Le plugin propose la conversion à la volée, lors de l’affichage, des raccourcis ASCII traditionnellement utilisé pour représenter des smileys en saisie texte par l’emoji unicode adapté.
L’utilisation d’emoji à la place d’images utilisées dans les anciennes versions du plugin permet un rendu plus léger et rapide (un emoji n’est que du texte, représenté par 2 ou 4 octet en UTF8).
Le rendu sera différent selon les plateformes sur lesquelles le texte est visualisé. En contrepartie, et par conséquent, cela utilise le rendu auquel l’utilisateur est habitué.
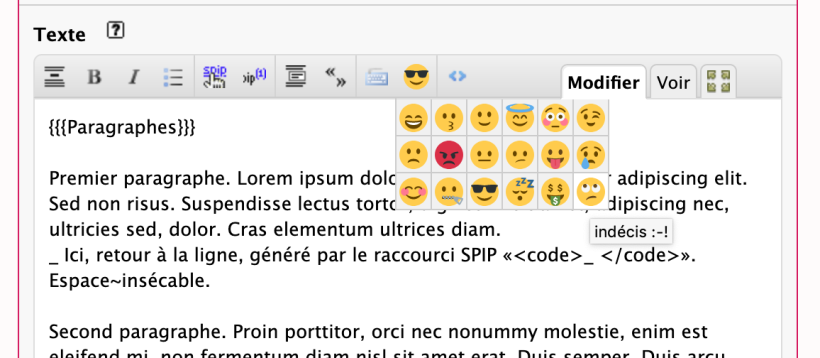
Dans la barre d’outils de saisie de texte une nouvelle palette apparait permettant d’insérer un smiley si on n’est pas habitué aux raccourcis textes ou de voir quels raccourcis sont supportés
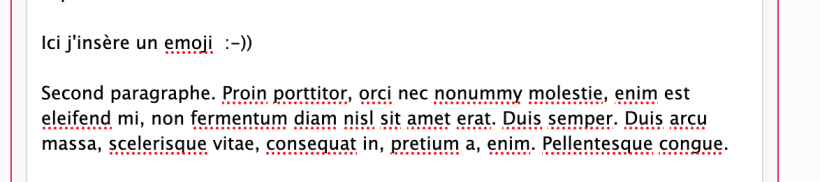
Les smileys sont toujours insérés au format raccourci texte dans l’édition
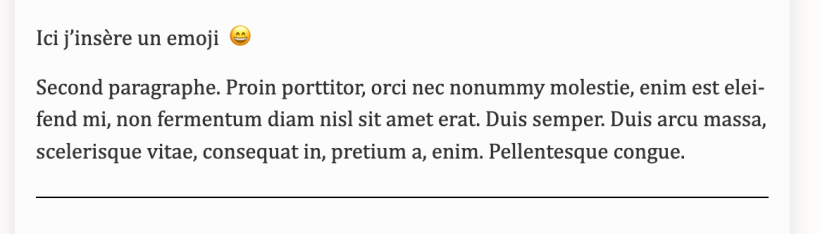
Mais ils sont bien rendus en emoji.
Attention : la palette de la barre d’outils d’édition utilise des images, elle, pour des raisons techniques. Elle ne représente pas le rendu final qui varie, mais est simplement une représentation parmi d’autres de l’expression qu’on souhaite rendre.
Rendu HTML et styles
Les smileys sont insérés dans une balise <b> avec une classe .smiley :
<b class="smiley" title="PTDR">😄</b>Il est ainsi possible de personnaliser le rendu pour par exemple grossir un peu les smileys par rapport au reste du texte :
.smiley {
font-size: 1.2em;
line-height: 1;
}



Discussions par date d’activité
4 discussions
Bonjour à tous,
Est-ce qu’une mise à jour du plugin vers spip 4.2.2 est prêvue ? Merci, amicalement, Thierry
Répondre à ce message
Bonjour,
Le plugin fonctionne très bien. Super !
Je voudrais agrandir la taille des smiley, mais je ne sais pas où insérer le code :
.smiley
font-size : 1.2em ;
line-height : 1 ;
Merci d’avance.
Répondre à ce message
Hello
Bizarre j’ai un icône vide dans la barre d’édition.
Dans le code interprété, je vois
background-image: url('data:image/svg+xml;base64,');Pas de problème pour le sous-menu, là j’ai bien les icônes.
Là j’obtiens
background-image: url('data:image/svg+xml;base64,PHN2ZyB4b etc...);Etonnant, non ?
Ah cool, je vois que ça a été corrigé dans la nouvelle Màj.
Merci !
Répondre à ce message
Bonjour.
J’ai juste une question : pourquoi ce choix des balises b à la place de span ?
Parce que c’est moins de code, et que
<b>ne porte pas de sémantique (contrairement à<strong>et qu’il n’influe pas sur la mise en forme du smiley ?Mais si ça pose des problème on peut basculer sur du span assez simplement je pense
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
