Installation
Récupérez le zip du plugin sur l’espace de téléchargement de la Zone : http://zone.spip.org/files/spip-zone/lilyspip_codepress.zip. L’installation se déroule ensuite comme pour tous les autres plugins, cf. http://www.spip.net/fr_article3396.html à l’exception du fait qu’il faille renommer le dossier « lilyspip_codepress » en « lilyspip »
Utilisation
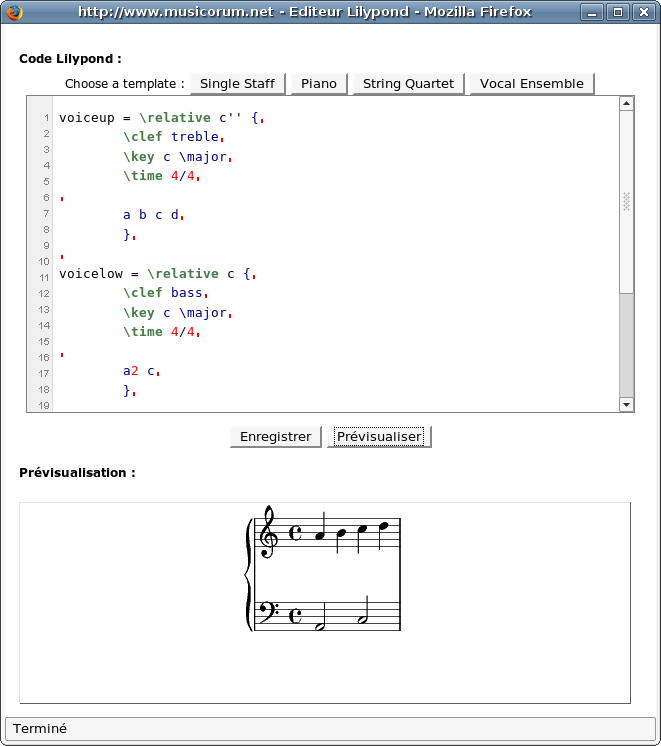
L’utilisation du langage Lilypond peut s’avérer particulièrement difficile à tous ceux n’ayant jamais fait de programmation. Pour faciliter l’insertion des notations musicales ce plugin ajoute donc à la manière d’un éditeur de développement la coloration syntaxique, la complétion, des modèles et la prévisualisation du résultat avec retour des messages d’erreur de compilation dans l’image générée.
Un nouvel icône à la barre de raccourcis permet d’ouvrir l’éditeur lilypond :

On dispose alors de modèles pour générer le code d’une simple mélodie ou une portée de piano.
Pour retravailler une partition dans un article il suffit de sélectionner tout le code balises <lilypond> et </lilypond> comprises avant d’ouvrir l’éditeur.
Principe
Ce plugin est fortement inspiré du plugin Barre typographique et de sa gestion des tableaux. Il utilise l’éditeur de code Codepress sous licence LGPL avec la coloration syntaxique de Valentin Villenave pour Lilypond.

Aucune discussion
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
