Présentation
Sendagi est un squelette sous Bootstrap4.
- La page d’accueil est hautement modulable et permet une présentation sophistiqué façon « one page »
- Les pages articles et rubriques permettent de gérer un site éditorial classique avec beaucoup de contenus
Ce squelette est idéal pour des sites de documentation, de rapports d’études, ....
Aperçu
URL de démo : https://www.projet-makasi.fr/
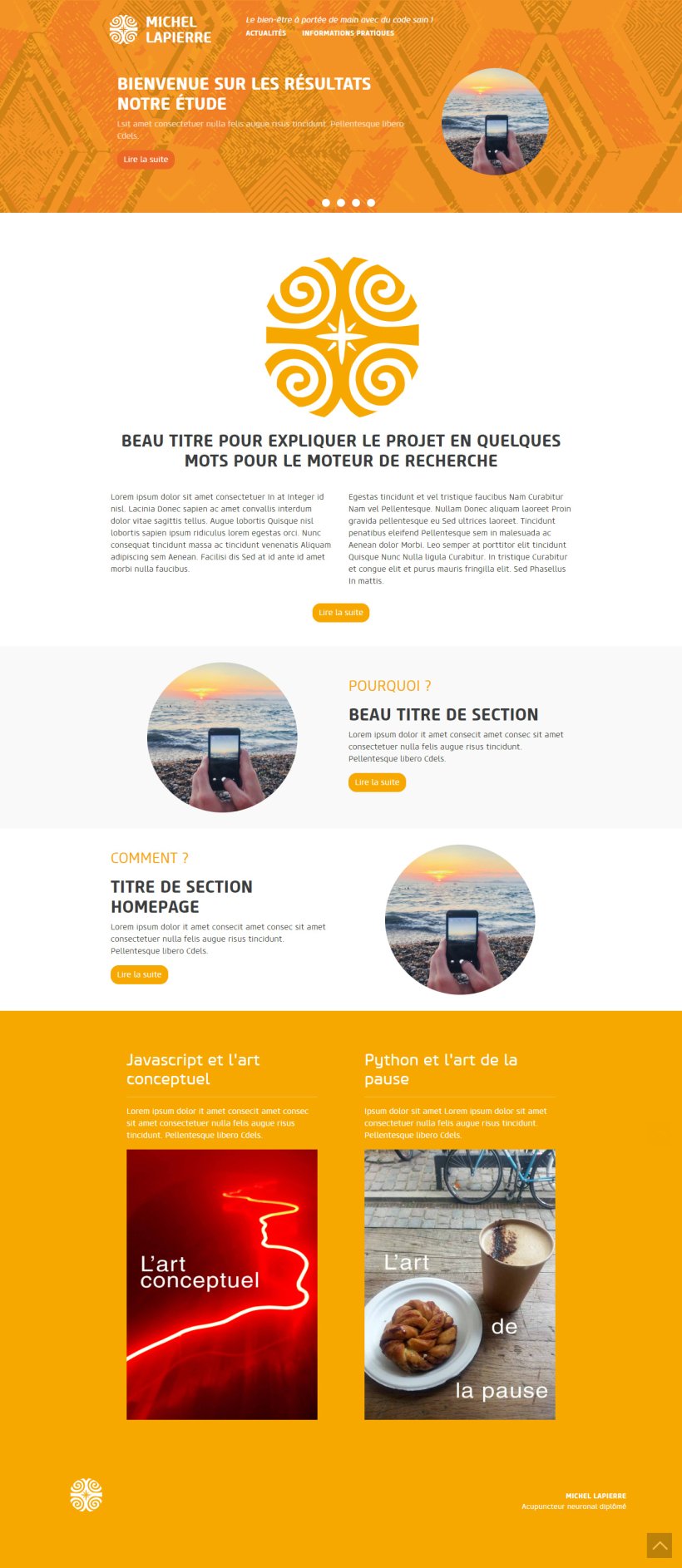
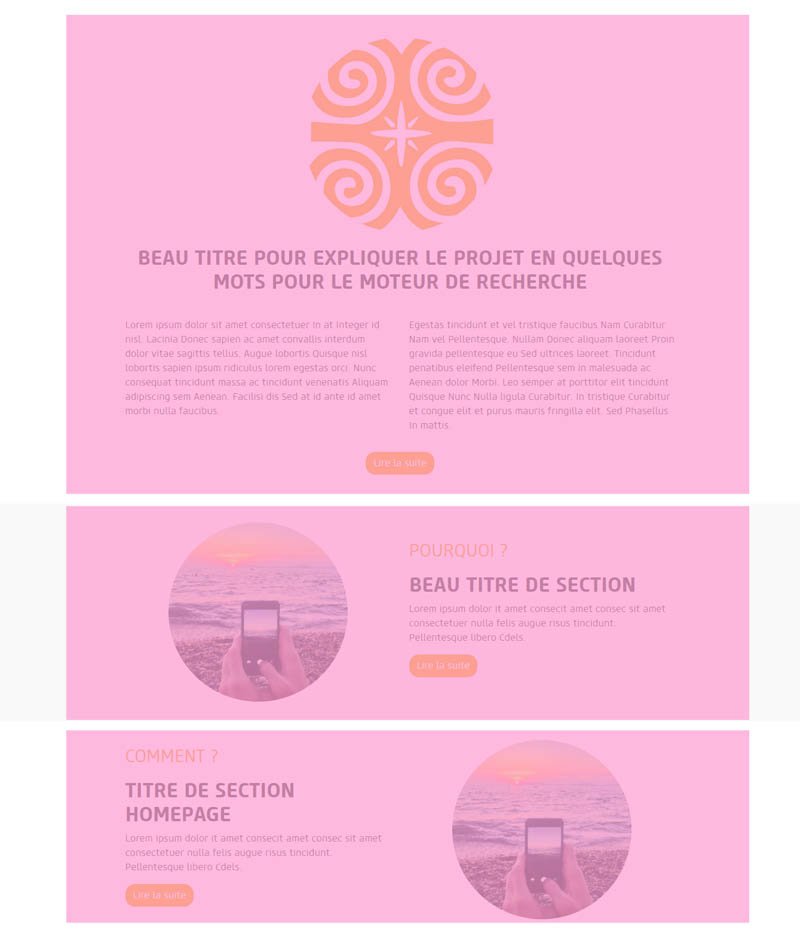
Page d’accueil
