Caractéristique technique Importante
Ce plugin demande d’avoir au minimum php 5.4.0 !
Installation
Le plugin s’installe comme n’importe quel plugin.
Structure de votre site multilingue
Votre site doit contenir des secteurs de langue (plus d’informations sur la création d’un site multilingue par ici)
Gestion de vos domaines
Pour pouvoir utiliser Domlang, vos noms de domaines et/ou sous-domaines doivent pointer vers le même dossier de votre serveur (vérifier la possibilité de gérer le dossier de destination de votre nom de domaine chez votre hébergeur).
Configurer Domlang
- Configurer les noms de domaines
Dans /ecrire/ ?exec=configurer_domlang
Le formulaire de config liste les secteurs existants, et permet de renseigner le nom de domaine de chaque langue/chaque secteur.

- Réécrire les urls en fonction du secteur
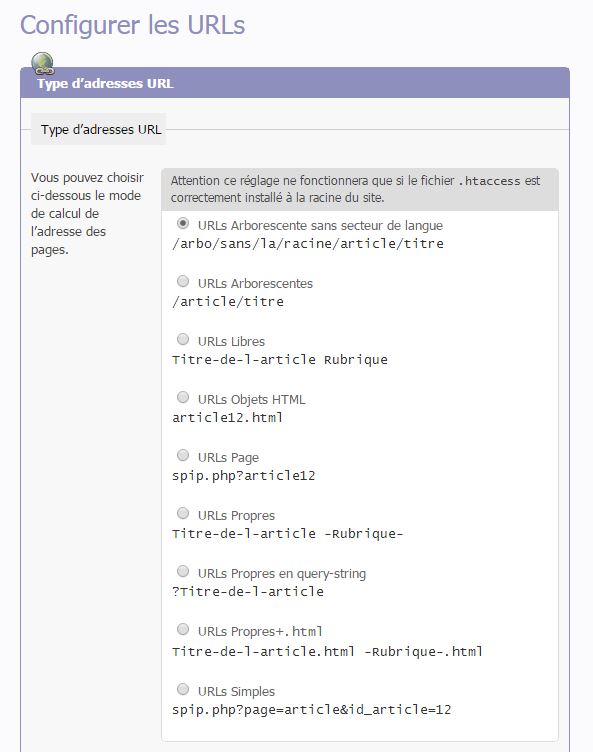
Dans /ecrire/ ?exec=configurer_urls
Sélectionner « URLs Arborescente sans secteur de langue » (/arbo/sans/la/racine/article/titre)

Balises modifiées par le plugin
Certaines balises d’URL sont modifiées afin d’utiliser les domaines configurés :
-
#URL_SITE_SPIPretourne l’URL du site pour la langue en cours d’utilisation -
#URL_ARTICLEou#URL_RUBRIQUEretournent une URL relative si l’article ou la rubrique est dans la langue en cours, sinon, ces balises retournent une URL absolue de l’article ou la rubrique avec l’URL correspondant à sa langue.


Discussions par date d’activité
3 discussions
Salut,
est-ce qu’un portage en spip 4.0 est prévu ?
En tout cas, super boulot !
Répondre à ce message
Salut
Le plugin est nickel ça répond bien à un cas d’usage rencontré.
Je n’ai pas encore regardé comment faire mais il serait intéressant de permettre la surcharge au niveau du plugin menu. Par exemple si on défini un élément de type arborescence ,le contexte du secteur n’est pas pris en compte.
Salut
J’ai une solution qui me semble bancale. J’ai créé une balise
#SECTEUR_DOMqui prend le contexte de langue ou en argument la langue fournie et retourne l’id_rubrique associée.Ensuite dans une surcharge du squelette
rubriques_completes.htmlde menu j’ai rajouté le test suivantJe suppose qu’on peut rendre plus transparent ce comportement.
Répondre à ce message
#ClapClapClap :-)
juste le passage sur les paramétrages d’url sont pas clairs (et les explications sur le formulaire lui même non plus d’ailleurs).
Faut il impérativement passer en urls arbos ? pourquoi ?
Merci ;)
Bonjour Loiseau2nuit
Quelles sont les infos qu’il te manque pour le paramétrage ?
Pour les urls arbos, oui... C’est l’objet-même du plugin.
Si tu n’as pas besoin d’urls arbo, tu peux gérer ton site multilingue (ou non) avec le plugin multidomaines qui permet d’associer un nom de domaine à un secteur.
Le hic en multidomaines, c’est que quand tu utilises les urls arbo, tu as un niveau d’arborescence inutile...
Exemple :
Ton secteur 1 a pour titre « secteur FR » et est configuré en langue française. Tu lui associes le domaine « mondomaine.fr ».
Ton secteur 2 a pour titre « secteur EN » et est configuré en langue anglaise. Tu lui associes le domaine « mydomain.com ».
Avec multidomaines, tes urls ressembleront à :
mydomain.com/secteur-EN/bla-bla
Or :
- mydomain.com et mydomain.com/secteur-EN/ affichent le même contenu (celui de ton secteur 2)
- tu ajoutes un niveau de répertoire virtuel (ici /secteur-EN/) qui n’est pas pertinent
C’est là que Domlang intervient en supprimant le premier niveau d’arborescence dans l’url.
Bonne fin de journée !
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
