La version 2 du plugin Titre de logo reprend les mêmes fonctions que la v1 mais étend le titre et le descriptif aux logos de tout objet éditorial de SPIP.
Vous pouvez toujours vous référer à l’article de la version 1 pour retrouver les fonctions principales.
Le plugin a été entièrement réécrit et n’est compatible avec SPIP qu’à partir de la version 3.0. Il semble qu’en SPIP 3.1, ce plugin ne sera plus nécessaire. C’est une obsolescence programmée. :-) Wait and see.
Installation
Le plugin est repertorié dans le dépôt proposé par défaut : « SPIP-Zone - Plugins ». Aussi, il est installable depuis la page Gestion des plugins, onglet Ajouter des plugins si vous avez activé ce dépôt.
En cas de besoin, référez-vous à l’article dédié à ce sujet.
Généralité de fonctionnement
Après avoir installé ce plugin, il faudra faire attention à 2 choses :
- activer l’utilisation des logos depuis la page http://example.org/ecrire/?exec=configurer_contenu (menu : Configuration > Contenu du site, paragraphe « Les logos ») ;
- choisir au moins un objet éditorial (voir le paragraphe ci-dessous).
Attention
Si aucune des conditions précédentes n’est valide, alors le formulaire d’édition du titre et du descriptif ne s’affichera pas sur la page de votre objet éditorial.
De plus, il faut avoir un logo normal enregistré pour l’objet en cours pour que là aussi le formulaire d’édition du titre et du descriptif s’affiche.
Le logo du site SPIP n’est pas lié à un objet éditorial, donc il n’y a pas de titre et descriptif sur ce logo.
Nouveautés de la v2
Tous les objets éditoriaux
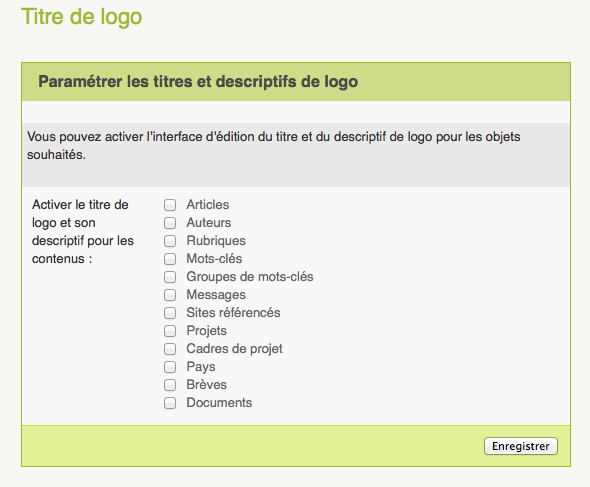
Il est aujourd’hui possible d’utiliser un titre et un descriptif de logo sur tous les objets éditoriaux de SPIP de votre choix.
Pour cela, il faut configurer le plugin en allant sur la page http://example.org/ecrire/?exec=configurer_titre_logo (menu : Configuration > Titre de logo).

Affichage du formulaire
Comme cité plus haut, le formulaire s’affichera si vous avez sélectionné le type d’objet dans le formulaire de configuration du plugin ET si vous avez ajouté un logo normal à votre objet.
Barre de raccourcis typographiques
Depuis la version 2.0.5, il est possible de choisir quelle barre typographique sera utilisée au dessus du descriptif. Pour cela, allez sur la page http://example.org/ecrire/?exec=configurer_titre_logo (menu : Configuration > Titre de logo).
Le choix sera entre :
- « edition » : la barre typographique complète ;
- « forum » : la barre typographique simplifiée, utilisée souvent sur les forums.
L’ajout de cette fonction est en raison de l’étroite colonne où se trouve le formulaire. Il est recommandé d’utiliser la barre simplifiée. On ne met généralement pas beaucoup de raccourcis typographiques (les intertitres, les images, etc.) dans un descriptif.

Discussions par date d’activité
14 discussions
Bonjour,
Est-ce que ce plugin est opérationnel en 4.0 et 4.1 ?
Il faudrait tester en modifiant les bornes :)
Bonjour,
Si je comprends bien ce plugin n’est pas utile avec SPIP 4 car les logos comme les documents, ont un champ titre, descriptif et crédits ?
Si je désactive ce plugin (dont j’avais forcé la version et qui fonctionnait sous SPIP 4.1.5), alors je ne vois pas comment ajouter les informations étendues aux logos.
Les logos n’apparaissent pas dans la médiathèque.
merci
dd
Bonjour,
J’ai depuis fait ce plugin qui est en test : https://git.spip.net/spip-contrib-extensions/logosplus
Retours appréciés.