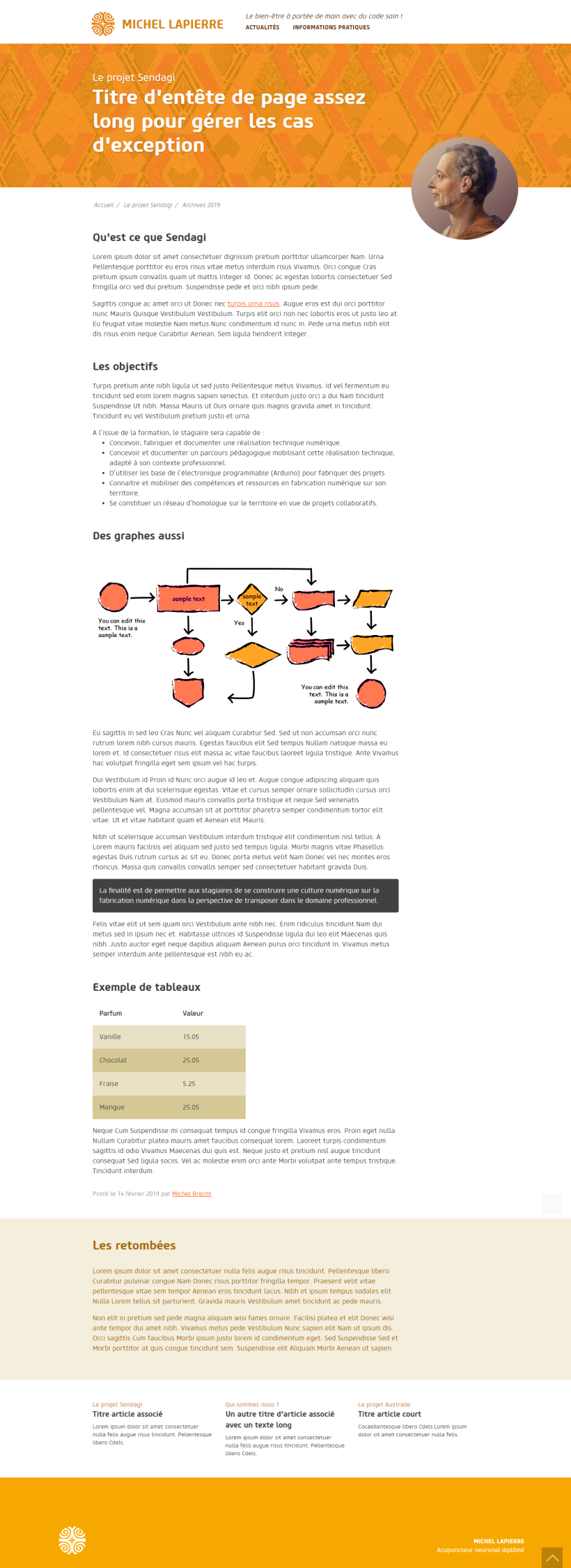
Page article
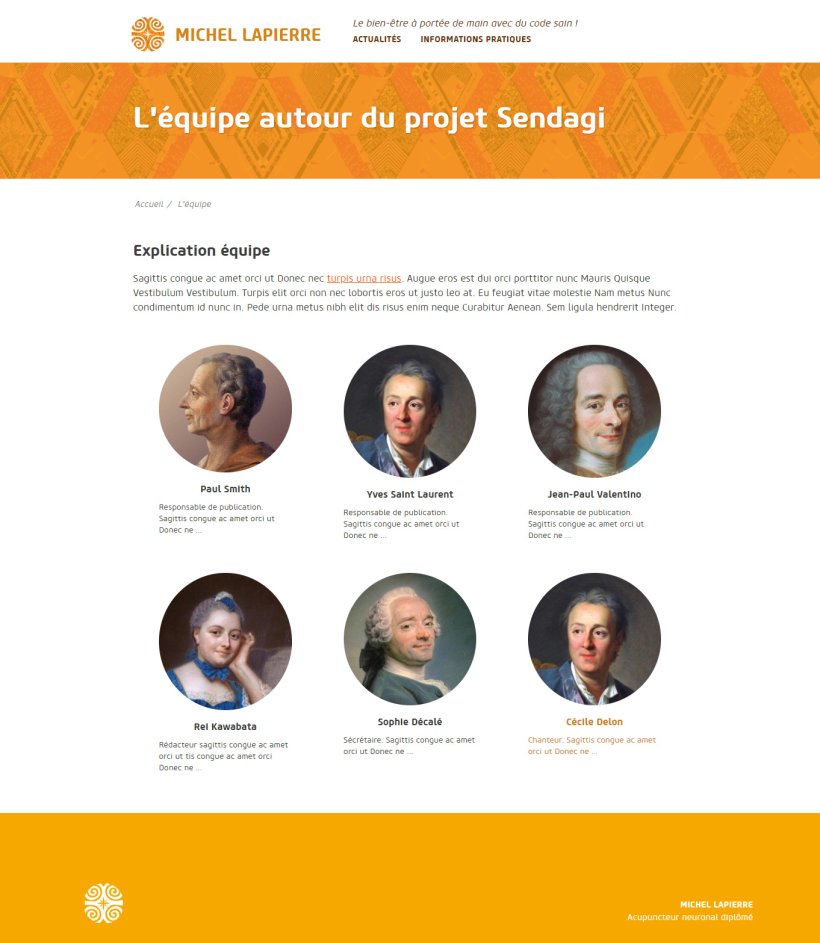
Page rubrique équipe
Installation
- Télécharger et activer le plugin Sendagi-
- Le plugin active automatiquement les plugins
A l’installation, le plugin crée aussi
- un champs extra pour gérer les tris des rubriques
- 3 sélections éditoriales pour gérer la page d’accueil (voir détails plus bas)
Les plugins Favicon, Fulltext, Court-circuit 2 peuvent être installés en complément.
