Panneau de configuration
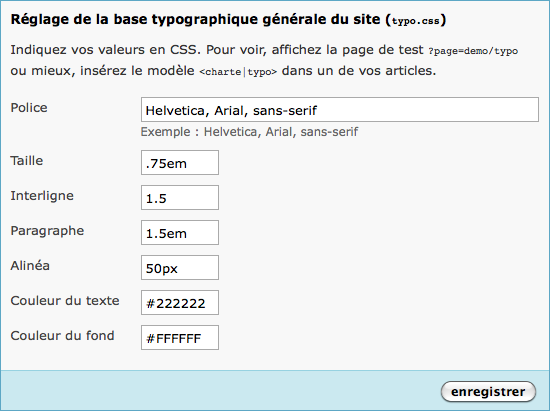
Cette base CSS est configurable depuis l’espace privé (si l’un des plugins de config, CFG ou Bonux, est installé). Il est possible de régler quelques valeurs fondamentales, qui concernent essentiellement la typo, comme la famille de polices et la taille par défaut des textes, l’interlignage, les couleurs de texte et de fond, etc.

Cette configuration est facultative, car les valeurs par défaut permettent de commencer immédiatement. Vous pouvez donc travailler directement dans votre propre feuille de style en y surchargeant au cas par cas les valeurs qui ne sont pas satisfaisantes.
Mais vous pouvez aussi modifier ces valeurs : cela permet d’essayer facilement différentes typographies. Pensez bien à vider les caches (navigateur et SPIP) à chaque modification, afin de recalculer les feuilles de style de cette base CSS.
Ces variables ne sont pas enregistrées en base : il faudra refaire la config à chaque migration. sont stockées en base.
Pour toute autre personnalisation, complétez en CSS, dans votre feuille de style. Pour finir, n’oubliez pas d’activer la compression des fichiers CSS.
Liste des variables
| Label | Variable SPIP | Valeur par défaut |
|---|---|---|
| Police | #GET{font-family} |
Verdana, Geneva, sans-serif |
| Taille | #GET{font-size} |
1em |
| Interligne | #GET{line-height} |
1.5em |
| Paragraphe | #GET{margin-bottom} |
1.5em |
| Alinéa | #GET{text-indent} |
50px |
| Couleur du texte | #GET{color} |
#000000 |
| Couleur du fond | #GET{background-color} |
#FFFFFF |
Il n’est pas possible de récupérer ces variables pour les ré-utiliser dans vos feuilles de styles — sauf à faire des « feuilles de style calculées » par SPIP, ce qui n’est pas recommandé.
Évolution prévisible
Ne prenez pas trop l’habitude de ce panneau de config, qui peut être amené à disparaître dans une prochaine version : il n’est sensé servir qu’en phase de développement, où il facilite les essais, pour affiner les choix, ce qui est très appréciable. Il ne devrait pas servir ensuite, sur un site en fonctionnement, où il n’est pas conseillé d’en modifier les valeurs : ce serait soit sans effet, soit contrariant.
Pour une meilleure interopérabilité, cette configuration devrait à terme être traitée en LESS.


Discussions par date d’activité
Une discussion
Bjr, je ne comprends pas trop l’idée d’un truc « configurable depuis l’espace privé » mais « où il n’est pas conseillé d’en modifier les valeurs » !!
Sur un site en ligne ! La phrase complète dit qu’il n’est pas conseillé d’en modifier les valeurs « sur un site en fonctionnement ». Après, vous faites bien ce que vous voulez ;)
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
