Multiflex 3 est un jeu de squelettes (XHTML Strict) hautement paramétrable (nécessite le plugin CFG) depuis l’interface privée de SPIP et facilement modulable grâce aux nombreuses noisettes utilisées possédant diverses options.

L’habillage graphique Multiflex 3 a été développé par G. Wolfgang. Les squelettes SPIP ont été réalisés avec la version 3.8 de Multiflex.
Attention : Ce squelette ne fonctionne actuellement qu’avec une version de SPIP >= 2
Paramétrages généraux

Les squelettes sont paramétrables de 2 façons :
- l’une par CFG, où l’on n’a aucunement besoin de toucher aux fichiers squelettes
- l’autre par surcharge des fichiers de ce jeu de squelettes (nous verrons plus loin).
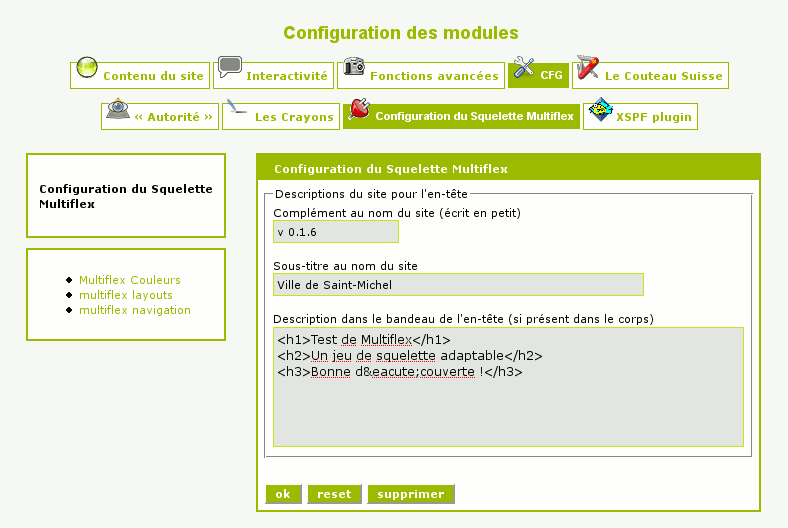
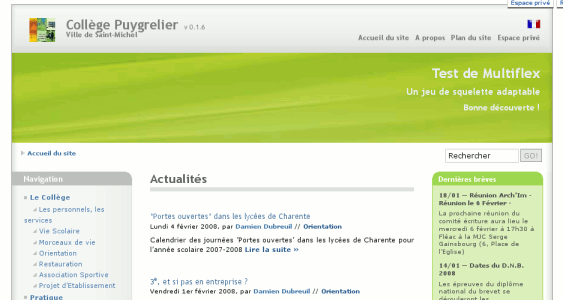
Il faut donc aller dans « Configuration>CFG>Configuration du Squelette Multiflex » pour obtenir la page de paramétrage. On peut sur cette première page choisir des textes qui s’affichent dans l’en-tête. Il est possible d’utiliser la balise SPIP <multi> pour un site multilingue.
