La présente documentation est valable à partir de la version 2.0 du plugin.
Installation
Le plugin nécessite, outre Formidable, le plugin Tablesorter dans sa version 2.0 ou supérieure.
Par défaut, le plugin Tablesorter intègre la librairie Tablesorter sur toutes les pages publiques et privées du site. Si l’usage est uniquement pour Formidable Tablesorter, il est recommandé de désactiver, via la configuration du plugin, cette insertion.
Accès au tableau
Une fois le plugin installé, un lien apparaît dans l’espace privé à gauche de la liste des réponses d’un formulaire, ainsi qu’à côté de la page du formulaire.

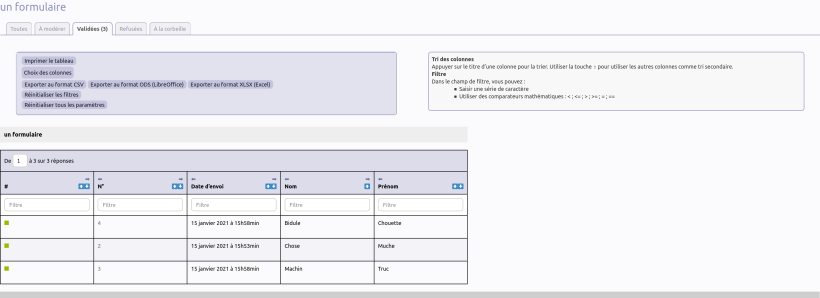
En suivant l’un de ces liens, nous accédons au tableau à double entrée.
Par défaut, celui-ci affiche :
- tout d’abord, les onglets permettant de filtrer les réponses selon le statut ;
- puis des boutons d’action et une aide contextuel
- de haut en bas : toutes les réponses du statut sélectionné
- de gauche à droite :
- l’identifiant et la date de chaque réponse
- les champs extras éventuels associés à la réponse
- les champs de la réponse
Il sera possible par la suite de masquer des colonnes et des lignes.
Le nombre de lignes est limité à 100 par pages, mais une pagination est proposée au delà.
Tri du tableau
Les entêtes de colonnes permettent de trier le tableau selon la valeur d’une colonne.
Attention : le tri se fait côté serveur, il faut donc parfois patienter un peu
Masquage et déplacement de colonnes / de champs
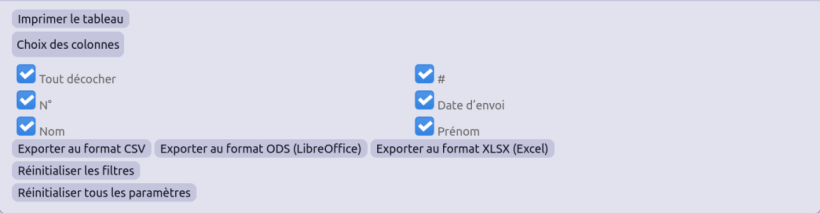
Selon le besoin, il est possible de masquer certaines colonnes. En cliquant sur le bouton « choix des colonnes », la liste des colonnes apparaît. Il suffit de décocher les colonnes que l’on veut masquer.
Il est possible de déplacer des colonnes, en cliquant sur sur les flèches en haut des colonnes.
Attention, le réordonnancement se fait côté serveur, et peut donc prendre du temps.
Filtrage des lignes / des réponses
Il est possible de filtrer les réponses selon la valeur des champs. En dessous de chaque entête de colonne se trouve un champ de saisie. Il suffit d’y mettre la valeur que l’on veut conserver, puis de faire un retour ligne : seules les lignes contenant la valeur saisie s’afficheront désormais.
Le filtrage est souple :
- pour des champs de type numérique, il est possible d’utiliser les opérateurs de comparaison. Mettre
<10pour afficher uniquement les réponses donnant une valeur inférieure à 10. - pour des champs de type texte, ne seront affichés que les réponses contenant la valeur saisie, mais il n’est pas nécessaire que la valeur du champ soit strictement identique à cette valeur. Ainsi, écrire « janvier » permettra d’afficher les réponses ayant « janvier 2019 » comme « janvier 2020 ».
- pour en savoir plus, sachez que le plugin utilise la syntaxe des tests des affichages conditionnel du plugin Saisies, en omettant simplement le
@@initial.
