Installation
Ce plugin s’installe classiquement. Lors de son installation, il ajoute une table spip_favoris qui sera utilisée pour mémoriser les favoris de chaque auteur identifié
Ajout et suppression d’un favori
#FORMULAIRE_FAVORI peut être utilisé dans une boucle pour permettre au visiteur de sélectionner l’objet affiché. Le formulaire capte automatiquement le type de la boucle et l’id de l’objet affiché.
Il est également possible d’expliciter sur quel objet portera le formulaire : #FORMULAIRE_FAVORI{article,23} affichera un formulaire pour ajouter ou retirer l’article 23 des favoris.
Pour l’utilisateur, le formulaire se présente comme une icône clicable, complétée d’un court libellé.
Lorsque l’objet n’est pas encore en favori le picto est grisé avec un plus indiquant l’action d’ajout possible :

Puis au survol, le picto se colore, le libellé court apparait, ainsi qu’une infobulle après un petit délai :

Lorsque l’objet est déjà en favori, seul le picto apparait par défaut :

Puis au survol le picto se grise, un moins apparait, ainsi qu’un label court et une infobulle :

Changements par rapport à la version 2
Le changement notable concerne la mise en forme du bouton d’ajout/suppression aux favoris.
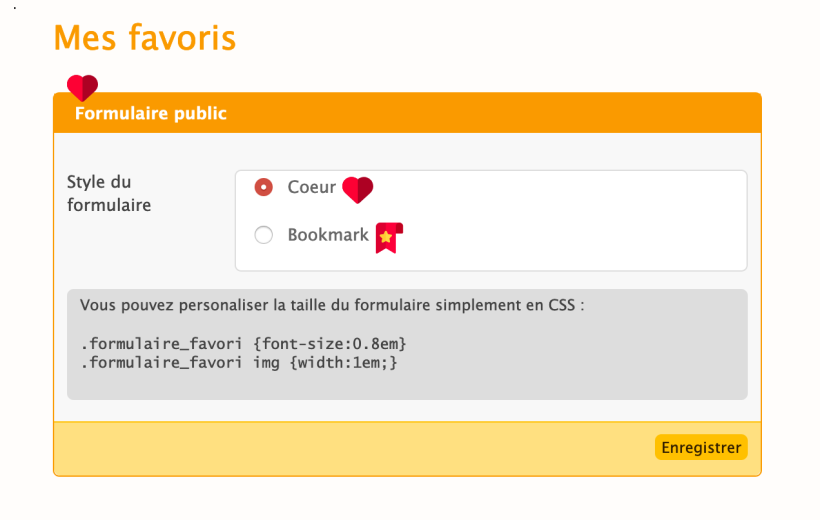
Le plugin propose maintenant simplement 2 thèmes : coeur et bookmark, que vous pourrez choisir en fonction de ce qui semble le plus pertinent pour votre usage
La taille par défaut du bouton (le texte et l’image) sont hérités de l’endroit où le bouton est inséré dans la page. Il s’adapte donc à votre site au mieux.
Si besoin, vous pouvez simplement changer la taille du bouton en jouant sur la taille de la police (le picto suivra proportionnellement) :
.formulaire_favori {font-size:0.8em}et/ou modifier la taille du picto lui-même qui a une largeur par défaut de 2em :
.formulaire_favori img {width:1em;}Il est également facile de replacer le label au dessus du picto, comme dans la première version :
.formulaire_favori .fav-title {order:1;}
.formulaire_favori .fav-picto {order:2;}Pour permettre cela, le plugin utilise maintenant des icones vectorielles au format SVG qui peuvent être redimensionnées à volonté.
La feuille de style unique et les pictos sont maintenant dans un sous-dossier css.
Si vous aviez personnalisé les anciennes CSS, cette personnalisation ne sera plus prise en compte et vous retomberez sur l’affichage par défaut.
Liste des favoris
Le squelette inclure/mesfavoris.html peut être utilisé pour afficher la liste des favoris d’un auteur.
Il peut être utilisé dans une boucle comme suit pour afficher le nom et les favoris de l’auteur identifié :
<BOUCLE_auteur(AUTEURS){id_auteur=#SESSION{id_auteur}}{tout}>
<h1>#NOM</h1>
[(#INCLURE{fond=inclure/mesfavoris}{env}{id_auteur}{ajax})]
</BOUCLE_auteur>
Veuillez vous identifier !
<//B_auteur>
La liste affichée comporte sur chaque élément un bouton permettant de le retirer des favoris.

Trier par nombre de favoris
En utilisant le plugin Bonux, il est facile de trier les objets favoris par nombre de favoris :
<BOUCLE_tri_compteur_trucs(TRUCS){compteur favoris}{tri compteur_favoris, inverse}>
[<h4>Trucs sélectionnées par (#COMPTEUR{favoris}|unique) [(#COMPTEUR{favoris}|singulier_ou_pluriel{internaute,internautes})]</h4>]
<p><a href="#URL_TRUC">#ID_TRUC</a></b> « #TITRE »</p>
</BOUCLE_tri_compteur_trucs>
Notes
Outre le formulaire #FORMULAIRE_FAVORI et l’inclusion inclure/mesfavoris, le plugin rend disponibles les balises suivantes dans une boucle (FAVORIS) : #ID_FAVORI, #DATE_AJOUT (date) et MAJ (timestamp), #OBJET, #ID_OBJET, #ID_AUTEUR et #CATEGORIE (voir ci-dessous).
Le plugin n’est traduit pour le moment qu’en français et anglais. Il est disponible sur spip-zone, n’hésitez pas à l’améliorer.
Développement : catégories de favoris
Depuis 2013 et la version 2.4.2, les favoris peuvent être classés en catégories. Le plugin ne fournit cependant pas l’interface utilisateur pour cela. C’est un autre plugin qui doit coder une interface adaptée aux besoins du site, afin de permettre à l’utilisateur de définir et/ou utiliser ces catégories.


Discussions par date d’activité
5 discussions
Bonjour,
il est indiqué à la fin de l’article :
Quel est le nom de ce plugin permettant d’avoir plusieurs catégories ?
Bonne journée,
Ben
Répondre à ce message
Bonjour,
J’essaie d’afficher, sans succès, le nombre de fois ou un commentaire (forum) a été ajouté comme favori, dans le squelette formulaires/favori.html, avec le code suivant :
Avez vous une idée ?
Bonjour,
voici une proposition, a tester :
<BOUCLE_compteur(FAVORIS) {objet=forum} {id_objet=#ENV{id_forum}}> #TOTAL_BOUCLE </BOUCLE_compteur>Répondre à ce message
Une suggestion : en attendant que l’interface de catégories soit développée...
modifier la signature du formulaire pour adjoindre un troisième paramètre optionnel,
qui serait une valeur pour instancier la catégorie !
Ainsi tout utilisateur pourra déjà se gérer ses catégories...
Ah mais si ! Cà y est déja, mais pas documenté... (à tester)
Merci !
Répondre à ce message
J’ai réussi à limiter l’affichage des favoris à la rubrique en cours .Elle affiche les favoris des articles de la rubrique, des sous-rubriques et des articles des sous-rubriques
Voici
Répondre à ce message
Je travaille fort pour faire la boucle qui me permettrait de voir uniquement les favoris de la rubrique dans lequel je suis.
Les favoris peuvent être des sous-rubriques ou des articles
J’ai essayé
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