Sur la gauche, une boite contenant des liens permet d’obtenir d’autres paramétrages. Commençons par « Multiflex Layout »
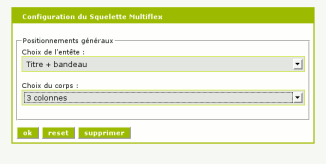
Choix du layout

Il est possible de sélectionner un en-tête différent, et un corps sur 1, 2 ou 3 colonnes. Ces modifications se passent sur la page de configuration CFG ’Multiflex Layout’ :

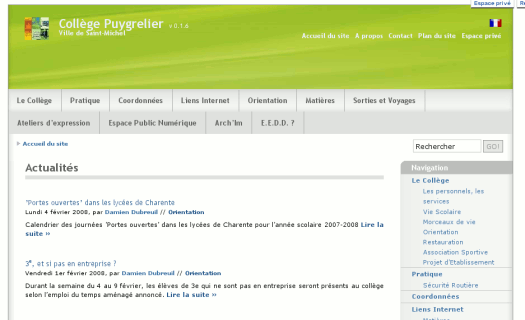
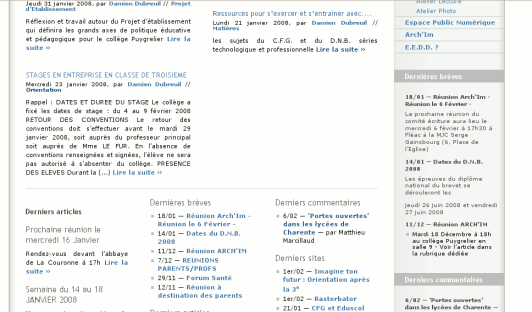
Ainsi, en sélectionnant un affichage sur « 2 colonnes inversées » et un en-tête avec simplement « bandeau + menu », on obtient ceci :
Sur cet exemple, il y a un trop grand nombre de rubriques donc le menu haut s’affiche sur 2 lignes ce qui est moins joli.

Tout en bas de la page, ce qui s’affiche lorsque l’on choisit 3 colonnes comme layout dans l’une des colonnes, s’affiche maintenant à la suite des liste d’articles (et à la suite de la première colonne - mais on peut choisir facilement entre l’un ou l’autre, cf. paramètres des noisettes plus bas) :

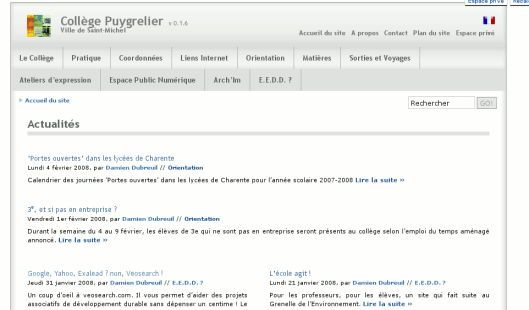
En sélectionnant un affichage « 1 colonne » avec « Titre + menu » pour l’en-tête, cela donne :
Choix de navigation

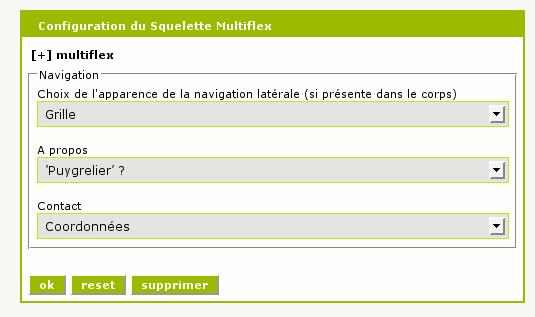
En allant sur le lien « Multiflex Navigation », il est possible de choisir quelques styles pour la navigation en colonne, ainsi que de définir 2 identifiants d’articles « Contact » et « A propos », liens qui se créeront alors dans l’en-tête du site.

Sur les captures précédentes, le style du menu était « Grille ». Voici « Puces », avec « Contact » non remplit (il n’apparait plus dans les liens à gauche de ’plan du site’) :
Choix de couleurs

Il est possible sur la page de configuration « Multiflex Couleurs » de proposer des couleurs pour les liens, les cadres de la troisième colonne ainsi qu’une teinte pour l’ensemble du site. Installer le plugin « Palette » vous permet de choisir des couleurs très facilement. Voici les valeurs par défaut :
Voici deux aperçus avec des valeurs différentes (il faut absolument vider le cache pour obtenir un recalcul des fichiers css compilés par SPIP) :


Surcharge et options des noisettes et squelettes
Ce squelette s’installant et s’activant comme un plugin (dans le dossier /plugins ) il est possible de surcharger ses fichiers dans son propre dossier squelettes.