Attention : le filtrage se fait côté serveur, il faut donc parfois patienter un peu
Sauvegarde des réglages
Les paramètres de filtres, de masquages, de tri de colonne, etc., sont conservés localement par le navigateur. Ils seront donc repris à la prochaine consultation depuis le même navigateur. Le navigateur doit supporter le système WebStorage.
Impression
Un bouton d’impression permet d’imprimer le tableau filtré, sans les colonnes et les lignes masquées.
Export
Des boutons permettent d’exporter le tableau filtré, sans les colonnes et les lignes masquées, dans des formats lisibles par les principaux tableurs du marché.
Réinitialisation
Deux boutons permettent de réinitialiser :
- Uniquement les filtres
- L’ensemble des réglages
Affichage côté public
Il est possible d’afficher le tableur côté public, en insérant dans un article le modèle <formidable_ts|id_formulaire=xxx>, où xxx est le numéro du formulaire.
Par mesure de sécurité, seul les personnes ayant le droit côté privé de voir les réponses peuvent voir les réponses.
Si vous voulez rendre cela public, il vous faudra surcharger vos autorisations. Pour rendre accessible l’ensemble des réponses de l’ensemble des formulaires, mettez dans votre fichiers mes_options.php le code suivant :
$GLOBALS['spip_pipeline']['autoriser'] .= "|mes_autorisations";
function mes_autorisations(){
function autoriser_formulairesreponse_voir($faire, $type, $id, $qui, $opt) {
return true;
}
}Il vous faudra également inclure les feuille de style CSS fournit par le plugin, mais qui ne sont présente que côté privée par défaut :
-
css/tablesorter.min.css; -
css/formidable_ts.css; css/formidable_ts_prive_bloc_entete.css
Principaux changements entre la version 1.x et la version 2.x
- Ajout d’une pagination
- Aide contextuelle
- Ajout de la possibilité d’éditer les champs avec les crayons
- Amélioration du déplacement des colonnes
- Différentes améliorations des styles CSS
- Séparation des réponses en onglet, selon les statuts
- Amélioration du tri sur les champs de date et sur les champs évènements
- Possibilité d’insérer le tableau côté public via un modèle
- Aspects techniques :
- Uniformisation du code, pour utiliser tout le temps
formidable_tset non pasformidable_tablesorter - Utilisation de la librairie SPOUT pour les exports en tableaux ;
- Gestion asynchrone des filtres, tri et ordonanncement des colonnes : tout se fait côté PHP, qui renvoie un fichier JSON
- Uniformisation du code, pour utiliser tout le temps




Discussions par date d’activité
8 discussions
Bonjour et merci pour cet excellent plugin...
J’ai un soucis pour exporter l’ensemble du tableau en excel... Il n’exporte que les 100 ligne affichées...
J’ai lu plus haut : Le nombre de lignes est limité à 100 par pages, mais une pagination est proposée au delà.
Est-il possible d’y remédier ?
Merci
Ok, j’ai trouvé l’occurrence à modifier dans le fichier du plugin /formidable_ts/v3.1.0/javascript/formidable_ts.js
ligne 62 : pager_size : 100,//Nombre de lignes par page → Il suffit de modifier la pagination selon vos besoins. Ce serait bien d’inclure cette fonction dans un fichier de configuration ;-)
Bonne journée
Répondre à ce message
Bonjour,
dans le cas :
Déconnecté, je n’ai pas les réponse, OK, mais j’ai quand même les boutons et le tableau ?
J’aurais souhaité que l’ensemble ne s’affiche que lorsque l’on est identifié ; ai-je loupé une étape ?, Merci Alain
Effectivement, c’est sans doute un bug. Pouvez vous ouvrir un ticket ?
Merci de la réponse, il me faudrait également savoir comment on ouvre un ticket...
1. Demande un accès à la forge via le lien « S’inscrire pour contribuer »
2. pour (quasi) chaque plugin sur contrib, tu as à droite un lien vers l’espace de tickets de ce plugin
Bon, entretemps il se trouve que j’ai du bosser sur le plugin, donc j’ai intégré cela dans la v2.0.19.
Cependant la méthode reste valable, et c’est bien pour rapporter des bugs.
Merci beaucoup,
je n’ai pas pris le temps pour faire remonter l’info sur la forge, mais je ferais le nécessaire la prochaine fois.
Répondre à ce message
Bonjour,
Lors de l’affichage du tableau de réponses ou d’un export CSV, le fichier contient bien :
On pourrait contourner ce manque en ajoutant un champ caché dans le formulaire qui enregistrerait l’Utilisateur / Adresse IP, mais quelle est la syntaxe qui permettrait de la faire : genre
@nom_auteur@?Merci,
François
Les données sont bien stockés en base, simplement effectivement pour formidable table sorter je ne l’ai pas rajouté au tableau.
