Présentation
Sendagi est un squelette sous Bootstrap4.
- La page d’accueil est hautement modulable et permet une présentation sophistiqué façon « one page »
- Les pages articles et rubriques permettent de gérer un site éditorial classique avec beaucoup de contenus
Ce squelette est idéal pour des sites de documentation, de rapports d’études, ....
Aperçu
URL de démo : https://www.projet-makasi.fr/
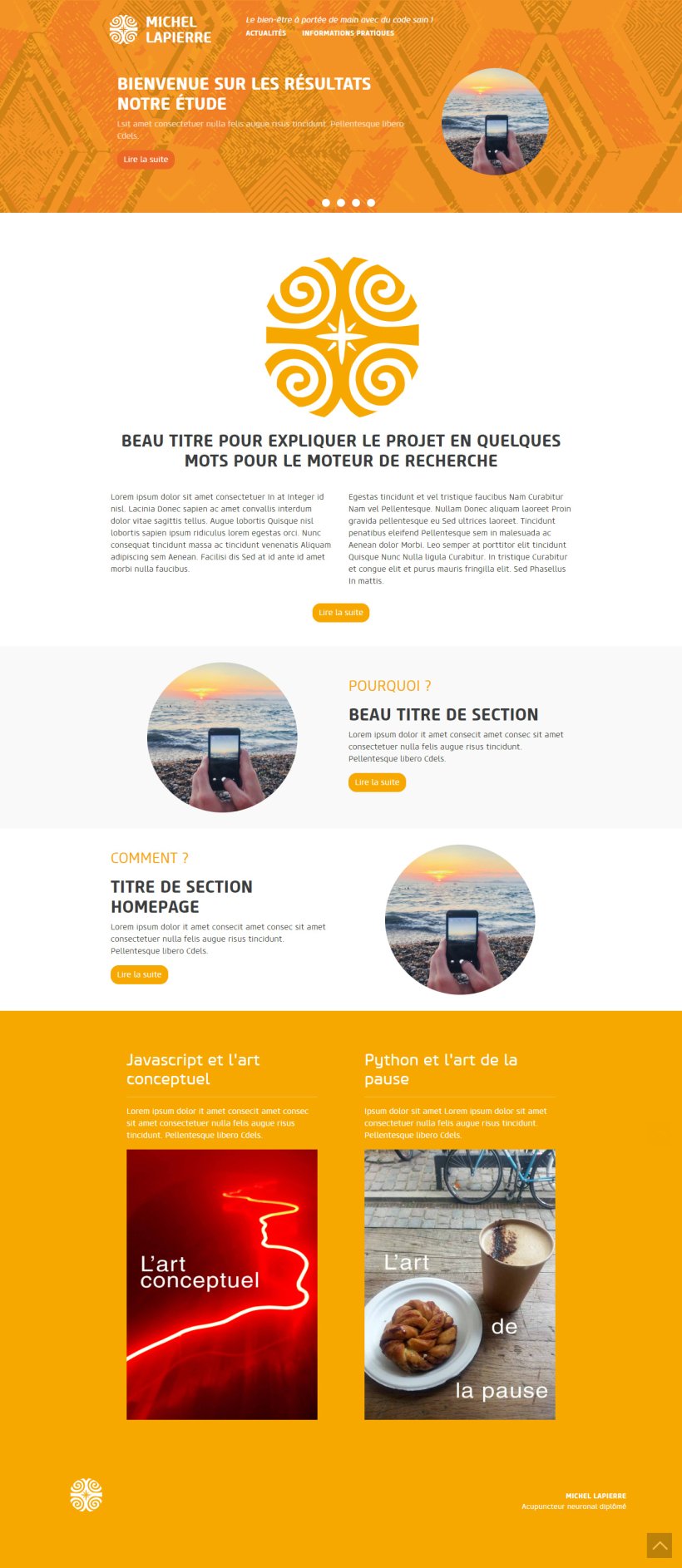
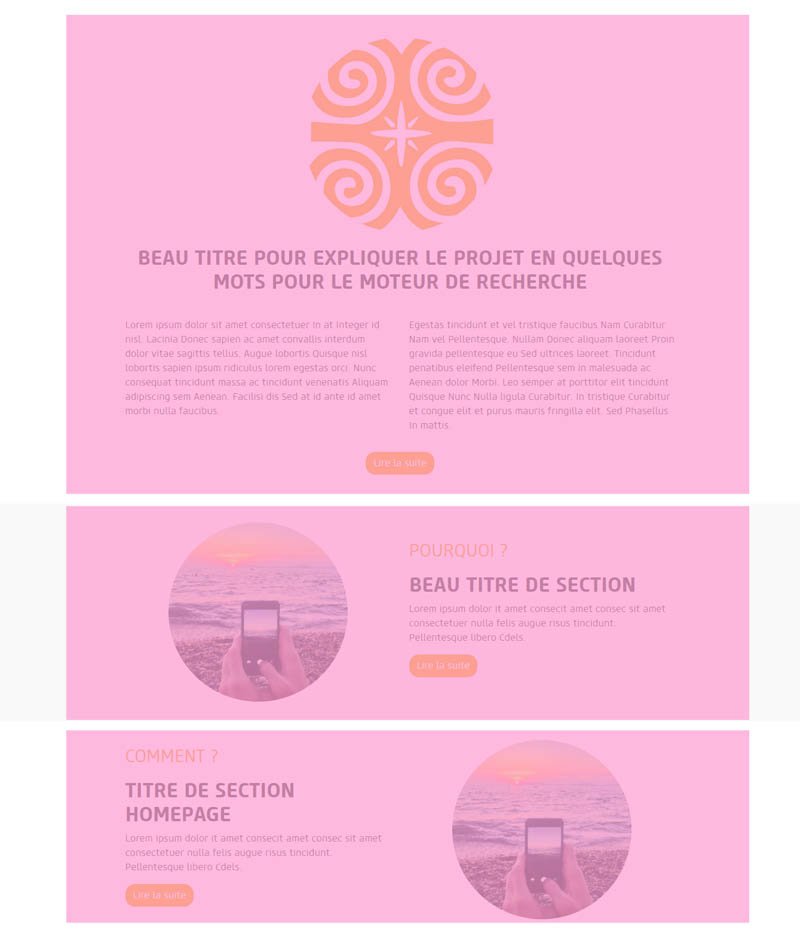
Page d’accueil
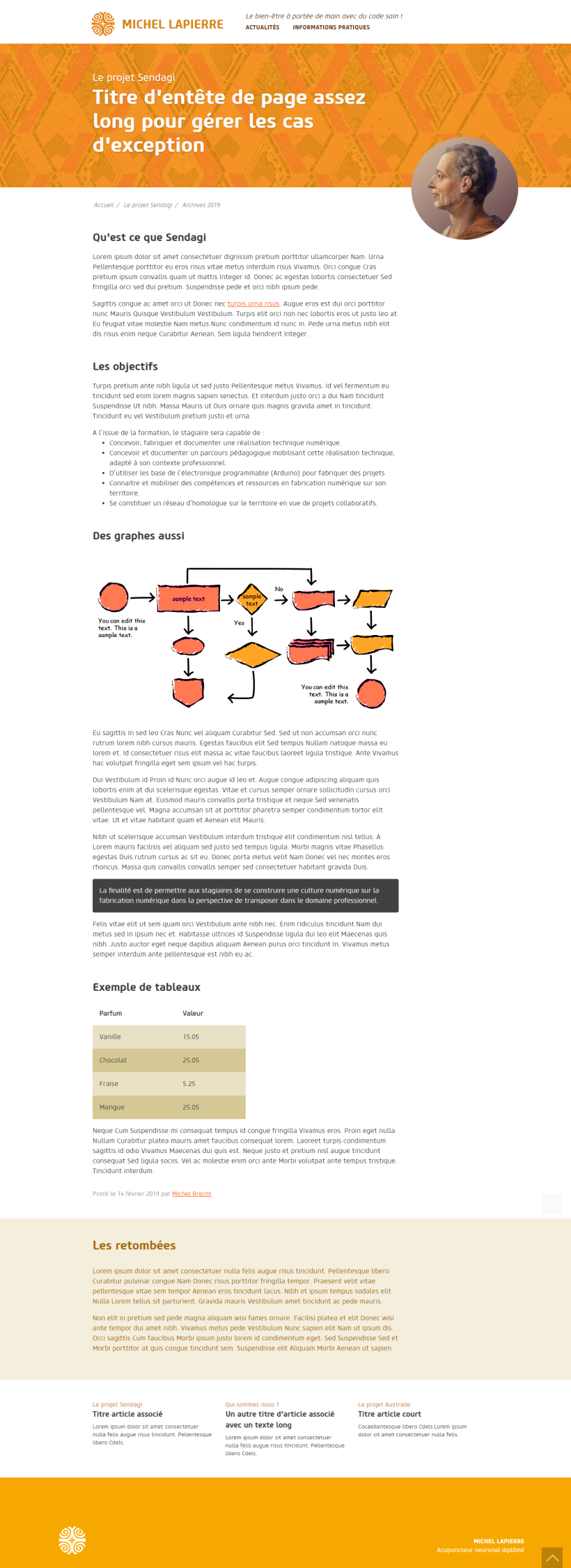
Page article
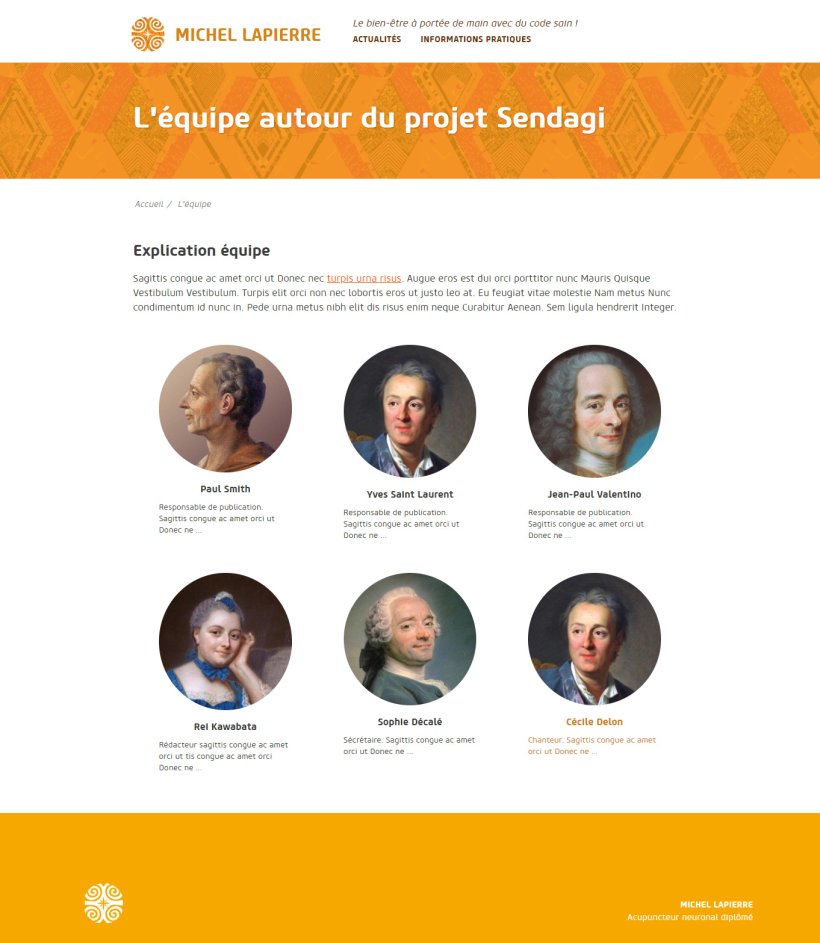
Page rubrique équipe
Installation
- Télécharger et activer le plugin Sendagi-
- Le plugin active automatiquement les plugins
A l’installation, le plugin crée aussi
- un champs extra pour gérer les tris des rubriques
- 3 sélections éditoriales pour gérer la page d’accueil (voir détails plus bas)
Les plugins Favicon, Fulltext, Court-circuit 2 peuvent être installés en complément.
