellerie.fr/spip.php?page=tip_a_friend&id=3307&type=article&mex=&nex=&mdes=&lang=fr
Si je colle ce lien brut dans une fenêtre IE, je vois bien le contenu « normal » du popup
Le site est en spip 3.0.11. Le plugin en 1.6.2, le couteau suisse en 1.8.141. Quant à la balise #TIPAFRIEND, elle est incluse dans une boucle :
Je suis preneur d’idées et suggestions :)
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