Je suis sur une grosse refonte du plugin, je risque d’oublier ceci. Peux tu ouvrir un ticket pour mémoire ?
Merci @Maïeul, voici le ticket :
https://git.spip.net/spip-contrib-extensions/formidable_tablesorter/issues/21
Répondre à ce message
Bonjour,
Merci pour ce plugin vraiment très utile. Je n’arrive pas à faire fonctionner les filtres mathématiques (opérateurs de comparaison) : quelles sont les conditions pour qu’un champ d’un formulaire Formidable soit reconnu de type numérique par Tablesorter ?
Voici la définition du champ dans le fichier .yaml
Merci !
En théorie, il n’y a rien de spécial à faire, la reconnaissance est automatique. Cela étant, je me rend compte qu’en ce moment c’est cassé.
Pourrais tu ouvrir un ticket ? je ne suis pas très disponible en ce moment pour du debugage, donc il faudrait que je garde une trace...
Merci beaucoup pour cette réponse très rapide.
Je vais donc ouvrir un ticket, dès que ma demande de création de compte sur git.spip.net sera validée !
Répondre à ce message
Sur un site en SPIP 3.2.13
avec Tablesorter 2.1.3 - stable
et
Tablesorter pour Formidable 2.0.11 - stable
les tableaux sont bloqués quelque part : je les vois, le contenu des réponses y est mais le tableau est grisé avec le spin qui mouline et « Chargement » en rouge.
Je joins une capture
A priori sur un site en SPIP 4.0.0 cela fonctionne.
Merci
Qu’est-ce que cela donne avec une ancienne version ? https://git.spip.net/spip-contrib-extensions/formidable_tablesorter/tags
Bonjour Maïeul,
Alors, cela fonctionne avec la version
Tablesorter pour Formidable 2.0.1 - stable
j’ai essayé la v2.0.10 mais elle dit :
« Fichier formidable_ts introuvable »
dd
La version 2.0.12 corrige cela.
Excellent, merci beaucoup.
Répondre à ce message
Bonjour et bravo pour le travail.,
J’utilise ce plugin pour des inscriptions à 2 journées par bouton radio, donc soit l’une soit l’autre.
Et un nombre de participants par inscrit soit « Dupont » : « 2 » participants
C’est géographique, donc une inscription voit TOUS ces participants à la même journée
J’aimerai juste un récapitulatif (total de participants par journée) pour les autres membres (affichage sur une page à part sans autorisation spécifique sauf l’adresse, ça je gère) :
Journée 1 Total de participants : xx
Journée 2 Total de participants : xx
Comment puis-je faire ?
par avance, merci
Alain.
Répondre à ce message
Bonjour et merci pour cet outil @Maïeul !
Une remarque pour les personnes qui souhaitent utiliser les champs de filtres pour les dates : avec un formulaire qui utilise un champ de type DATE, il faut utiliser la syntaxe suivante pour filtres une colonne :
03.06.2021.18:30:00 filtrera 03/06/2021 18:30:00 dans une colonne.
TableSorter 2.1.1 + TableSorter pour Formidable 2.0.14.
Répondre à ce message
Bonjour
Merci pour ce plugin.
Y’aurait-il un moyen simple d’exporter le tri sorter des résultats sur une page publique ?
Avec mes remerciements
que voulez vous exporter ? l’ibterface ? ou bien le resultat d’un filtrage ?
L’interface tableau tri-sorter et les réponses du formulaire.
Merci beaucoup pour votre réponse Maïeul
Hum, j’hésite vraiment pour ca. Mais a priori je pourrais créer un modèle oui.
Alors j’hésite vraiment, vraiment, vraiment. Pour deux raisosn :
- en terme de confidentialité des données, il faut pouvoir s’assurer que les gens sachent ce qu’ils font
- en terme d’interface publique, risque de conflit js/css
Dans tous les cas cela ne sera pas avnt la version 1.3.0 car je suis en train de faire une grosse grosse refonte.
Je vous invite à ouvrir un ticket https://git.spip.net/spip-contrib-extensions/formidable_tablesorter/issues pour me rappeler de tenir compte de cela.
pour info c’est désormais possible, mais il vous faut à la main régler l’autorisation d’affichage public.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