Lorsque votre site passe en production, il est recommandé d’activer la compression des fichiers javascript et CSS pour avoir un site rapide à charger.
Configuration
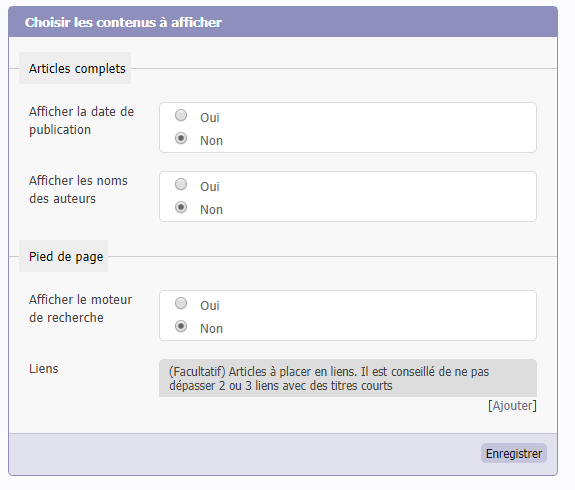
Le squelette est configurable

Choix des contenus (articles, moteur de recherche, liens dans le pied de page)

Liens vers les séléctions éditoriales pour gérer la page d’acceuil

Liens vers les pages démo

Menu haut
Le menu haut est constitué des rubriques à la racine listés par numéros
Exemple : 10. Actualités, 20. Contact, ....
