Présentation
Odaiba est un squelette minimal en 2 colonnes sous Bootstrap4.
Ce squelette est idéal pour présenter sur quelques pages une association, un portfolio personnel.
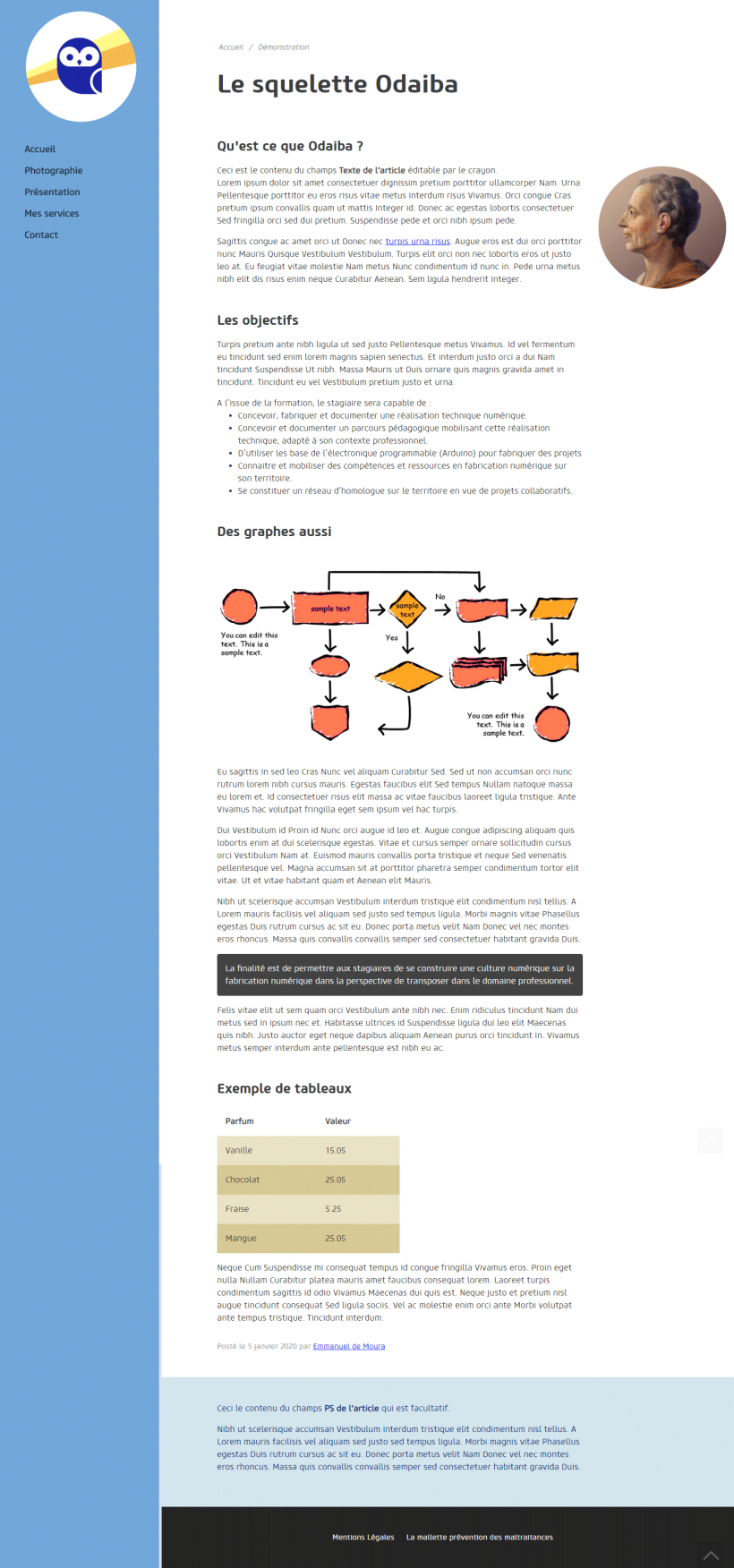
Aperçu
URL de démo : https://www.alma63.fr/
Installation
- Télécharger et activer le plugin Odaiba
- Le plugin active automatiquement les plugins
Les plugins Fulltext, Favicon, Court-circuit 2 peuvent être installés en complément.
Court-circuit 2 est fortement recommandé pour limiter les pages intermédiaires et les clics inutiles pour accéder aux articles.
A l’installation, le plugin crée aussi
- un champs extra pour gérer les tris des rubriques
Lorsque votre site passe en production, il est recommandé d’activer la compression des fichiers Javascript et CSS pour avoir un site rapide à charger.