Un fichier /plugins/squelette_multiflex/repertoire/fichier.ext peut être copié et modifié dans /squelettes/repertoire/fichier.ext, ce sera ce dernier qui sera lu par SPIP s’il existe.
Prenons l’exemple de l’affichage 2 colonnes qui place le contenu prévu normalement dans la 3è colonne à la suite des 2 premières. Ces informations sont donc affichées en double (page sommaire et rubriques) mais il est possible simplement de modifier cela.
Si vous copiez dans /squelettes et éditez le fichier layouts/layout2.html qui structure la page en 2 colonnes, vous verrez le code (s’il n’a pas changé depuis !) :
<!-- B. MAIN -->
<div class="main">
<!-- B.1 MAIN NAVIGATION -->
<div class="main-navigation">
<!-- Navigation Level 3 -->
<div class="round-border-topright"></div>
<INCLURE{fond=inc-colonne}{env}{mfx_supplements=oui}>
</div>
<!-- B.1 MAIN CONTENT -->
<div class="main-content">
<INCLURE{fond=inc-centre}{env}{mfx_supplements=oui}>
</div>
</div>C’est la variable {mfx_supplements=oui} qui indique que les supplements (ce qui devrait s’afficher dans la 3è colonne si l’on choisit cet affichage) doivent s’afficher... ou non. En mettant dans la partie navigation {mfx_supplements=non}, les suppléments ne se mettront pas dans la colonne de navigation tout simplement.
Des noisettes en veux-tu en voilà !
Un certain nombre de noisettes (petits bouts de squelettes) sont présentes dans le répertoire /noisettes de Multiflex. Elles recellent souvent des paramètres qu’il est possible d’utiliser lorsqu’on les appelle avec <INCLURE> ou #INCLURE
Par exemple, voici un extrait de code présent (s’il n’a pas changé depuis) dans /noisettes/sommaire/centre.html qui correspond à ce qui va s’afficher dans la colonne centrale de la page sommaire :
<!-- Pagetitle -->
<h1 class="pagetitle"><:multiflex:actualites:></h1>
[(#REM) Articles sur une colonne (div par article)]
[(#INCLURE{fond=noisettes/article/inc/intro_articles}{env}
{mfx_pagination_nombre=2}
{mfx_pagination_liens_pages=non}
{mfx_doublons=art_sommaire}
{mfx_unique=#HASH_DOUBLONS}
{mfx_afficher_lire_suite=oui}
{mfx_lien_sur_titre=oui}
{mfx_couper_texte=500}
)]
<div class="column2-unit-left">
[(#INCLURE{fond=noisettes/article/inc/intro_articles}{env}
{mfx_pagination_nombre=3}
{mfx_pagination_liens_pages=non}
{mfx_doublons=art_sommaire}
{mfx_unique=#HASH_DOUBLONS}
{mfx_afficher_lire_suite=oui}
{mfx_lien_sur_titre=oui}
{mfx_couper_texte=400}
)]
</div>
<div class="column2-unit-right">
[(#INCLURE{fond=noisettes/article/inc/intro_articles}{env}
{mfx_pagination_nombre=3}
{mfx_pagination_liens_pages=non}
{mfx_doublons=art_sommaire}
{mfx_unique=#HASH_DOUBLONS}
{mfx_afficher_lire_suite=oui}
{mfx_lien_sur_titre=oui}
{mfx_couper_texte=400}
)]
</div>
<!-- hr class="clear-contentunit" / --> On peut observer que cette noisette appelle 3 fois la noisette noisettes/article/inc/intro_articles.html avec des paramètres qui sont assez explicites.
Cela affiche 2 articles au centre, puis dessous, coupant la page en 2 colonnes, les 3 articles suivants sur une moitié gauche, puis les 3 articles suivants sur la moitié droite. Il est possible de créer 3 colonnes en utilisant les classes css "column3-unit-(left|middle|right)
Les paramètres disponibles sont généralement documentés dans la noisette qui les possède. Vous pouvez donc facilement créer de nouvelles noisettes ou modifier celles existantes pour agrémenter les squelettes.