On cache les rubriques dont le titre commence par 99. ...
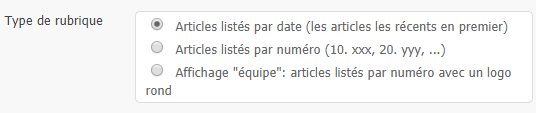
Classement des rubriques
Sur chaque rubrique, vous pouvez choisir l’ordre des affichages des articles qui y figurent

Page d’accueil
La page d’accueil est composé de 3 zones chacunes gérées par 3 sélections éditoriales qui sont automatiquement créees à l’activation du plugin.
Zone 1 : Le diaporama
Identifiant de la zone éditoriale : accueil-diaporama
Descriptif : On liste les items de la sélection sous forme de diaporama
Zone 2 : Le contenu
Identifiant de la zone éditoriale : accueil-contenu
Descriptif :
On liste les items de la sélection sous forme de blocs :
- Le 1er item est présenté en pleine largeur sur 2 colonnes
- Les items suivants sont présentés à la suite avec le logo en alternance à gauche ou à droite
Zone 3 : Le contenu en extra
Identifiant de la zone éditoriale : accueil-extra
Descriptif :
On liste les items de la sélection sous forme de blocs en bas de page dans une zone orange.
Chaque item occupe la moitié de largeur utile.
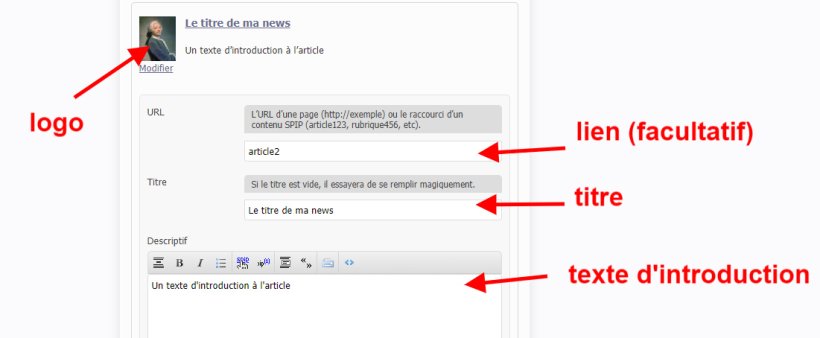
Pour chaque sélection éditoriale, il faut veiller à renseigner logo, titre, descriptif et éventuellement le lien
Si vous souhaitez changer ce bloc, le fichier squelette à éditer : inc/inc_sommaire_extra.html
Personnaliser Sendagi
Vous pouvez surcharger les feuilles de style du squelette en ajoutant la vôtre.
Cette feuille de style devra s’appeler css/perso.css.
Il est recommandé de la déposer dans le répertoire squelettes/
Exemple de site utilisant le squelette Sendagi avec une feuille de style personnalisée :
https://www.infini.fr/
Remarques
Le squelette est sur la zone. N’hésitez pas à contribuer en conservant à l’esprit de laisser le squelette aussi générique que possible.









Discussions par date d’activité
16 discussions
Bonjour,
_Merci pour ce beau squelette qui m’a sorti d’affaire après la grosse galère de juin/juillet.
_Une question cependant : est-il possible, de façon simple (sans aller modifier les squelettes), de faire apparaître les derniers articles publiés dans la partie « contenus en extra » de la page d’accueil, ou à défaut dans la partie « contenus » de la même page ?
Merci par avance, et ...
bel été !
—
jean-luc
Sans modifier les squelettes non
Mais la surcharge est très simple à effectuer.
bel été
Merci de répondre.
Je suis un peu frileux avec ces modifications....
