Présentation
Le plugin jQuery « TableSorter » permet de trier les tableaux html en cliquant sur les entêtes des colonnes.

Le plugin SPIP « Tablesorter pour SPIP » permet d’ajouter automatiquement aux
squelettes SPIP les scripts nécessaires pour assurer cette fonction.
Fonctionnement
Le plugin détecte la classe CSS tableseorter attribuée à un élément <table class="spip">. Si le tableau est structuré avec les balises <thead> et <tbody>, il ajoute dans les balises <th> une image représentant le sens du tri, et un lien permettant de trier les données.
Le plugin se compose :
- du script jQuery Tablesorter minifié [2]
- de la CSS d’origine minifié (qui peut être modifiée dans /tablesorter/styles/tablesorter.css)
- du script pour appliquer automatiquement tablesorter à certains tableaux ;
Mise en service
- installez le plugin à partir de son emplacement sur la zone
- dans vos pages, structurez les tableaux auxquels vous souhaitez ajouter les possibilités de tri en utilisant les balises
<thead>,<tbody> et <th> - prenez garde à maintenir la balise
#INSERT_HEADdans la patie<head>de votre page, de manière à ce que le plugin puisse insérer les instructions nécessaires lui-même - ajoutez la class « tablesorter » à la balise
<table>
Exemple de squelette (partie tableau) :
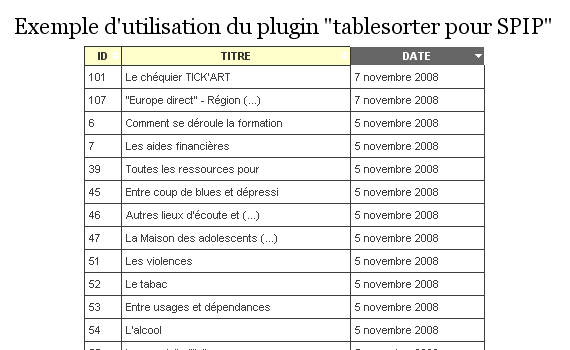
<h1>Exemple d'utilisation du plugin "tablesorter pour SPIP"</h1>
<B_a>
<table class="spip tablesorter" style="margin-left: 200px; width:400px">
<thead>
<tr class="row_first">
<th>ID</th>
<th>TITRE</th>
<th>DATE</th>
</tr>
</thead>
<tbody>
<BOUCLE_a(ARTICLES){0,100}>
<tr[ class="(#COMPTEUR_BOUCLE|alterner{'row_even','row_odd'})"]>
<td>#ID_ARTICLE</td>
<td>[(#TITRE|supprimer_numero|couper{30})]</td>
<td>[(#DATE|affdate)]</td>
</tr>
</BOUCLE_a>
</tbody>
</table>
</B_a>Ce qui donne un tableau de ce style :

Options
Ne pas trier sur une ou plusieurs colonnes précises
Pour ne pas permettre de trier sur une colonne, il suffit d’ajouter la class ts_disabled sur le th de la colonne.
Limitations
Si la balise #PAGINATION est employée dans le squelette, tablesorter ne triera que la partie paginée.
Utilisation comme librairie
Depuis la version 2.0.0, il est également possible de se servir du plugin comme support pour utiliser la librairie tablesorter dans un squelette personnalisé. Il s’agit d’un usage pour dévellopeur et dévellopeuse :
- le plugin fournit les versions minifiées de la librairie et d’un certain nombre de widgets dans son dossier javascript [3] ;
- il fournit également le thème par défaut sous css/tablesorter.min.js ;
- on peut les appeler manuellement et au cas par cas dans ces squelettes via #CHEMIN{javascript/... ou #CHEMIN{css/...} ;
- il est possible de demander de ne pas insérer automatiquement le js et le css sur les pages publiques et privées (option de configuration dans l’espace privé).
Remerciements...
Merci à b_b pour le débug, à SarkaSmel et BoOz pour les propositions de noms et à xaf pour l’intégration aux tables de la partie privée...