Note sur les doublons
Les paramètres {mfx_doublons=art_sommaire} et {mfx_unique=#HASH_DOUBLONS} permettent de gérer des doublons entre squelettes appelés par une balise #INCLURE, ce que ne permet pas SPIP actuellement (et pas <INCLURE> non plus). Les balises permettant cela (#HASH_DOUBLONS et ses compagnes non mentionnées ici) sont définies dans les fichier multiflex_fonctions.php
Exemple de surcharge : changer l’image du bandeau
Vous devez copier /plugins/multiflex3/img/bg_head_middle.jpg dans votre dossier squelettes /squelettes/img/bg_head_middle.jpg, puis modifiez cette image, qui doit être, par défaut de 900*150px.
Utiliser Multiflex 3 pour un site multilingue
Le squelette multiflex permet de gérer facilement un site multilingue. Il existe plusieurs méthodes pour activer le multilinguisme. J’en
présente une ici.
Evidemment avant tout le reste, le multilinguisme doit être activé dans Spip. L’approche utilisée ici repose sur des rubriques dont les titres sont traduits grâce aux balises - ces rubriques
contiennent les articles et leurs traductions.
Pour activer le multilinguisme dans le squelette,
- ajouter l’option $forcer_lang=true; dans le fichier
/config/mes_options.php
Si vous n’avez pas de fichier mes_options.php, vous pouvez le créer avec
le contenu suivant :
<?php
$forcer_lang=true;
?>- créer un fichier entete_langues.html dans le répertoire
/squelettes/noisettes/navigation, ce fichier doit contenir :
<B_langues>
<!-- Navigation Level 0 -->
<div class="nav0">
<ul>
#MENU_LANG
</ul>
</div>
</B_langues>Désormais, votre site basé sur Multiflex devrait fonctionner
correctement avec plusieurs langues.
Les mots-clés du squelette et leurs utilisations
Le comportement du squelette peut être adapté à l’aide de quelques mots-clés. Pour créer un mot-clé, entrer dans l’espace d’administration de votre site, onglet « Edition » puis « Mots-clés » et là choisir créer un nouveau mot-clé.
Il est ensuite possible d’affecter un mot-clé à un article (dans la fenêtre d’édition de l’article).
- Le mot-clé ’edito’ permet d’afficher un article « A la une » sur la page sommaire du site.
- Le mot-clé ’Pas_dans_le_menu’ permet de ne pas afficher dans le menu de navigation latéral les rubriques contenant ce mot-clé
Obtenir Multiflex 3 pour SPIP
Ce squelette est disponible en téléchargement sur la Zone :
- Zip : http://files.spip.org/spip-zone/squ...
- Svn : svn ://zone.spip.org/spip-zone/_squelettes_/oswd/3626_multiflex-3
- Sources : http://zone.spip.org/trac/spip-zone...
Dépendences :
Multiflex nécessite SPIP 2 ou SPIP 3, ainsi que 2 plugins :
Installation :
Multiflex s’installe comme un plugin dans le dossier /plugins
SPIP (>1.9.2) sait télécharger et installer automatiquement des plugins.
- créer un répertoire avec accès en écriture
/plugins/auto - se rendre dans la partie privée dans « Configuration>Gestion des Plugins »
- en bas dans le cadre « Ajouter des plugins » se trouve le champ « Adresse du plugin ou de la liste » ; Y copier l’url d’exemple (http://files.spip.org/spip-zone/paquets.rss.xml.gz) puis valider
- une liste de plugins aparait dans le même cadre ; selectionner ’squelette_multiflex3’ et valider ;
- une procedure d’installation s’effectue.
- Refaire les points 4 et 5 avec les plugins nécessaires (CFG et Palette)
- Activer ensuite les plugins téléchargés, installés dans le répertoire ’auto’.
