Mais pourquoi ?
Par défaut, le plugin charge l’intégralité du code CSS de Foundation. Ce n’est pas toujours utile car il est rare d’utiliser tous les composants présents.
La Gem Foundation va charger la version SASS, qui permet de sélectionner les composants selon vos envies, sans avoir à charger du code CSS inutile.
C’est l’équivalent de la surcharge, mais en utilisant SASS.
Installation
Pour ce qui est de l’installation et de l’utilisation de la Gem Foundation, reportez-vous à la documentation officielle.
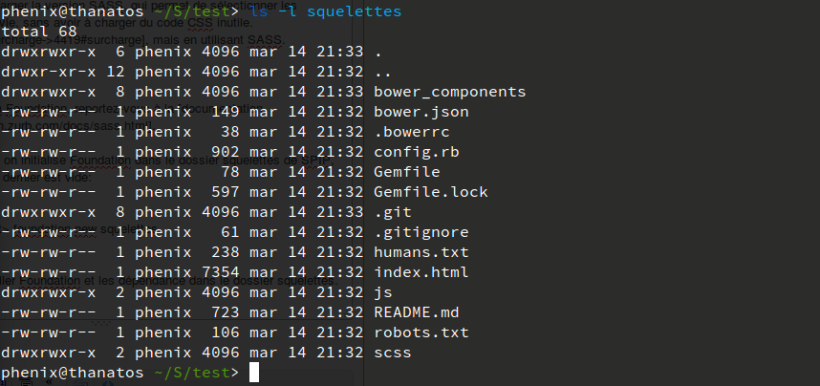
Une fois la Gem installée, on initialise Foundation dans le dossier squelettes de SPIP, je pars du principe que ce dernier est vide/n’existe pas encore :
phenix@thanatos /S/test> foundation new squelettes
Cette commande va installer Foundation et les dépendances dans le dossier squelettes.
Utiliser un dossier css
Par défaut, Compass va compiler les fichiers CSS dans le dossier « stylesheets ». Ce n’est pas dans ce dossier que SPIP va chercher les fichiers CSS par défaut.
Par défaut, SPIP utilise un dossier « css ». Comme on a pas envie d’éparpiller les fichiers CSS dans plusieurs dossiers, on va indiquer à Compass d’utiliser le bon dossier.
Pour ce faire, on modifie le fichier config.rb. Personnellement, j’utilise ceci :
# Require any additional compass plugins here.
add_import_path "bower_components/foundation/scss"
# Set this to the root of your project when deployed:
http_path = "/"
css_dir = "css"
sass_dir = "scss"
images_dir = "images"
javascripts_dir = "js"
# You can select your preferred output style here (can be overridden via the command line):
# output_style = :expanded or :nested or :compact or :compressed
# To enable relative paths to assets via compass helper functions. Uncomment:
relative_assets = true
# To disable debugging comments that display the original location of your selectors. Uncomment:
# line_comments = false
# If you prefer the indented syntax, you might want to regenerate this
# project again passing --syntax sass, or you can uncomment this:
# preferred_syntax = :sass
# and then run:
# sass-convert -R --from scss --to sass sass scss && rm -rf sass && mv scss sassJ’en profite aussi pour activer l’option « relative_assets » qui permet d’utiliser des url relatives.
Activer le mode « SASS » dans le plugin.
Il reste à définir la constante _FOUNDATION_SASS pour activer le chargement des scripts adaptés :
// Activer foundation app
define('_FOUNDATION_SASS', true);A partir de la, le plugin cherchera les composant de Foundation dans le dossier « bower_components » et chargera le fichier app.css.


Aucune discussion
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
