Ce plugin ajoute le framework Foundation sur l’espace public de SPIP. Les éléments Javascripts sont désactivés par défaut.
Avertissement :
J’ai déjà résolu pas mal de conflits entre le CSS par défaut de SPIP et celui de Foundation, mais il se peut qu’il y en ait encore. N’hésitez pas à proposer vos améliorations !
Filtre disponible.
Ce plugin ajoute |iframe_responsive.
Ce filtre va rechercher et rendre responsive les iframes qu’il trouve, selon une méthode CSS incompréhensible, mais qui fonctionnent.
Ce filtre utilise la méthode flex de Foundation depuis la version 1.4.
Le filtre détectera tout seul si la class .vimeo à besoin d’être ajouté.
Foundation s’accompagne de nombreux outils supplémentaires comme des tooltips, des boutons responsives, des menus, etc.
La surcharge de Foundation
Attention : La version 2.0 déplace les versions de Foundation dans un dossier lib/ afin de mieux respecter la nomenclature de SPIP. Il faut donc surcharger Foundation via le dossier squelettes/lib/ !
Par défaut, Foundation charge le fichier CSS complet de foundation.
Cependant, si vous utilisez directement la version SASS de Foundation ou si vous utilisez le générateur du site pour créer une version personnalisée, vous pouvez surcharger la version du plugin en créant squelettes/foundation/foundation-4 ou squelettes/foundation/foundation-3 selon votre version.
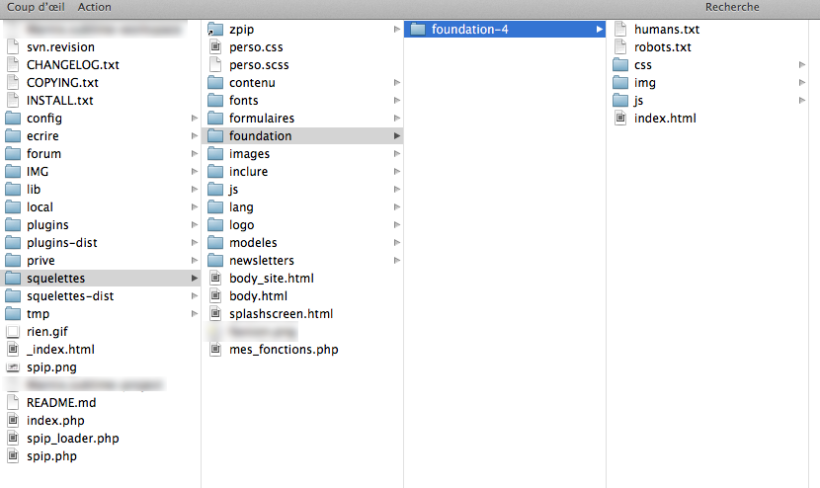
Placer simplement le contenu du fichier zip téléchargé dans ce dossier et cette version remplacera celle du plugin :
Plugins conseillés
Dans la version 1.4.1, la dépendance à Zpip a été supprimée pour laisser plus de liberté aux développeurs.
Néanmoins, je ne saurais que trop vous conseiller Z-core qui est compatible avec Foundation.
Mise à jour vers la version 1.5.0
Si vous passez de la version 1.4.2 à la version 1.5.0, il est possible que votre site s’affiche mal par la suite.
Cette version respecte mieux les autres plugins et les différents squelettes Z. Du coup il est fort possible que des fichiers CSS qui ne se chargeait pas correctement, se charge à présent.
Pensez donc à vérifier que la balise #INSERT_HEAD se trouve bien AVANT votre fichier CSS, dans le cas contraire, les styles de Foundation deviendraient vos styles de base.
La version 1.6.2 corrige ce problème en séparant le CSS et le JavaScript dans les bons pipelines.
La balise #COLONNES (version 1.7)
La version 1.7 ajoute une balise #COLONNES. Son but est de simplifier l’écriture de class Foundation. Cela fonctionne ainsi :
#COLONNES{nombre, type}Nombre : Le nombre de colonnes souhaité.
Type (optionnel, Foundation 4 et 5 seulement) : le type de colonne.
Exemple :
#COLONNES{4, large}Donnera « large-4 columns » sous Foundation 4 et 5.
Ou « four columns » sous Foundation 2 et 3.