Lorsque votre site passe en production, il est recommandé d’activer la compression des fichiers javascript et CSS pour avoir un site rapide à charger.
Configuration
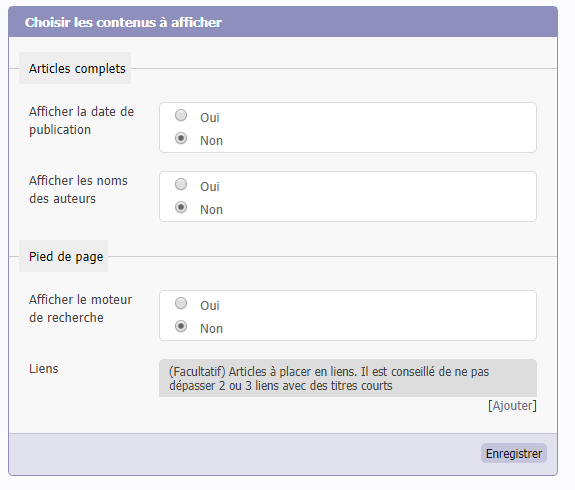
Le squelette est configurable

Choix des contenus (articles, moteur de recherche, liens dans le pied de page)

Liens vers les séléctions éditoriales pour gérer la page d’acceuil

Liens vers les pages démo

Menu haut
Le menu haut est constitué des rubriques à la racine listés par numéros
Exemple : 10. Actualités, 20. Contact, ....
On cache les rubriques dont le titre commence par 99. ...
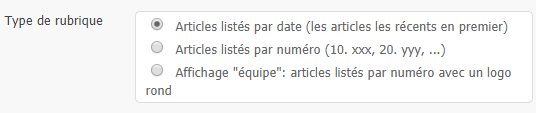
Classement des rubriques
Sur chaque rubrique, vous pouvez choisir l’ordre des affichages des articles qui y figurent

Page d’accueil
La page d’accueil est composé de 3 zones chacunes gérées par 3 sélections éditoriales qui sont automatiquement créees à l’activation du plugin.
Zone 1 : Le diaporama
Identifiant de la zone éditoriale : accueil-diaporama
Descriptif : On liste les items de la sélection sous forme de diaporama
Zone 2 : Le contenu
Identifiant de la zone éditoriale : accueil-contenu
Descriptif :
On liste les items de la sélection sous forme de blocs :
- Le 1er item est présenté en pleine largeur sur 2 colonnes
- Les items suivants sont présentés à la suite avec le logo en alternance à gauche ou à droite
Zone 3 : Le contenu en extra
Identifiant de la zone éditoriale : accueil-extra
Descriptif :
On liste les items de la sélection sous forme de blocs en bas de page dans une zone orange.
Chaque item occupe la moitié de largeur utile.