Comment faire, alors ?
le contenu en extra sur la homepage est le bloc : inc/inc_sommaire_extra.html
Vous pouvez donc le surcharger en créant un fichier squelettes/inc/inc_sommaire_extra.html
Dans ce fichier, vous pouvez placer le code que vous voulez... Par exemple une boucle pour lister les dernières articles, ....
Merci beaucoup,
J’ai pu trouver le fichier et faire afficher la liste des derniers articles. Mais je ne réussis pas à faire que ces derniers articles soient affichés en tant que contenus extra (avec la même présentation).
Je peux vous demander un dernier coup de main ?
Il suffit de reprendre le marquage HTML du bloc surchargé
Par exemple, si vous créez un fichier squelettes/inc/inc_sommaire_extra.html avec le code suivant (à vérifier, non testé)
Répondre à ce message
Comment activer et afficher les forums article ?
Merci et encore bravo
Robert
Répondre à ce message
Bonjour et bravo pour ce superbe site...
J’ai besoin d’utiliser le plugin Polyhierarchy avec ce squelette mais je n’ai pas réussi à trouver comment. Je ne me retrouve pas dans la structure des fichiers de ce squelette.
Possible ? De l’aide ?
Robert
Bonjour
Pour adapter le plugin à Polyhierarchie, il faut reprendre les fichiers qui gèrent les boucles rubriques pour les surcharger pour intégrer la polyhierarchie
A priori cela devrait toucher les fichiers suivants
- inc/inc_rubrique.html
- inc_rubrique_equipe.html
- inc_rubrique_liste_articles_actu.html
- inc_rubrique_liste_articles_numero.html
Pas réussi... Désolé...
J’ai inséré branche #ID_RUBRIQUE dans les boucles mais ça ne marche pas.
Une idée ? Merci beaucoup
Robert
Comme cela non. Il faut regarder regarder en détails à quel niveau la polyhierarchie n’est pas reconnue.
Je me réponds...
Après de multiples tâtonnements, j’ai réussi à faire fonctionner Polyhierarchy avec le squelette Sendagi.
Fichier inc_rubrique (ligne 43) ajout de id_parent
Fichier inc_rubrique_liste_articles_actu (ligne 10) ajout de enfants ?
Si ça peut servir...
Et merci pour les aides
Robert
Bravo ! Merci pour le retour et le partage.
Répondre à ce message
Bonjour,
Question bête... Comment est-ce que l’on peut personnaliser le logo du site ? J’ai tenté de le charger dans le back office de SPIP mais sans succès. Merci d’avance pour votre aide.
Bonsoir
Je pense qu’il faut copier le fichier
plugins/auto/sendagi/v1.1.1/inc/inc_header.html
vers
squelettes/inc/inc_header.html
et modifier la ligne :
<img src="#CHEMIN{img/logo-sendagi-couleur.svg}" width="90" height="90" alt="#NOM_SITE_SPIP" class="header-logo-img" />en quelque chose du genre :
et pareil pour plugins/auto/sendagi/v1.1.1/inc/inc_header-sommaire.html
Merci beaucoup ! ça fonctionne bien !
Répondre à ce message
Bonjour,
J’ai un soucis pour l’affichage du logo des articles d’une rubrique « équipe ».
Si je mets le logo de l’article en 300x300 px, il s’affiche correctement sur la page de la rubrique, mais plus petit que la cadre dans l’article.
Si je mets en 600x600px le logo de l’article, il ne s’adapte pas au cadre sur la page rubrique, il affiche la partie en haut à gauche de l’image, mais il est au bon format pour la page de l’article.
On peut voir ce problème aussi sur le site https://www.projet-makasi.fr/L-equipe
en cliquant sur « Karna Coulibaly » par exemple, mais pour Séverine Carillon ça à l’air de fonctionner.
Quelqu’un·e à une piste ?
Répondre à ce message
Bonjour,
Beau squelette, merci.
J’ai fouillé pour trouver comment supprimer le « target_blank » des liens externes dans les textes :
Il faut supprimer « .attr(’target’,’_blank’) » dans le fichier js à recopier dans /squelettes/js/gui.js
Répondre à ce message
Encore moi...
Dans sélection éditoriale, j’ai plusieurs articles avec logos. Lorsque je clique sur « modifier » dans le logo, rien ne se passe et apparaît le mot « fermer ».
Comment faire pour changer le logo dans « sélection éditoriale » ?
Merci
Répondre à ce message
Bonjour,
Squelette très classe !
