Préambule
Pétronille n’est pas un clicodrome sympa qui looke un site sans avoir besoin de coder, au contraire : c’est une base de travail pour l’intégration (framework).
Pétronille n’est pas compliquée, mais réclame quand même, comme n’importe quel frameworks CSS, un bon niveau en CSS, notamment une maîtrise de la cascade (ce qui est assez facile avec un outil comme Firebug).
Ceci n’est qu’une première version, qui permet de découvrir Pétronille, malgré quelques défauts, pour l’instant non résolus : fichiers de demo pas parfaitement fiables et fichiers CSS trop gourmands en ressources serveur.
Pétronille est conçue pour fonctionner avec tout type de site SPIP. Il est cependant déconseillé de l’activer sur un site déjà stylé : cela sera soit sans effet, soit contrariant. Pétronille vous mâche le travail : elle est donc pleinement utile employée en début de projet. Si elle vous embête, désactivez-la et recopiez seulement les bouts de code qui vous sont utiles dans votre propre feuille de style. Vous y reviendrez peut-être plus tard. Ou pas.
Comment utiliser Pétronille ?
- Pétronille s’installe comme n’importe quel plugin SPIP
- Activer Pétronille, qui insère automatiquement ses 5 feuilles de style
- Paramétrer Pétronille (facultatif) directement depuis l’espace privé
- Ajouter ensuite vos propres styles, en déposant vos feuilles CSS dans votre dossier «
squelettes/css» - Pour finir, n’oubliez pas d’activer, dans SPIP, la compression des fichiers CSS.
Nomenclature et ordre d’appel des fichiers
Aussitôt activée, Pétronille insère les fichiers présents qui portent ces noms (d’après la nomenclature de la méthode Daisy), en première position (avant #INSERT_HEAD et #INSERT_HEAD_CSS) et dans l’ordre suivant :
-
reset.css: correction des styles par défaut (mise à zéro multinavigateurs) -
?page=typo.css: base typographique, y compris raccourcis SPIP natifs -
form.css: base pour les formulaires (remplace l’historiquespip_formulaires.css, très succinctement) -
spip.css: styles associés au code généré par SPIP (remplace l’historiquespip_style.css) -
?page=base.css: quelques classes facilitant la composition -
grid.css -
layout.css
Les feuilles reset.css, form.css et spip.css sont insérées par Pétronille. Vous pouvez les remplacer, en plaçant un fichier du même nom dans votre répertoire squelettes/css.
Les feuilles ?page=typo.css et ?page=base.css sont fabriquées puis insérées par Pétronille. Ce sont des « feuilles de styles calculées », paramétrables depuis l’espace privé. Il est techniquement possible, bien que déconseillé, de les remplacer : en plaçant un squelette nommé respectivement typo.css.html ou base.css.html à la racine de votre répertoire squelettes.
Les autres feuilles ne sont insérées que si elles existent, c’est-à-dire si vous placez des fichiers du même nom dans votre répertoire squelettes/css.
Vous compléterez en ajoutant vos propres styles dans les feuilles nommées librement, selon vos habitudes : screen.css et print.css, perso.css, habillage.css ou tout simplement style.css.
Prévisualisation : ?page=demo/typo
Pour vous aider à styler votre site, Pétronille met un fichier de demo à disposition, pour voir ce que vous faites. Affichez la page de test ?page=demo/typo ou mieux, insérez le modèle <charte|typo> dans un de vos articles, afin de voir cette charte typo en contexte.
Attention : cette page de test n’est pas dynamique. Elle affiche, de façon statique, des extraits de code généré par SPIP : cela n’est pas un échantillonnage représentatif des raccourcis SPIP de votre configuration ! Ce n’est qu’un exemple, pour vous inviter à créer votre propre charte typo, dynamique, avec des vrais raccourcis SPIP saisis dans les champs d’un article (voir cet exemple). Notez qu’une telle charte typo est incluse dans cette base de démarrage.
Attention : pour voir ce que fait Pétronille, désactivez toute autre feuille de styles, même habillage.css de la dist. Puis ré-activez-les une à une, pour voir lesquelles vous sont encore utiles. Dans tous les cas, n’utilisez pas spip_style.css !
Pré-réglages de Pétronille
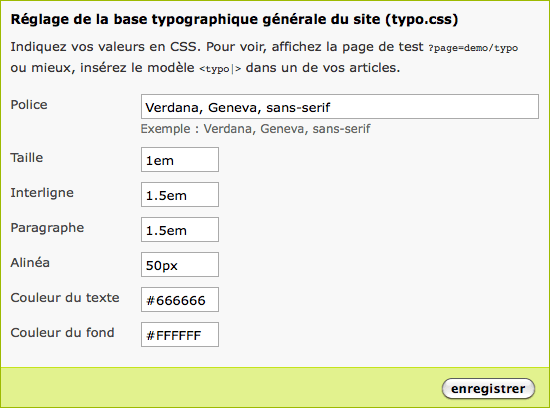
Cette première version de Pétronille est configurable depuis l’espace privé (si l’un des plugins de config, CFG ou Bonux, est installé). Il est possible de régler quelques valeurs fondamentales, qui concernent essentiellement la typo, comme la famille de polices et la taille par défaut des textes, l’interlignage, les couleurs de texte et de fond, etc.