Le but de cette balise est de dynamiser la gestion des colonnes et de faciliter les changements de version de Foundation.
Depuis la version 2.0, la balise colonne accepte un tableau en paramètre dont les index correspondent au nombre de colonnes.
[(#REM) Ancienne syntaxe dépréciée dans la version 2.2.6 ]
#COLONNES{#ARRAY{3,large, 4,medium, 12, small}} (Déprécié !)
[(#REM) Nouvelle syntaxe ]
#COLONNES{#ARRAY{large,3, medium,4, small,12}}Donnera « large-3 medium-4 small-12 columns ».
Dans le cas ou cette syntaxe serait utilisé dans foundation 3 ou 2, c’est l’index le plus grand qui servira à déterminer la taille de la colonne.
La balise #ORBIT et son modèle (version 1.8)
Le composant Orbit à été déprécier et ne sera plus présent dans le version 6 de Foundation
La version 1.8 de Foundation facilite l’intégration d’Orbit dans les squelettes SPIP.
Ce modèle utilisera les images attachées à un objet SPIP pour créer un SlideShow.
Utilisation du modèle
Le modèle offre une variété d’options pour intégrer Orbit :
- id_article : identifiant d’un article.
- id_rubrique : identifiant d’une rubrique.
- id_objet : identifiant d’un objet SPIP.
- objet : type d’objet SPIP.
- class : class CSS supplémentaire pour la balise ul.
- data-options : options JavaScript d’Orbit.
- largeur : Largeur des images du slideshow (960px par défaut).
- hauteur : Hauteur des images du slideshow (0 par défaut, les images ne seront pas déformées).
- couleur : Couleur pour le filtre http://www.spip.net/fr_article3327.... (transparent par défaut).
Comme tout les modèles, il est utilisable dans un article SPIP. Dans ce cas, l’id_article sera automatiquement pris en compte.
La balise #ORBIT
La balise Orbit est destinée à faciliter l’utilisation du modèle dans les squelettes.
La structure est simplifiée :
#ORBIT{objet, id_objet, data-options, class}


Discussions par date d’activité
28 discussions
Salut,
Y a t’il une raison particulière pour que ce plugin ne soit pas tagué compatible Spip 4 ? Je ne vois pas de soucis particulier sur un projet que j’ai fait pourtant…
Salut,
Phenix a quitter spip il me semble.
J’ai pas encore migré de site vers la 4 mais tu peux taguer si c’est ok. Je ne vois pas de raison de blocage.
Répondre à ce message
bonjour
découvrant zoundation... et foundation en même temps, après 15 ans de spip, et qq années de bootstrap, je me perds un peu... cette page parle de surcharge de foundation pour la version 2, mais semble concerner des foundations 3 ou 4 , donc pas zoundation qui utilise foundation6... c’est bien ça ? Avec zoundation, pas besoin de surcharge et de déplacer des fichiers ?
le sommaire inclus des éléments qui ne sont pas des noisettes. Pourquoi ne pas tout construire à base de noisettes activables et configurables dans le noizetier ?
à la base il y a peu de noisettes disponibles ? Il y en a d’autres qqpart ? J’ai installé aveline en forcant les dépendances qui ne correspondent, pas, ca semble être OK, mais y-a-til d’autres noisettes ?
enfin, je ne vois qu’un seul thème activable dans zen garden alors que j’en ai installé plusieurs, mais je me dis qu’il faut qqchose pour qu’un thème soit visible par zoundation... ?
merci d’avance...
Répondre à ce message
Foundation/Zoundation s’appuient sur la grille float. Est-ce qu’il ne serait pas intéressant de prévoir une évolution qui permettrait de choisir la grille que l’on souhaiterait utiliser ?
par des déclarations genre
qui renverraient le nommage de classe adapté à la version de grille choisie dans la config de foundation ?
Mais c’est peut-être une approche naïve et que les choses sont un peu plus compliquées que cela...
En tout cas, c’est vraiment un chouette outil
Bonjour,
On pourrait mais il ne faut pas casser les sites actuelle.
Regarde pour le faire évoluer sur la zone si cela te dit ;)
Je n’ai pas le temps pour le moment.
En effet, ce serait intéressant. Cela ne prendra que quelques heures de travail gratuit :). Dommage, je suis a court d’heure de travail gratuite.