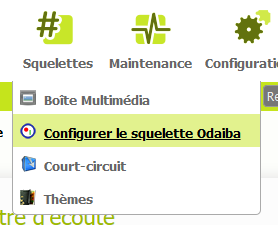
Configuration
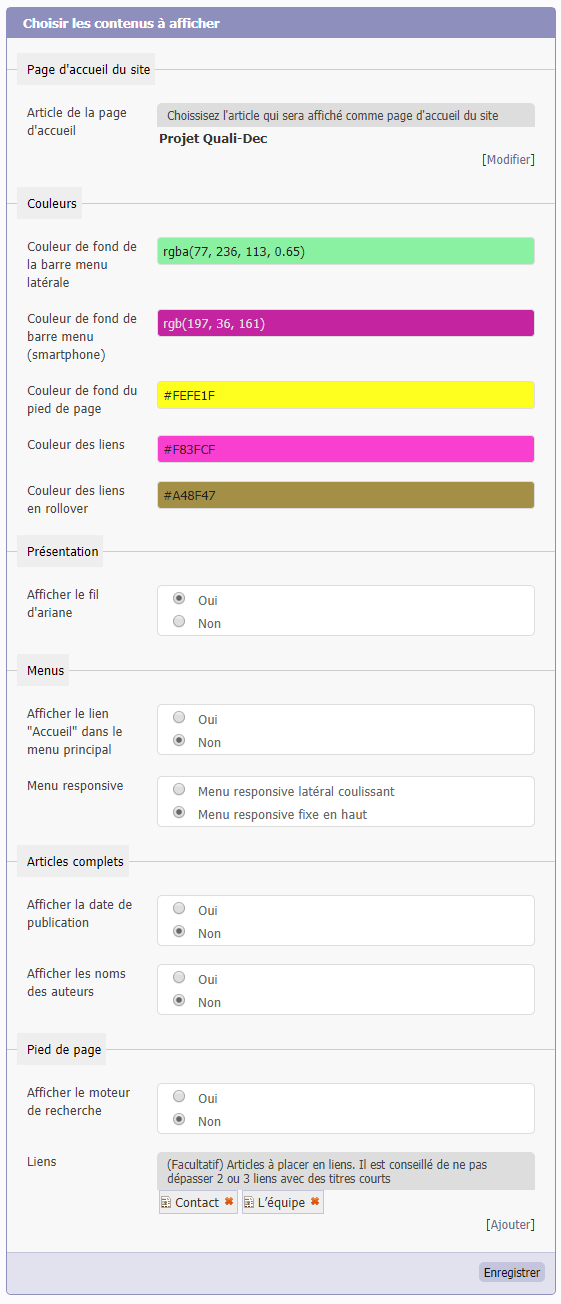
Le squelette est configurable

Choix des contenus (articles, moteur de recherche, liens dans le pied de page) et des couleurs principales
Liens vers la page démo

Menu latéral : logo
Le logo figurant dans le menu est le logo du site SPIP qui peut être renseigné via le menu Configuration > Identité du site
Il est conseillé de choisir un format carré avec de la marge blanche car le logo est affiché sous forme ronde.
Menu latéral : contenu
Le menu haut est constitué des rubriques à la racine listés par numéros
Exemple : 10. Actualités, 20. Contact, ....
On cache les rubriques dont le titre commence par 99. ...
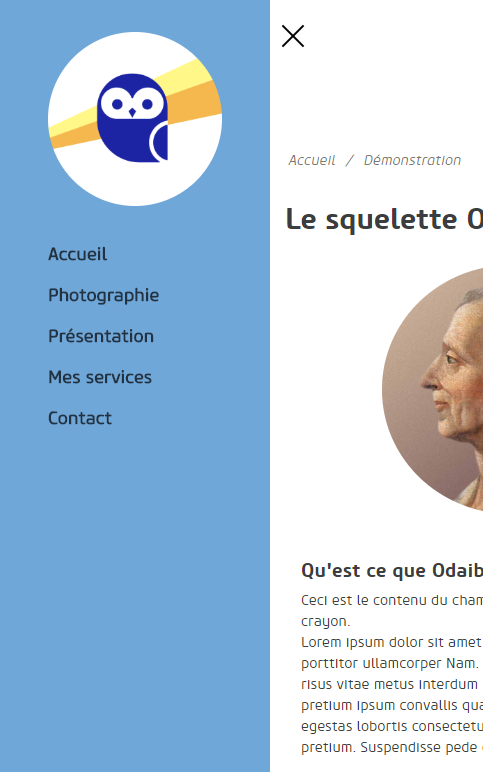
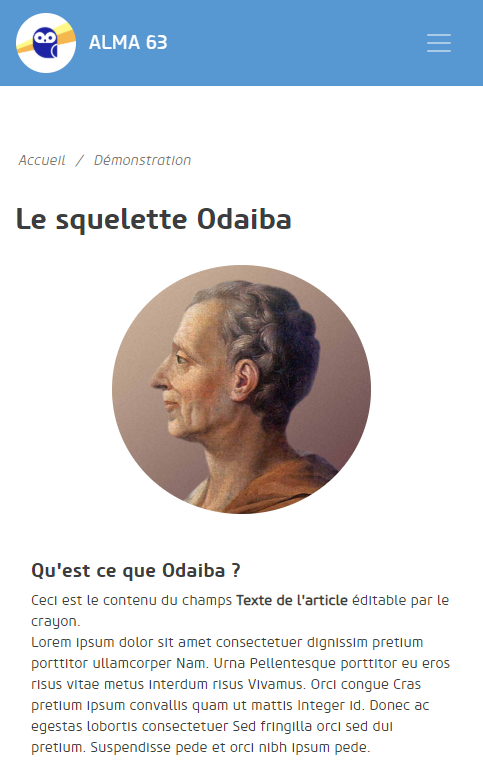
Dans le menu configuration, vous pouvez choisir l’aspect du menu en version responsive
- soit un menu fixe placé en haut déroulant
- soit un menu placé à gauche glissant
| Menu responsive gauche | Menu responsive haut |
|---|---|

|

|
Page d’accueil
La page d’accueil est un article SPIP.
