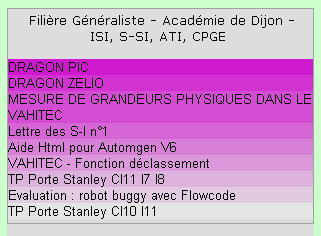
Si vuole ottenere la pubblicazione dei risultati di un ciclo con un gradiente di colori, come mostrato dalla figura qui sotto.

Il principio
Per avere lo sfondo di un colore particolare, è sufficiente inserire nel foglio di stile una riga contenente
background-color:RGB(50%,50%,50%)Un ciclo come quello qui sotto mostra i tutti i risultati con lo stesso sfondo.
<BOUCLE_art(ARTICLES) {0,9}>
<li style="background-color:RGB(50%,50%,50%)" >
<a href="#URL_ARTICLE">[(#TITRE*|supprimer_numero)]</a>
</li>
</BOUCLE_art>Se si potesse far variare la percentuale di Rosso, Verde(G) e Blu per ogni linea mostrata, si otterrebbe il risultato voluto. Il segnaposto #COMPTEUR_BOUCLE ci permetterà di realizzarlo.
<BOUCLE_art(ARTICLES) {0,9}>
<li style="background-color:RGB([(#COMPTEUR_BOUCLE)]0%,[(#COMPTEUR_BOUCLE)]0%,[(#COMPTEUR_BOUCLE)]0%)" >
<a href="#URL_ARTICLE">[(#TITRE*|supprimer_numero)]</a>
</li>
</BOUCLE_art>Qui, lo sfondo varierà da RGB(1%,1%,1%) a RGB(9%,9%,9%), vale a dire una piccolissima variazione da Nero ad un Nero un pò più chiaro. Per ottenere una variazione più significativa, si dovrà variare del 10% ad ogni ciclo. Potremo scrivere :
<BOUCLE_art(ARTICLES) {0,9}>
<li style="background-color:RGB(8[(#COMPTEUR_BOUCLE)]%,[(#COMPTEUR_BOUCLE)]0%,8[(#COMPTEUR_BOUCLE)]%)" >
<a href="#URL_ARTICLE">[(#TITRE*|supprimer_numero)]</a>
</li>- Il primo termine 8[(#COMPTEUR_BOUCLE)]% varia da 81% a 89% poiché SPIP aggiunge dopo la cifra 8 il valore di #COMPTEUR_BOUCLE
- Il secondo termine [(#COMPTEUR_BOUCLE)]0% varia da 10% a 90% ad ogni iterazione.
- Il terzo varia come il primo
Potete vedere il risultato su questa pagina.
Non esitate ad esaminare il codice della pagina per vedere come è stato generato il codice dei colori.
Estensione
Potete anche codificare i colori a partire dalla descrizione esadecimale #[(#COMPTEUR_BOUCLE)][(#COMPTEUR_BOUCLE)][(#COMPTEUR_BOUCLE)] per farli variare da #111 a #999999 ed avere così 99 livelli di tonalità.
Con una estensione, si può far variare anche tutti i parametri numerici degli stili, il colore dei caratteri, la dimensione dei caratteri, ..., che siano in pixel, in precentuale, in esadecimale o in em.
Limitazioni
Attenzione a non utilizzare le maiuscole per codificare i colori. Non bisogna scrivere #COMPTEUR_BOUCLEA ma #COMPTEUR_BOUCLEa perché SPIP considera tutti i termini in maiuscole che seguono un # dei segnaposti.
Non è possibile modificare il valore della variabile #COMPTEUR_BOUCLE, è necessario scrivere un pò di php.
Aucune discussion
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