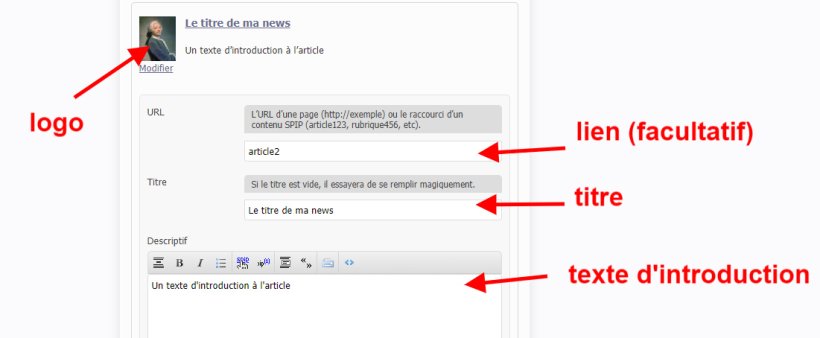
Pour chaque sélection éditoriale, il faut veiller à renseigner logo, titre, descriptif et éventuellement le lien
Si vous souhaitez changer ce bloc, le fichier squelette à éditer : inc/inc_sommaire_extra.html
Personnaliser Sendagi
Vous pouvez surcharger les feuilles de style du squelette en ajoutant la vôtre.
Cette feuille de style devra s’appeler css/perso.css.
Il est recommandé de la déposer dans le répertoire squelettes/
Exemple de site utilisant le squelette Sendagi avec une feuille de style personnalisée :
https://www.infini.fr/
Remarques
Le squelette est sur la zone. N’hésitez pas à contribuer en conservant à l’esprit de laisser le squelette aussi générique que possible.









Discussions par date d’activité
16 discussions
Bonjour,
je tente vainement de faire fonctionner le thème avec les mots-clés et les brèves. Est-il possible de les intégrer à l’intérieur du thème ? Si oui, je sèche. J’ai tenté d’insérer un squelette perso pour les 2, mais le rendu se fait dans le contexte de spip par défaut.
Je ne vois pas où il faut intervenir pour adapter le thème (dans le fichier js ?).
Merci pour votre aide.
Bonjour
Oui Sendagi ne gère pas les brèves qui sont un objet éditorial un peu déprécié ni les mots-clés (par flemme ....)
Pour les utiliser, il s’agit de ajouter ou surcharger les fichiers comme tous les autres objets SPIP.
Par exemple pour ajouter lesr brèves, ajouter un fichier squelettes/breve.html
Et ajouter un code pour retrouver les fichiers sendagi, par exemple
Bonne chance !
Répondre à ce message
j’ai installé spip avec le squelette sandagi, cela fonctionne plutot bien seulement 4 plugins ne sont pas visibles ds l’espace plugins actifs et ils apparaissent à activer ds inactifs et pourtant .j’ai bien activer ces plugins car cela m’affiche qu’ils sont été activé
merci pour une aide
voila ce que j’ai comme plugins actifs ensuite, les 4 précités n’apparaissent pas (le site est neuf)
Il ne faut pas installer bootstrap car il est livré en version simplifiée avec le plugin sendagi.
comme le précise la doc, l’activation du plugin installe automatiquement
Pour les plugins suivants, ils sont facultatifs et doivent être installés à la main
merci cependant il apparaissent co non actifs
ok merci tout est rentré ds l’ordre j ai compris en fait qd l’activais le p sandagi, un plugin ne s’activais et demandait de le charger , je le faisais à la main mais il fallait le relancer auto merci encore
Simplement, Cocher pour activer les plugins metas+ et owl carrousel.
Répondre à ce message
Une ou plusieurs classes CSS à ajouter à ce contenu sélectionné. : bonjour , cela veut dire quoi, que peut on ajouter dans cadre merci
bonjour,
Je ne comprends pas votre message et votre question.
Pouvez-vous être plus explicite ?
bonjour ce cadre ci-joint peut être renseigné, par quoi
merci
Ce champs CSS est fourni automatiquement par le plugins sélections éditoriales.
Inutile de le remplir car il n’est pas utilisé par le squelette sendagi.
merci voila un super squelette, beau travail
Répondre à ce message
superpe bravo
Répondre à ce message
Franchement c’est beau... c’est ca qu’il faut a SPIP pour revenir devant WORDPRESS
tres bonne doc avec une bonne logique.
BRAVO.
Répondre à ce message
Ça c’est de la doc ! Beau squelette vraiment.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