Il y a des déclarations en dur dans Zoundation ? Si c’est le cas c’est une erreur, je veux bien savoir ou elles se trouvent.
Il faut que la grille « float » soit la grille par défaut.
On ne peut pas simplement modifier la balise #COLONNES car la façon de générer les class CSS n’est pas vraiment pareil entre la grille X/Y et la grille float.
L’idéal sera d’avoir des balises spécifiques.
Oh, pourquoi cette réponse un poil piquante ? Mon message n’avait pas d’autre intention que de faire un retour utilisateur et faire une proposition. Désolé si mon message a été pris comme « ma liste de commandes », ce n’était bien entendu pas du tout son but. Et pas de souci ; je comprends tout à fait qu’on n’ait pas le temps, la disponibilité...
Une recherche find ou grep sur « column » renvoie un certain nombre de résultats. Par exemple :
inclure/inc-portolio.html contient :
En supposant qu’il y ait dans le panneau de configuration du plugin un item « grid » par exemple, est-ce qu’une modification de la fonction balise_colonne_dist pour qu’elle renvoie
serait une bonne piste ? Est-ce qu’un truc de ce genre permettrait d’avoir un squelette toutes-versions-compatible ? Mais peut-être pas, ou peut-être est-ce juste trop compliqué d’envisager tous les cas de figure...
En espérant que ce message ne sera pris que pour ce qu’il est : une réflexion (peut-être naïve) à voix haute d’un utilisateur...
Quoiqu’il en soit, encore 10 000 mercis pour ce très chouette outil
Non, ce n’est pas cela. C’était une façon pour moi de dire que je n’ai plus de temps à consacrer à l’éco-système SPIP parce que je suis trop occupé a essayé de gagner à manger...
Ce n’est pas personnel.
Ha ? Il semble que j’ai surestimé mes efforts alors.
Sauf que la grid X-Y permet de faire beaucoup plus de chose que la grille float. En utilisant les paramètres de #COLONNES, on risque de limiter les utilisateurs.
Pour moi cela devrait être une balise supplémentaire qui couvrirait toutes les possibilités de cette grille plutôt qu’une fonction de la balise colonnes.
Répondre à ce message
Bonjour, Super plugin très pratique et rapide. Va t’il y avoir une mise à jour avec Foundation 6.4 et les XY Grid ?
En tous cas, Bravo !
Fred
Bonjour,
Pas pour le moment car on perds la compatibilité avec les anciennes grilles, ce qui demande la refonte des sites actuels.
Mais on peut déjà faire pas mal de chose avec la version actuel.
Il existe un autre plugin (foundation_6) sur la zone qui embarque une version plus récente de foundation.
Couplé avec zoundation, c’est un vrai bonheur.
Oui, Zoundation est basé sur le plugin Foundation avec actuellement la version Zurb 6.4.2 à l’intérieur.
Et c’est vrai que c’est top ;)
Pour pouvoir utiliser XY Grid, il faut copier Foundation en dans un répertoire ou le charger depuis un cdn.
https://foundation.zurb.com/sites/docs/xy-grid.html
françois
Ah, quel est le sens de l’abréviation :« cdn » ?
Désolé : https://fr.wikipedia.org/wiki/Réseau_de_diffusion_de_contenu
Les sources de différents scripts sont hébergées sur un serveur (CDN) qui permet d’appeler les sources depuis nos pages HTML.
Voici les explications de Foundation : https://foundation.zurb.com/sites/docs/installation.html#cdn-links
cdn pour CACHE DELIVERY NETWORK
cela permet d’obtenir un chargement rapide des fichiers.
Cdlt
Freed
Répondre à ce message
Bonjour,
je recherche comment faire pour utiliser le template foundation suivant : pixel
Quel est la démarche à suivre ?
Dois-je couper le fichier index.html pour en mettre dans le header et le footer ?
Doit-on mettre les fichiers dans un dossier particulier /squelettes/fondation/ ?
Je me débrouille avec « Skeleditor » pour enregistrer dans les sous-dossiers squelettes le fichier que je souhaite personnaliser et notepad++ quand c’est plus de travail !!!
La version Firefox Developer Edition me permet de faire des tests en ligne...
De plus j’utilise Spip depuis la version 1.8 et j’ai donc quelques notions de base.
