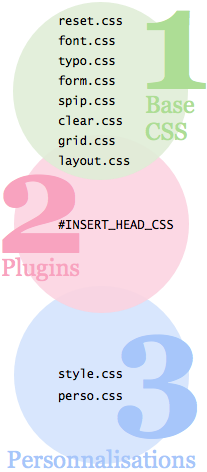
En adoptant un ordre d’appel qui donne successivement la main à la base CSS, aux plugins, puis au webmestre, la méthode Daisy permet de limiter les risques de conflit de style liés aux apports des différents plugins, pour une meilleure modularité dans SPIP.
Ordre d’appel des feuilles de style

Les déclarations CSS sont regroupées par fonctionnalité (et non par média, navigateur ou autre). L’on procède ensuite par surcharges successives, chacun son tour.
- Base CSS
Aussitôt activée, cette base CSS insère les fichiers présents qui portent ces noms (d’après la nomenclature de la méthode Daisy), en première position, avant toute autre feuille de style et dans l’ordre suivant :- reset.css : correction des styles par défaut (mise à zéro multinavigateurs)
- typo.css [*] : base typographique
- form.css : base pour les formulaires
- spip.css [*] : styles associés au code généré par SPIP
- clear.css [*] : trucs pour faciliter la mise en page
- grid.css (si vous la fournissez)
- layout.css (à remplacer par le vôtre)
- Plugins
Les plugins insèrent leurs feuilles de style ensuite (via#INSERT_HEAD_CSS). Ils bénéficient donc de cette base CSS. On aura par exemple :- colorbox.css
- skiplink.css
- comments.css
- links.css
- ...
- Styles perso
Personnalisez en ajoutant vos styles en dernier pour avoir le dernier mot, comme ceci (en autant de feuilles que bon vous semble) :[<link rel="stylesheet" href="(#CHEMIN{css/style.css}|direction_css)" type="text/css" />]
Remarques et avantages
- Plus besoin de spip_style.css !
-
Les feuilles de style historiques de SPIP (spip_style.css, spip_formulaire.css, etc.) ne doivent pas être utilisées, puisque cette base CSS les remplace. Celles-ci disparaissent d’ailleurs de SPIP 3, qui adopte cette base CSS pour l’espace privé, depuis la révision 17937.
- Pas besoin de feuilles par navigateur
-
Mieux vaut utiliser les classes conditionnelles pour Internet Explorer (« .ie », « .ie6 », « .ie7 », etc.) selon la méthode expliquée à cet article (en troisième partie) : « Cibler Internet Explorer dans une CSS ? Oui, et sans hack. » — plus précisément appliquées sur la balise
<html>, plutôt que<body>, si si, comme dans HTML5 Boilerplate. - Pas besoin de feuilles par média
-
Sauf cas particulier, les surcharges pour l’impression et autres medias s’effectuent au fil de l’eau, dans la même feuille, grâce à la règle CSS
@mediasuivie directement du type. De cette façon, on conserve groupées toutes les déclarations qui concernent un même élément, ce qui améliore la modularité fonctionnelle et facilite la maintenance. - Pas besoin de feuilles par langue
-
Il n’est pas nécessaire de fournir de feuille pour chaque version linguistique d’un site, même au sens de lecture inversé comme l’arabe ou l’hébreu, puisque SPIP génère les feuilles nécessaires (grâce au filtre
|direction_css), en inversant les valeursrightetleft. Kiffant !
Si besoin, utiliser les sélecteurs de langue .fr, .en, .de, etc. - Pas besoin de script de compression
-
On le sait, démultiplier ainsi les fichiers n’est pas très performant. SPIP se charge de concaténer et minifier tous les fichiers CSS (et JS) en un seul [*], de façon très appréciable.

Aucune discussion
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
