La Démarche
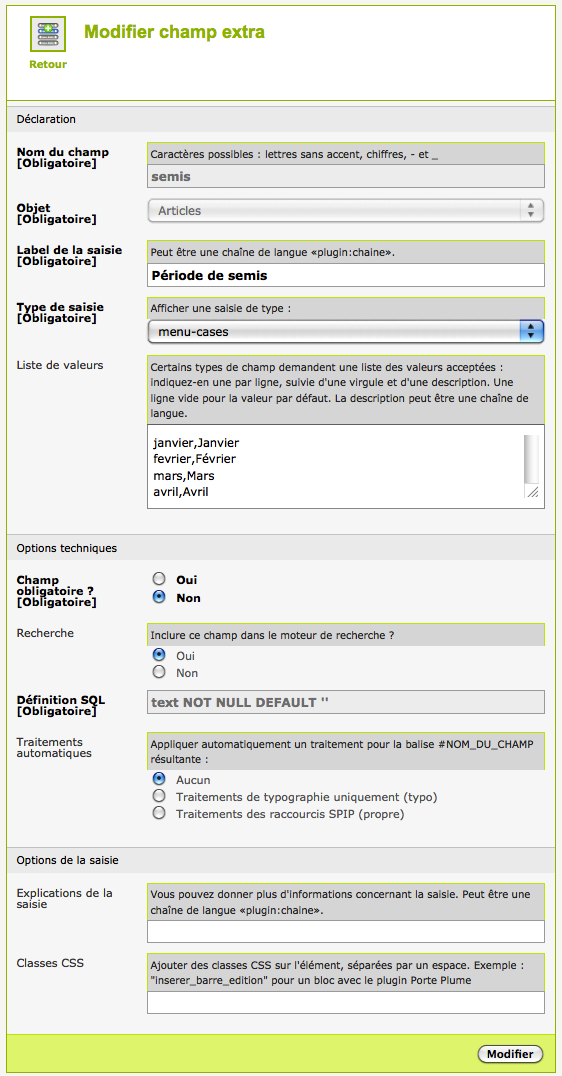
- Créer un champ nommé « semis » avec l’interface de champs extra sur la table article en choisissant la saisie « menu-cases » laisser à « text not null defaut » le champ SQL et ajouter la liste des mois.(A)
- Créer un fichier de squelette dans un dossier inclure/semis.html qui contient la boucle donnée (B)
- Coller
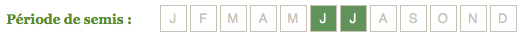
[(#SEMIS|oui) #INCLURE{fond=inclure/semis,id_article} ]dans le squelette article.html - Si les mois ont été cochés, alors le calendrier s’affiche avec en rouge les mois choisis.
A) Avec champ extra et un menu-cases choisi dans le type de saisie, insérer une liste comme ceci :
janvier,Janvier
fevrier,Février
mars,Mars
avril,Avril
mai,Mai
juin,Juin
juillet,Juillet
aout,Août
septembre,Septembre
octobre,Octobre
novembre,Novembre
decembre,Décembre Voici une capture d’écran après création du champ semis :
La boucle
B) inclure/semis.html
La boucle reprend un système de tableau avec le filtre in_array, qui renvoie true si le mois a été coché, permettant de demander à afficher une class supplémentaire (d’ou le mois en rouge).
<BOUCLE_liste_semis(ARTICLES){id_article}{0,1}>
<ul class="spip saison">
<li class="titre">[(#CHAMP_EXTRA{semis, label}) : ]</li>
<BOUCLE_semis(POUR){tableau #LISTER_CHOIX**{semis}}>
<li class="saisonnalite [(#CLE|in_array{[(#LISTER_VALEURS**{semis})]}|oui) saison_in]">
#VALEUR
</li>
</BOUCLE_semis>
</ul>
</BOUCLE_liste_semis>N’oubliez pas le code CSS et adaptez à votre choix !
<style type='text/css'>
.saison_in{color:red}
</style>En prime

Pouvoir restreindre l’affichage du champs extra « semis » aux articles qui sont dans les secteurs 16 1 et 6, code à mettre dans le fichier mes_fonctions.php
// restreindre le champ 'semis' des articles, seulement sur les secteurs 16,1 et 6
include_spip('inc/cextras_autoriser');
restreindre_extras('article', array('semis', 'recolte'), array(16,1,6),'secteur');Voir le résultat http://pensezsauvage.org/Bardane



Aucune discussion
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