Merci de votre aide.
AlainF
Bonjour Alain,
Le plugin Foundation ne qu’intégrer le Framework à SPIP. Je crains qu’il ne faille créer un squelette pour intégrer ce template à SPIP.
Merci beaucoup, c’est ce que je pensais, peut-être du coté de Zcore !
Beau travail c’est assez vrai pour le dire ...
Mais de rien. Si tu as besoin d’aide, n’hésite pas :)
Répondre à ce message
Hourrah, mille hourrahs pour ce vraiment chouette plugin qui fait carrément bien le boulot et fait gagner un temps précieux.
Je me demandais pourquoi dans les squelettes fournis, le choix avait été fait de ne pas poser de classe permettant de cibler les éléments comme titre, chapo, texte etc...
Ex : content/article.html du plugin
Est-ce que qqchose comme
ne serait pas intéressant puisqu’elle permettrait de mettre en forme le bloc avec des directives css du genre .ma_classe_chapo
Idem pour titre, texte etc...
Mais peut-être y a-t-il une raison à ce que cela n’ait pas été intégré ?
Encore mille mercis
Bonjour Manu,
Merci pour ton message, cela fait plaisir :)
Il n’y a pas vraiment de raison, c’est même une bonne idée, je vais voir pour intégrer ces class :)
Hello Manu,
Les class ont été intégrées :
https://zone.spip.org/trac/spip-zone/changeset/108811
Ah, super !
Tant qu’on y est, est-ce que ça ne serait pas intéresser de généraliser le principe et de rajouter ces classe dans les autres squelettes présents dans content/ ?
Répondre à ce message
Je me demande s’il n’y a pas une petite coquille dans content/article.html
Est-il normal d’avoir une double présence de la balise SURTITRE ?
Non, absolument pas.
Je corrige cela rapidement :)
Répondre à ce message
Salut,
Je ne sais pas si c’est le bon endroit pour ma question.. je tente :
Je n’utilise pas le plugin, mais directement foundation6 avec spip.
J’ai un problème avec un iframe carte osm placé dans un accordion de foundation : le zoom de la carte n’est plus pris en compte (ça montre le monde entier, pas la rue dans la ville sur laquelle je veux zoomer).
La carte s’affiche bien n’importe où dans le site, mais pas dans un accordion, ni dans un reveal-overlay.
Si quelqu’un à une piste pour moi, ça serai chouette !
D’avance merci
joz
Hello,
Je ne sais pas, je n’ai pas ce problème sur ce site http://www.cec-s.be/Localisation
La carte openstreetmap fonctionne parfaitement. Est-ce que tu es certain que c’est lié à l’Accordion ?
Sinon, tente le plugin GIS :)
Salut
Merci pour ta réponse. Dans ton exemple je ne vois pas la carte dans un accordion ou reveal..
Je n’ai pas de problème avec l’affichage d’une carte en générale
exemple : https://vivre-ensemble.be/Cap-sur-Noel-2311
Mais dans une accordion ça me donne ceci : https://vivre-ensemble.be/Volontaire-2217 (click sur un + pour voir le problème..)
Donc je pense bien que le problème est lié à foundation et l’accordion...
Hello,
J’avoue, je ne sais pas bien ou se situe le souci. Peut-être du côté JavaScript chez OpenStreetMap, si il se base sur la taille de la fenêtre pour afficher l’élément...
Je renouvelle mon conseil : pour la gestion des cartes, utilise le plugin GIS, c’est son travail de faire cela bien comme il faut :).
Répondre à ce message
Bonjour,
La version https://zone.spip.org/trac/spip-zone/changeset/105911 qui introduit l’usage de jQl a cassé un site quand j’ai mis à jour.
Le site en question a un javascript d’initialisation qui plante sur
Je suppose que le mode d’appel jQL fait que Foundation n’est pas disponible ni appelable de la même manière par les scripts de la page.
Est-ce que tu peux me mettre sur la piste ?
Et je précise qu’en mettant
Dans le mes_options, le site ne marche pas non plus.
Et la seule doc sur jQl est ici : https://www.spip.net/fr_article5713.html et indique :
Bonjour RealET,
J’ai fait le même constat et ton commentaire croise quelques commit à ce sujet :)
Est-ce que tu peux monter en 6.5 et me dire si c’est toujours cassé ?