Mais je n’arrive pas à faire fonctionner la page accueil.
- Tous les plugins sont en place
- J’ai paramétré 2 « sélections d’articles » mais rien n’apparaît !
Voir capture de mes réglages...
Merci de votre aide
Robert
C’est bizarre. Normalement le plugin lorsqu’il s’installe crée 3 sélections éditoriales dont les identifiants sont :
Si ce n’est pas le cas, il faut créer 3 sélections à la main avec ses identifiants.
Elles devraient alors se lister à gauche dans le menu de configuration de sendagi.
Pour infos, quelles sont vos versions de SPIP et de PHP ?
Merci pour votre réponse.
PHP 7.2 - SPIP 3.2.9
J’ai essayé PHP 7.3 et PHP 7.4 mais j’avais beaucoup d’erreurs en partie privée et les menus n’apparaissaient pas.
Comment créer les 3 sélections à la main ?
Merci
PHP 7.2 - SPIP 3.2.9 est la meilleur configuration possible.
Pour créer des sélections à la main, aller dans Menu éditions > sélections éditoriales > créer une sélection éditoriale
(soit l’url ecrire/ ?exec=selections )
Je l’avais fait. (voir capture)
Mais j’ai le message à gauche « Cette sélection n’est liée à aucun objet »...
Robert
C’est normal que la sélection ne soit pas liée à un objet
Par contre, attention : c’est le champs identifiant qu’il faut renseigner (en non le titre)
voir la capture suivante
Super ! C’est ça ! Ça marche.
Merci
Répondre à ce message
Impossible d’activer Sendagi
Hebergeur OVH / base Mysql / SPIP 3.2.7 [24473]
Bonjour,
Après installation de SPIP, j’ai écrit 4 articles pour tester. Tip top.
Ensuite après plusieurs tentatives avec gestion des plugins, j’arrive à charger Sendagi (sans activation). Je vérifie bien avec Ftp que j’ai bien plugins/auto/sendagi
Mais au moment de l’activation (via l’interface gestion des plugins), je vois apparaitre furtivement une fenêtre de téléchargement (?) puis .... écran blanc. Plantage complet de SPIP.... nada, walou
En Ftp, je vois simplement sur le serveur la création de plugin/auto/metaplus et plugin/auto/crayons. Ce dernier répertoire est vide (!)
J’ai appris auparavant à utiliser Sauvegarde/Restauration, ce qui m’a bien servi ....
Je suis bon pour réinstaller SPIP, mais rien n’y fait après quelques tentatives ....
Voilà ... je bloque un peu dans la recherche d’erreur ....une idée ?
Bizarre, Sendagi ne réclame rien de particulier ....
Quelle version de PHP as-tu ?
Sinon active le mode debug pour voir quelles sont les erreurs.
Dans ton fichier config/mes_options.php, ajoute temporairement
Cela te permettra de voir d’où vient l’erreur
J’ai la version php 5.4.45
Je vais tester le mode debug indiqué après avoir fait mes sauvegardes ...
J’ai la version php 5.4.45
Message d’erreur :
Fatal error : Can’t use function return value in write context in /home/encoreunzr/www/spip/plugins/auto/metasplus/v2.3.7/metasplus_pipelines.php on line 47
Il faut passer au PHP 5.6 c’est le minimum requis pour SPIP
Je te conseille de passer à PHP 7.0
Tout devrait bien fonctionner ensuite
(ne pas oublier d’enlever les lignes du mode debug quand tout fonctionne bien)
Ok, je n’avais pas fait attention que la version de base OVH était .... ancienne (!)
Je viens de passer en PHP 7.2
Ça a l’air de fonctionner correctement maintenant.
Il n’y a pas possibilité de vérifier la version requise à l’installation de Sendagi (?)
Merci pour votre aide !!!
Répondre à ce message
Bonjour,
Tout d’abord, merci pour la précédente réponse. En suivant les instructions, j’ai réussi à m’en sortir. J’ai toutefois supprimé les brèves qui effectivement ne servaient pas à grand chose.
Par contre, je n’arrive pas à remettre en place la légende des tableaux qui a disparu. Est-ce que c’est dans la feuille de style perso ?
Merci à nouveau
Alors je réponds à ma question, ayant trouvé la solution entre temps ! Il suffit de changer la feuille de style perso.css que vous aurez pris soin d’installer dans le dossier squelette/css
Voilà ce que j’ai rajouté à titre personnel :
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