Merci, je l’ai testé et ça fonctionne.
Juste un détail : même en ajoutant un filtre PROPRE, comme :
[(#LOGO_ARTICLE_DESCRIPTIF|propre)] [(#LOGO_ARTICLE_CREDITS|propre)]les éventuels liens ne sont pas cliquables.
J’ai aussi tenté un [(#LOGO_RUBRIQUE_DESCRIPTIF)] pour voir mais cela ne retourne rien (la rubrique parente a bien un descriptif)
dd
Pour infos, à partir de SPIP 4.2, les logos sont des objets éditoriaux comme les autres, on peut leur ajouter un titre , des crédits, .... les plugins ne sont plus nécessaires :)
Pour les sites qui utilisaient le plugin et qui passent à SPIP 4+
Dans vos squelettes, il faut donc remplacer les occurrences de
#TITRE_LOGO,#DESCRIPTIF_LOGO,#LOGO_ARTICLE_DESCRIPTIF,#LOGO_ARTICLE_CREDITS.... avec une boucleDOCUMENTSpour récupérer le logo grâce à son identificant retourné par la nouvelle balise#ID_LOGO_ARTICLE.On récupère ainsi les balises
#TITRE,#CREDITS.....ce qui donne
Documentation de
#ID_LOGO_ARTICLE.https://www.spip.net/fr_article6806.html
Répondre à ce message
Bonjour et merci pour cet outil !
La gestion du #CREDITS serait intéressante, car même si la dist de SPIP n’affiche pas le paramètre #CREDITS sous les documents, SPIP permet de renseigner le champ dans les documents.
Merci,
françois
Répondre à ce message
Bonsoir,
Je voulais signaler un dysfonctionnement entre ce plugin et le plugin groupe arborescent de mots clés.
Je suis sur SPIP 3.2.1 [23954], avec Titre de logo 3.0.5 SVN [107152] et Groupe arborescent de mots clés 1.2.9 SVN [106653].
Lorsque j’enregistre le titre et/ou la description du logo d’un sous-groupe d’un groupe de mots-clés, le groupe est automatiquement déplacé à la racine des groupes de mots-clés. En d’autres termes, renseigner un titre ou une description de logo supprime l’arborescence mise en place au niveau des groupes de mots-clés.
Ce n’est pas très important en soi, mais c’est un peu gênant, car il faut ensuite rééditer le groupe de mots-clés pour recréer l’arborescence.
Quoi qu’il en soit, merci pour ce plugin dont l’utilité n’est à mon sens plus à prouver.
Bonne soirée ! ;-)
Répondre à ce message
Bonjour,
Excellente trouvaille que ce plugin.
Est-il possible de le rendre compatible avec Multilang ?
Merci !
Répondre à ce message
Un petit portage 3.2 en prévision ?
Testé et approuvé. Le plugin est compatible 3.2. Tu devrais pouvoir faire une mise à jour du plugin d’ici peu de temps
Répondre à ce message
J’ai modifié pas mal le plugin aujourd’hui car il posait pas mal de problèmes à un autre plugin (LinkCheck : vérificateur de liens) se basant sur la déclaration des objets pour travailler.
Dites moi si ça pose des problèmes
Répondre à ce message
Bonjour,
Je viens d’installer SPIP 3.1 et je ne vois pas la fonctionnalité dans la nouvelle version.
Dès lors qu’elle n’a pas été intégrée est-il possible s’il vous plaît de rendre ce plugin compatible ?
Valéry
Bonjour, si l’équivalent n’existe pas dans Spip 3.1 je confirme que son portage serait utile !
Merci,
Joël
Répondre à ce message
Je ne sais pas s’il y a encore des rectifications, vu que c’est bientôt obsolète :)
Les raccourcis de liens ne marchent pas (chez moi). Alors que le html <a href= fonctionne, le raccourci non.
Est-ce normal ? Peut-on le corriger pour la version intégrée dans SPIP 3.1 ?
En effet, si on a la barre typo, le raccourci devrait marcher il me semble.
Merci.
Merci pour ce plugin très utile !
Les liens ne fonctionnent pas non plus chez moi, c’est vrai que ça serait utile.
Joël
Répondre à ce message
Bonjour, merci pour cette solution si utile.
Les raccourcis de SPIP sont passés « en brut » sans être calculés. Néanmoins, les raccourcis de quote et guillemets sont ajoutés correctement.
Suggestions ?
Répondre à ce message
Au top teddy !
Et ravi d’apprendre que ca serait dans le core !
++
Merci Charles ;-)
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