Merci !
Je viens de svn up en 6.5, le bug est toujours là.
Retour en r105857 (6.3.10) pour l’instant.
Yop.
Est-ce que, après le up, tu as bien visiter la page admin_plugin (pour prendre en compte le nouveau pipeline) et bien vidé le cache du site (pour nettoyer) ?
Je viens de retenter. En faisant la page des plugins et le vidage du cache.
Ça plante toujours :(
Zut,
Bon, est-ce que tu aurais une page de test pour que je puisse voir le code source ?
C’est sur https://www.diocese-avignon.fr/
(et une galaxie de 80 site en mutualisation facile).
Merci.
Problème résolu avec https://zone.spip.org/trac/spip-zone/changeset/107103
Répondre à ce message
Bonjour,
je découvre depuis quelque temps zoundation et je trouve que c’est vraiment un grand bonheur d’utiliser cet outil.
Merci infiniment !
Mais de rien !
Si tu as des suggestions pour améliorer, n’hésite pas ! Ou mieux, contribue directement sur la zone :)
Aïe, ouille, j’ai l’impression que zoundation et « court-circuit » ne s’entendent pas bien. Est-ce le fait du nommage des blocs z-core (?), malgré la présence d’un fichier rubrique.html et d’un fichier rubrique=xx.html dans le répertoire content du dossier squelette, le plugin court-circuit « ne voit pas » le fichier rubrique=xx.html quand on appelle l’url ?rubriquexx.
Utilises-tu « court-circuit » avec zoundation ? As-tu constaté ce dysfonctionnement qu’il faut imputer à qui selon toi : z-core ou court-circuit ?
Hello,
Je n’ai jamais utiliser court-circuit avec Zoundation. Mais en théorie cela devrait fonctionner.
Cependant, je l’ai déjà utilisé avec le plugin « Courjus », qui est une autre implémentation des fonctions de court-circuit. Peut être que cela correspond à ton besoin :)
Ben mince, erreur 404 !
Est-ce qu’on pourrait échanger 5 minutes sur IRC pour voir ça ?
Hello,
Il faut bien vider le cache de SPIP et avoir désinstallé court-circuit (les deux ensembles, cela va créer des erreurs PHP).
Malheureusement, je ne peux pas me connecter en IRC avant ce soir.
Oui, oui, bien sûr : j’avais bien vidé le cache et désinstallé court-circuit auparavant...
Tu dois avoir un autre soucis alors, est-ce que ton squelettes renvoie bien du contenu ? Parce que s’il ne renvoie rien, cela créer automatiquement une 404
Ah, je me demande si ce n’est pas une histoire de collision entre courtjus (ou court-circuit) et compositions (j’ai attribué une composition à la rubrique sur laquelle je ferraille et j’ai l’impression que c’est là que ça bricole... J’explore ça (et je te laisse tranquille : en tout cas, merci de ta patience)
Pas bien compris le truc, tout remis à 0, réinstallé les squelettes un par un, les variantes (rubrique=xx), les compositions puis les bodys personnalisés (body-nom-de-la-composition) en testant à chaque étape : court-circuit se comprte normalement à présent
Désolé du dérangement
Concernant foundation (que je trouve vraiment agréable à utiliser), j’ai dû installer dans une feuille de style personnalisée les déclarations permettant d’utiliser les block grid
http://foundation.zurb.com/sites/docs/v/5.5.3/components/block_grid.html
normal ? pas normal ? Tous les composants ne sont pas installés en fait, c’est cela ?
Encore mille merci pour ce très chouette zoundation
PS : Des fois SPIP, c’est comme un moteur de mobylette : tu le démontes parce qu’il ne marche pas, tu ne vois rien, tu remontes et ça repart (enfin, pas toujours...). Cela dit, il a dû y avoir des collisions quelque part, peut-être aussi des erreurs de nommage de fichiers ? bref, je ne saurai jamais mais c’est reparti.
Hello,
Normalement, tout les composants sont installé par défaut.
Attention cependant, si tu utilise Zoundation, c’est foundation 6 qui est fourni.
Dans cette version les block-grid on disparu. Ils existent en tant que grille :
http://foundation.zurb.com/sites/docs/grid.html#block-grids
Bref, vérifie ta version :)
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