Discussions par date d’activité
22 discussions
En passant à SPIP 4.1.5, le plugin ne fonctionne plus dans la partie publique alors que les tableaux s’affichent correctement en privé.
Que dois-je modifier.
Merci pour ce plugin tellement efficace, par ailleurs.
Erreur réparée,
Ce n’était pas Tablesorter qui était en cause.
Suite au passage en 4.1.5, la config des url avait été modifiée.
ça fonctionne maintenant.
Désolé pour le bruit.
Répondre à ce message
Avec le passage en Spip 4, il faut corriger le fichier « tablesorter_pipelines.php ».
En effet,
Size()est déprécié depuis quelques années et supprimé dans la version 3 ... il faut utiliserlengthà la place.merci, corrigé et tagué,
Répondre à ce message
Bonjour à tous,
Je voudrais que mes tableaux avec la class "spip" ne soient pas modifiés et que seuls ceux avec la classe "spip tablesorter" bénéficient de Tablesorter.
La documentation se contredit :
Est-il possible de le faire fonctionner ainsi sans toucher au code du plugin qui sautera à chaque mise à jour ?
Merci !
propose une pull request :) cela étant, je ne sais pas ce qui est le mieux, car cela risque de casser certains sites. Peut être une option ?
Merci pour ta réponse rapide. En fait ce qui m’embêtait c’était surtout l’image de tri et le padding important, notamment pour avoir un aspect (un peu) responsive du tableau. Sur un smartphone, mes entêtes ne comportaient q’une lettre du titre et l’image à côté.
J’ai donc surchargé le CSS et les « conséquences visibles » de Tablesorter ne sont plus là en masquant l’image et en diminuant les padding.
text-align : center ;
vertical-align : middle ;
background-image : none ;
padding : 1px 1px 1px 1px ;
Bonne après-midi,
Répondre à ce message
Bonjour,
Je teste avec un utilisateur ce plugin avec Formidable.
ecrire/ ?exec=formidable_tablesorter&id_formulaire=NNN
Il me remonte : « Serait-il possible que le tableau des réponses s’affiche par défaut en commençant par les réponses les plus récentes. Aujourd’hui c’est l’inverse et il faut trier. »
Vérification faite, effectivement, la page ecrire/ ?exec=formulaires_reponses&id_formulaire=NNN est par défaut en antichronologique.
Est-ce que ce pourrait aussi être le cas avec TableSorter ?
PS : version testée : TableSorter 2.0.3
Pour les demades d’évolution sur formidable table sorter, ouvrir plutot un ticket sur le gitea,
C’est fait : https://git.spip.net/spip-contrib-extensions/formidable_tablesorter/issues/11
Répondre à ce message
Peut-on obtenir une ligne d’entête fixe avec les données qui défilent dessous ?
Cela semble déjà implémenté sur mon site.
oui normalement c’est prévu.
Répondre à ce message
Le tri sur les dates spip ne fonctionne pas si on veut affiche une date « lisible » avec le filtre |affDate. De même pour le poids des fichiers si on utilise le filtre |taille_en_octets... Ca peut se contourner en utilisant cette possibilité du plugin « Dealing with markup inside cells » :
On utilise simplement un span invisible pour le parser
Si ca peut servir...
Merci pour l’info, en effet, ça peut servir !
Mais est-il possible d’obtenir le même effet, avec des dates entrées par les rédacteurs dans un article standard de spip ?
L’insertion de la balise est alors impossible... Ou alors je ne sais pas faire !
Y’a t’il au moins une syntaxe de date qui fonctionne pour le tri ?
Y’a t’il moyen d’afficher les dates d’une manière lisible mais également triable dans un simple tableau d’article SPIP ?
Merci d’avance !
Oui :
[(#DATE|affdate{'Y-m-d'})]Enjoy !
Oui :
[(#DATE|affdate{'Y-m-d'})]Répondre à ce message
Bug ou feature ?
Lorsqu’on insère un tableau dans le texte d’un article en utilisant les raccourcis classiques de SPIP, , tous les tableaux héritent automatiquement de la classe tablesorter pour peu que les premières lignes des tableaux soient mis en gras (ce qui génère un thead plus des th).
Du coup, ils deviennent alors tous triables, ce qui peut devenir bien gênant car inapproprié et dénué de sens pour des tableaux ordinaires...
Je suppose que c’était pour contourner le fait qu’avec les raccourcis classiques, on ne peut pas attribuer de classe à un tableau inséré dans le corps d’un article, mais c’est un peu ennuyeux tout de même ces tableaux « tablesortérisés » à l’insu de leur plein gré
Un workaround ?
Répondre à ce message
Bonjour,
J’ai récupéré des fichiers js/css du lien fourni par MM, j’ai fait 2-3 ajustements dans le PHP, modifié les bornes dans les XML et j’ai baptisé ça TableSorter 2.0.0 et je l’ai installé dans un site ...ça marche dans un intranet sur une table de 8500 lignes (!!) mais c’est vraiment fait à l’arrache sans plus de contrôle que ça donc je pense qu’il faudrait que plus de monde teste ... j’ai malheureusement pas trop le temps en cette fin d’année pour affiner ... :-(
Mais à la limite si quelqu’un veut un zip de mon dossier TableSorter 2 pour tester ... sans absolument aucune garantie que ça n’explosera pas tout, vous êtes prévenus !
C’est bien évidemment pas sur un dépôt, juste ici chez moi, jamais mis un truc sur la zone donc faudrait me que je m’y penche ce qui est encore un autre problème :-)
Répondre à ce message
Apparemment incompatible 3.2.
Tu as testé ?
Je pense qu’il faut changer la lib qui n’est plus maintenue, mais un fork (https://github.com/Mottie/tablesorter) l’est (actuellement en v2.29.0). Une pull-request est en attente pour la compatibilité parfaite avec jQuery 3.x (mais avec le jquery-migrate intégré à SPIP 3.2, ça devrait passer aussi sans cette modification)
Je n’ai pas tout compris, mais je constate que sur mon site, le tri des tableaux marchait jusqu’à Spip 3.1 et plus depuis le passage à Spip 3.2.
Répondre à ce message
Bjr,
Ce plugin est signalé comme incompatible SPIP 3.2.0
Une MàJ est-elle prévue ?
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