Vous pouvez le choisir depuis le menu de configuration.
Personnaliser Odaiba
Vous pouvez surcharger les feuilles de style du squelette en ajoutant la vôtre.
Cette feuille de style devra s’appeler css/perso.css.
Il est recommandé de la déposer dans le répertoire squelettes/
Remarques
Le squelette est sur la zone. N’hésitez pas à contribuer en conservant à l’esprit de laisser le squelette aussi générique que possible.




Discussions par date d’activité
13 discussions
Simple efficace merci pour les squelettes
https://541.naalrost.fr/
Répondre à ce message
hummmmmmm
j’ai un soucis avec la pagination
https://541.naalrost.fr/spip.php?rubrique3
une idée ?
Répondre à ce message
Bonjour
Spip 4.2.6
je rencontre un probléme avec la pagination sur les articles
que puis je faire sur le fichier : inc_rubrique_liste_articles_actu.html
C’est déjà corrigé depuis 2 jours avec la version d’odaiba v1.2.1 ...
Il fallait mettre à jour les styles pour SPIP 4 pour intégrer les mises à jour de balisages de la pagination.
ok mais pas chez moi en mutualisation avec
spip 4.2.6 + Odaiba 1.2.1
sans personalisation /squelettes
https://541.naalrost.fr/spip.php?rubrique3&var_mode=recalcul
Répondre à ce message
Bonjour,
merci pour ce très beau squelette. J’ai réussi à l’installer mais je ne comprends pas pourquoi le forum associé aux articles ne s’affiche pas. Merci d’avance pour votre aide.
Bonjour
Pour l’instant, le squelette est vraiment minimal et ne gère pas les forums ....
Si vous en avez vraiment besoin, on peut intégrer relativement facilement en reprenant les forums de squelette de base. Dites-moi.
OK, merci pour votre réponse.
J’ai ajouté une balise #FORMULAIRE_FORUM au fichier inc_article_full.html et ça fonctionne !
Par contre c’est un peu moche (voir PJ) et je ne sais pas trop comment améliorer cela ...
Regarde le squelettes-dist/article.html , il faut ajouter à inc/inc_article_full.html
pour l’habillage, ajouter les CSS correspondantes à l ’habillage du forum que tu peux trouver dans squelettes-dist/css/theme.css
N’hésitez pas à proposer cela sur le git du projet si c’est assez générique
Bonne chance
cool
merci pour les infos en ligne sur notre site
Répondre à ce message
Bonjour,
Je souhaite modifier le texte « Désolé, cette page n’existe plus. » dans la 404.
J’ai cherché. Sans succès. Où se trouve-t-il ?
D’avance merci.
https://git.spip.net/spip-contrib-squelettes/odaiba/src/branch/master/lang/odaiba_fr.php#L12
Merci. Désolé de t’avoir dérangé pour ça.
Répondre à ce message
Bonjour,
Sur SPIP 3.2.8 [24473], la mise à jour du plugin « Métas + » (version : 2.3.8) mets le bazar avec le plugin « Odaiba » (version : 1.0.7).
Fatal error: Can't use function return value in write context in /../../../../plugins/auto/metasplus/v2.3.8/metasplus_pipelines.php on line 47D’avance merci.