Pour modifier les configurations CFG de Multiflex, vous devez être déclaré ’webmaster’, ce qui se fait en ajoutant dans son fichier config/mes_options.php le code php suivant :
// webmestres (auteurs 1 & 2 ici)
define('_ID_WEBMESTRES', '1:2');
Discussions par date d’activité
247 discussions
Ta réponse est arrivée pendant que j’écrivais la mienne , merci pour l’idée du dossier de sauvegarde des personnalisations même si je ne suis pas bien certain d’avoir compris ce principe de dédoublement , je verrais ça demain à tête reposée ...
Super boulot , il me reste pas mal de choses à apprendre ...
Répondre à ce message
Merci Marcimat , ça a marché !
Le code de Koakidi était-il lié à une ancienne version de PHP ?
Moi j’en sais rien mais c’est super que ça fonctionne . Je vais avoir le loisir de m’occuper de la personnalisation avec ce squelette très sympa . Je fais ce site pour le comité départemental de tennis de table de la Creuse , ça ne passionne pas les grandes foules mais c’est quelque chose que je m’étais engagé à faire en étant ignorant en programmation .Heureusement qu’il y a les forums d’entraide !
Prochain boulot : j’ai vu qu’on peut résoudre cette histoire de logos qui subissent les réducteurs de têtes alors je vais m’en occuper ...
Répondre à ce message
Je corrige suivant tes indications mais le squelette Multiflex que j’ai se présente dans mon dossier /plugins .
Dams ce dossier il y a le dossier squelette_multiflex3 dans lequel je trouve le fichier squelette_multiflex_fonctions.php
Je suis surpris que tu me proposes de placer ça dans un autre endroit ...?
Bon je fais ça et je donne des nouvelles , merci
Lorsque tu surcharges un plugin (modifie son fonctionnement) il ne faut pas modifier directement les sources (sinon tu écraseras tes modifications à chaque mise à jour du plugin), mais bien copier les fichiers que tu souhaites modifier dans ton dossier /squelettes/ à la racine de ton site (à créer s’il n’existe pas). Dans ce dossier, tu peux créer un fichier « mes_fonctions.php » et mettre le code que je t’ai donné (entre
, mais pas d’espace avant ou après). Je n’ai pas testé le code, mais je suppose que ça doit marcher.
De la même manière, il faut que tu copies le fichier du pied de page (avec la même arborescence) dans ton dossier squelettes pour le modifier, et non modifier celui de multiflex directement.
Bon courage.
Répondre à ce message
Merci pour le truc du cadre , j’ai utilisé cadre php puis cadre html, je ne sais pas si ça se fait ...
J’ai ajouté le code qui suit au fichier squelette_multiflex_fonctions.php :
J’ai ensuite ajouté le code qui suit au fichier footer.html
J’ai essayé avec des crochets , sans crochets , ...j’obtiens le résultat suivant dans la page d’accueil :
()
visiteurs depuis octobre 2008
Bon, je te corrige au feeling ok ?
A mettre dans un fichier de fonctions (squelettes/mes_fonctions.php par exemple)
A mettre dans ton squelette où tu souhaites :
Répondre à ce message
En m’inspirant de ce que j’ai vu sur un autre squelette Spip , jai fait les choses suivantes :
J’ai ajouté le code qui suit au fichier squelette_multiflex_fonctions.php :
// balise #TOTAL_VISITES
function aff_total_visites()
$query = "SELECT SUM(visites) AS total_absolu FROM spip_visites" ;
$result = spip_query($query) ;
if ($row = spip_fetch_array($result))
return $row[’total_absolu’] ;
else return "0" ;
function balise_TOTAL_VISITES($p)
$p->code = "aff_total_visites()" ;
$p->statut = ’php’ ;
return $p ;
J’ai ensuite ajouté le code qui suit au fichier footer.html ( le code est mal retranscrit car je ne sais pas recopier du code html dans cet éditeur de forum sans qu’il soit interprété !)