Cette configuration est facultative : les valeurs par défaut de Pétronille permettent de commencer immédiatement. Vous pouvez donc travailler directement dans votre propre feuille de style et surcharger au cas par cas les valeurs qui ne sont pas satisfaisantes.
Il n’est pas possible de récupérer ces variables pour les ré-utiliser dans vos feuilles de styles — sauf à faire des feuilles de style calculées, ce qui n’est pas recommandé. Ces valeurs ne sont pas enregistrées en base : il faudra refaire la config à chaque migration.
Ne prenez pas trop l’habitude de ce panneau de config, qui peut être amené à disparaître dans une prochaine version : il n’est sensé servir qu’en phase de développement, où il facilite les essais, pour affiner les choix, ce qui est très appréciable. Il ne devrait pas servir ensuite et il n’est pas conseillé d’en modifier les valeurs ultérieurement : ce serait soit sans effet, soit contrariant.
Classes prédéfinies
Pour faciliter la mise en page en évitant de recoder les mêmes choses à chaque nouveau site, comme tout bon framework CSS, Pétronille met à disposition quelques classes prédéfinies, très modestes : .small, .p, .box, .first, .last, .center, .none, .clear et .clearfix). Pour en savoir plus, consultez l’article dédié : « Styles disponibles avec cette base CSS ».
Celles-ci viennent compléter les classes générées par SPIP, que Pétronille n’oublie pas de pré-styler, comme : .spip_logos, .spip_documents, ul.spip, div.spip, blockquote.spip, etc. Voir l’article dédié : « Styles générés par SPIP ».
Personnalisations possibles
Les feuilles de style de Pétronille utilisent quelques images, assez moches, qu’il est facile de remplacer en déposant un fichier du même nom dans votre répertoire « squelettes/css/img », sans oublier de recalculer les feuilles de style, (ou d’annuler via CSS) :
-
puce-li.gifmet une puce aux listes (ul.spip) -
puce-dt.gifmet une puce aux items des listes de définition (dl.spip dt) -
quote.gifaffiche un guillemet aux citations (blockquote)
(In-)compatibilités particulières
Pour que les pages de demo fonctionnent avec les squelettes de type Z : déposer un fichier inc-head.html à la racine de votre dossier « squelettes », contenant cette seule ligne : <INCLURE{fond=inclure/head}>.
Le résultat est sans garantie, mais il est techniquement possible d’utiliser Pétronille avec des thèmes graphiques prédéfinis (Z ou autre). Elle peut être avantageusement complétée par d’autres frameworks CSS, notamment pour les formulaires ou la grille de composition.
Plugins recommandés, parce qu’ils facilitent l’utilisation de Pétronille : Bandeau et La trousse à têtue. Plugin qui complète bien Pétronille : Varicelle.
Prochaines évolutions
Cette version est explicitement numérotée comme étant la première car Pétronille est amenée à évoluer, pour deux raisons : les fichiers de démo et l’usage de feuilles de style calculées sont très insatisfaisants.
Les « feuilles de style calculées » sont des squelettes SPIP qui génèrent des feuilles de style, de façon dynamique, ce qui permet le paramétrage de certaines valeurs. Mais notez bien qu’elles ont l’inconvénient majeur de générer des hits supplémentaires au risque de plomber la perfo côté serveur. Il faudra donc trouver comment remplacer cette technique.
Le fichier de démo actuel non dynamique, n’est pas totalement fiable. Ce n’est qu’un gabarit HTML statique, alors qu’il faudrait afficher du texte saisi, avec ses raccourcis SPIP, dans les différents champs d’un article SPIP, de façon à tester le code réellement généré par SPIP. Mais comment partager ça ?
Pétronille est un petit framework CSS, en devenir, qui s’enrichira au fil du temps.


Discussions par date d’activité
3 discussions
Merci pour cette contrib attendue... et ainsi implémenter ta méthode Daisy.
(Étant encore peu familier du développement css) j’aimerai comprendre quelle est, de part ton expérience, l’utililité/avantage d’utiliser ce framework en plugin via des squelettes dynamiques, plutôt qu’avec de simples feuilles css.
Faire des feuilles de style calculées, en squelettes, était la seule façon de les rendre paramétrables, ce qui n’est pas possible avec du CSS pur. C’est juste de la bidouille en attendant de mieux faire, dans les prochaines versions de ce plugin, à n’en pas douter.
Répondre à ce message
Ca a l’air super !
Y’a t’il une grille (grid) conseillée pour aller avec ?
Je ne pense pas que Pétronille propose jamais de grille, ni de layout, afin de laisser chacun libre d’utiliser celle de son choix.
Prends celle que tu veux : The 1KB CSS Grid, celle de BluePrint ou d’ooCSS... Renomme-la
grid.css, dépose cette feuille dans ton répertoiresquelettes/csset roule ma poule. Il ne devrait y avoir aucun problème de compatibilité.Le but de Pétronille, c’est de faciliter la vie en intégration. Pas de proposer un énième carcan ;-)
Répondre à ce message
Testé et approuvé ! :-)
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