On dirait plutôt une erreur de metas+ .... Merci de consulter le forum de plugin metas+
Cela ressemble à une erreur due à une vieille version de PHP
Oui, le pauvre Odaiba n’y est pour rien :)
Ça sera corrigé dans la prochaine version de Métas +.
(Quelle version de php au fait, pour être sûr ?)
Oui de « Métas + ». C’est bien une erreur de PHP. Merci pour la réactivité. Bien cordialement.
Je n’avais pas configuré PHP sur mon hébergement IONOS. Par défaut, il était sur PHP 5.4. Odaiba et Métas + fonctionnent à présent avec PHP 7.0 mais pas au-dessus. En tout cas pas chez IONOS. J’attends la prochaine version de Métas +, et je t’informe. si tu le souhaites.
Répondre à ce message
Bonjour,
Je n’arrive plus en ce 27 avril 2020 à télécharger le fichier ZIP du plugin ? Merci.
il y a eu un plantage des serveurs communautaires ce week-end, et du coup plus de generation de certains zip. On regarde.
sinon temporairement tu peux le récupérer depuis :
https://git.spip.net/spip-contrib-squelettes/odaiba/archive/v1.0.7.zip
oui, j’ai tenté le coup, mais ensuite ce sont les dépendances qui ne suivent pas. (oembed en premier lieu).
il faut les dépôts fonctionnent.... la communauté SPIP est en train de refondre son architecture de distribution des zips.... un peu de patience.
sinon vous pouvez les récuperer manuellement depuis https://plugins.spip.net/
Répondre à ce message
Cher erational,
Merci pour ce squelette. Simples et très beau. Premiere chose, j’ai traduit le fichier lang vers le portugais du Brésil. Comment envoyer le fichier traduit ? Deuxièmement, je n’ai pas encore très bien compris comment montrer d’autres articles d’une rubrique dans un site construit sous Odaiba, comme l’exemple de l’image do site Alma. Comment ces belles puces apparaissent elles ?
Hello Filipe
Pour ajouter le fichier de langue, si tu connais git, tu peux la proposer sur
https://git.spip.net/spip-contrib-squelettes/odaiba
(Sinon je t’envoie un email perso)
Pour les puces, il s’agit d’une simple astuce CSS
dans style.css
Salut erational,
Merci pour la réponse. Est-ce que tu pourrais nous expliquer avec un peu plus de détail comment le plugin court circuit fonctionne avec Odaiba ? Je ne comprends pas la navigation du site Alma63. Les liens du menu envoient toujours vers de articles ? Pour la traduction, je peux t’envoyer par mail.
Le menu d’Odaiba liste uniquement les rubriques.
Parfois on souhaite faire apparaitre 1 article dans le menu
donc l’astuce consiste alors à avoir une rubrique avec un seul article mais cela génère une page intermédiaire avec un clic inutile
Le plugin court-circuit permet d’éviter ce prblème en activant l’option « rediriger si la rubrique contient un seul article » (on peut mettre les autres options sur « non »)
Ce qui donne la capture suivante.
Super ! Merci beaucoup.
Répondre à ce message
Bonsoir,
J’ai pas encore testé ce squelette mais ça viendra.. le lien
URL de démo : https://www.alma63.fr/ .semble mort.
Bonjour,
Merci pour le signalement :)
Le lien https://www.alma63.fr/ est de nouveau actif.
Sinon un autre site utilisant le thème avec une personnalisation :
http://litteralutte.com
Répondre à ce message
Bonjour, je suis un débutant absolu,
je connais un peu le fonctionnement des squelettes (html et css) et je voulais juste changer la couleur de la barre latérale, bleue, parce qu’elle ne va pas du tout avec mon logo (rouge vif) et je voulais savoir comment faire ? si j’ai bien compris passer par une feuille css nommée css/perso.css. mais après comment faire ?
Bonjour
Il faut créer un nouveau fichier /squelettes/css/perso.css
Pour passer en rouge, on « surcharge » (= on reprogramme) les éléments du squelette qui étaient en bleu en rouge.
Ce qui donne
Ensuite, il faut vider le cache et recalculer ta page et ton site passe en rouge :)
Merci beaucoup erational, je fonce essayer ça !
énorme merci erationale ça a fonctionné parfaitement !
http://litteralutte.com/
par contre j’ai juste un problème avec la page d’accueil, j’ai défini la page que je voudrais dans le plugin odaiba, mais ça continue à m’afficher un 404...
désolé pour le dérangement et encore merci !
c’est corrigé avec la version odaiba 1.0.5.
Pensez bien à vider l’historique de votre navigateur pour avoir la bonne redirection de la page d’accueil sur l’article désigné comme article d’accueil.
La version 1.0.7 permet de personnaliser les couleurs principales directement dans le menu de configuration :)
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
