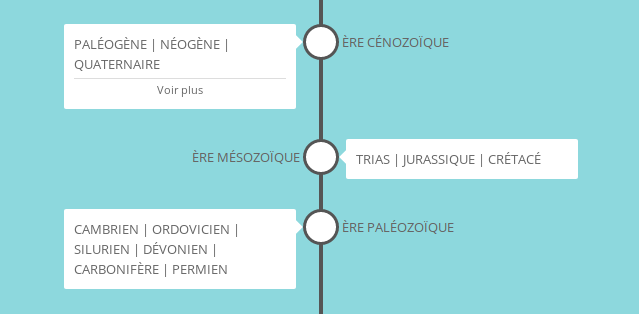
Le présent plugin pour SPIP l’utilise et propose un modèle pour afficher les articles d’une rubrique de cette manière :
<rubriqueX|timelineme>
X est bien le numéro de la rubrique dont on veut lister les articles.

Le tri des articles est du plus récent en haut au plus ancien en bas. Si on choisi d’utiliser les numéros de titre, ils seront triés du plus grand chiffre en haut vers le plus petit en bas.
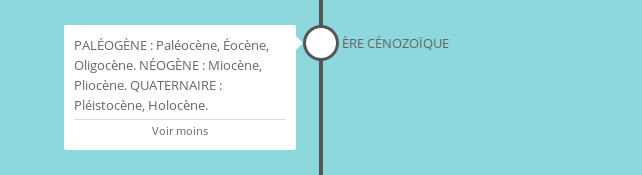
Les encarts affichent en alternance le titre d’un côté de la ligne, et de l’autre côté le chapeau des articles, avec un bouton « voir plus » pour lire le texte, « voir moins » pour le masquer.

On peut utiliser ce modèle avec quelques paramètres d’appel :
|sens=inverse (changer le sens de tri des articles.)
|background=#8DD8DD (détermine la couleur d’arrière-plan)
et si on utilise :
|orientation=horizontal
alors on peut ajouter au choix :
|scrollArrows=true (false par défaut)
|scrollBar=false (true par défaut)
|scrollZones=true (false par défaut)
Exemple :
<rubrique2|timelineme|sens=inverse|orientation=horizontal|scrollArrows=true|scrollBar=false>Nota bene : Pour l’instant, aucune mise en forme n’est possible dans les textes (chapeau ou texte), et donc aucun lien ni aucune image non plus.
À faire : L’idéal serait justement de trouver une solution pour afficher la mise en forme des textes, les liens et les images incluses.



Discussions par date d’activité
7 discussions
Bonjour,
j’essaye d’integrer un timelineme dans un squelette mais que neni
alors si quelqu’un pouvais me donner le code a utiliser.
voici le code utilisé :
[(#MODELE{timelineme})]et mon modele
<rubrique11|timelineme>bien sur j’ai des article publié dans la rubrique 11
Répondre à ce message
Bonjour. J’adore ce plugin. Je voudrais savoir s’il serait possible d’augmenter la taille d’un cercle d’un article considéré plus importante que les autres ? Ainsi, comme l’exemples des périodes géologiques, une période plus grande aurait un statu hiérarchique plus important que les autres. Ou peut être modifier la couleur d’un cercle donné ça pourrait marcher aussi...
Bonsoir,
c’est apparemment possible, il faut chercher en css comment modifier ça, et dans quelle condition, un mot-clef ou un critère. Dans les styles, cf .timeline-me-milestone .timeline-me-label .timeline-me-picto
Répondre à ce message
Bonjour,
Je viens de rajouter au plugin 3 évolutions mineures :
Enjoy !
Répondre à ce message
bonjour
merci pour cette bonne idée.
la balise
est une balise à insérer dans un article ? un squelette de page ?
les balises dans les squelettes sont généralement de la forme
quid de son insertion sous Zpip ?
merci à vous
bonne journée.
Bonjour,
le modèle proposé est bien à ajouter dans les textes, n’importe où dans le site, avec n’importe quel squelette - normalement ;o)
La rubrique X qui contient les articles peut être masquée de l’arborescence générale du site... ou pas, à vous de voir, de faire quelques boucles pour obtenir ce que vous voulez...
merci pour la réponse. Après mise en oeuvre et appelé via
la page est bien appelée ainsi que le modèle, mais celui_ci n’a aucune forme de matérialisation dans le rendu final.
voici ma page (via Zpip) :
Pour mettre un modèle dans un squelette : https://www.spip.net/fr_article3454.html#Un-emploi-possible-dans-les-squelettes
ok, ça fonctionne
après quelques aléas personnels.
j’essaye d’ajouter la DATE à coté du TITRE, parce que c’est quand même dommage d’avoir une TIMELINE sans ... DATE
merci
Répondre à ce message
Salut,
merci pour ce plugin.
Est-ce qu’il y a dans l’idée de le rendre générique pour afficher tout type d’objet SPIP ? Je pense évidemment aux événements du plugin Agenda :)
jeanmarie
salut,
bin... moi j’l’ai pas eu cette idée, j’ai fais avec des articles comme des actualités, sans réfléchir plus que ça... mais là c’est pas la mer à boire de faire un modèle pour les évènements, vas-y gogoggo ;o)
L’idée serait plus de faire un outil générique, fonctionnant pour tout type d’objet, pour éviter de devoir faire des modèles pour chaque objet.
Un peu à l’image de ce que fait Charles pour Métas+ : https://www.mail-archive.com/spip-zone@rezo.net/msg45061.html
Bon, c’est peut être un autre chantier hein :)
Pour moi c’est pas la peine de faire ça, ce plugin n’est qu’un petit modèle léger pour un usage plutôt rare et occasionnel... ça me semble simple avec des modèles.
Ce serait même plutôt un exemple pour faire d’autres petits modèles maîtrisés par le rédacteur, où on est pas limité par la technique puisqu’elle est simple.
D’autant plus qu’on se heurterai vite à une limite des boucles de SPIP : il n’est pas possible de passer la table comme parametre dynamiques.
On ne peut pas faire
Il y aurait bien moyen de contourner, mais cela serait complexe pour pas grand chose.
Pas faux... on voit bien le chantier pour Métas+ :)
Je rebondis un peu tardivement sur cette discussion, mais j’avoue que je rejoins @jeanmarie sur ce besoin.
Pour une appli de travail interne propulsée par SPIP, j’ai créé pleins de nouveaux types d’objets éditoriaux en liaisons les uns les autres, et que je dois pouvoir timer dans le temps (outil de plannification) autant que n’importe quel autre article. Là, je verrais bien ce genre d’affichage pour mes grappes par exemple. :)
Répondre à ce message
cool merci jc
Répondre à ce message
bien ,
bien ce petit timelime me pour faire un fil conducteur.
me reste a régler la taille des boites ;) , et sans doute d’autre truc ....
boen elle est ou cette régle css qui permet de définir la taille de la boite chapeaux
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