“> !— affichage des visites du site —>
>p>(#TOTAL_VISITES)>/p>>p>visiteurs depuis octobre 2008>/p>
”
J’ai essayé avec des crochets , sans crochets , ...j’obtiens le résultat suivant dans la page d’accueil :
()
visiteurs depuis octobre 2008
Mes tentatives doivent paraître pitoyables à quiconque sait déjà programmer mais j’ai l’impression d’avoir remué des montagnes en ouvrant tout un tas de fichiers et en les transformant ...
Si quelqu’un voit ce qui cloche , ce serait sympa ! Ma fonction "total_visites a l’air d’être inconnue de mon spip !
Ah... il faut utiliser la balise cadre ou code :
<cadre class="php"> code ici </cadre>Pour le squelette SPIP<cadre class="spip"> code ici </cadre>Si tu veux resaisir ce que tu as posté, n’hésite pas !
Répondre à ce message
Désolé , c’est encore moi .
Toujours dans le but d’afficher le nombre de visites , j’ai recopié le code proposé par KOAKIDI , je l’ai ajouté dans le fichier : squelette_multiflex_fonctions.php et ça m’a proprement fait planter le site : page blanche dans l’espace privé et public .
Peut-être faut-il adapter ce code et modifier d’autres fichiers .
Mon but est seulement d’afficher le nombre de visites du site depuis sa création .
Si quelqu’un a une idée , elle est la bienvenue .
Répondre à ce message
Je ne suis pas programmeur mais je tente de trouver ce que je cherche dans l’abondante et hermétique documentation que l’on peut avoir en ligne :
Dans les fonctions proposées par Koakidi une variable spip_visites semble être utilisée .
Est-il facile d’afficher la valeur de cette variable dans le footer où ailleurs ?
Je n’ai pas de fichier mes_fonctions.php , je veux bien le créer avec le code proposé mais je suppose qu’il va falloir l’appeler dans un code html de la page d’accueil .
Répondre à ce message
Je rectifie en relisant ma contribution :
De nombreux squelettes construits pour SPIP ( Sarka , Alternatives , ..) affichent les statistiques en page d’accueil .
Par exemple , le squelette alternatives , dispense un affichage du type : « VISITES : 12359 »
Il y a peut-être des ajoûts pas trop complexes qui permettent d’obtenir ce résultat sans aller jusqu’à ce que propose Sarka-Spip :
Statistiques des visites :
0 aujourd’hui
34 hier
17125 depuis ...
Peut-être est-il plus simple de réussir à mettre en place le plugin : « Nombre de visiteurs connectés » ?
En tout cas , j’espère que une fois cette installation faite , le nombre de visites depuis le début n’aura pas été remis à zéro .
Dans les forums , je lis des contributions parlant de balises « #visites » , est-ce quelque chose qui existe sous spip à l’installation où faut-il le rajouter ?
Répondre à ce message
Excusez-moi de reposer une question qui peut être un peu bête : le squelette Multiflex n’a pas l’air conçu pour afficher le nombre de visites .
Y-a-t-il une manipulation qui permette d’afficher le nombre total de visites comme sur un Spip natif ? J’ai coché « gérer les statistiques » dans la partie configuration mais rien n’apparait sur l’espace public .
Je suis sous spip 2.0.1
Je ne connais pas de SPIP affichant le nombre total de visite sur la partie publique du site. Ca doit pourtant être possible, y a pas de raison. Faut juste ajouter le bon code dans la partie de multiflex affichant le pied de page par exemple.
Activer les statistiques donne accès dans l’interface privée à des statistiques de visites, mais uniquement dans la partie privée encore à ce jour.
Répondre à ce message
bon, en me basant sur :
http://forum.spip.org/fr_183955.html
J’ai modifié le fichier ecrire/url/page.php ligne 40
et là, l’information lang passe bien sur toute les pages !
ça fonctionne en local... mais pas toujours en ligne...
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
